[ASP.NET MVC] 新增一個 ASP.NET MVC 的 Controller
新增Controller
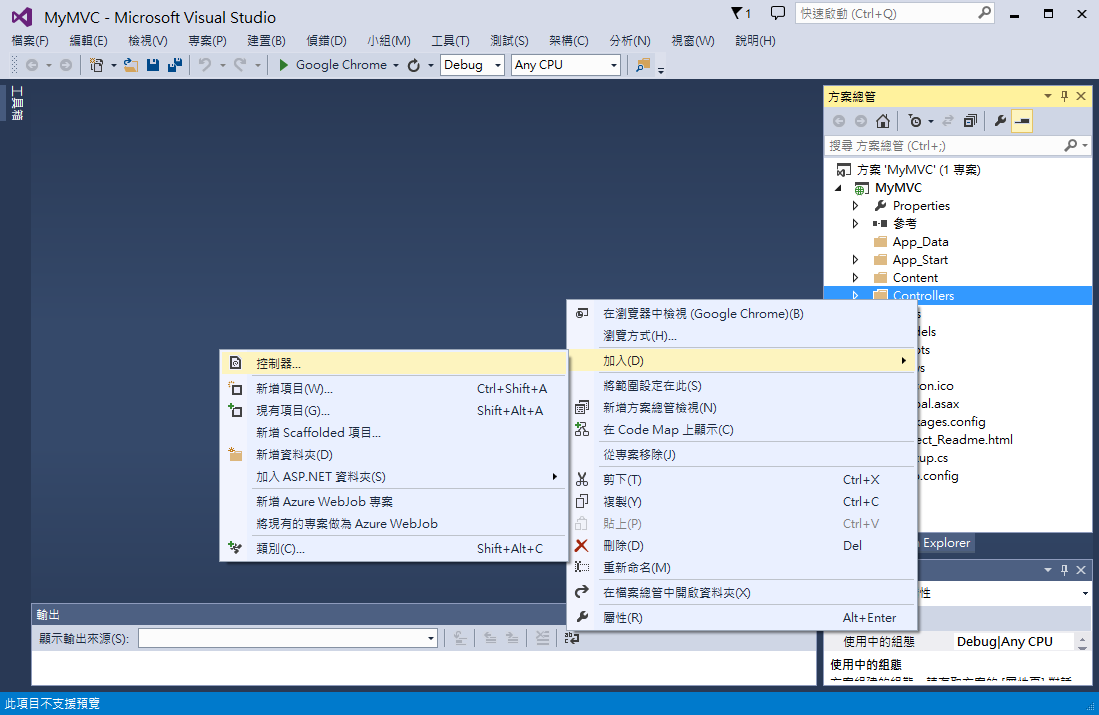
在上一篇建立專案後,接下來要建立一個控制器。在方案總管的Controller資料夾按下右鍵,然後選擇加入>控制器。

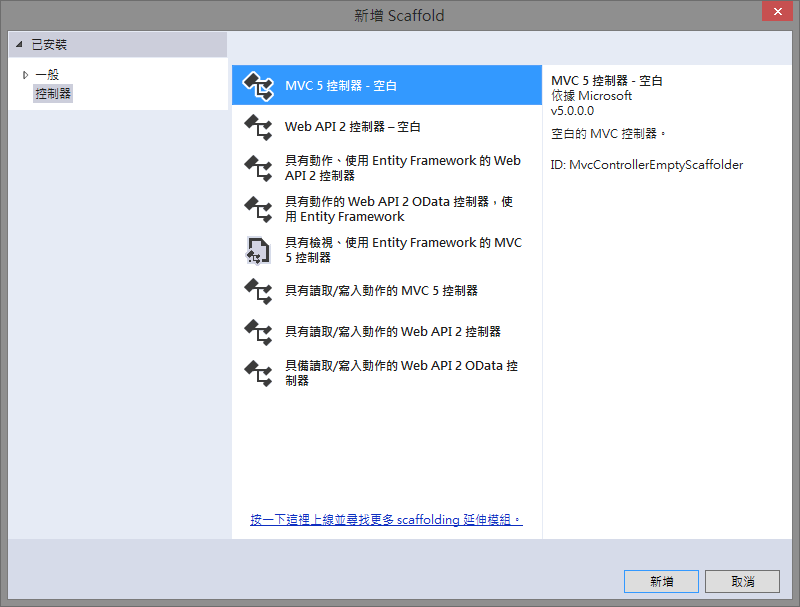
在加入控制器後的新增視窗中,選擇MVC 5 控制器 - 空白,然後按下新增。

新增HelloWorldController的控制器,然後按下加入。

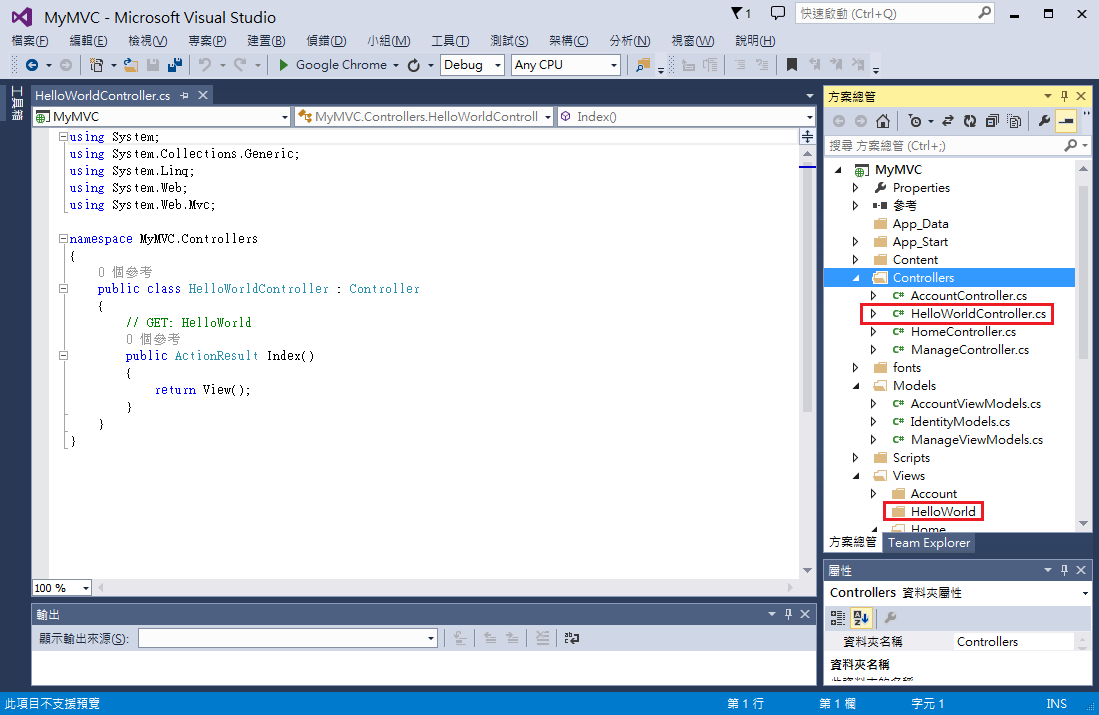
新增後可以看到,Controller資料夾裡有了HelloWorld的Controller的檔案,在Views底下也已經新增了一個HelloWorld的資料夾。

將HellowWorld的Controller內容改寫。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MyMVC.Controllers
{
public class HelloWorldController : Controller
{
// GET: HelloWorld
public string Index()
{
return "這是預設Action";
}
public string Welcome()
{
return "這是Welcome的Action";
}
}
}
Controller的兩個Action方法;Index與Welocme會分別傳回字串給View顯示。按下F5或是Ctrl+F5執行應用程式,將網址列加入HelloWorld ( http://localhost:xxxx/HelloWorld )

ASP.NET MVC 會依照輸入的網址去呼叫不同的Controller,ASP.NET MVC預設的URL routing為 /[Controller]/[ActionName]/[Parameters] 。
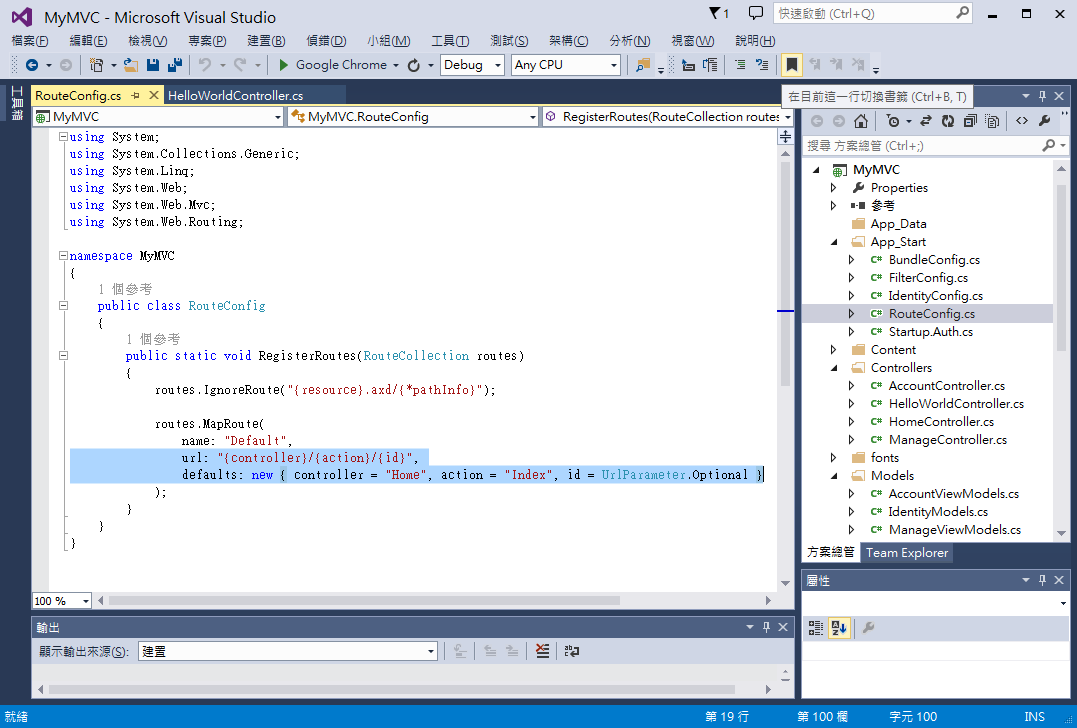
可以在 App_Start/RouteConfig.cs 的檔案裡面設定routing

在上面的程式中可以看到預設會呼叫Home的Controller中Index的Action方法。
網址列的第一部分決定使用的Controller,/HelloWorld 對應HelloWorldController。
第二部分決定使用的Action方法, /HelloWorld/Index 便是使用HelloWorldController 的Index 方法。雖然上面的範例網址是/HelloWorld ,不過Index方法是預設的Action,所以仍然會呼叫Index 方法。
第三部分則是參數,後面將會介紹參數部分。
將網址列輸入 http://localhost:xxxx/HelloWorld/Welcome,會執行Welcome的Action方法,並傳回字串 "這是Welcome的Action" 。
依照網址的MVC預設配置 /[Controller]/[ActionName]/[Parameters] ,Controller是HelloWorld,Welcome是Action方法,而目前還沒有使用到參數部分。
現在修改一下Welcome方法,讓網址列中傳遞參數給Controller(例如/HelloWorld/Welcome?name=Berry&age=20)。修改Welcome方法,加入兩個參數name跟age,修改後如下。
public string Welcome(string name,int age=18)
{
return HttpUtility.HtmlEncode("你好" + name + ",年紀: " + age);
}
執行應用程式,輸入網址(http://localhost:xxxx/HelloWorld/Welcome?name=Berry&age=20)。可以在網址列將參數name跟age做修改成不同值,ASP.NET MVC 將會自動將網址列的參數配置為方法中的參數。

但是在上面的範例依然沒有使用到參數的部分,name跟age是在網址結尾加上一個問號(?)開始,每一組參數都是用「&」區隔開來的查詢字串。
將Welcome方法改寫成以下
public string Welcome(string name,int id=18)
{
return HttpUtility.HtmlEncode("你好" + name + ", ID: " + id);
}
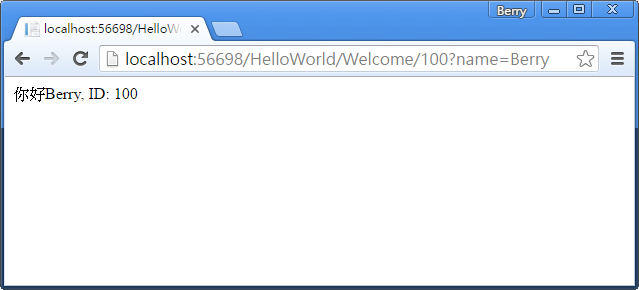
執行應用程式,輸入網址:http://localhost:xxx/HelloWorld/Welcome/100?name=Berry

這次的網址列中於 /[Controller]/[ActionName]/[Parameters] ,第三部分的參數中給了一個參數id,與RegisterRoutes的設定 url: "{controller}/{action}/{id}" 中的id匹配。
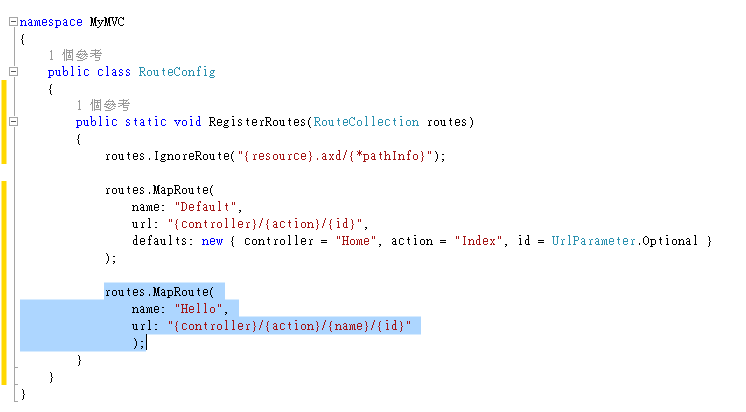
也可以在 App_Start\RouteConfig.cs 檔案裡,增加一個Hello的route,並擁有name與id的參數。

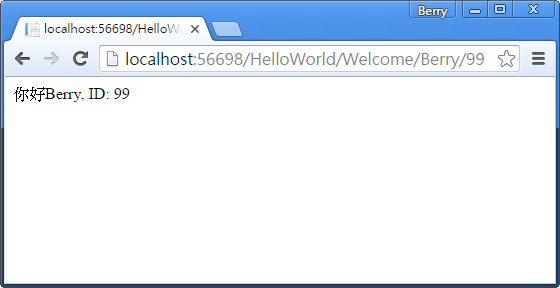
執行應用程式,輸入網址 http://localhost:XXX/HelloWorld/Welcome/Berry/99

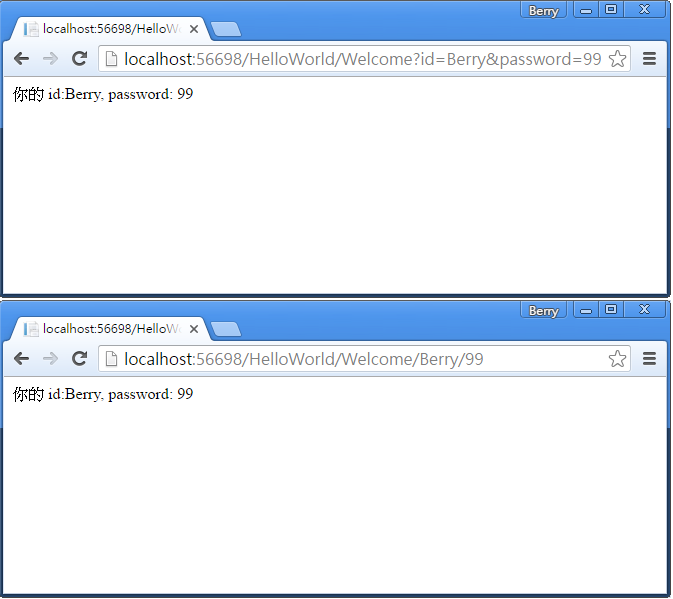
在 ASP.NET MVC 裡,使用路由傳遞參數,比使用查詢字串來的更好,參數代號就不會很輕易的被看到,進而改寫。像是下圖兩張比較:
第一個使用查詢字串,可以很容易知道id與password分別代表那些參數,然後做修改。而第二個使用路由傳遞參數,網址列只看到/Berry/99,並不知道其分別代表哪些意義,因此更加保密。

下一篇 新增View