Laravel結合Facebook登入
這篇文章是在 IT邦幫忙鐵人賽文章 的基礎上寫的,
可以搭配 Laravel從入門到放棄…………原生PHP (疑? 來學習
專案上線後,常常因為新的需求,需要對資料庫做欄位的異動,像是若要在電子商務網站加入Facebook登入的功能,就必須要在使用者資料表開一個Facebook ID的欄位,記錄Facebook ID資料,以便下次可以直接透過Facebook ID直接作登入動作。
加入Facebook ID欄位
我們要做資料庫的異動,一樣透過資料庫遷移(Migration)來做使用者資料表欄位的異動,指令會像下面這個樣子
php artisan make:migration add_facebook_id_to_users_table

在php artisan make:migration指令後方接檔案名稱的是此次異動要做的動作,這次我們要加入facebook_id欄位到使用者資料表。
在執行資料庫異動時,我們將facebook_id欄位加入到password欄位後方,允許空值,並在facebook_id欄位建立索引,在復原資料庫異動時,則直接移除facebook_id欄位,這樣Migration檔案會長得像下面這樣
database\migrations\2019_08_18_191425_add_facebook_id_to_users_table.php
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class AddFacebookIdToUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function (Blueprint $table) {
//加入facebook_id欄位到password欄位後方
$table->string('facebook_id', 30)
->nullable()
->after('password');
//建立索引
$table->index(['facebook_id'], 'user_fb_idx');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function (Blueprint $table) {
//移除欄位
$table->dropColumn('facebook_id');
});
}
}
執行Migration異動
在Migration異動設定完成後,執行php artisan migrate完成這次使用者資料的欄位異動,執行結果會像下面這樣
php artisan migrate

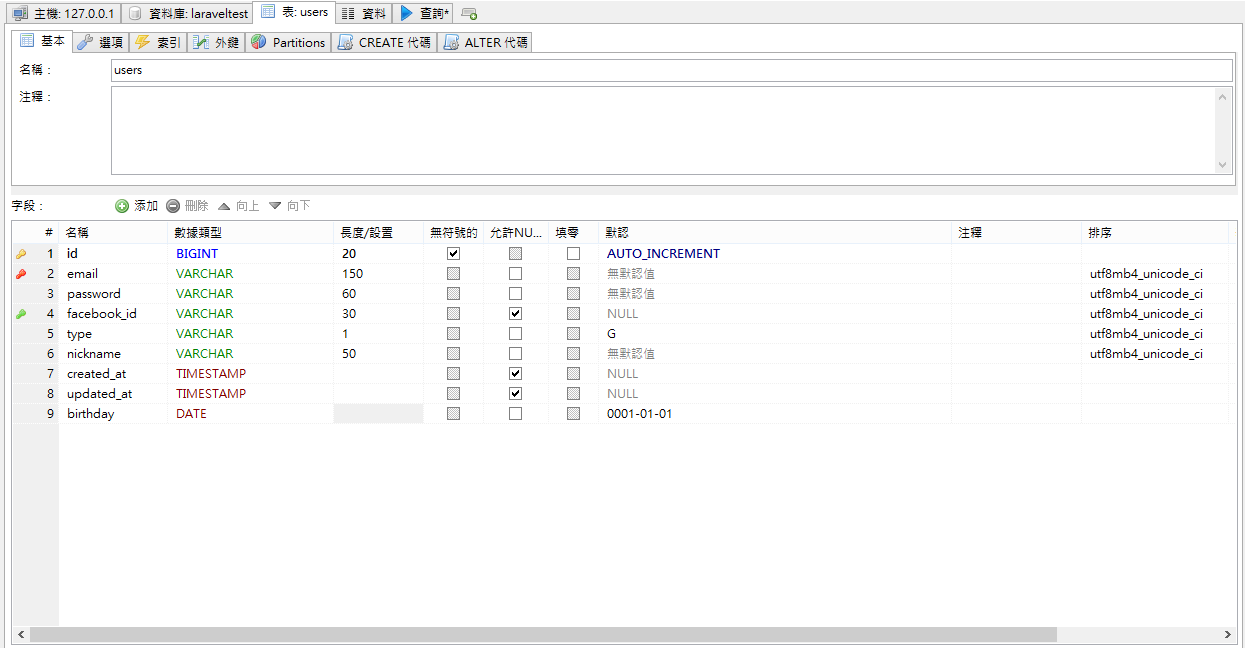
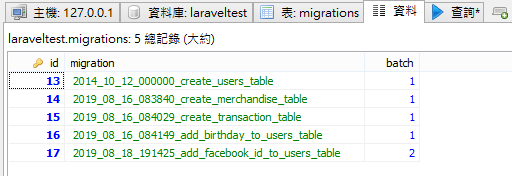
執行完成後,可以發現資料表已經新增欄位

Migrations資料表也已變更

安裝laravel/socialite套件
laravel/socialite(https://github.com/laravel/socialite)套件是官方提供讓我們做第三方認證登入的套件,若要實作Facebook、Google或Github等等第三方登入的話,可以直接透過此套件快速地完成第三方認證登入,我們可以透過Composer安裝此套件
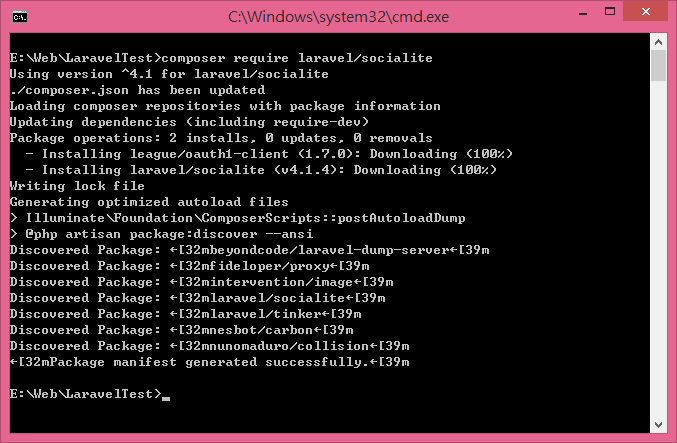
composer require laravel/socialite

當套件安裝完成後,依照官方的安裝指示,在config/app.php檔案中的providers及aliases加入此套件的類別設定,像是下面這樣
config/app.php
<?php
return [
//自動載入Service Providers
'providers' => [
//Facebook登入
Laravel\Socialite\SocialiteServiceProvider::class,
],
//類別命名
'aliases' => [
//Facebook登入
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
];
設定Facebook登入認證資料
在設定好laravel/socialite套件後,我們要在config/services.php檔案中加入Facebook驗證資料相關設定,像下面這樣
config/services.php
<?php
return [
'facebook' => [
'client_id' => env('FB_CLIENT_ID'),
'client_secret' => env('FB_CLIENT_SECRET'),
'redirect' => env('FB_REDIRECT'),
],
];
因為Facebook Client驗證資料是機密的資料,所以我們一樣將資料使用.env環境變數檔案去設定,Facebook Client驗證資料在Facebook Developers的App(https://developers.facebook.com/apps/)中會看到,像下圖所示
(要先成為開發人員並且登入才會看到)
https://developers.facebook.com/apps/714555749004819/settings/basic/

將資料設定到.env環境變數檔案即可,而FB_REDIRECT為授權驗證後,重新導向允許取得授權資料的網址,我們這邊會在路由(Route)設定/user/auth/facebook-sign-in-callback(get)為重新導向處理授權資料的網址
FB_CLIENT_ID=714555749004819
FB_CLIENT_SECRET=xxxxxxx
FB_REDIRECT=http://localhost:9890/user/auth/facebook-sign-in-callback
設定Facebook登入路由
在Facebook登入流程,我們規劃Facebook登入及Facebook登入重新導向授權資料處理兩個路由,分別是/user/auth/facebook-sign-in(get)取得Facebook授權及/user/auth/facebook-sign-in-callback(get)處理回傳授權資料
|
說明 |
網址規範 |
方法 |
|
Facebook登入 |
/user/auth/facebook-sign-in |
GET |
|
Facebook登入重新導向授權資料處理 |
/user/auth/facebook-sign-in-callback |
GET |
|
|
|
|
<?php
//使用者
Route::group(['prefix' => 'user'], function(){
//使用者驗證
Route::group(['prefix' => 'auth'], function(){
//Facebook登入
Route::get('/facebook-sign-in', 'UserAuthController@facebookSignInProcess');
//Facebook登入重新導向授權資料處理
Route::get('/facebook-sign-in-callback', 'UserAuthController@facebookSignInCallbackProcess');
});
});
?>
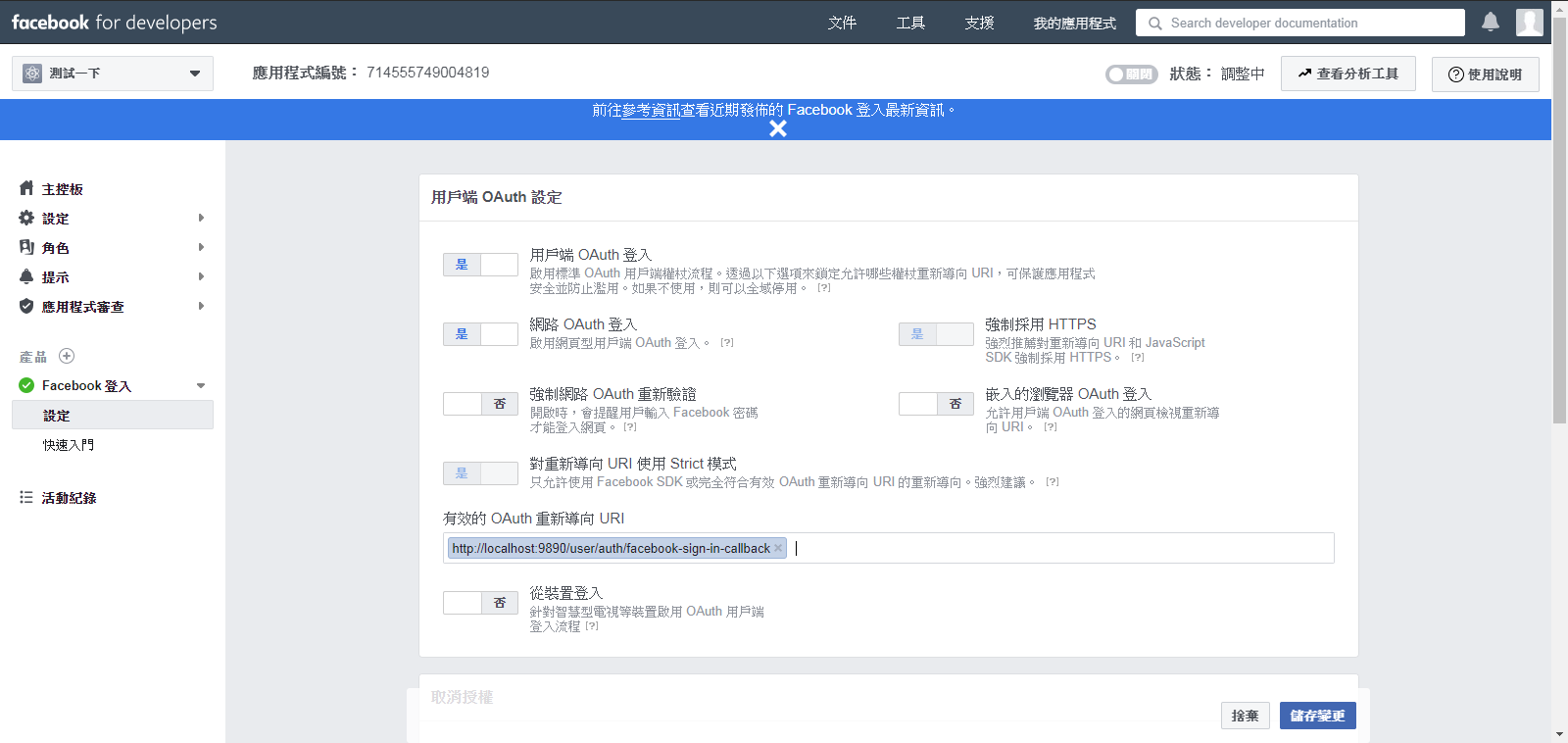
設定Facebook有效的OAuth重新導向URI
在使用Facebook做第三方登入時,必須要設定重新導向允許取得授權資料的網址,只有設定的這些網址才可以接受Facebook的授權資料,所以我們在Facebook登入的設定中,將測試網址 http://localhost:9890/ 加入設定Facbook有效的OAuth重新導向URI中即可
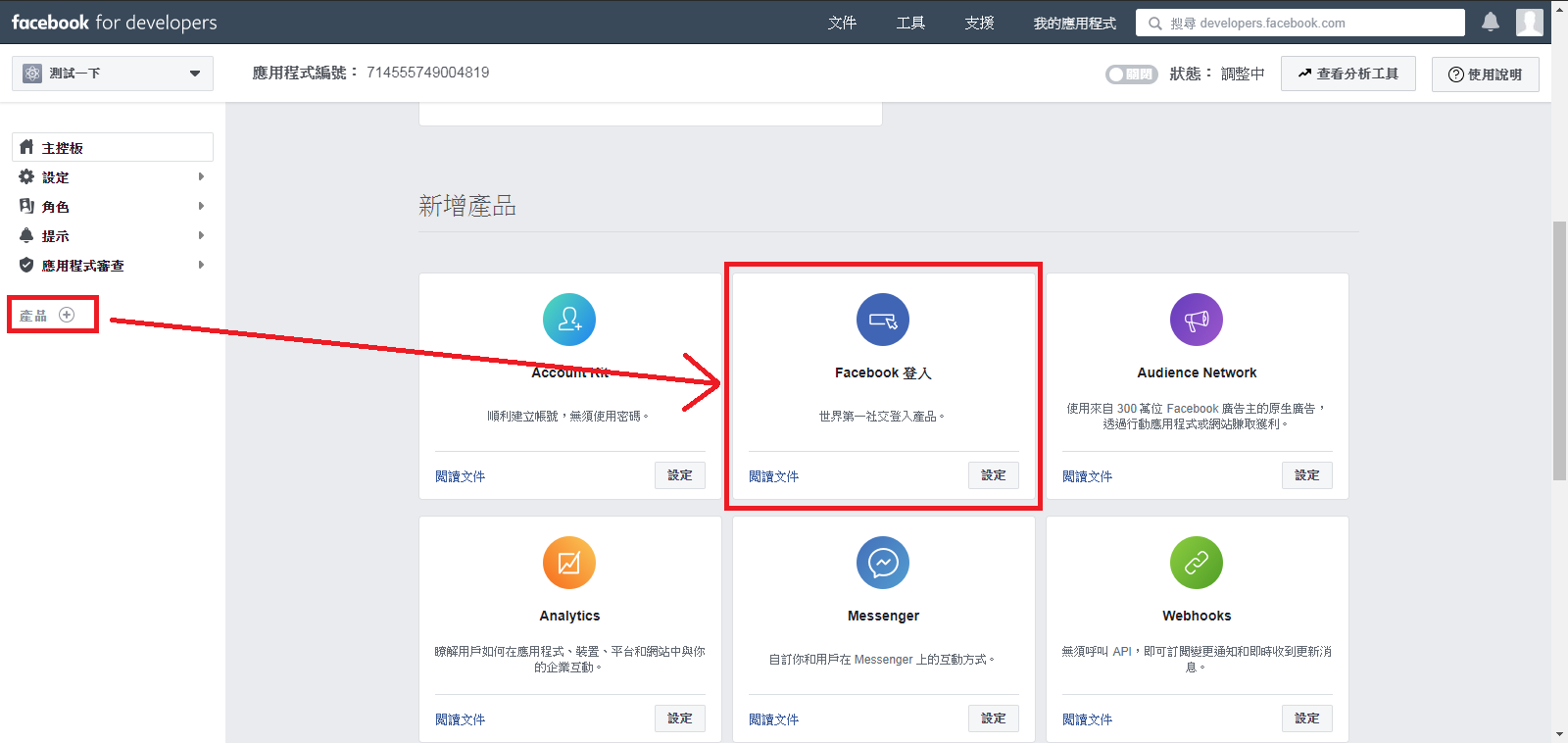
 點選應用程式後,選擇新增產品,找到Facebook登入,點選 設定 按鈕
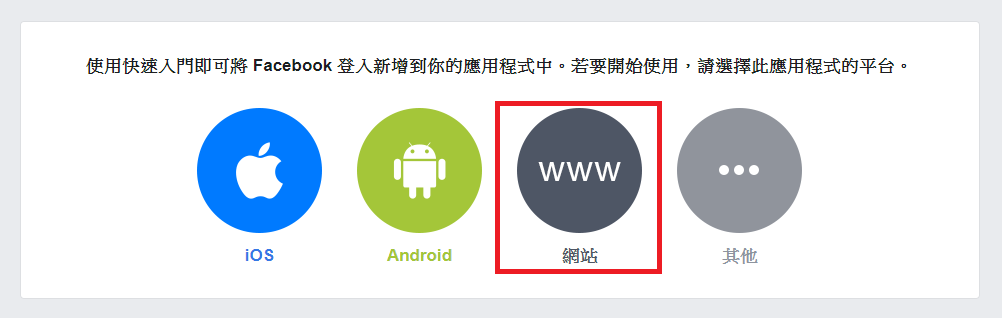
點選應用程式後,選擇新增產品,找到Facebook登入,點選 設定 按鈕 選擇平台,這裡選擇網站
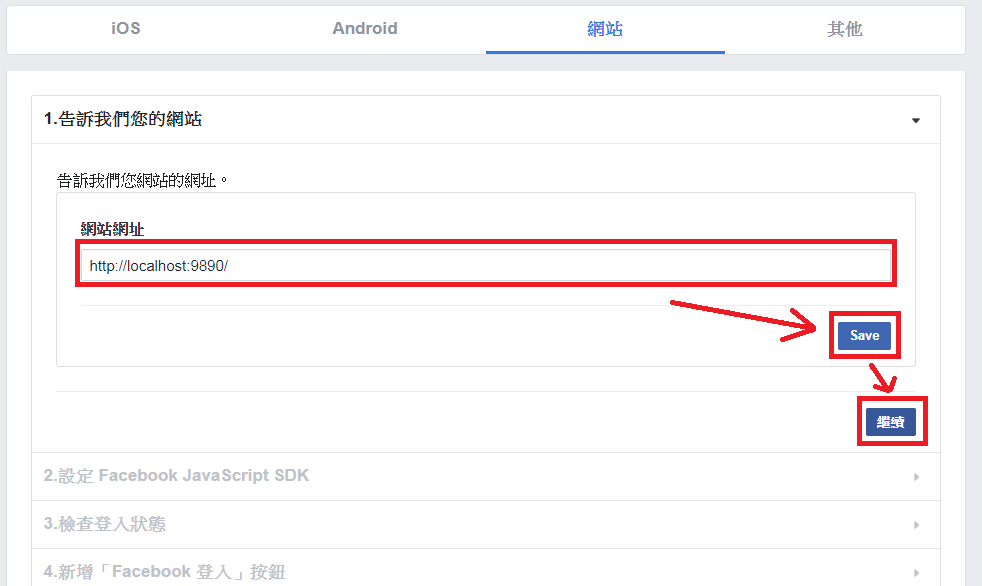
選擇平台,這裡選擇網站 輸入網址,儲存後繼續
輸入網址,儲存後繼續 會有一段JavaScript SDK的教學
會有一段JavaScript SDK的教學 檢查登入狀態的教學
檢查登入狀態的教學 新增Facebook登入按鈕的教學
新增Facebook登入按鈕的教學 後續步驟說明
後續步驟說明 不知為何,結束後還要回去做一次設定
不知為何,結束後還要回去做一次設定