檔案上傳使用Html5的新屬性
我之前在做的檔案上傳 基本上都是一個檔案 一個input type file
如果要多個檔案上傳 就要用到JQ
當按下增加上傳時就會多Append一個input type file 一樣的Name
再來到Action接
不過自從我朋友告訴我Html5的input file有新屬性可以簡單的做出
多個檔案上傳時 我就試了一下 果真是簡單又好用
@*因為要上傳檔案enctype記得加上*@ @using (Html.BeginForm("Uploaded", "UploadFile", FormMethod.Post, new { enctype = "multipart/form-data" })) { @*因為要多個上傳 所以要用到multiple屬性*@ <input type="file" name="files" multiple /> <input type="submit" value="上傳" /> }
以上是View的部份 再來是Action
public ActionResult Upload_Multiple() { return View(); } public ActionResult Uploaded(HttpPostedFileBase[] files) { if (files.Count() > 0) { foreach (var uploadFile in files) { if (uploadFile.ContentLength > 0) { string savePath = Server.MapPath("~/Files/"); uploadFile.SaveAs(savePath + uploadFile.FileName); } } } return RedirectToAction("Upload_Multiple"); }
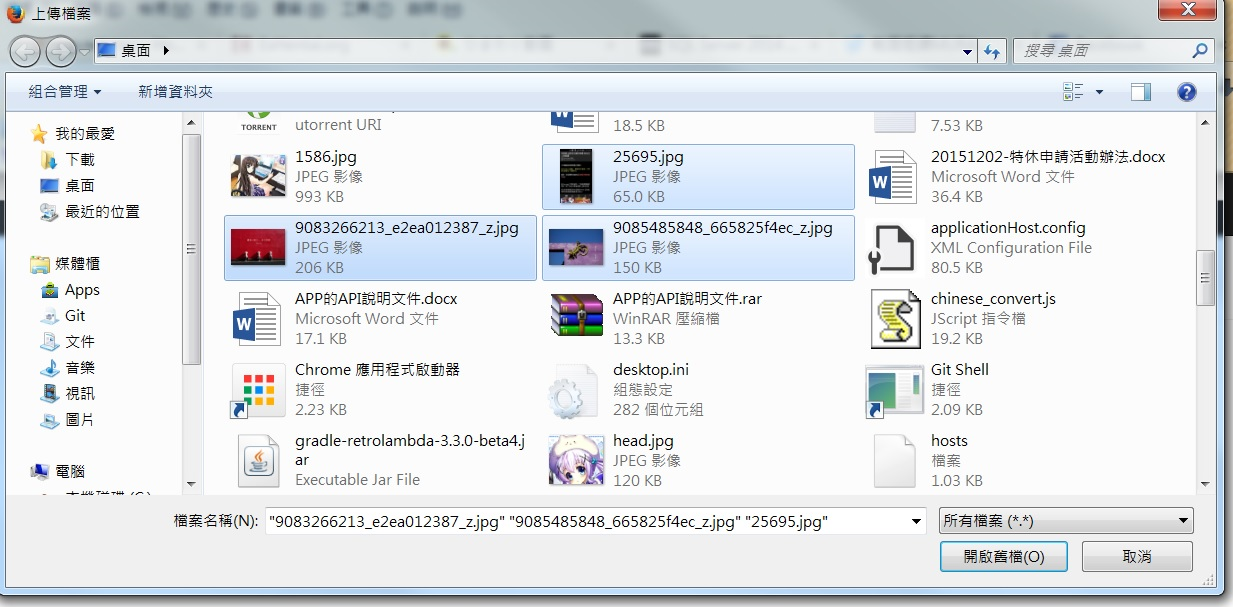
按下瀏覽時會出現選擇對話框 而且可以按住Ctrl多選
 再來就開啟之後按下上傳就成功了
再來就開啟之後按下上傳就成功了
當然 這只是簡單的多個上傳檔案方法而已
如果想要比較複雜的功能
可能還是用套件比較快 :P