前陣子有一篇文章 [Asp .Net MVC] AjaxHelper 失效了!Why? ,在介紹使用 Unobtrusive Ajax 來讓AjaxHelper 的 Form Submit 正常,
往下開發的時候,發現我們在使用MVC 資料標記(Data Annotations),每次都得回到後端檢核後才能知道前端傳回來的資料是否符合條件,
才發現原來沒有使用到 Unobtrusive Validate 的機制來做Client 端的資料檢核。
Unobtrusive 翻譯叫「低調的」,其實就是想讓程式設計師開發時,能專注在某項特定項目上,讓在刻畫Html 的專心刻畫Html,撰寫JavaScript 的專心寫JavaScript,
換句話說,就是前端畫面的「關注點分離」,
於是乎撰寫Html只需要在Html 標上某些特定(約定好的)的Tag ,即可完成相對應的動作。
當然微軟已經把這些特定的Tag定義好,也把相關的JavaScript寫好了,甚至是把自動產生Tag的功能做出來了(HtmlHelper),
所以我們來談談該怎麼使用吧!
以AjaxHelper 的「BeginForm」 來說,我們的Code 會像這樣:
@using (Ajax.BeginForm("Send", "Apply",
new AjaxOptions()
{
HttpMethod = "POST",
UpdateTargetId = "xxxDiv",
InsertionMode = InsertionMode.Replace,
OnBegin = "OnBeginCheck",
OnSuccess = "OnSuccess",
OnFailure = "OnFailure"
}
))
{
//HTML
}
實際的HTML 是這樣:
<form action="/xxxx/aaaa/Apply/Send" data-ajax="true" data-ajax-begin="OnBeginCheck" data-ajax-failure="OnFailure" data-ajax-method="POST"
data-ajax-mode="replace" data-ajax-success="OnSuccess"
data-ajax-update="#xxxDiv" id="form0" method="post">
</form>
可以發現,都只是利用Html Tag 標示Ajax 的行為與動作,但在Html 裡面寫這些Tag 並不會有任何Ajax 行為的,
其實是「Unobtrusive-Ajax」透過JQuery Selector 掃出有「data-ajax="true"」的Form,再根據這個Form裡面定義的tag 來幫Form 做Ajax 的行為。
以上是Unobtrusive Ajax 的概念。
接下來就進入本篇的正題,如何透過Unobtrusive Validate 來進行驗證呢?
首先是我們在ViewModel 定義一個「申請主旨」,並透過Data Annotations 的方式,要求該屬性為必填:
[Required(ErrorMessage = "申請主旨為必填欄位.")]
[Display(Name = "申請主旨")]
public string ApplySubject { get; set; }
前端透過Razor 產生一個Input:
@Html.TextBoxFor(x => x.ApplySubject)
實際上的Html:
<input class="k-textbox" data-val="true" data-val-required="申請主旨為必填欄位." id="ApplySubject" name="ApplySubject">
可以發現,實際上的Html 也是有很多Tag ,Unobstrusive Validate 會透過JQuery Selector 找尋有「data-val="true"」的控制項,並根據tag來看要做何種驗證,以及顯示何種錯誤訊息。
當然,如果你只是單純寫以上的Code 是不會有任何動作的,要記得把相關的JS 引用進來,
首先到NuGet 下載「Unobtrusive Validation」,

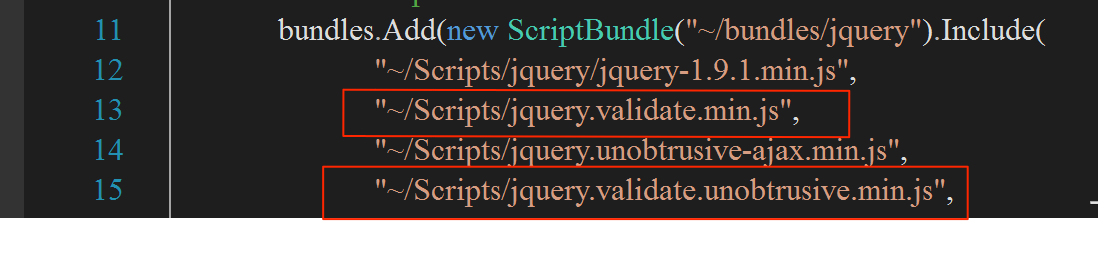
當然別忘記引用進來,下圖是透過Boudle Include JS的,

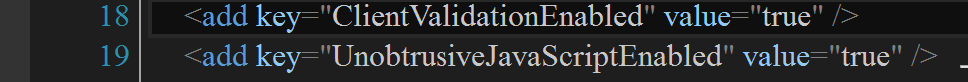
WebConfig 也要允許使用Client 端驗證以及Unobstrusive JavaScript,

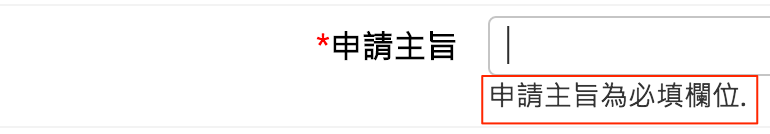
最後,只要當您的資料不符合定義的時候,就會產生Validattion Message ,

結論:
透過這種方式做驗證,可以降低系統的Loading 因為不用再把資料送回來,才知道資料是否正確,
另外,也有雙重防護的保障,即前端驗證一次,後段再驗證一次。