Html Table tr td
我們常常知道html 的table 裡的 td 會跟隨著字串裡面的字拉寬拉長
因此我們可以在table 的css中設立table-layout : fixed;
而word-wrap : break-word;則是讓英文字可以若已經到欄位寬度邊界則自動斷行
/*整個table的調整*/
table{
border-collapse: collapse;
width: 770px;
/*自動斷行*/
word-wrap: break-word;
table-layout: fixed;
}
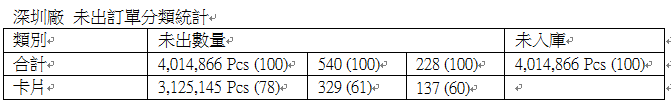
但是,在這我還碰到一個問題就是我的表格長的像此圖

未出數量的下面是三個儲存格,但是希望 未出數量下面第一個儲存格比較長、後方較短
但當我們寫完上面那個layout : fixed後,我們發現他會等寬而且無法調整
解決辦法 :
<label>深圳廠 未出訂單分類統計</label>
<table >
<!-- 為了使colspan可以自動調節寬度必須建立空白表格 -->
<tr style="visibility: hidden;">
<td width="200px">
<td width="200px">
<td width="60px">
<td width="60px">
<td width="220px">
</tr>
<tr>
<td> xxx </td>
<td> xxx </td>
要在上方先建立一個空白表格,並調整寬度再將他hidden即可調整
