透過npm產生的Angular2 專案,加入靜態檔案注意事項
在Angular 的專案底下有一個檔案:angular-cli.json(舊版)、新版的Angular是修改angular.json
這個檔案是Angular的設定檔,
裡面有許多預設值,
其中有一個屬性:apps,這個屬性的值是一個陣列,裡面包含了一個物件,
如下圖(舊版)
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"styles.css"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],屬性"assets" ,assets 是資產的意思(新版資料結構有點不同、但是一樣找assets)
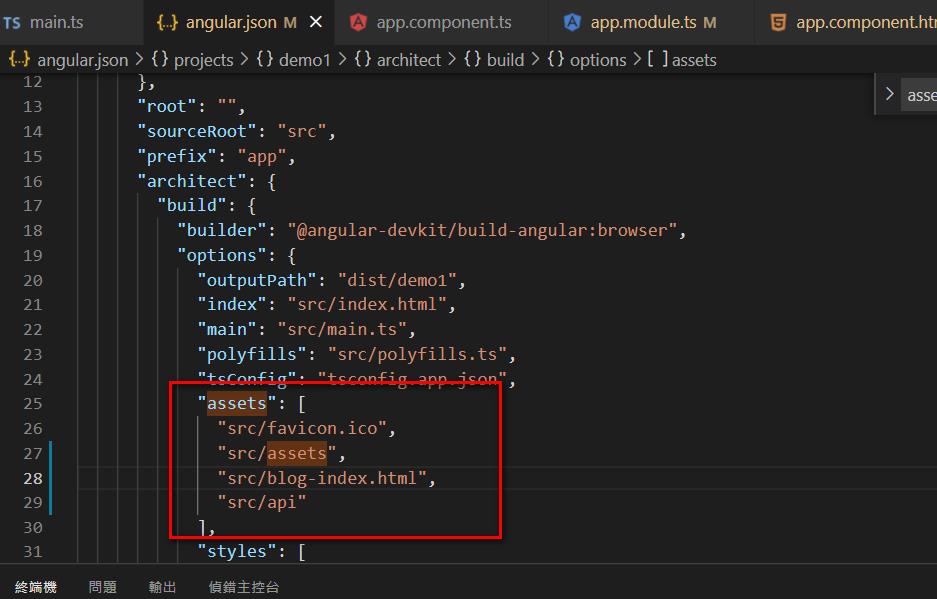
新版資料結構有點不同、但是一樣找assets

今天如果我要引用其他人開發好的網頁(html),或是其他css、字形、等靜態檔案,就需要將這些名稱加入到這個屬性之內
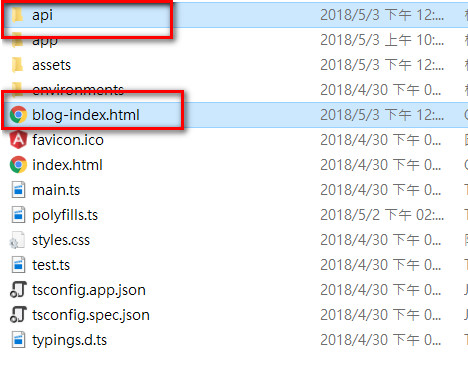
EX:我再專案內新增了一個folder:api ,以及一個網頁blog-index.html

assets的屬性要改為
"assets": [
"api",
"blog-index.html",
"assets",
"favicon.ico"
],修改完成後,存檔
PS,最重要的是:只要有修改設定檔的資料,就一定要重新啟動ng serve
設定的參數才會生效!
加入到assets後的檔案,未來發行(ng build 、 ng build --prod )的時候,才會將這些內容打包到發行後的Folder dist 內
如果有開發時候用的檔案,但是上線後不用,記得從assets這個屬性內移除