Angular 2 是 Google 目前大力推廣的 MV* 架構,即在前端也可以使用「關注點分離」的一種架構,
這篇文章不詳述Angular 這個開發框架是什麼,有興趣可以參考保哥的前端工程的夢幻逸品:Angular 2 開發框架介紹,
這篇主要會介紹如何快速建置起 Angular 2 的網站。
首先要先準備好 IDE,個人是使用 Visual Studio Code,接著需要先行安裝Node.js 和 npm(請參考 How to install npm),
接下來進入正題,「Angular 環境設定」通常這個步驟,照著官方教學文件乖乖從頭做一遍,至少要花20-30分鐘,
這邊跟各位介紹 Angular CLI ,安裝這個套件後,只需要下一行指令,就可以幫你產生很多設定檔及程式碼(Code Generator),
強大的功能還包含了,建立「專案環境」、「component」、「Directive」、「Pipe」 等諸多好用功能,
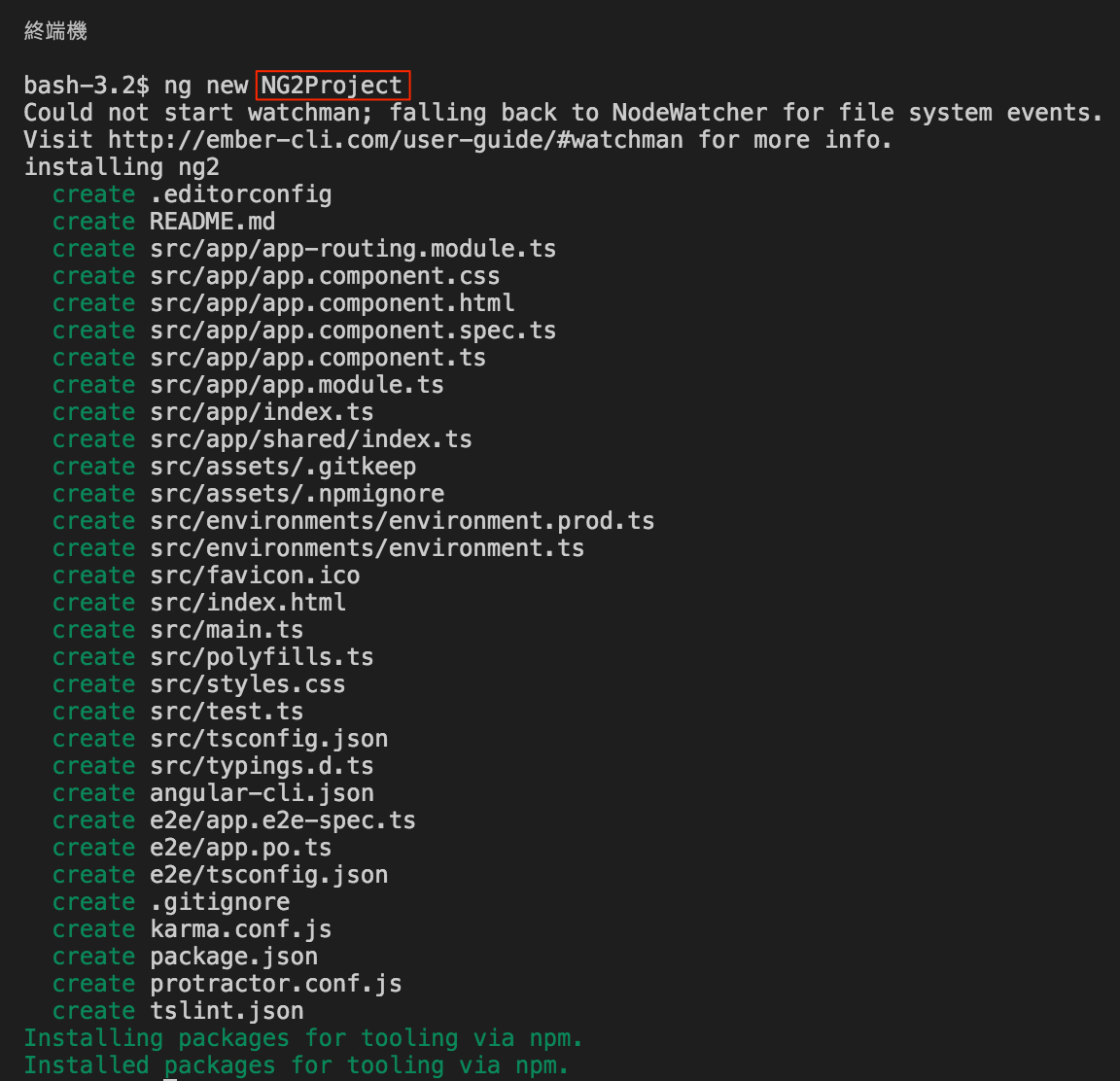
當然今天我們只會使用「ng new NG2Project」,使用這個指令就可以快速幫我們建立名為「NG2Project」的Angular 專案,
執行結果如下:

開起資料夾後可以發現已經幫我們產生好所有的設定檔了,

接下來使用指令「ng serve」,這個指令會透過WebPack 幫我們把需要用到的資源都打包起來並且建置,
下圖可以看到已經順利幫我們把網站架設於 http://localhost:4200,

執行結果如下,

這樣我們就快速設定好一個Angular 2 的網站了喔!