本文將介紹如何使用 VS Code + XAMPP 進行 PHP 的開發 與 Debug。
簡單介紹
作業系統:windows 7
VS Code: Visual Studio Code,微軟出的 Editor ,加裝外掛後可得到近似於IDE的功能
XAMPP: 我都稱它為架站懶人包! 包含伺服器 (Apache) + 網頁語言 (PHP) + 資料庫 (MariaDB) ....等等
一鍵安裝,一次享用!
先來安裝 XAMPP 吧
先到 XAMPP 的網站

下載 XAMPP for Windows,然後就安裝它,安裝不會太複雜,不太清楚的話就一直下一步下一步下一步下一步下一步下一步下一步下一步下一步下一步下一步下一步
PS. VS Code 似乎建議我們裝 PHP7,但是筆者公司的伺服器是用 PHP5,所以本文會用 PHP5 的 XAMPP 做示範唷!
再來安裝 VS Code 吧

點下那大大的 Download for Windows,然後就安裝它吧,細節就不多說了,一樣下一步下一步下一步下一步下一步下一步下一步下一步下一步下一步下一步下一步
武器都有了,接著來填彈藥!
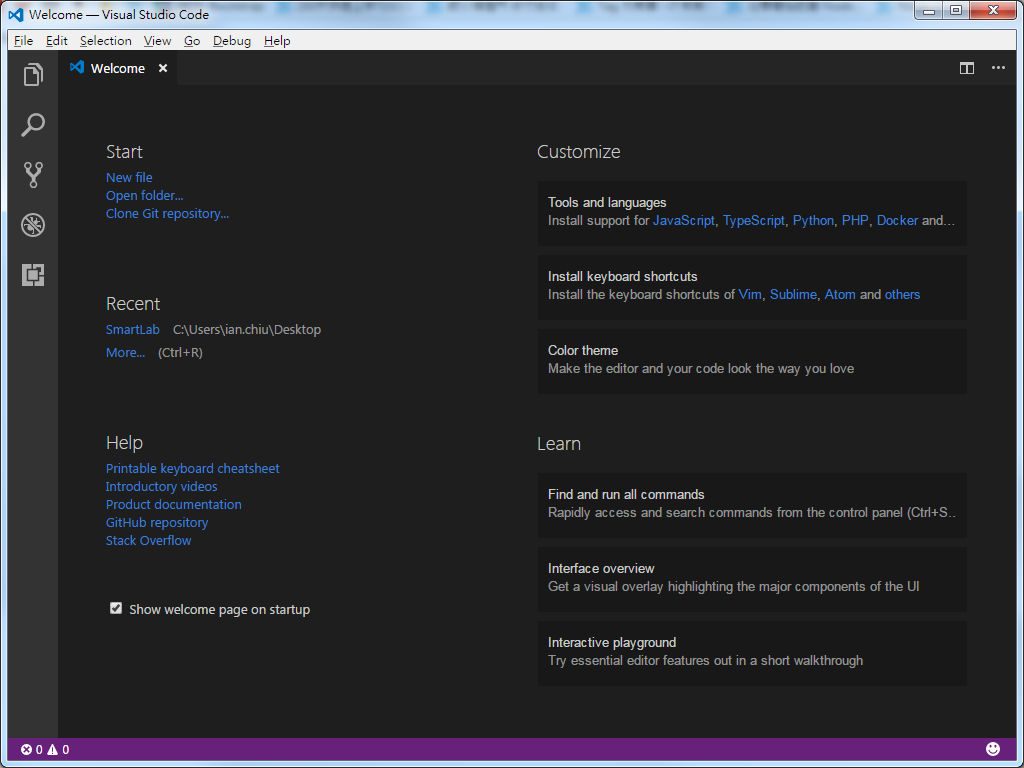
打開可愛的 VS Code

點選 Extension ( 圖片裡左邊直的那一條,上面數下來第五個,正方形的那一顆 )
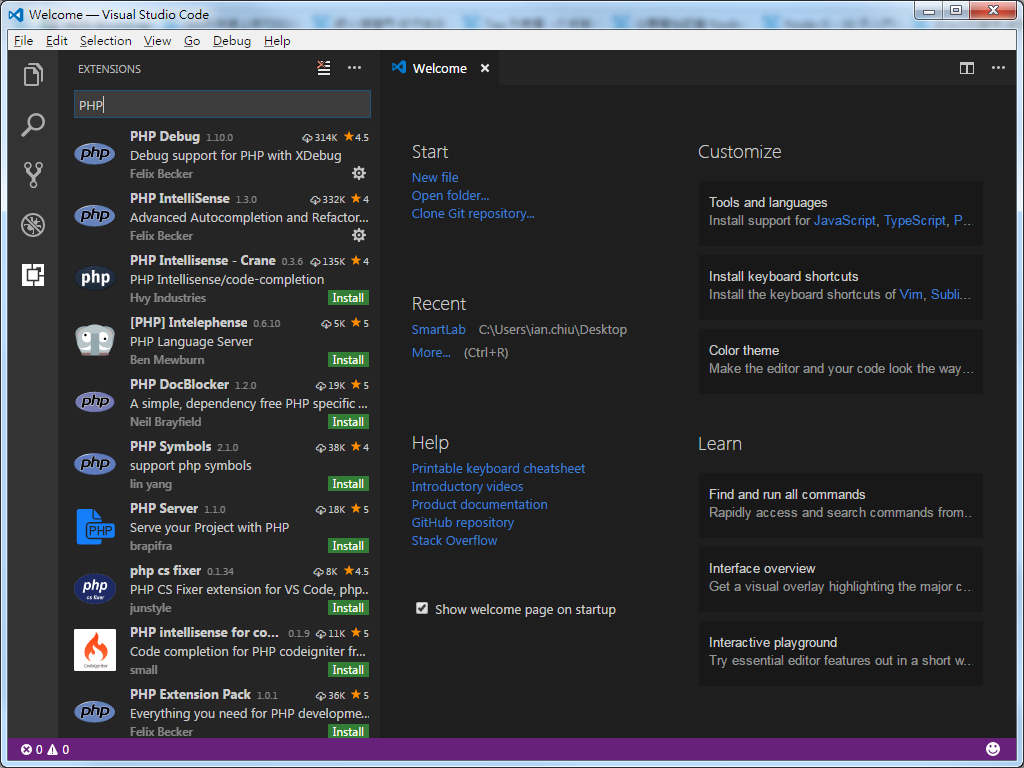
然後在搜尋那邊打上 " PHP "

前兩個都是不錯的彈藥,趕緊選購它們吧!按下 PHP Debug & PHP IntelliSense 旁邊的 Install
這邊簡單介紹一下,PHP IntelliSense 就是可以讓你更快速的打 PHP 的東西,打幾個字就會提示你全部的字,非常好用啊!然而 PHP Debug 就是今天的主角啦~
開始串接 PHP 的 Debug 功能到 VS Code 上
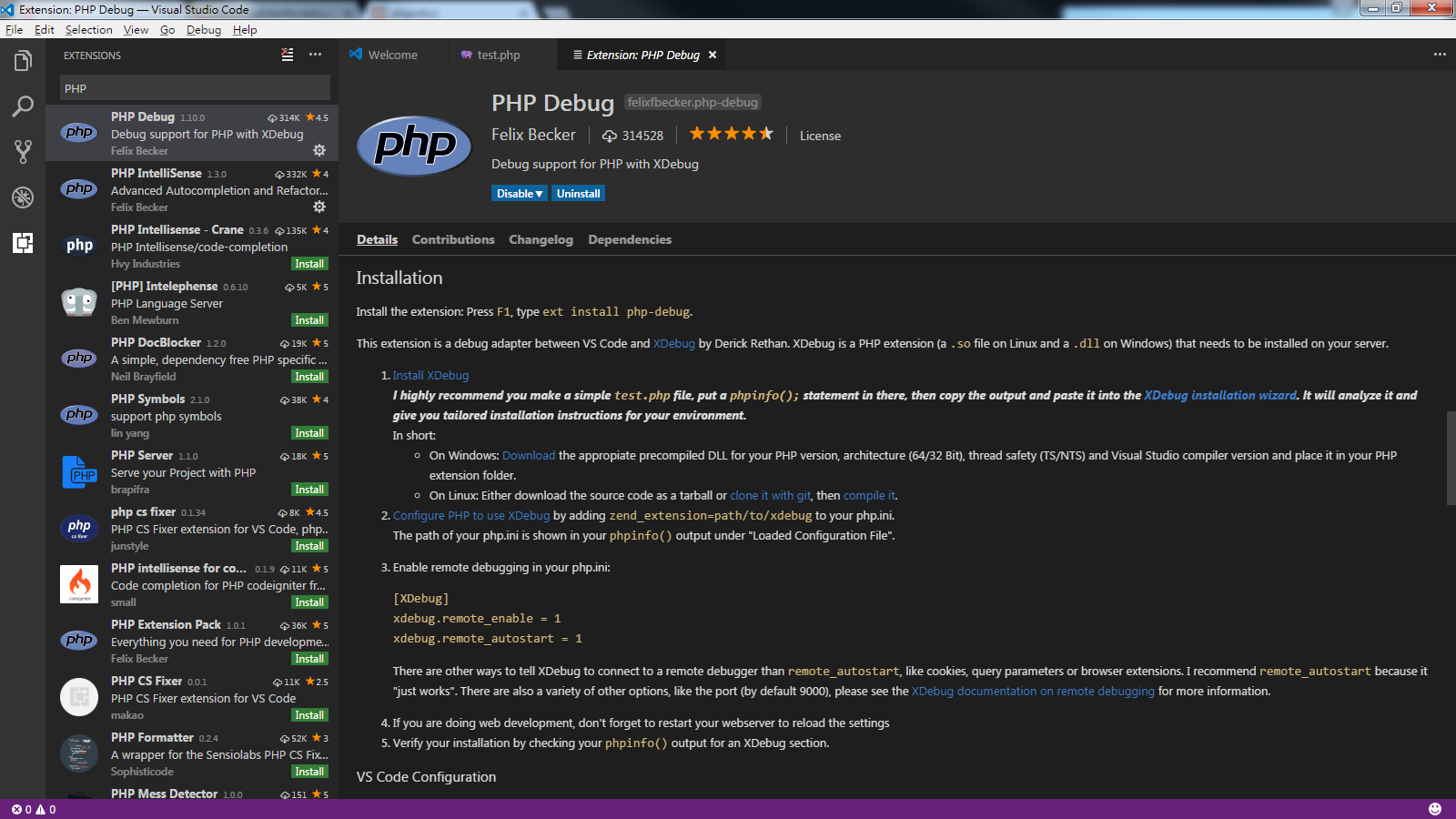
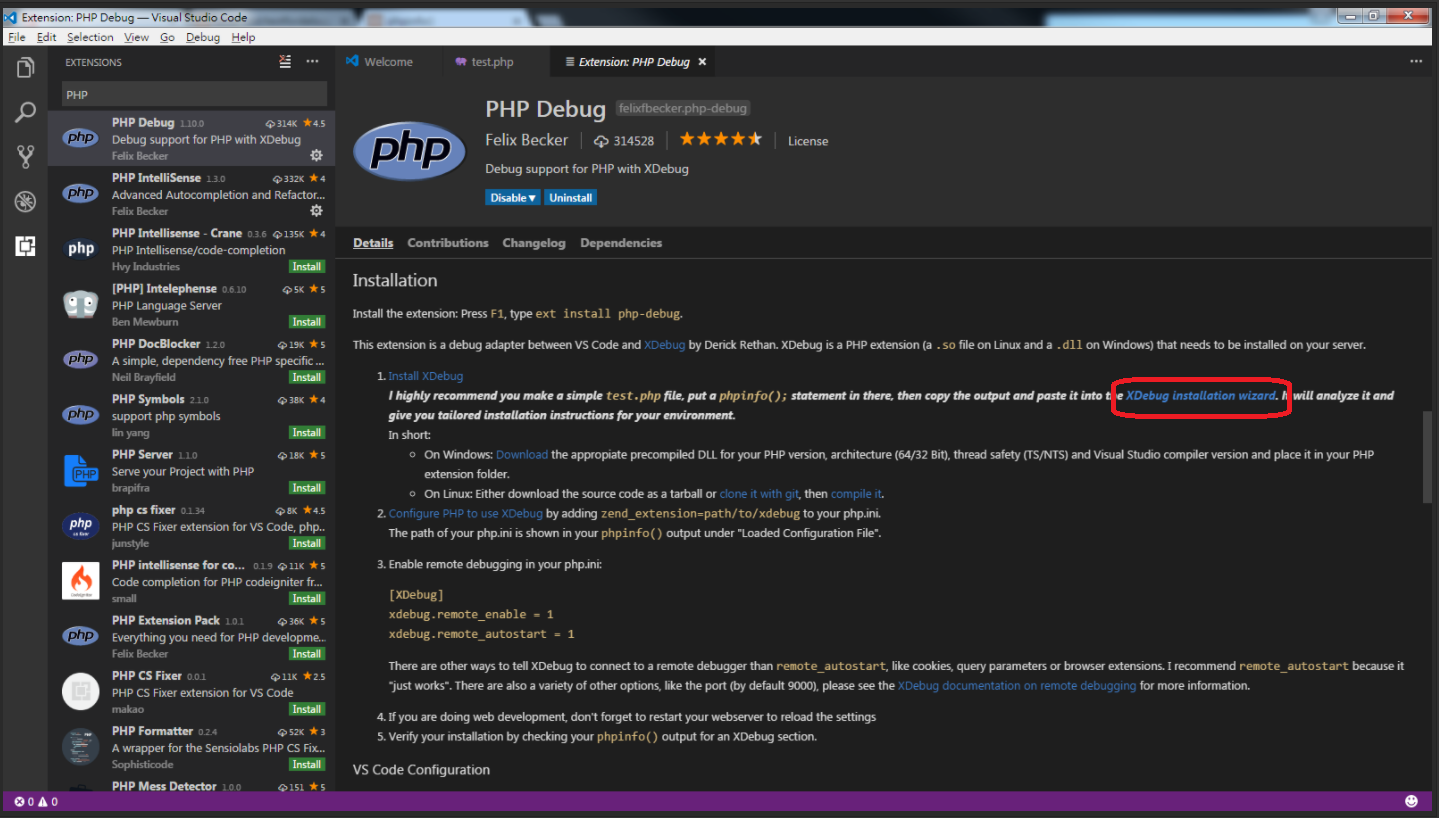
打開 VS Code 的 Extension , 點到 PHP Debug , 在 Details 那邊下拉到 Installation

其實就是按照它的說明去做,但筆者就是有障礙,試了好多把才成功,和筆者同病相憐的朋友請繼續往下看下去吧 XD
先在 XAMPP 的資料夾 ( 預設 C:\xampp\htdocs ) 內新增一個 test.php,寫上 phpinfo();

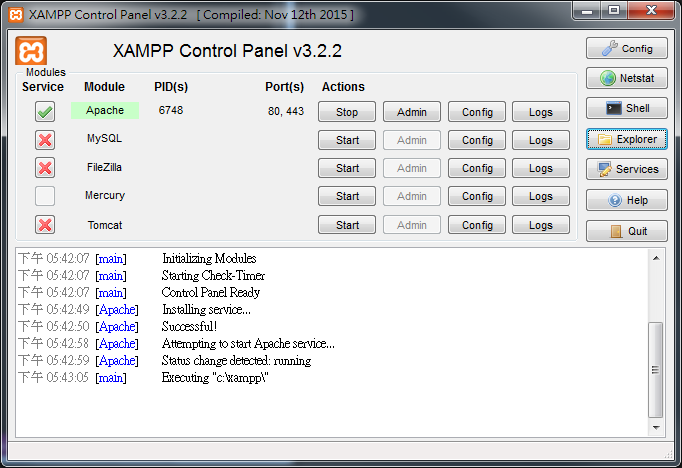
然後將 XAMPP 打開來,把 Apache 開啟

PS. 如果 Service 那邊被打 X ,可以點 X 去進行安裝唷!
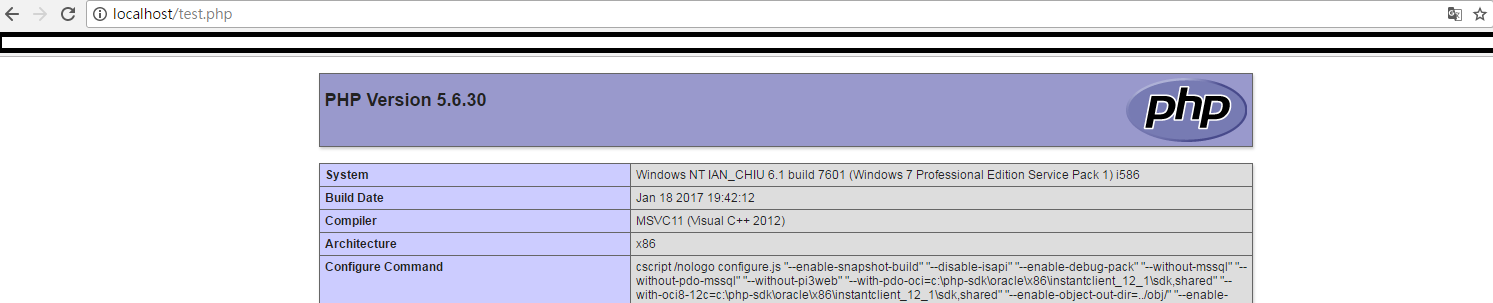
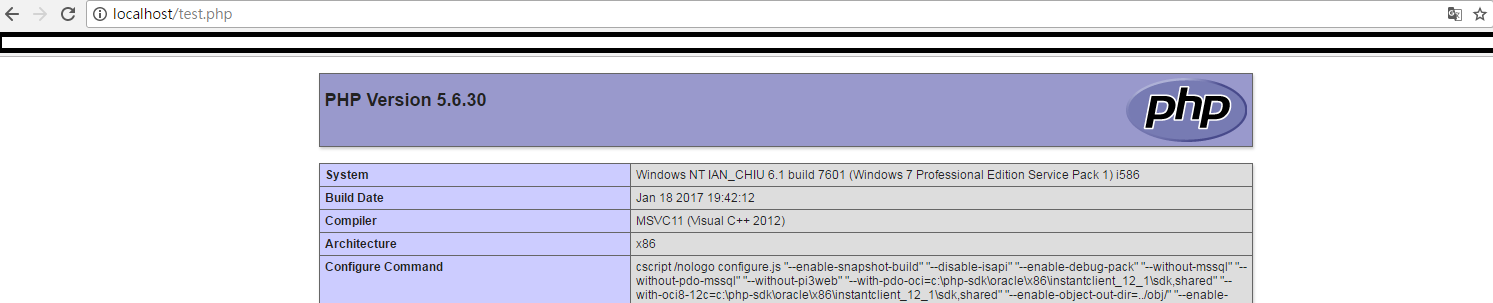
再來開啟網頁,打上 localhost/test.php,大概會看到這樣的畫面,如果沒有,請帶你家的 XAMPP 去看醫生,它怪怪的。

再來回到 VS Code 的 PHP Debug 這個畫面

在它的第 1 點 Install XDebug 裡面介紹文字中找尋 " XDebug installation wizard " 這個連結,用力的戳下去!
( 找不到那段文字可以試試看這個連結唷 → https://xdebug.org/wizard.php )
點進去會大概看到這樣的畫面

看到那很大的框框了嗎?
不覺得怪怪的嗎?
它就是要我們塞東西進去啊!
還記得我們寫的 test.php 嗎?

在這個頁面按全選 ( Ctrl + A ),然後按複製 ( Ctrl + C ),然後貼到 XDebug installation wizard 的那個框框內
會像這個樣子,雖然看起來一堆紅線很可怕

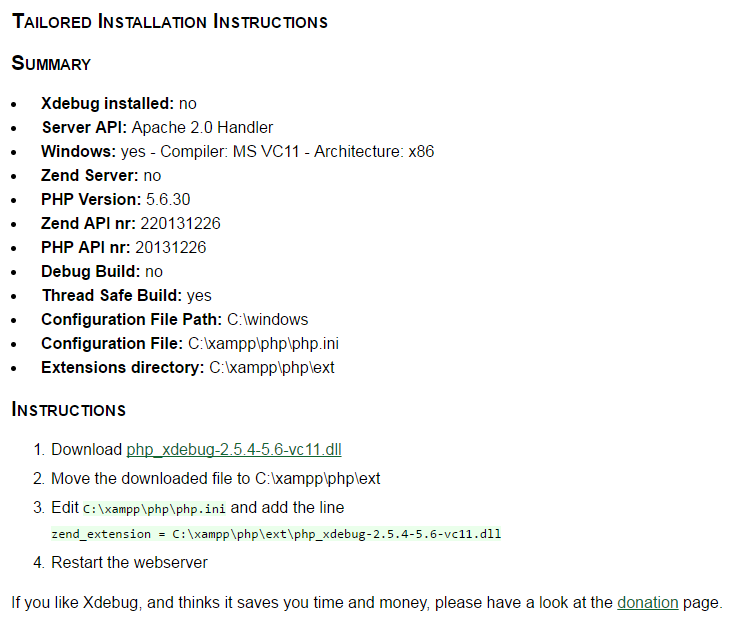
然後直接按下 "Analyse my phpinfo() output",它就會告訴你要安裝什麼,超級聰明的啊!

看到 Instructions 那邊,照它的步驟去做,先下載 dll 檔案,把檔案放到 PHP 的 ext 資料夾內 ( 就放到它第二點寫的路徑就可以了唷 )
 .
.
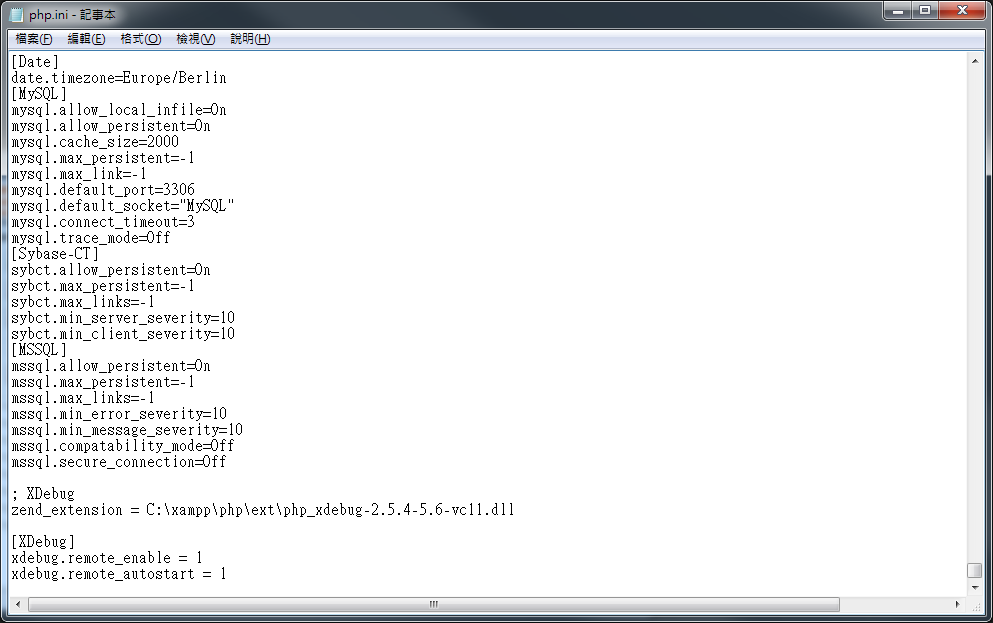
再來修改 php.ini 檔案,整個檔案的最下面加上這段文字:
; XDebug
zend_extension = C:\xampp\php\ext\php_xdebug-2.5.4-5.6-vc11.dll
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
這邊解釋幾點唷
1. zend_extension 後面接的檔案路徑,還是以 XDebug installation wizard 給你的為主唷,因為筆者的版本可能跟你不一樣 XD
2. XDebug installation wizard 裡面明明沒說要加 [XDebug] ..... 這一段呀,為什麼要加呢?因為待會看到 VS Code 的 PHP Debug 的設定步驟就會叫你填囉,筆者在這步驟一起填,比較方便!

填完會像上面這樣,然後就重啟 Apache 吧,用 XAMPP 的 Control Pannel 就可以重啟囉,先按 Stop 等他確實停了之後,再按 Start
到這邊 XAMPP 的 PHP 部分設定就完成囉!
不過還沒完,我們還要設定 VS Code 呢
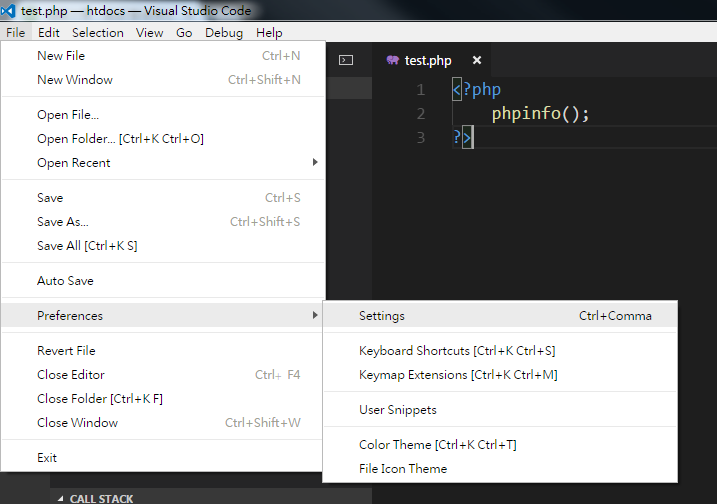
畫面切換到 VS Code 點選 File → Preferences → Settings 打開設定!

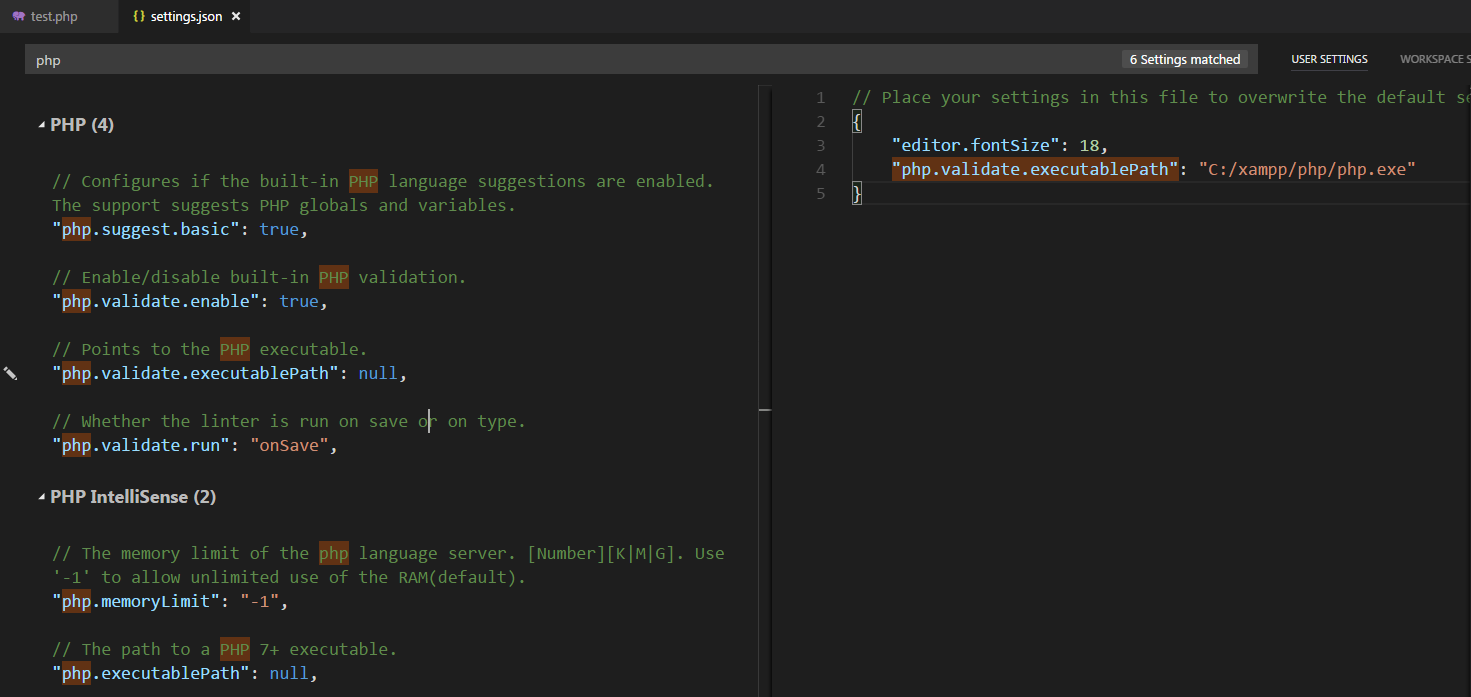
在搜尋那邊打上php,然後指著 "php.validate.executablePath" 按下左邊的那隻筆,就可以把那串文字複製到右邊
設定的邏輯就是:不能改左邊,左邊是預設的,我們要在右邊打上新的設定,去複寫它,就可以完成設定囉!
把 "php.validate.executablePath" 給予 php.exe 這檔案的所在位置,以筆者的 xampp 預設為例 ,就是 "C:/xampp/php/php.exe"

設定完就可以儲存,關掉囉
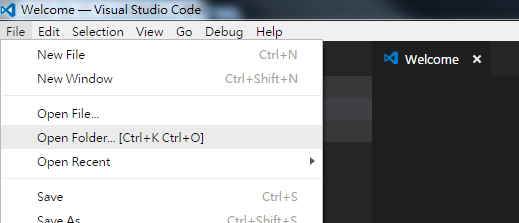
選取 File → Open Folder → 選擇你的檔案在的資料夾,這邊我們先選 C:/xampp/htdocs ,因為等等我們想 debug 裡面的 test.php
這邊不能選擇 Open File ,不知道為什麼筆者單開一個檔案不能 debug ,但是開 Folder 就可以 debug ,有知道原因的大神麻煩告訴我呀~~

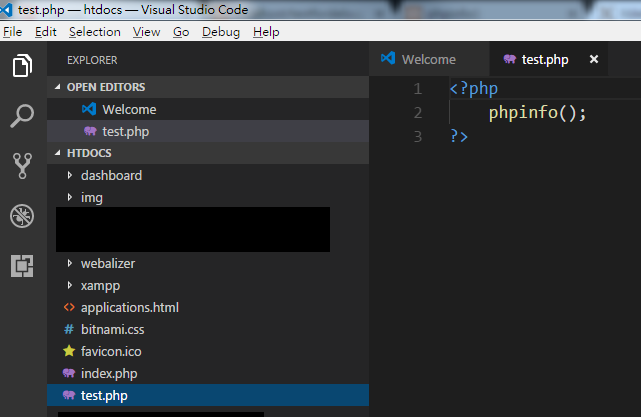
打開後會像這樣

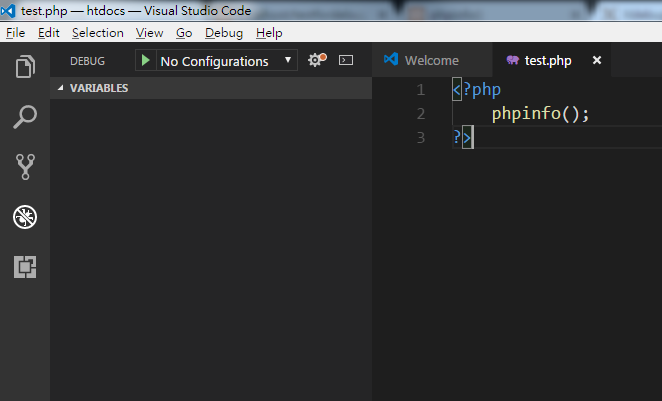
點左邊的蟲蟲 Debug 後會像這樣

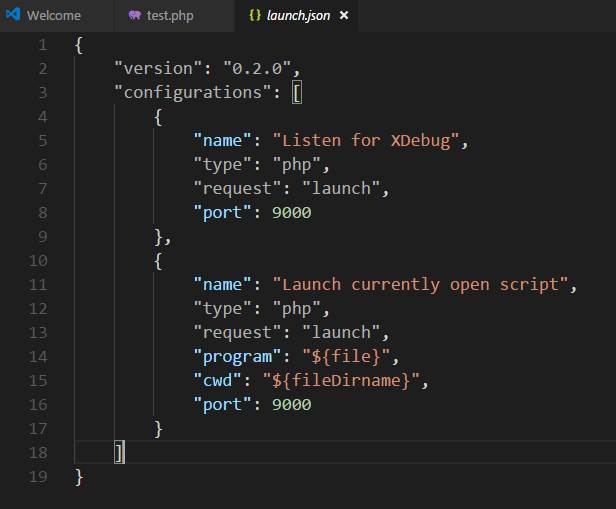
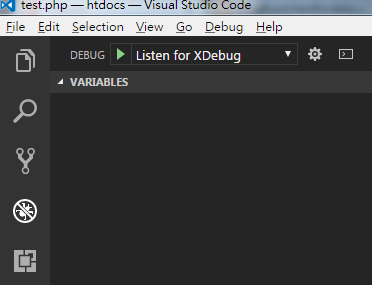
按上面齒輪後選擇 PHP,會跑出這樣的東西

看不懂,直接關掉吧 ( 咦?)
這時候綠色的開始箭頭旁邊那個下拉式選單,我們就可以選擇 " Listen for XDebug "

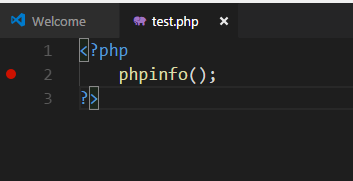
嘗試在 test.php 下一個斷點,然後按綠色箭頭開始

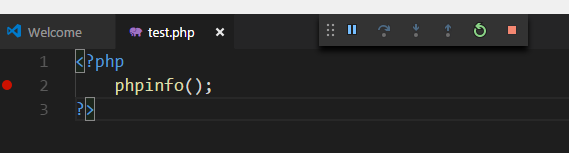
會看到上面跳出一個 Debug 的小工具

這時只要用瀏覽器去呼叫你正在 debug 網頁

就可以看到 VS Code 停在你下的斷點那裡囉!

耶~ 啪啪啪啪啪啪啪!
我們完成囉~