只需要簡單的幾個步驟,就可以讓讀者看到自己的第一個網頁了!!
今天要開始寫網頁啦~ 不過在開始前,有一些事情工作需要準備。
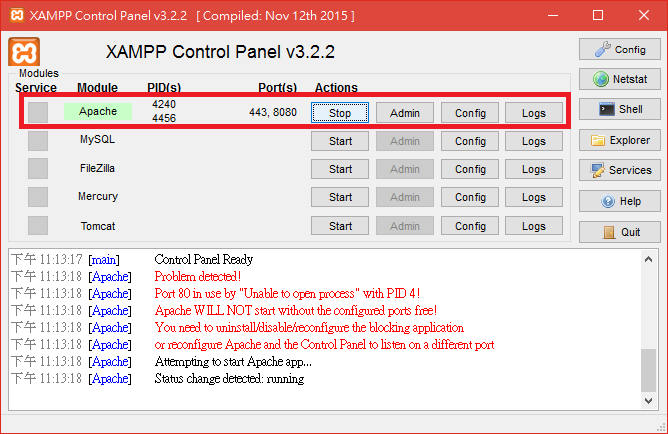
- 打開我們前安裝的xampp,並點選Apache後面的Start按鈕(圖中是已經開啟的狀態),讓我們在自己的電腦上建立測試網頁用的伺服器。

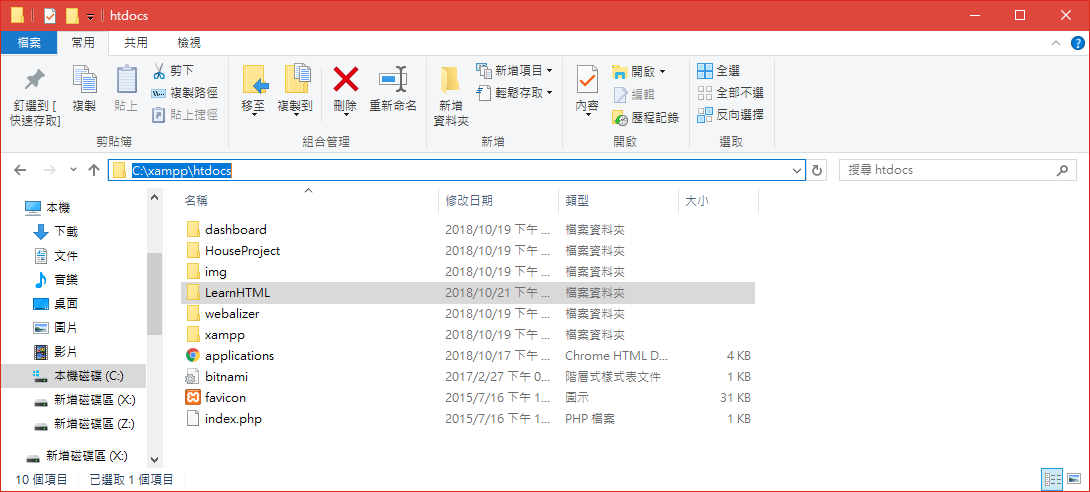
- 在xampp安裝的資料夾中,進入htdocs資料夾,並建立一個資料夾(圖中建立的資料夾名稱為LearnHTML),一般來說,若是當初安裝xampp時,沒有特別更改安裝位置,那麼路徑應該是” C:\xampp\htdocs”,也就是在這個路徑下建立資料夾。

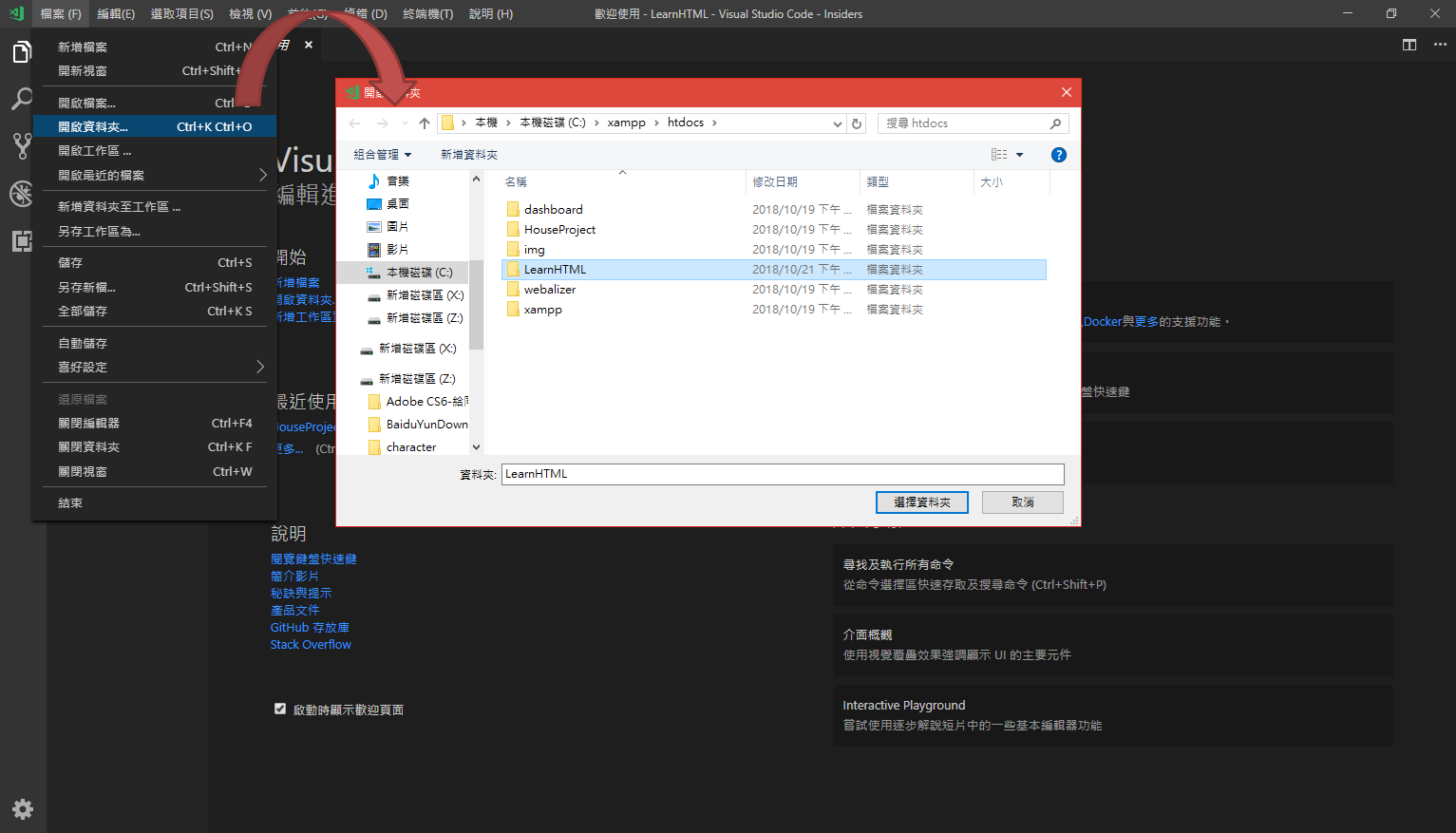
- 接著開啟我們之前安裝的VS Code,選擇左上角的 檔案 -> 開啟資料夾,開啟我們在步驟二建立的資料夾,如圖中所示。

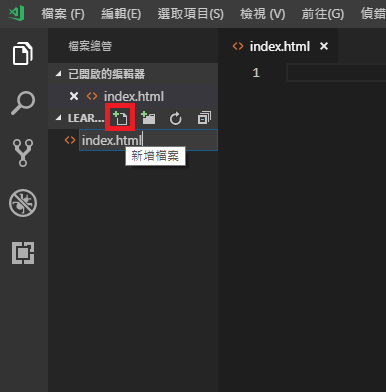
- 接著點選圖中的”新增檔案按鈕”,並命名成XXX.html,XXX可以隨意取,圖中設定成index.html。

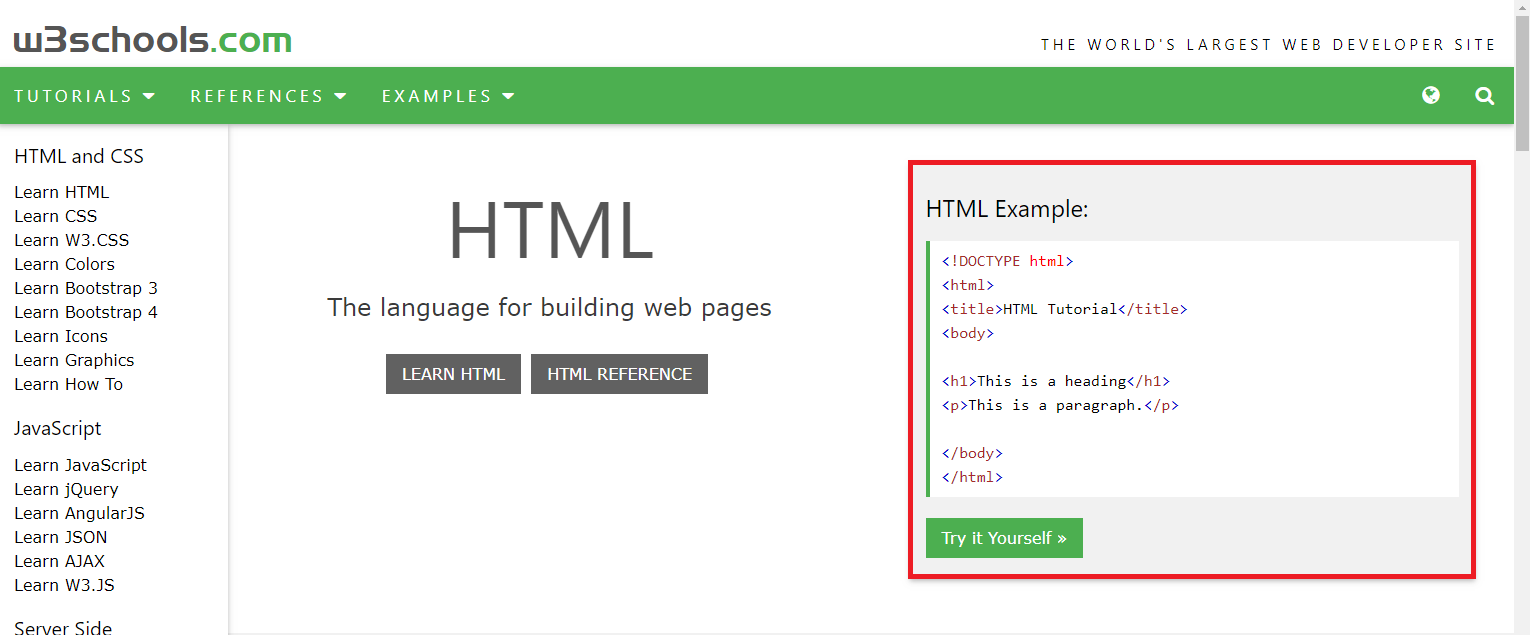
- 接著我們使用線上資源 - https://www.w3schools.com/W3School(本部落格右側有收藏該連結),一進到該網站,就可以看到大大的HTML基礎架構的程式碼(如圖中所示)。

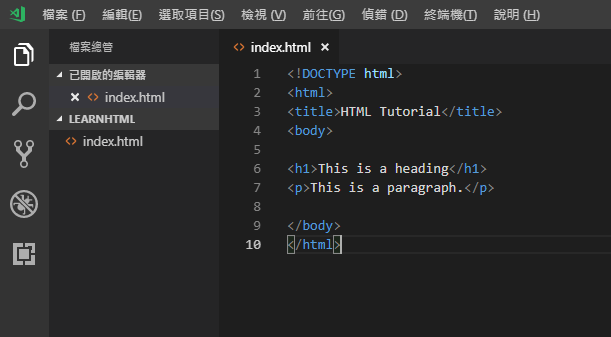
- 我們將程式碼全部複製,並回到VS Code貼上,如圖中所示,接好以後儲存該檔案(快捷鍵為Ctrl + S)。

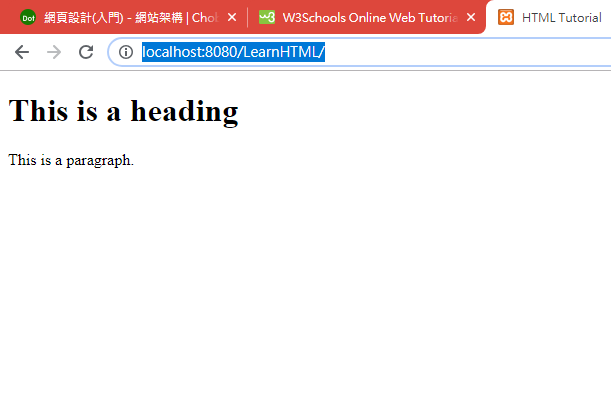
- 開啟瀏覽器,在網址的地方輸入localhost:8080/你在步驟二建立的資料夾名稱/XXX.html,XXX是你在步驟四取的名稱,以筆者為例,就會在網址輸入localhost:8080/LearnHTML/index.html,網站執行成功會向下圖所示。

- 下一篇文章,筆者就會開始介紹W3School如何使用,以及網頁上常見的按鈕、表格如何撰寫,其實程式不能死背,因為網路上都有資源,懂得怎麼找,怎麼用比較重要!!
命運不是代表著無所事事就會發生,而是要無比的努力,才能讓命中注定成真。
-真命天菜
