Angular2 快速上手(Typescript)For Mac
Angular 2 快速上手
- New Feature( 新特徵 )
- 效能更好
- 跨平台 (worker,server,ionic)
- Mobile (Android 4.1 , iOS 7.1 , ie9+)
- Flexible ( TypeScript/ES6,ES5 ,dart )
- ng2將helloworld負載減少到<10KB
- 比起angular1性能提升啟動時間加快,跨平台可支持服務端渲染。
參考此連結:
https://angular.io/docs/ts/latest/quickstart.html
- 首先要學習到什麼:
- 開發環境
- Angular2應用的根元件。
- 告訴Angular2 如何表示跟組件的main.ts文件。
- 編寫載入頁面 index.html
-
開發環境:
- Prerequisite: Node.js
- https://nodejs.org/en/download/
- Install 安裝node.js & npm
-
至少 node.js v4.x.x / npm 3.x.x 版本
- 創建文件夾
- TypeScript編譯器所需要tsconfig.json檔案
- 新增Typings.json 尋找無法找到的TypeScript文件
- 新增Package.json來定義所需的library與script
- 安裝npm 與 Typings 文件
Step 1:創建文件夾於桌面
如圖所示位置在:
/User/frances

已知位置在”frances$”,因個人習慣將資料夾指定到某位置(demo 建立在桌面上)
名稱自訂(自定名稱為 angular_typescript)
輸入指令 cd 到桌面建立angular_typescript資料夾

-
Linux指令
- pwd =====>(顯示目前的路徑)
- mkdir ========> (建立新資料夾)
- cd ======> (指定到哪個資料夾)
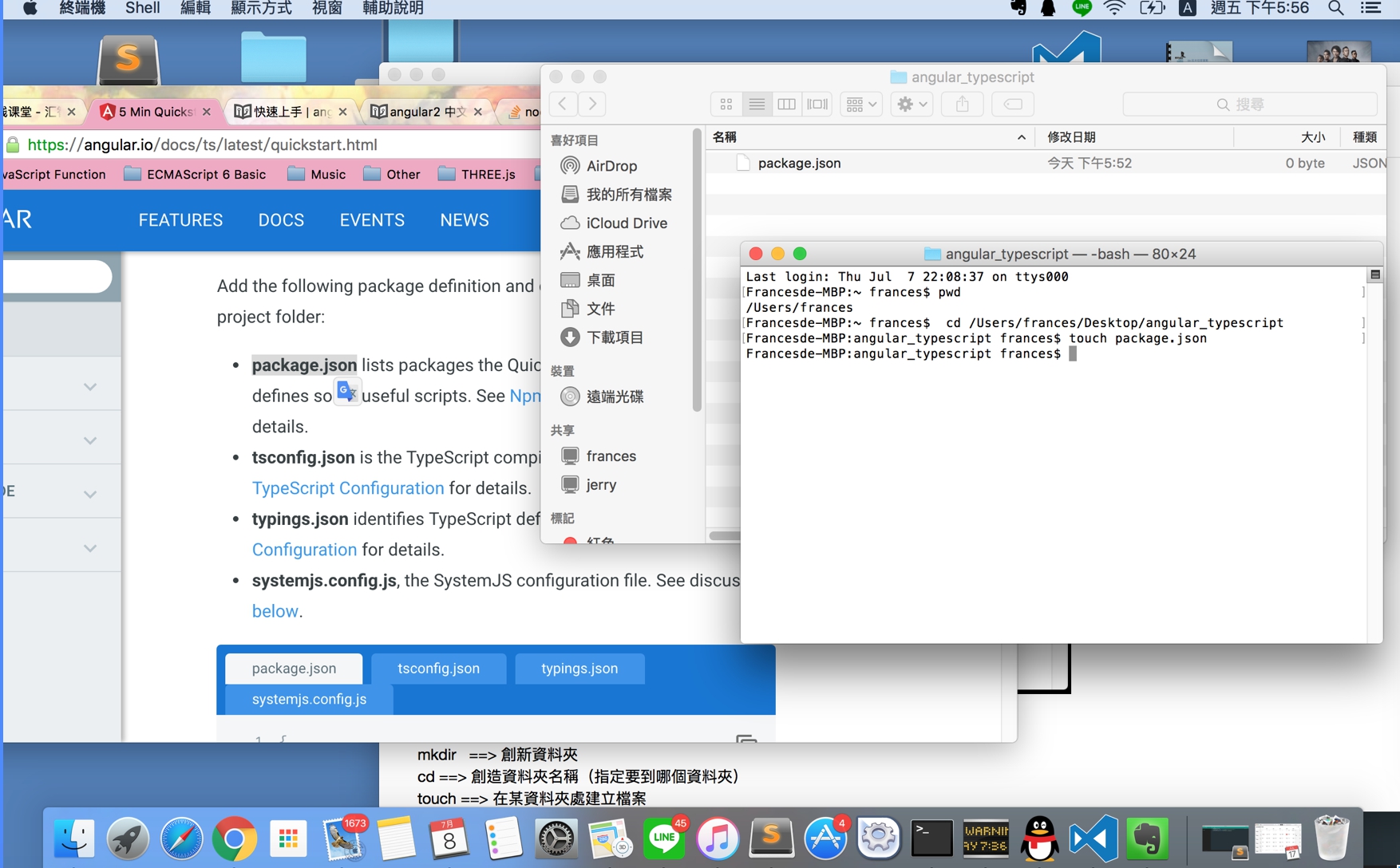
- touch ==> (建立”檔案”)

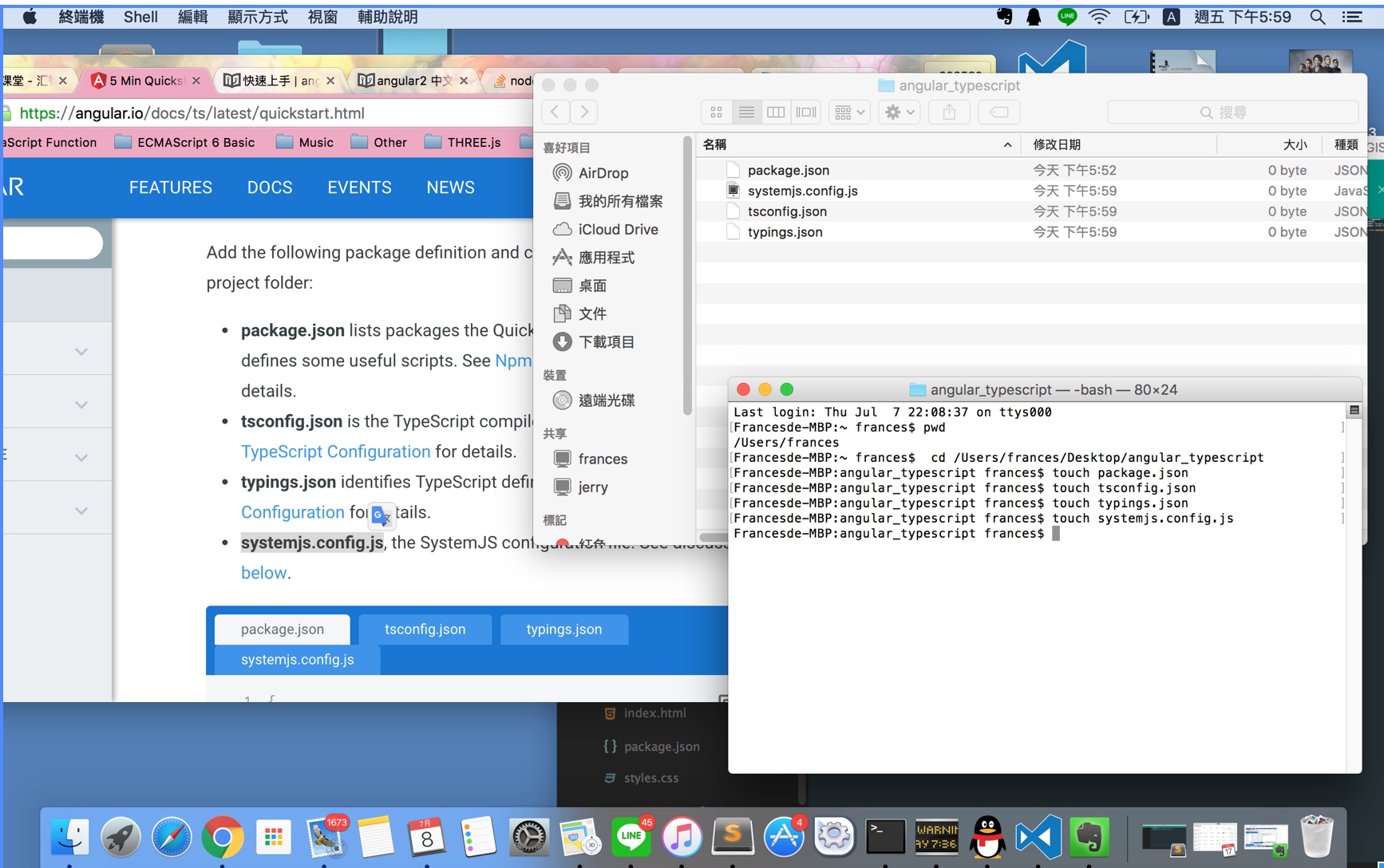
新增 angular 執行檔案
package.json
tsconfig.json
typings.json
systemjs.config.js
(此詳細內容參考官方網站)

安裝 Install packages
終端機輸入
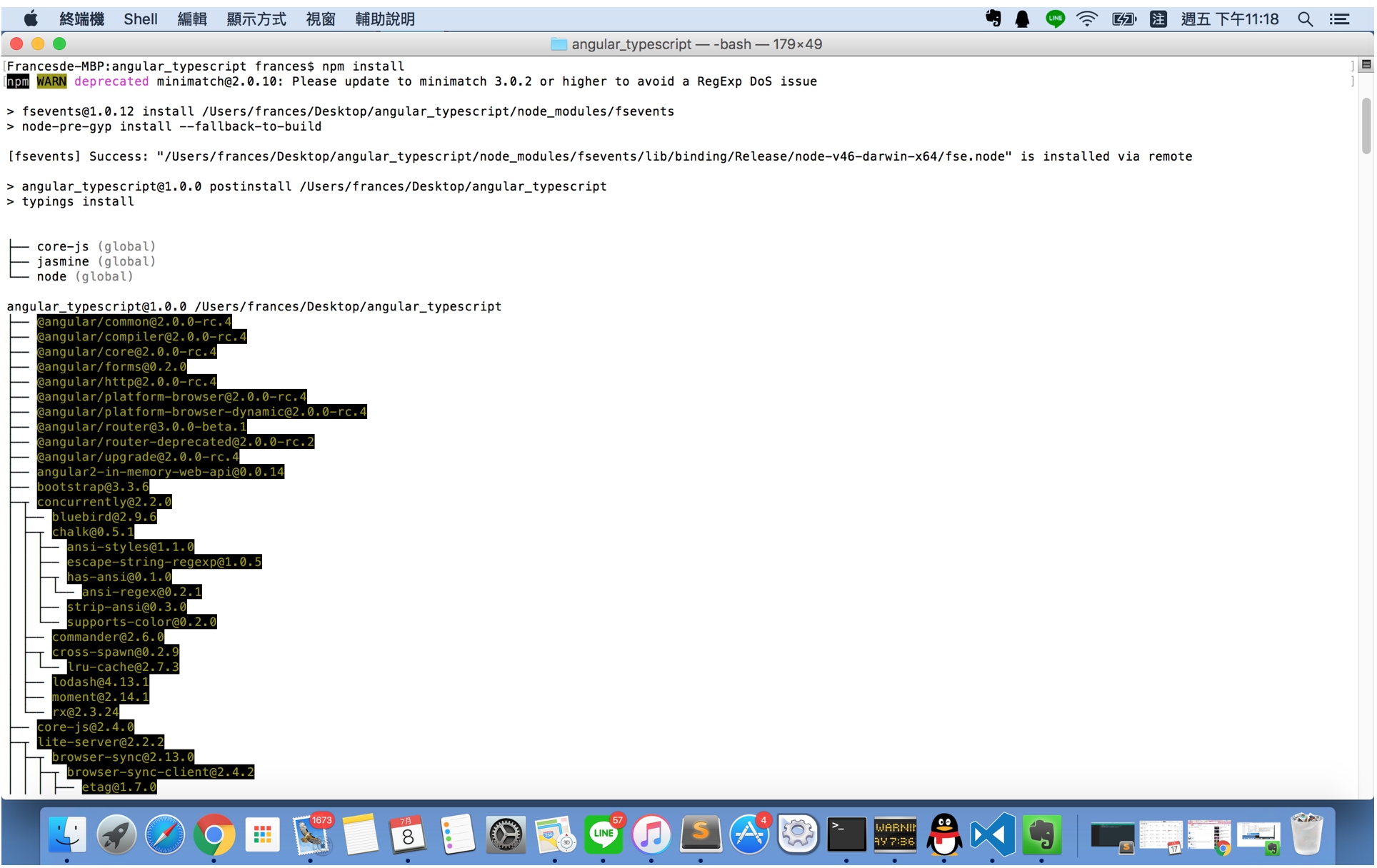
npm install
完成安裝後出現以下畫面

假如 typings 檔案不能npm install,請手動安裝。
npm run typings install安裝過程中可能出現紅色 error,但npm run typings install通常安裝後會成功。
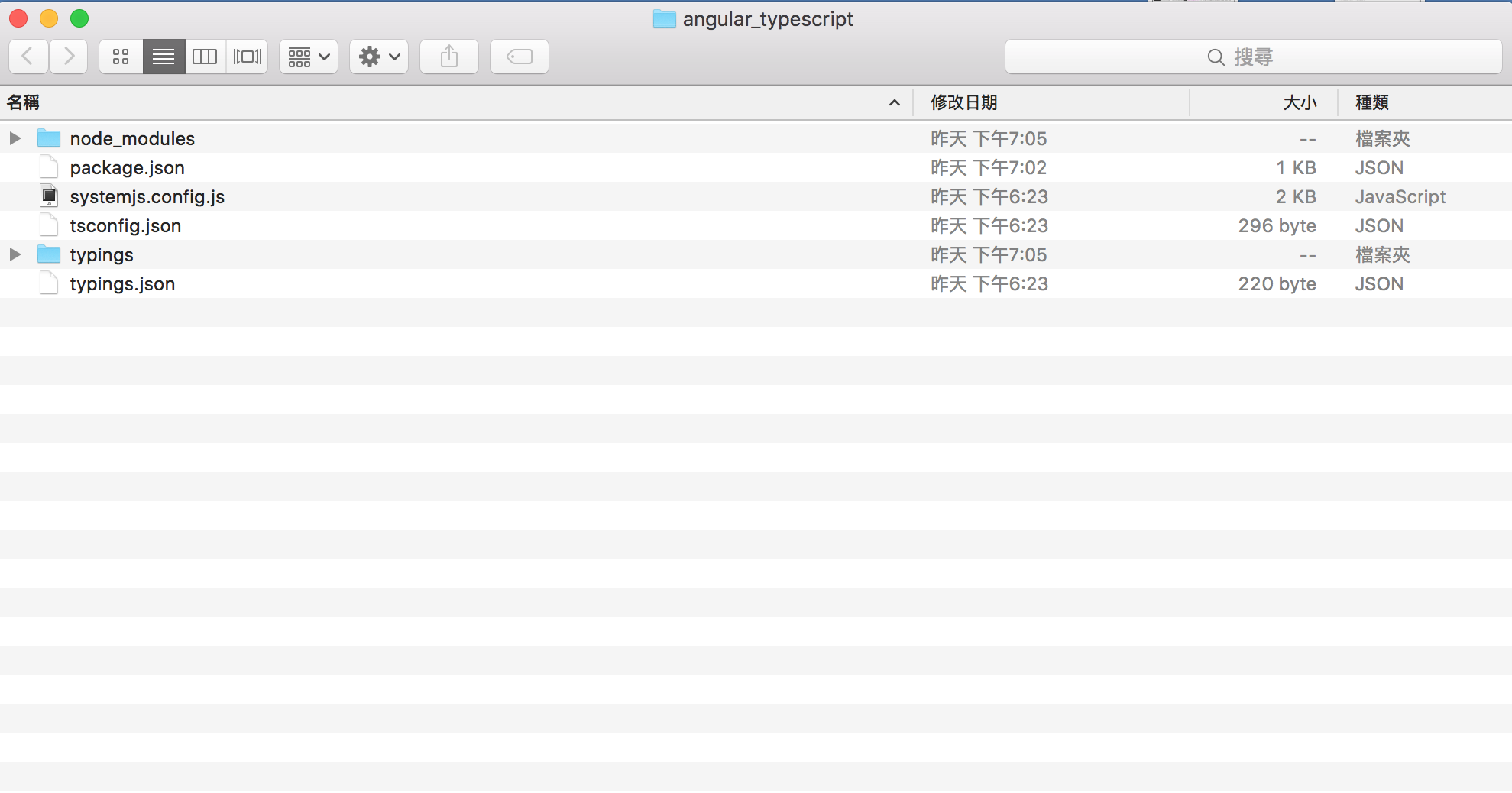
安裝完成後出現兩個檔案分別為
angular_typescript / node_modules / typings

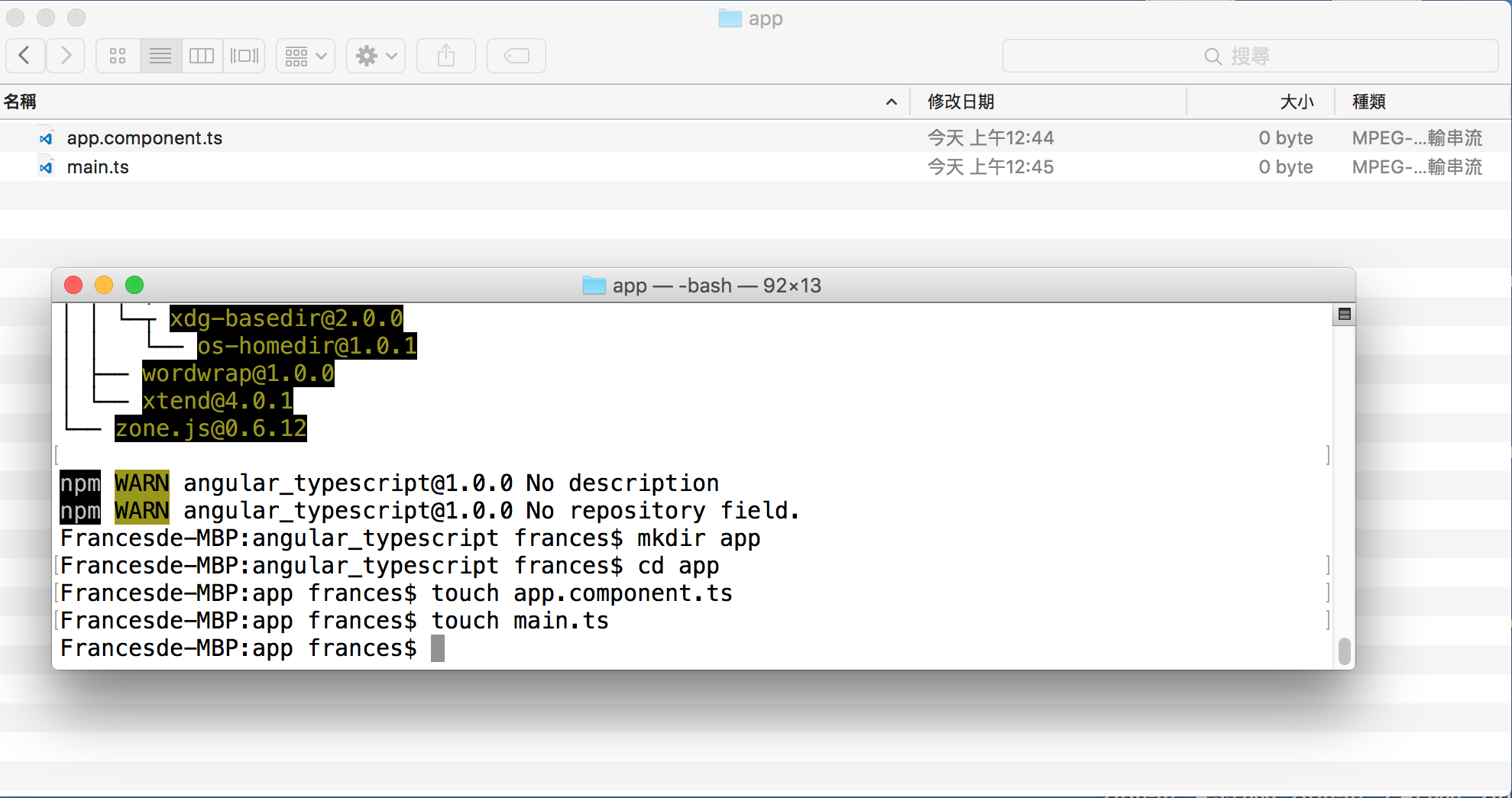
Step 2: 新增 Angular component
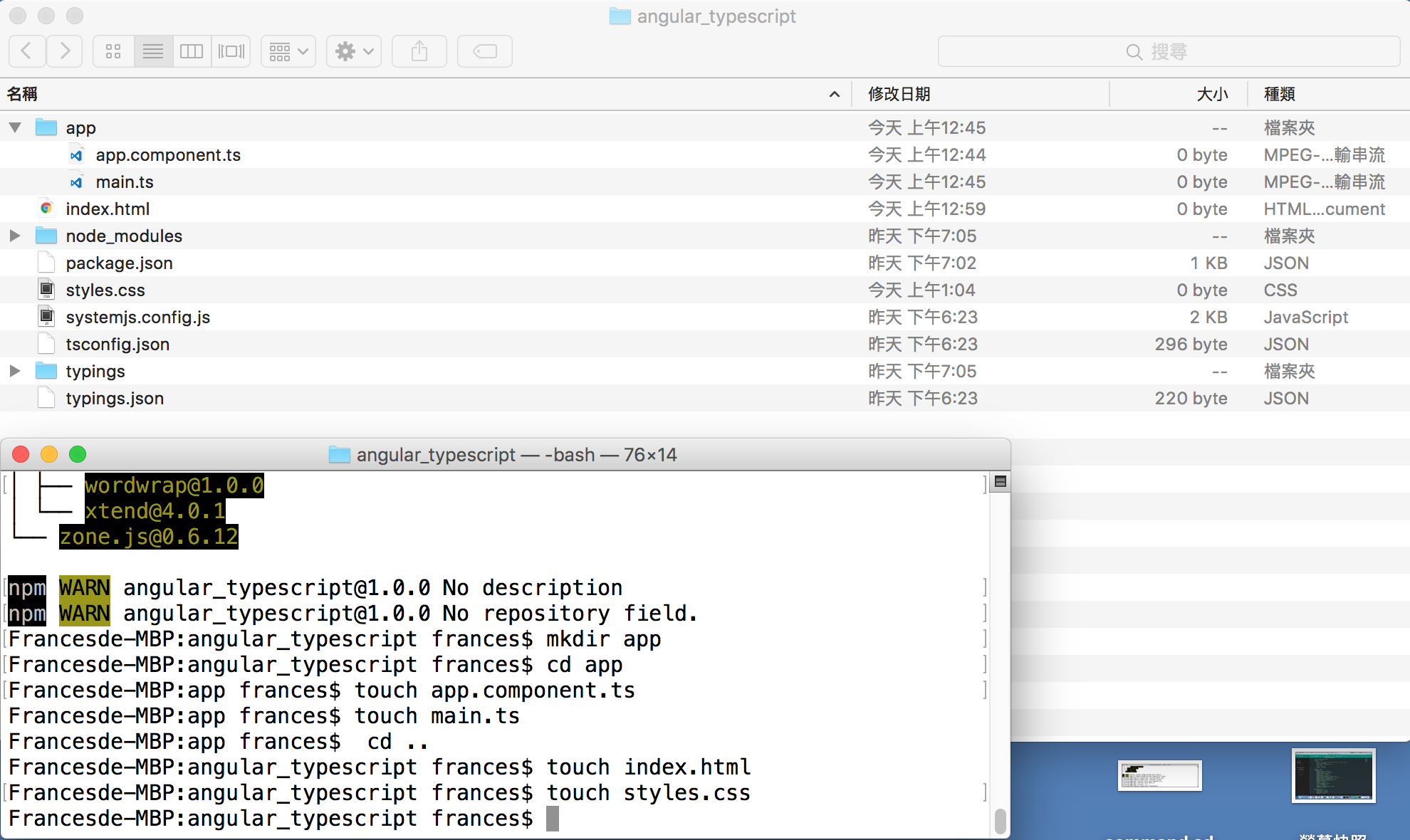
mkdir app新增了一個資料夾為app
在app底下在新增兩個檔案,分別為:
app/app.component.ts
Step 3:新增檔案 app/main.ts

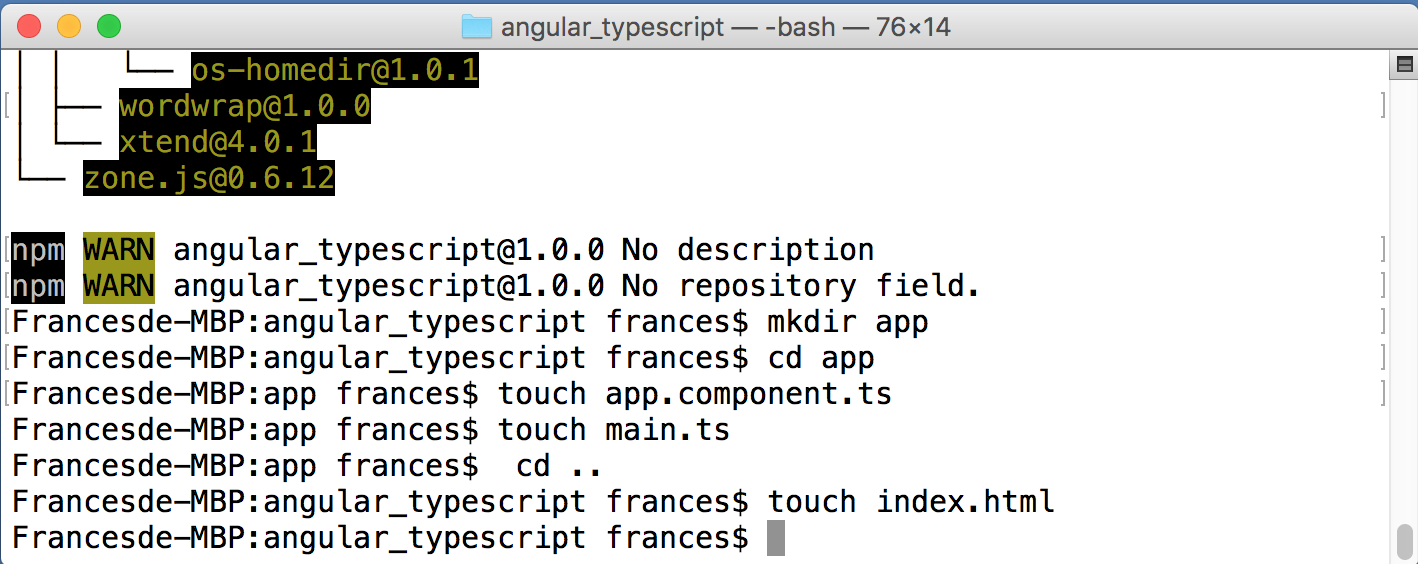
Step 4:在 angular_typescript 新增index.html
cd .. (回到上一曾資料夾)
touch index.html (新增index.html)

加入 styles.css

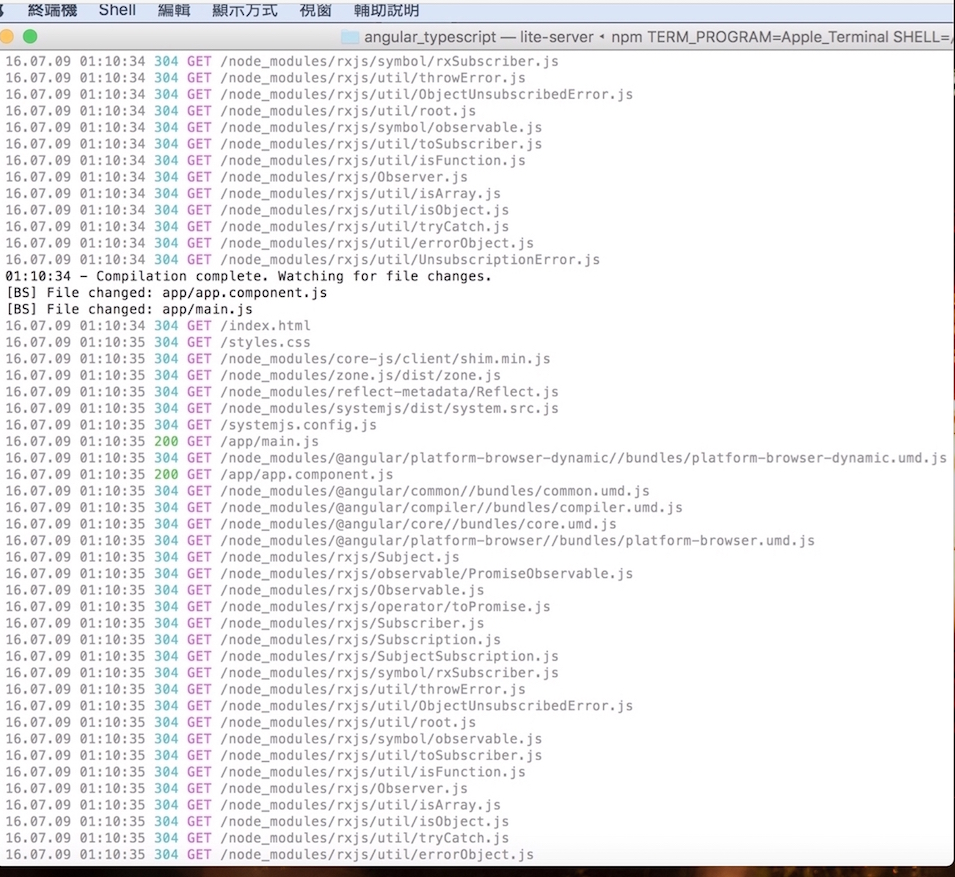
Step : 6
npm start

啟動 npm
Typescript 監控模式,一個為精簡版服務器 另一個則是靜態服務器加載在瀏覽器中的index.html,並刷新應用程式更改瀏覽器內容。
