後端壞了有記 Logs 那前端呢 ?
客戶打來說為什麼你網站的按鈕壞了/沒反應 ?
方便釐清後端/前端的歸屬責任 !
讓前端工程師定義並且記錄你們想要看的 Logs !
昨天參加 twMVC#22
其中 Bruce 講師提到了一個工具用來記錄 Client Side Logs
又跟 ASP.NET MVC Web 與 NLog 有很好的整合
Example 中使用空的 MVC Web 站台
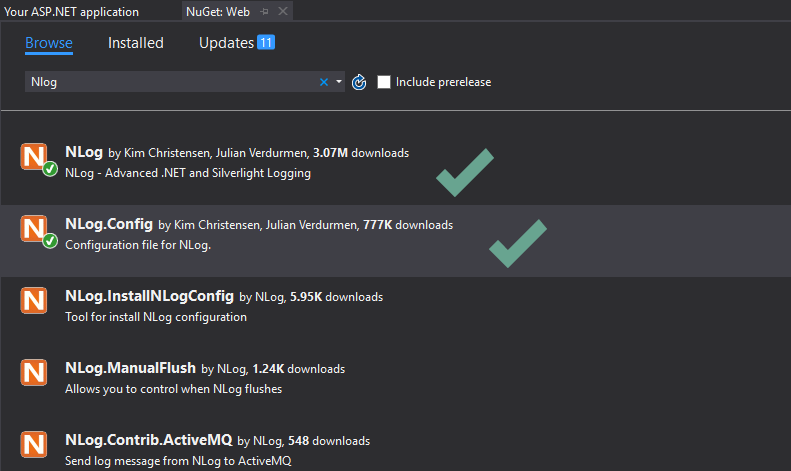
利用 NuGet 裝了 NLog & NLog.Config 並且用很簡單的記事本去紀錄 logs
NLog 的設定以及使用, Kevin 提供了很好的文章教學: 使用NLog - Advanced .NET Logging (1)

JSNLog 官方: http://jsnlog.com/
照著官方的步驟安裝其實很快就能夠整合進 NLog 中
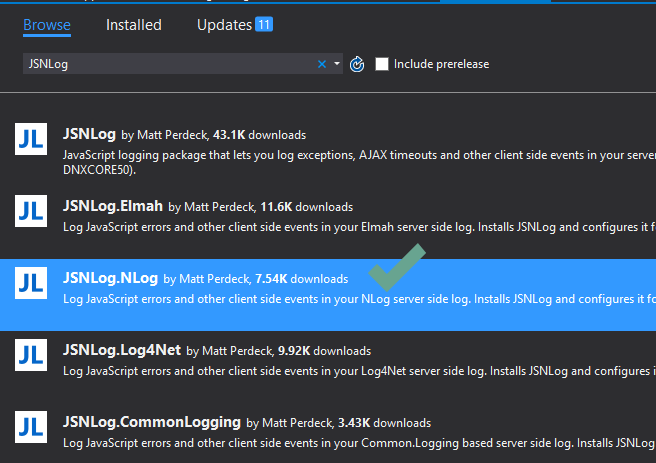
使用 NuGet 安裝 JSNLog.NLog

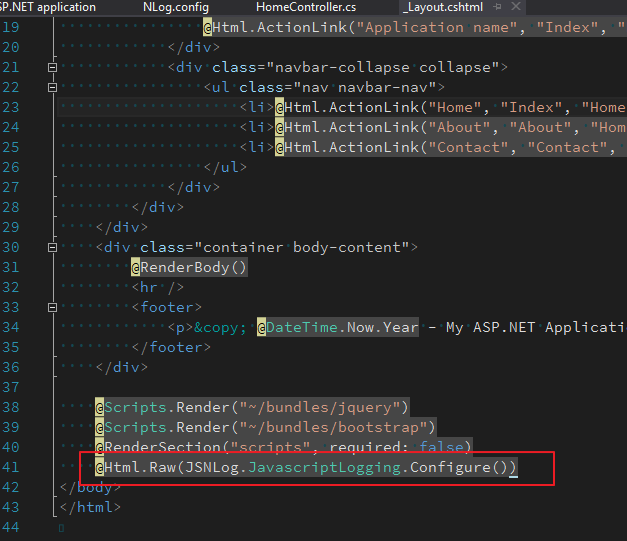
把前端設定代碼埋入每頁都會套用的 _Layout.cshtml 然後就完成了

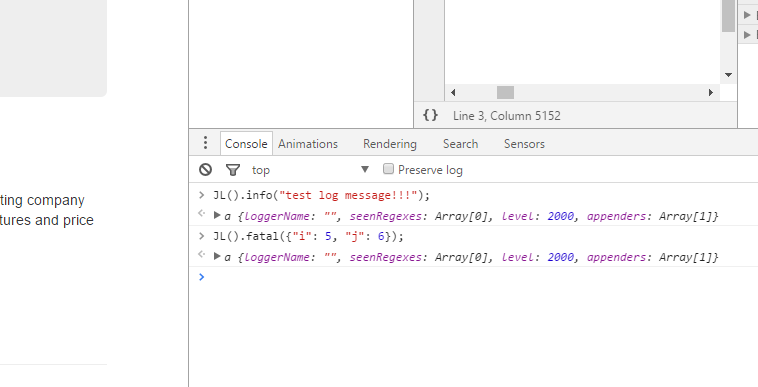
直接在主控台測試代碼
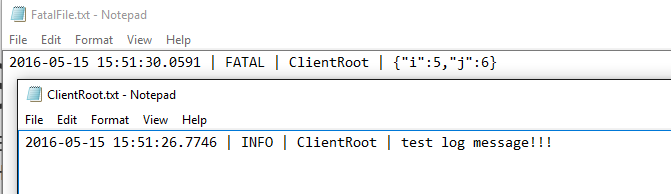
相對應的 log 就被產生在記事本中了
就連物件格式也能夠完整的攤平


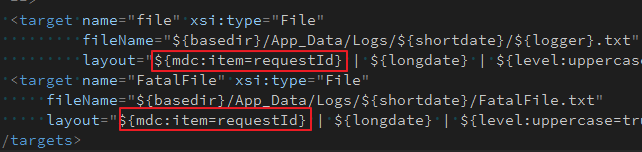
官方也提供了紀錄 log 是不是來自同一個請求 RequestID
Using Request Ids to correlate JavaScript and server side log messages
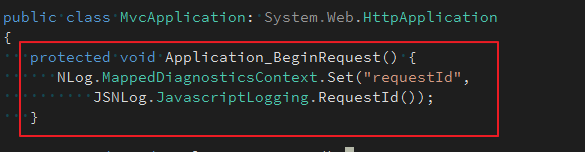
在 NLog.config 及 Global.asax.cs 去定義當前的連線 RequestID


這工具大大簡化了前端紀錄 Logs 的動作
並且前端工程師還是可以專注在 Javascript 以及想要紀錄 Logs 的地方
另一個值得思考的問題就是
由於前端站台會把 js 壓縮打包, 沒辦法像 Server Side 可以記錄哪個 function / 誰 call 的 / line number 這些訊息
以上的步驟全部放在我個人 GitHub 上: JSNLogWithNet
官方還提供了一個令我感興趣的 demo code: Code of simple AngularJs app using JSNLog
如果前端能夠完整的紀錄使用者的出錯及當時的狀況環境變數
我想對於除錯及釐清責任上都會有相當大的幫助
希望能夠有下篇文章來介紹如何將 JSNLog 整合進目前的 AngularJS + Typescript 前端專案
