類似臉書(FaceBook),您一直向下閱讀資訊。到了瀏覽器底部又會長出(呈現出)新的數據。
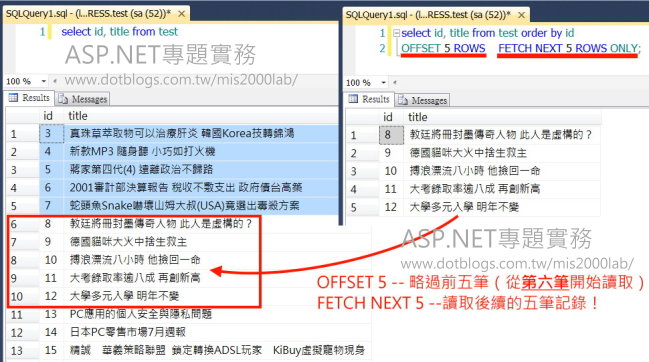
這也是一種「分頁」的技巧。參考網路上的範例,我改用SQL 2012的 OFFSET...FETCH 來做 (本文提供範例下載 & Youtube教學影片)
您可以先到原網站看看 Demo效果。VB & C#範例都有。
原作者 使用 SQL 2005起的「資料分頁 - Row_Number」來做,
搭配 Repeater控制項 + Web Service + jQuery三者,算是一個整合範例。
簡單地說,流程如下:
(1). 第一次執行時,展示十筆記錄。
(2). 當您拉到網頁下方時,觸發 jQuery效果,以AJAX的方式跟Web Service查詢接下來的「後十筆」記錄,並在畫面上繪製表格。
$(window).scroll(function () {
if ($(window).scrollTop() == $(document).height() - $(window).height()) {
// 您的程式......
}
});
(3). 如此周而復始,就好像臉書(FaceBook)一樣,您一直向下閱讀,資料源源不絕,沒完沒了。
這些技巧以前都有分享過,請看:
................................................................................................................................................
- Web Service -- https://dotblogs.com.tw/mis2000lab/archive/2008/09/26/webservice_1.aspx
- 資料分頁 -- 以下兩個範例都有提供 Youtube教學影片
SQL 2005的 Row_Number -- https://dotblogs.com.tw/mis2000lab/archive/2010/11/30/datareader_paging_row_number.aspx
SQL 2012的 Offset...Fetch -- https://dotblogs.com.tw/mis2000lab/archive/2014/07/17/page_sql2012_fetch_offset_20140717.aspx
- jQuery + Web Service 互動範例 -- https://dotblogs.com.tw/mis2000lab/archive/2015/05/19/jquery_ajax_web_service.aspx
................................................................................................................................................
YouTuber教學影片 https://youtu.be/h5Zof9ZZRP4
我修改成 SQL 2012的資料分頁( OFFSET...FETCH)作法,原理差不多。
速度比起 ROW_Number差不多, 但比較起來,新的寫法比 ROW_Number省資源
-----------------------------------------------------------------------------------------------------
首先,使用 Repeater控制項。
這東西比較單純,也不會產生過多的怪標籤。有利於後續搭配 jQuery大量複製 HTML表格(<table>)
畫面的部分,我沒有修正,您可以參閱原範例。
我主要修正後置程式碼 C# 的部分,不像原範例還需要一段SQL Server預存程序來做。
using System.Data;
using System.Data.SqlClient;
using System.Web.Services; //*** Web Service 會用到 ***
using System.Web.Configuration;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) // 第一次執行
{ // 自己寫的副程式,從第一頁開始。
Repeater1.DataSource = MIS2000Lab_GetPageData(1);
Repeater1.DataBind();
}
}
// ***** 分頁。使用SQL指令進行分頁 *****
public static DataSet MIS2000Lab_GetPageData(int currentPage)
{
SqlConnection Conn = new SqlConnection("資料庫的連結字串");
String SqlStr = "Select * from Customers ORDER BY [CustomerID] ASC ";
SqlStr += " OFFSET @A ROWS FETCH NEXT 10 ROWS ONLY";
// 為了配合前端的jQeury,這裡的第一頁不可以是"零",需是一。程式改成 ((currentPage-1) * 10)
//==SQL 2012 指令的 Offset...Fetch。參考資料: http://sharedderrick.blogspot.tw/2012/06/t-sql-offset-fetch.html
SqlDataAdapter myAdapter = new SqlDataAdapter(SqlStr, Conn);
myAdapter.SelectCommand.Parameters.AddWithValue("@A", ((currentPage - 1) * 10));
DataSet ds = new DataSet();
myAdapter.Fill(ds, "Customers");
//-- 用來計算分頁的「總頁數」 ---
SqlCommand cmd = new SqlCommand("select Count(CustomerID) from Customers", Conn);
Conn.Open();
int myTotalCount = (int)cmd.ExecuteScalar();
DataTable dt = new DataTable("PageCount");
dt.Columns.Add("PageCount");
dt.Rows.Add();
dt.Rows[0][0] = myTotalCount;
ds.Tables.Add(dt);
if (Conn.State == ConnectionState.Open) {
Conn.Close();
Conn.Dispose();
}
return ds;
}
[WebMethod]
public static string GetCustomers(int pageIndex)
{
return MIS2000Lab_GetPageData(pageIndex).GetXml();
}
因為要搭配前端的 jQuery,所以上述程式的「第一頁」,不寫成「0」而改成「1」。
您要修改 "前端" HTML畫面時,要注意幾點:
第一,jQuery存取Web Service的檔名與方法名稱,記得修改。
$.ajax({
type: "POST",
url: "Default.aspx/GetCustomers",
第二,畫面上有一段 HTML與 jQuery之間的對應:
<b>City: </b><span class="city"><%# Eval("City") %></span><br />
<b>Postal Code: </b><span class="postal"><%# Eval("PostalCode") %></span><br />
<b>Country: </b><span class="country"><%# Eval("Country")%></span><br />
function OnSuccess(response) {
var xmlDoc = $.parseXML(response.d);
var xml = $(xmlDoc);
pageCount = parseInt(xml.find("PageCount").eq(0).find("PageCount").text());
var customers = xml.find("Customers");
customers.each(function () {
var customer = $(this);
var table = $("#dvCustomers table").eq(0).clone(true);
// 這裡的複製 (.clone())可有趣了,他抓住畫面上的 <table>進行複製。如果您把畫面中的 Repeater控制項改成 GridView,看看會有什麼後果?
$(".city", table).html(customer.find("City").text());
$(".postal", table).html(customer.find("PostalCode").text()); //...後續省略.....
$("#dvCustomers").append(table).append("<br />XXXXXXXXXXXX <br />"); // 我故意在這做了改變,用來觀察後續 jQuery產生的東西
});
$("#loader").hide();
}
分享,讓知識更加偉大 :-)
本範例請由此下載 https://onedrive.live.com/?id=6F7F668080F24B20%21678&cid=6F7F668080F24B20
檔名:
[CS]無限下拉的Repeater_jQeury_WebService.rar
[VB]無限下拉的Repeater_jQeury_WebService.rar
下一篇文章(相關範例)
相關文章:[讀書心得]資料分頁的最佳化,以SQL 2012的 OFFSET-FETCH為例
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。