這不是新技術,但我總是記不住。
工作上多少總是會遇到要用報表,報表也有很多種,今天要來說說微軟的rdlc。
【開發工具】
Visual Studio Professional 2015
【使用套件】
ReportViewerForMVC >>Nuget連結<<
Microsoft.SqlServer.Types >>Nuget連結<<
【步驟一】建立專案
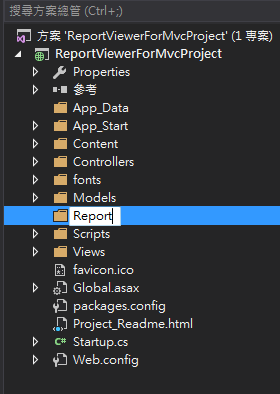
開啟MVC專案並且下載套件,並在專案中建立一個『Report』的資料夾,準備把報表相關的都丟進去。
【步驟二】建立報表資料來源
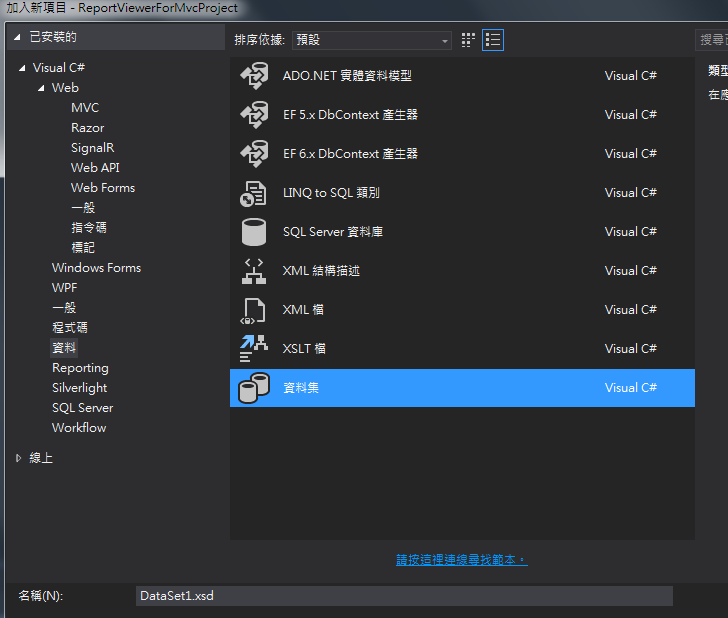
資料來源是使用資料集(.xsd)去做設定,因此對於Report資料夾點選右鍵新增項目,選擇『資料』> 『資料集』。
【步驟三】在資料集內建立資料表
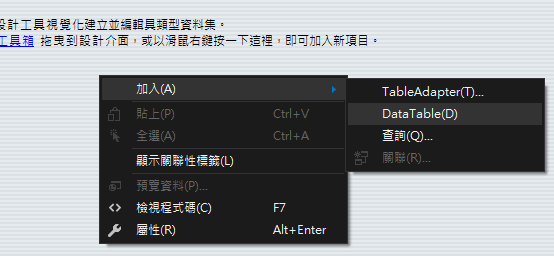
開啟剛剛建立的資料集(.xsd),點擊右鍵選擇『加入』>『DataTable』。
【步驟四】設定資料表
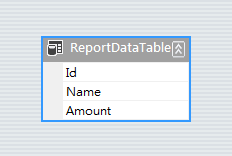
對剛剛建立的DataTable點擊右鍵選擇『加入』>『資料行』,在這邊要注意資料行的名稱要跟接下來傳入ReportViewer的Model屬性名稱相同。
假設我有一個Model如下
public class ReportData1
{
public int Id { get; set;}
public string Name { get; set;}
public decimal Amount { get; set;}
}
那資料行名稱就必須是以下這樣

【步驟五】建立報表檔案(.rdlc)
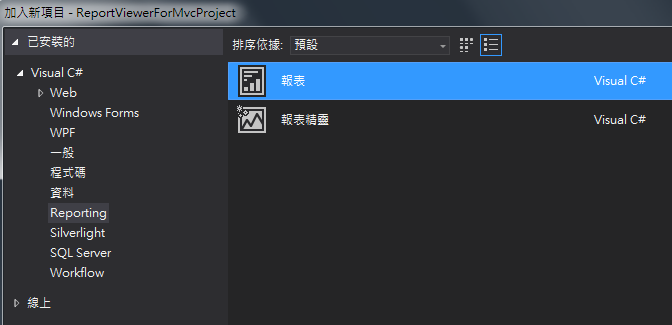
現在要來建立報表了,對Report資料夾點擊右鍵選擇『加入』>『新增項目』,選擇到『Reporting』內的『報表』。
<補充> 如果沒看到報表的話,請記得去安裝/更新SSDT。>>SSDT<<
【步驟六】設定報表資料來源
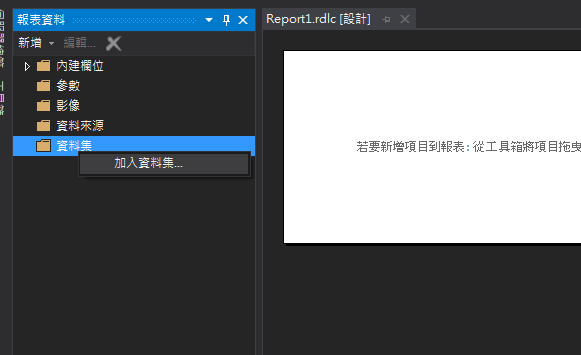
開啟剛建立好的rdlc檔案,要開始寫我們的第一份報表了,首先對『報表資料』管理視窗內的『資料集』點擊右鍵選擇『加入資料集』。
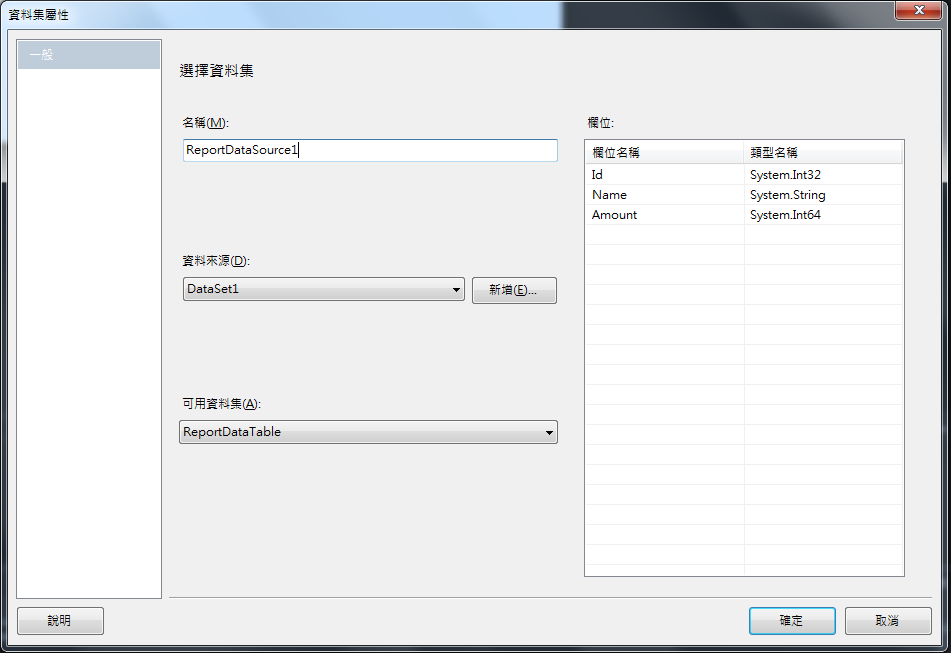
 名稱的部分會對應程式的ReportDataSource,這邊就先把它命名為"ReportDataSource1",資料來源就選步驟二所建立的資料集(.xsd),下方可用資料集就可以看到步驟四我們設定的資料表了。
名稱的部分會對應程式的ReportDataSource,這邊就先把它命名為"ReportDataSource1",資料來源就選步驟二所建立的資料集(.xsd),下方可用資料集就可以看到步驟四我們設定的資料表了。
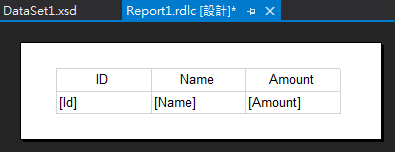
【步驟七】繪製報表
簡單繪製一下我們的報表。
【步驟八】建立Action
先在Controller上方加上Using。
using Microsoft.Reporting.WebForms;
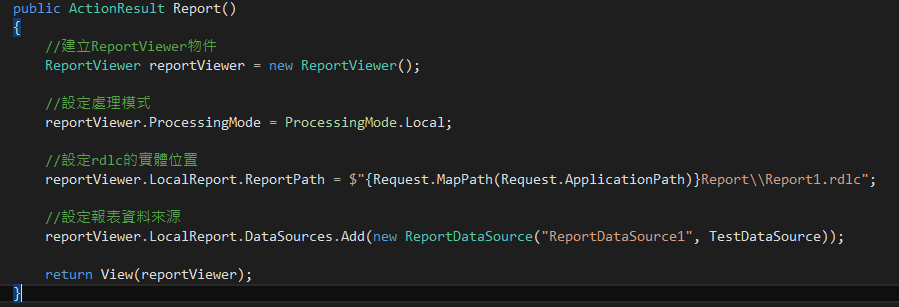
建立一個新的Action,在ReportDataSource內的"資料來源名稱"必須是步驟六設定的名稱,這樣資料才能順利丟進報表。
public ActionResult Report()
{
ReportViewer reportViewer = new ReportViewer();
reportViewer.ProcessingMode = ProcessingMode.Local;
reportViewer.LocalReport.ReportPath = $"{Request.MapPath(Request.ApplicationPath)}Report\\報表名稱.rdlc";
reportViewer.LocalReport.DataSources.Add(new ReportDataSource("資料來源名稱", 資料來源));
return View(reportViewer);
}

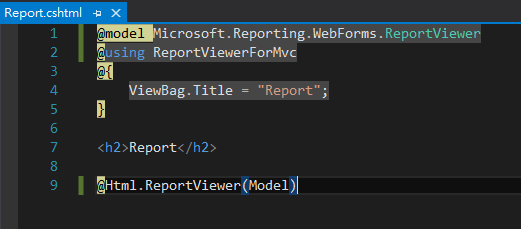
【步驟九】建立View
先在View上方宣告model及using ReportViewerForMvc,這樣就可以在Html底下點出ReportViewer了。
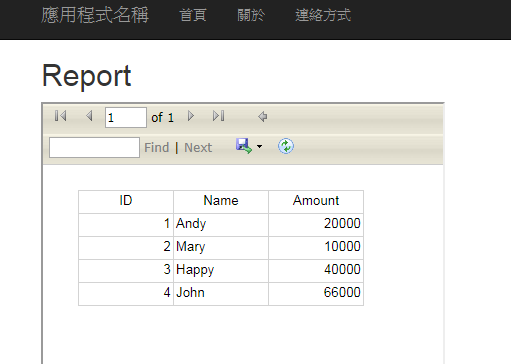
【步驟十】建制執行
以上動作都完成後,執行一下報表就出來了。
<後記>
有沒有發現其實完全沒有用Microsoft.SqlServer.Types,那為什麼還要安裝呢?原因很簡單,因為沒有他會出錯...
參考資料:
ReportViewer for MVC