[AngularJS] ng-model
ng-model 指令
範例
原始html
<html>
<head>
<title>AngularJS</title>
</head>
<body>
<label>姓名:</label>
<input type="text" placeholder="請輸入" >
<hr />
<h3>我的名字是 </h3>
</body>
</html>
原始畫面

上面的範例,希望可以在框框裡輸入名字後,顯示出名字在下方,步驟如下:
1 在head引用angular.js,並且在html標籤裡面加入ng-app的屬性,加入ng-app屬性的標籤就是處理的範圍,所以這個範例裡整個頁面都可以使用AngularJS。
<html ng-app>
<head>
<title>AngularJS</title>
<script src="~/Scripts/angular.min.js"></script>
</head>
<body>
<label>姓名:</label>
<input type="text" placeholder="請輸入" >
<hr />
<h3>我的名字是 </h3>
</body>
</html>
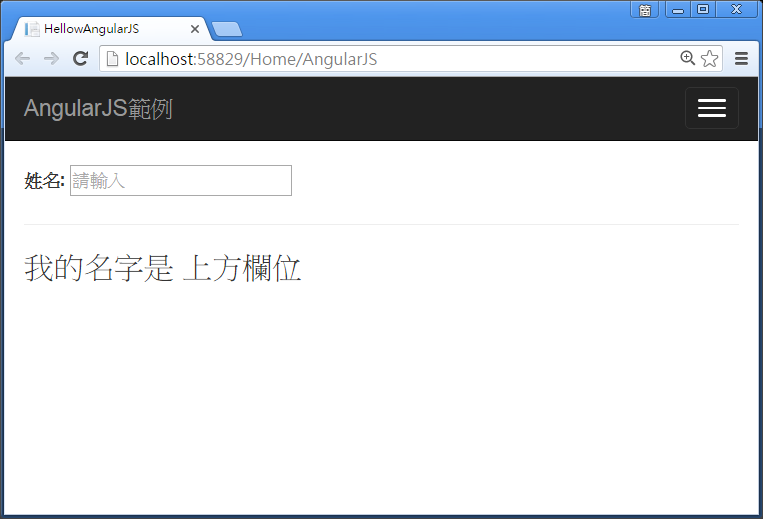
2 input標籤裡加入ng-model="name",這樣就是一個name的變數。 接著在h3裡面加入Angular 表達式,語法為 {{ 變數 }},因此這裡加入{{name}},要是想要在下方文字預設文字的話,可以把Angular 表達式改寫為{{name || "請輸入上方欄位"}}。
<html ng-app>
<head>
<title>AngularJS</title>
<script src="~/Scripts/angular.min.js"></script>
</head>
<body>
<label>姓名:</label>
<input type="text" ng-model="name" placeholder="請輸入" >
<hr />
<h3>我的名字是 {{name || "上方欄位"}}</h3>
</body>
</html>
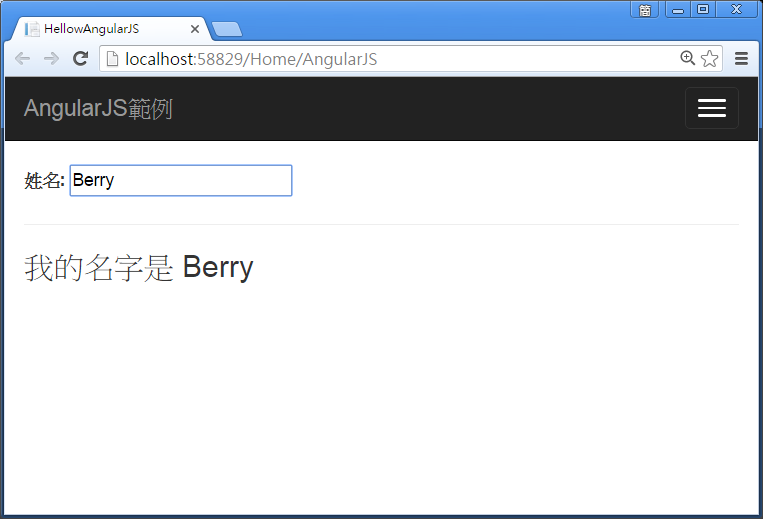
3 預覽畫面,在框框輸入名字,就可以看到資料綁定的效果了!
輸入名字前

輸入名字後