本文將紀錄如何使用 Visual Stuidio Code 搭配官方提供的 Tutorial Sample Code。
把 wallaby.js extension 安裝至 VS Code Editor,記得作業系統下必須要有 Node.js 。

並至 Tutorial Sample Code 將儲存庫整包下載回去或者可以使用 git clone 指令:
git clone https://github.com/wallabyjs/calculator-sample.git
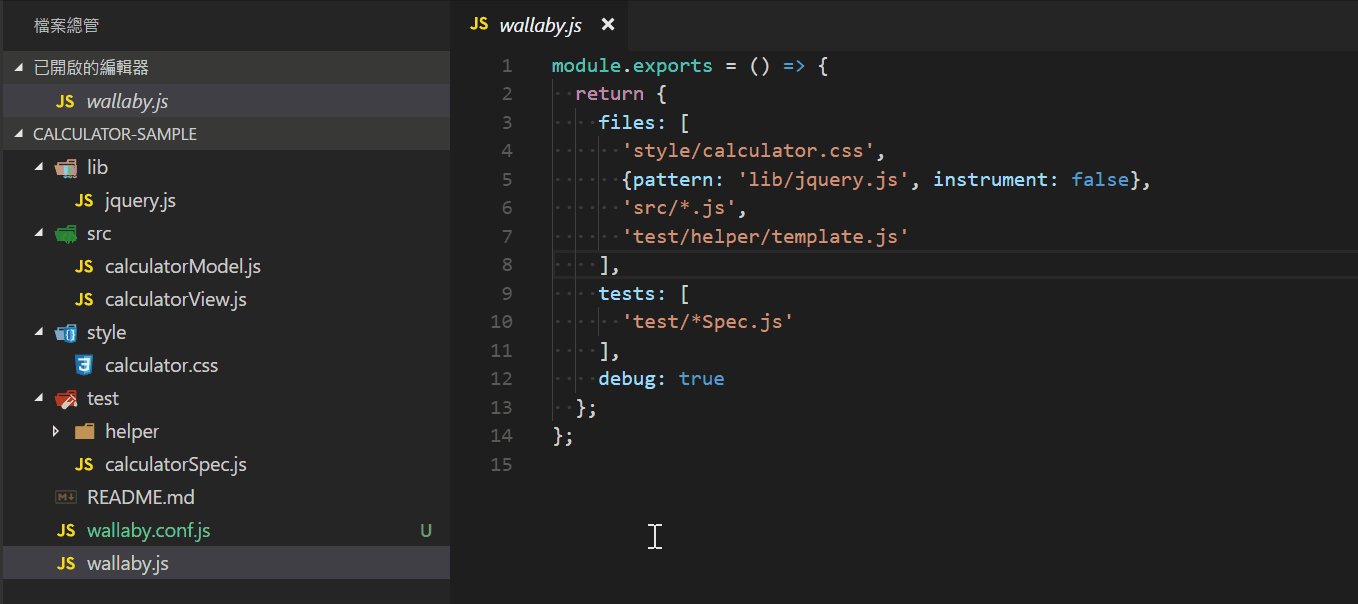
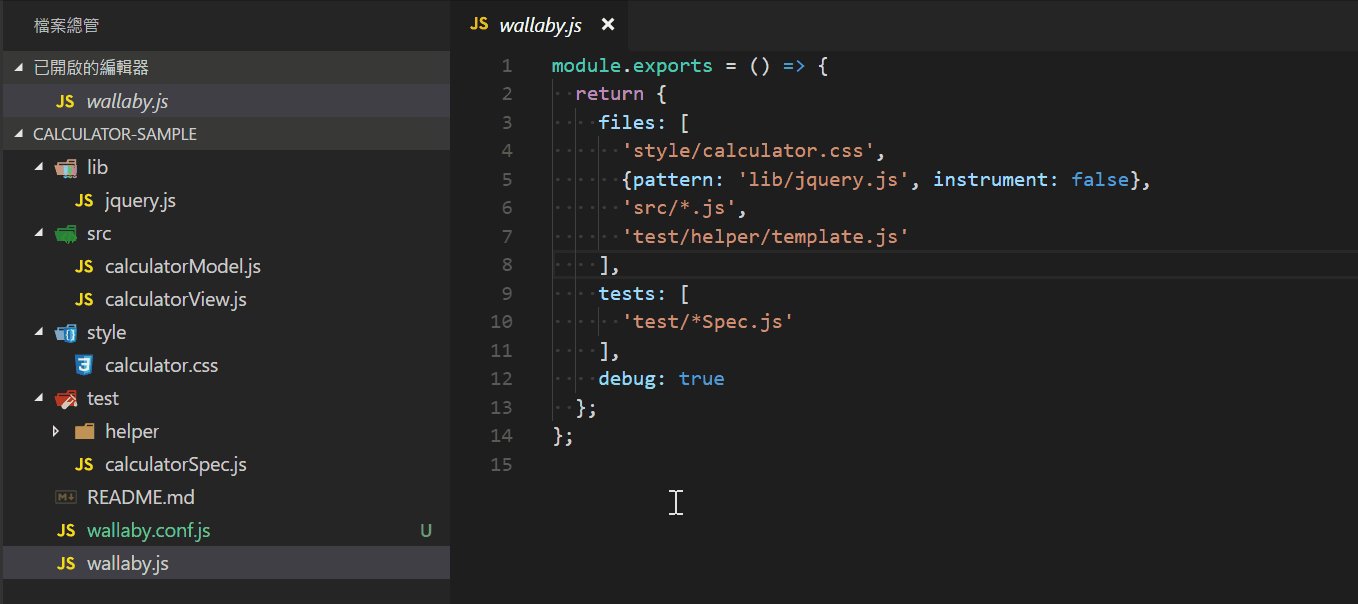
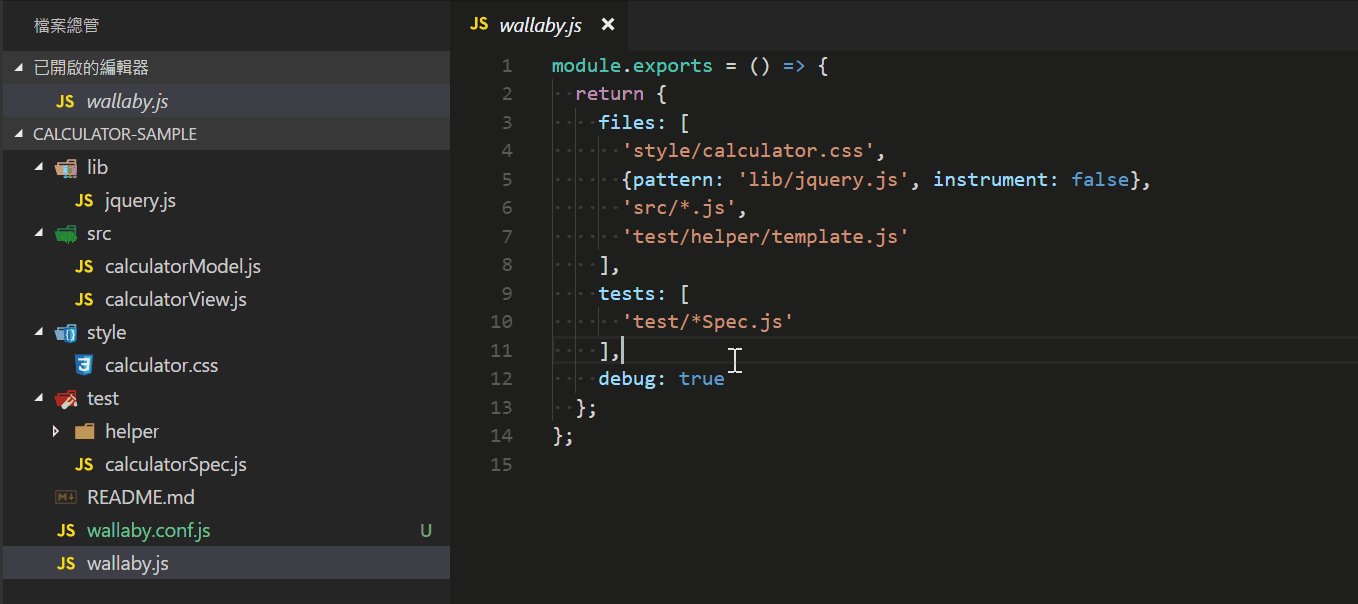
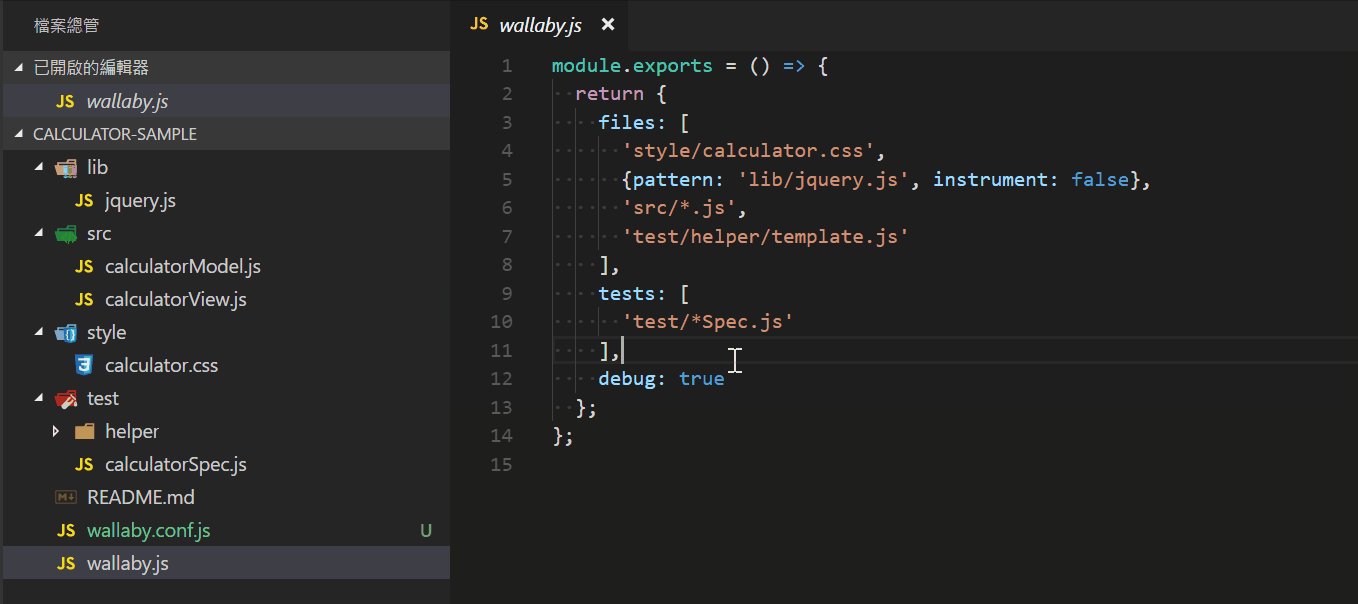
根資料夾中會找到一個 wallaby.js file,這檔案 (configuration file) 就是讓安裝的 Plugin 去認識您專案的設定,可以用於與各個主流建置打包套件接縫,像是 Webpack\Browserify 也能夠支援編譯 Babel\CoffeeScript\TypeScript ...等。而且它提供了與各式各樣的 tools、frameworks、language 的範例專案。此 Sample Code 的 config 是使用 PhantomJS 2 去跑測試的,當然也可以在設定檔中切換用 Chrome、Electron、Node.js 等環境去跑測試。
選擇 wallaby.js config file
- 剛有提過這設定檔其實就是讓 Plugin 去認識你要做什麼設定,如果你的專案中只有一個 wallaby.js / wallaby.conf.js 這種名稱的檔案,那 Plugin 自動默認此檔案為預設設定。如果你專案中有複數個以上的 config file 那就要讓 Wallaby.js Plugin 指定一個設定。在 Visual Studio Code 中按
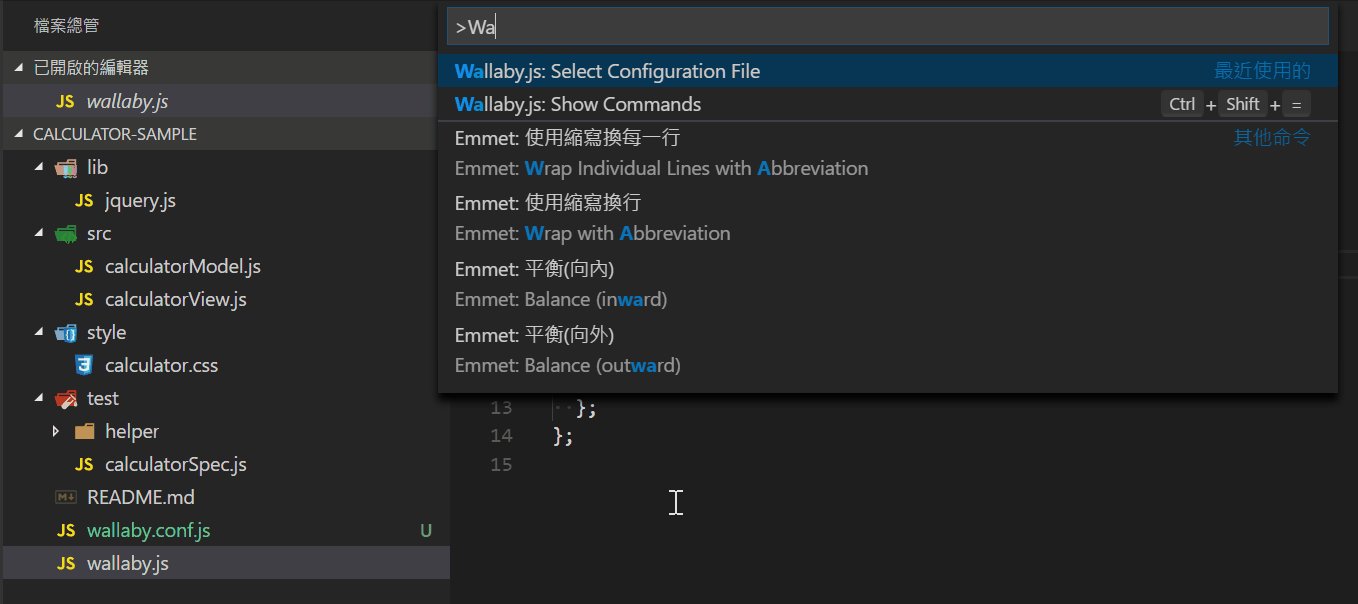
Ctrl/Cmd + Shift + P即可打開 Command Palette (有翻譯作命令列 / 命令面板)。 
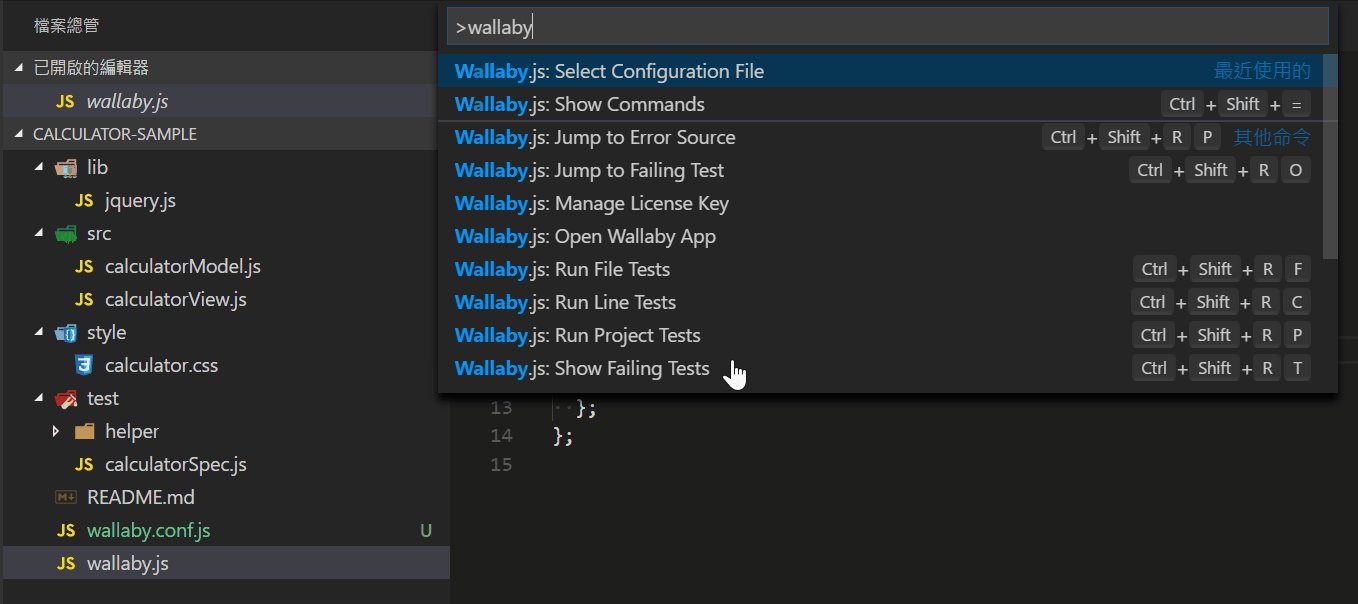
Wallaby.js 命令列
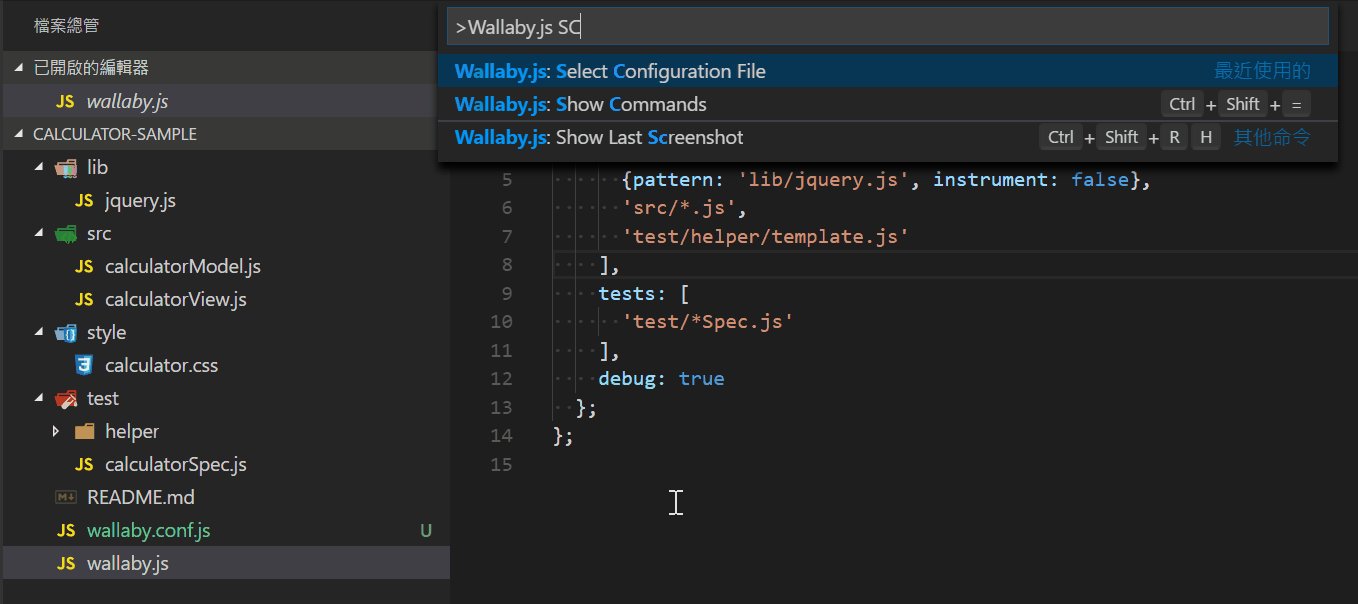
- 在 Command Palette 中鍵入
wallaby就會搜尋出所有 wallaby 相關的指令,當然也可以使用快速鍵 (Shortcut)Ctrl/Cmd + Shift + =一次秀出所有的 Commands。 
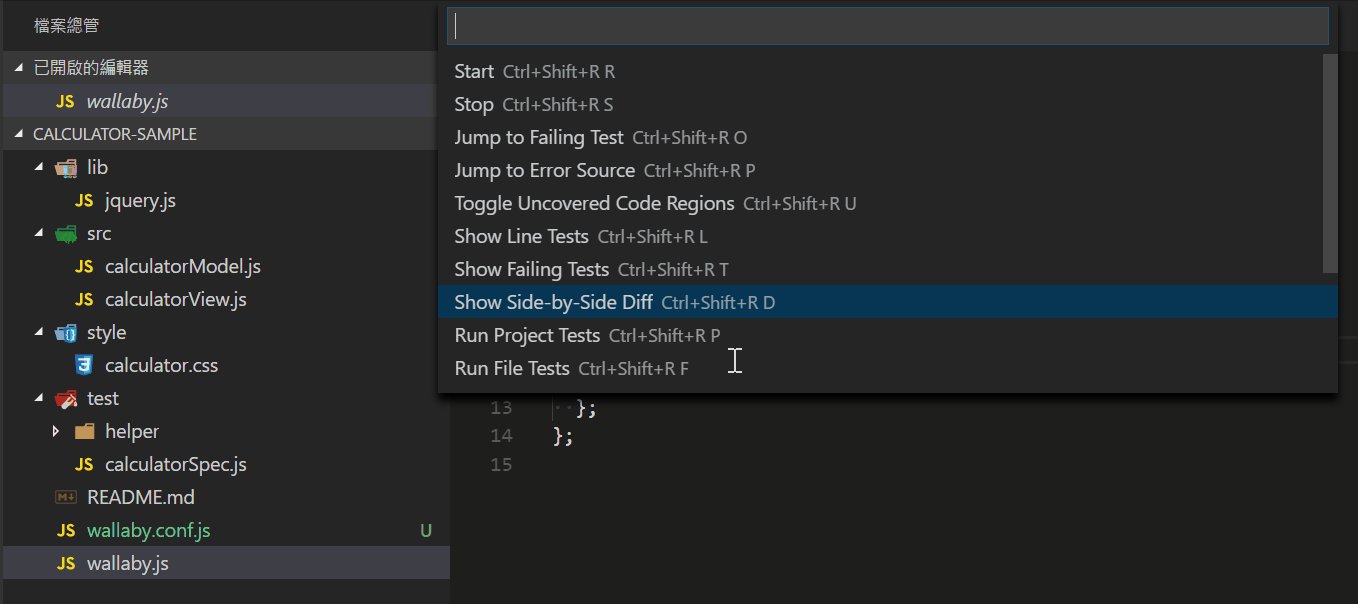
運行 Wallaby.js
- 可以在 Coomand Palette 執行 Start Command,或是使用快速鍵 Ctrl/Cmd + Shift + R, R。右下角會顯示測試後的簡單狀態,會顯示你幾個測試錯誤與通過。

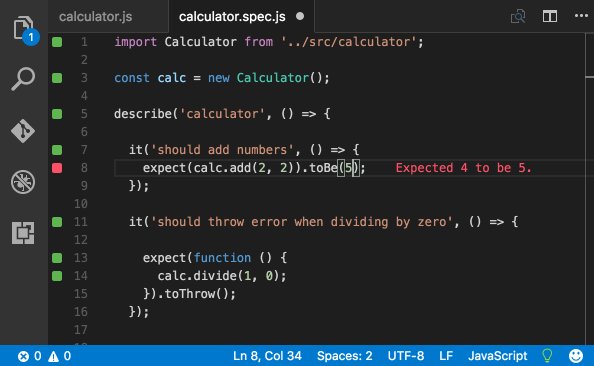
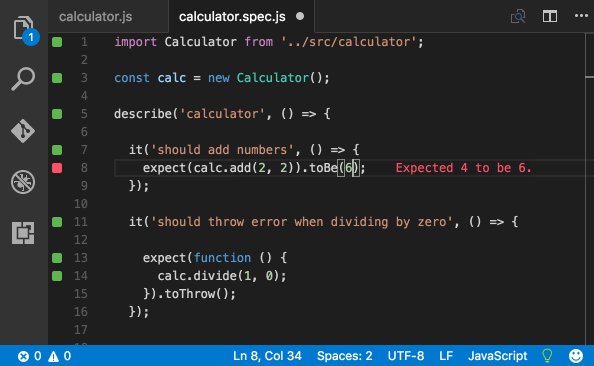
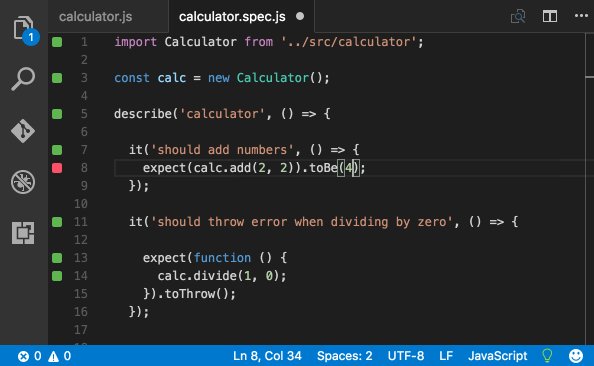
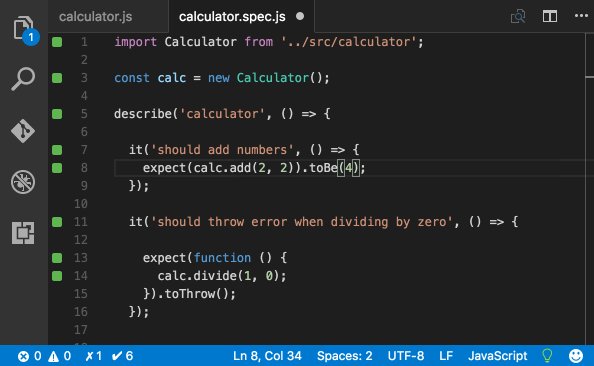
- 當 wallaby.js 在背景啟動時,可以看到測試有走過那些代碼 (測試代碼覆蓋範圍),在 Line Numbers 旁會顯示各種顏色的方形。打開
test/calculatorSpec.jsfile,嘗試著改掉其中單元測試的預期結果,會發現你還沒儲存之時它已經在背景運行測試並把錯誤解果顯示出來並看來紅色的方形。 
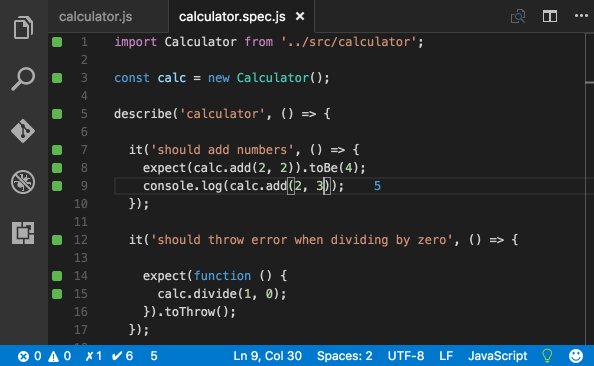
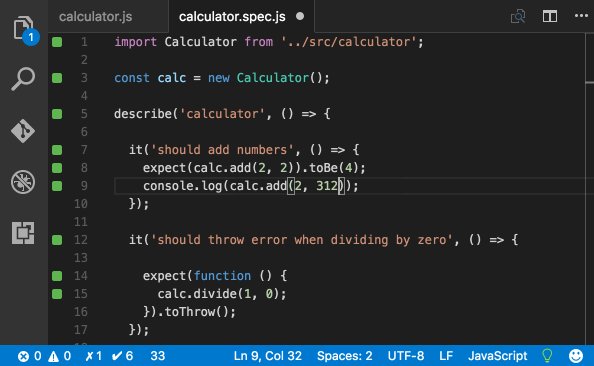
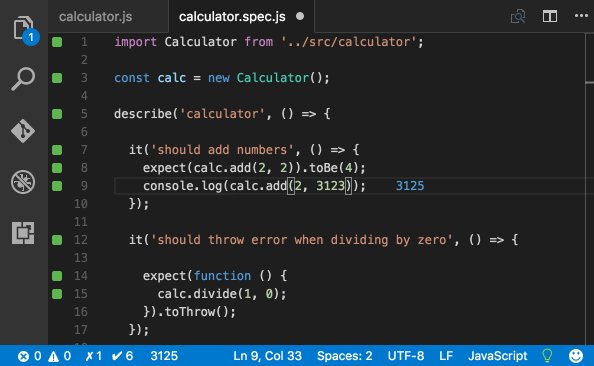
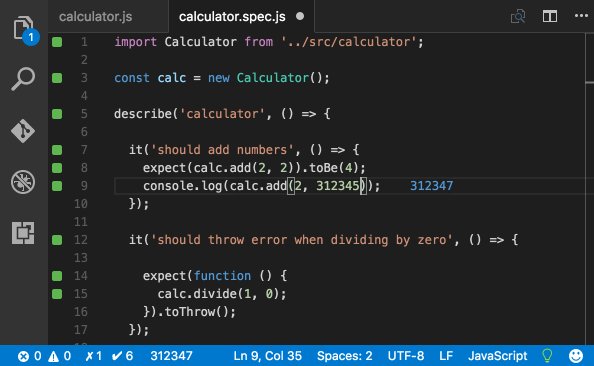
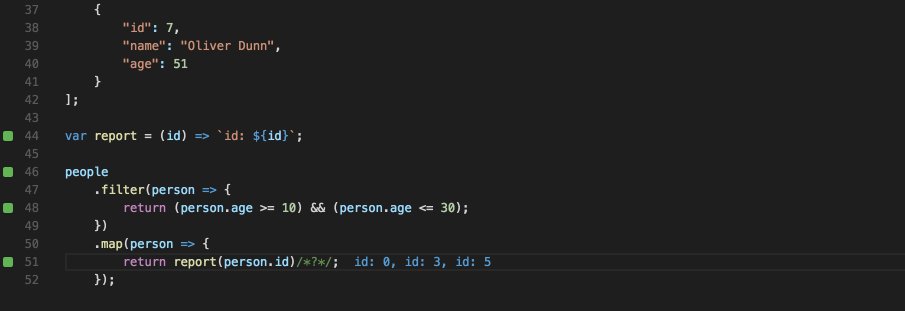
- 也可以利用 console.log 打印任何物件即時顯示出測試結果,這是一個我覺得非常有用的功能!我完全不用打開 Browser Console,不用離開文字編輯器中就能看到目標運行的結果,對非常依賴瀏覽器 Dev Tool 開發程序的人來說是有非常大的轉變。

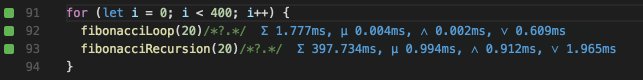
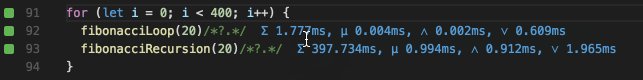
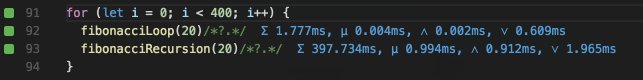
- 另外在 Logging 上還有提供進階的用法:Wallaby.js Introduction: Advanced Logging,可以確認代碼效能所需時間。


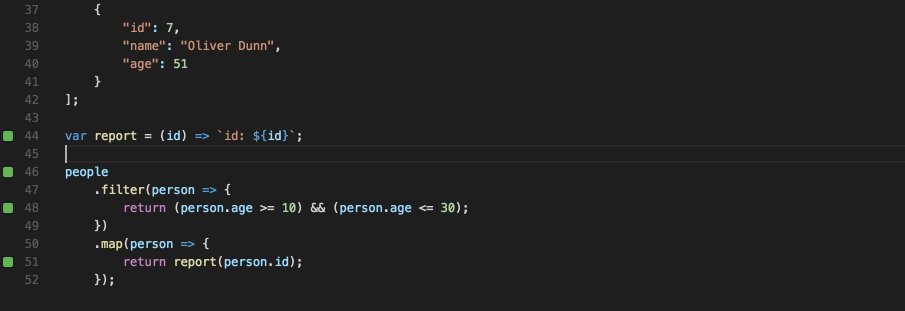
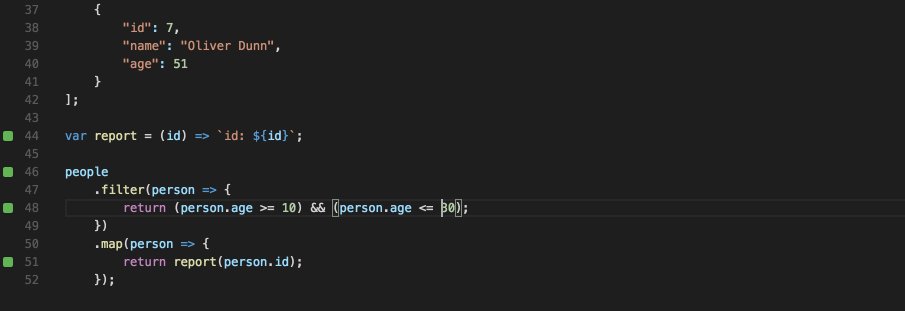
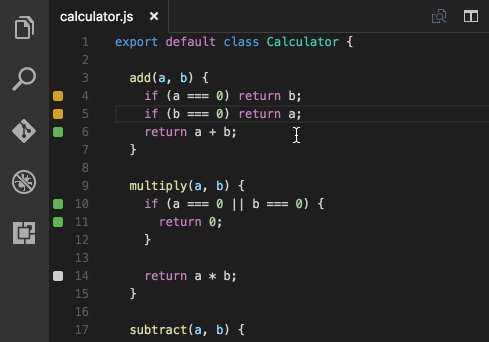
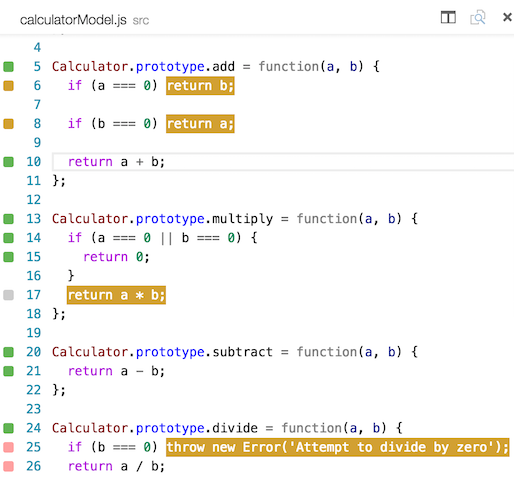
在 Line Numbers 左邊顯示的方形顏色各代表著不同的意義:
- 灰色 - 沒有任何測試方法經過
- 綠色 - 至少有一條測試經過
- 黃色 - 被部分測試覆蓋到
- 紅色 - 測試預期結果與真實結果不符
- 粉紅色 - 位於失敗測試的路徑上
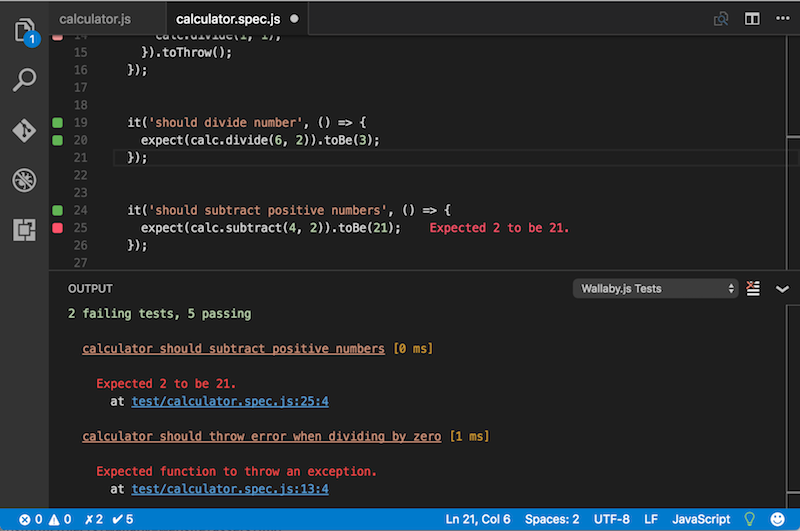
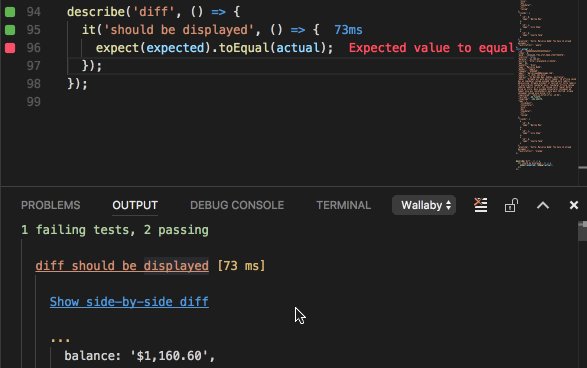
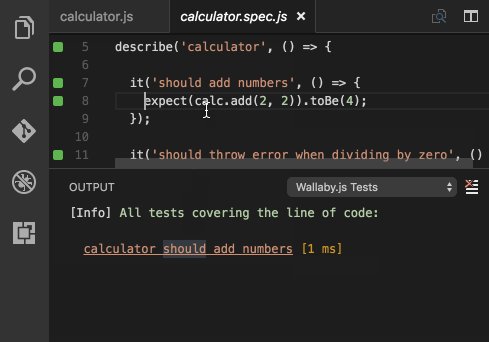
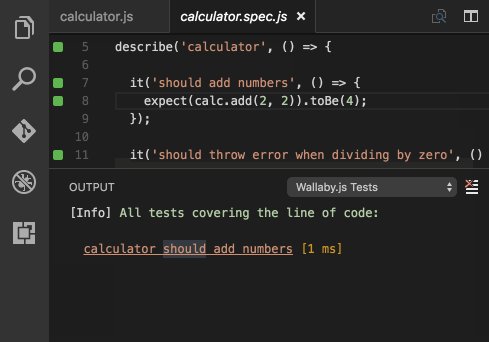
Output Channel:Wallaby.js Tests 會顯示當前所有失敗測試及 console.log 的調用,會提供錯誤的代碼行數位置讓您快速導航過去。若想快速切換至這個面板可以利用 shortcut Ctrl / Cmd + Shift + R,T。

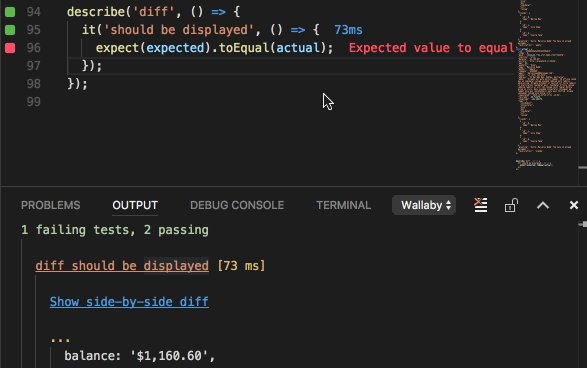
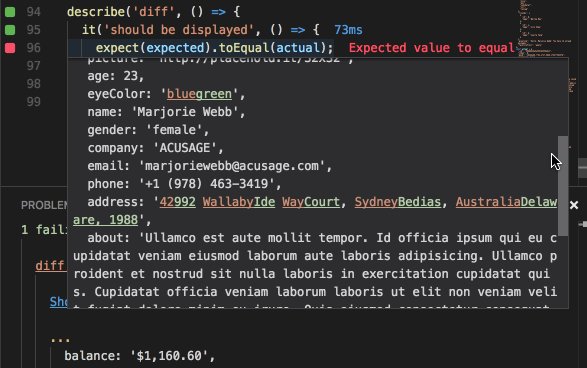
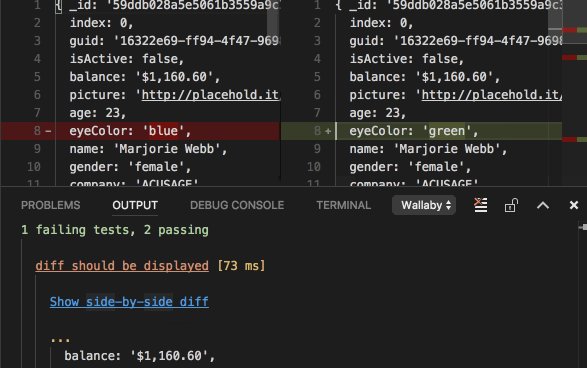
當測試失敗包含預期結果及真實結果時,滑鼠移動過去錯誤的代碼位置上時會展出一個視窗比較結果,或是可以在 Wallaby.js Tests output channel 中點選 side-by-side diff 直接開啟新的視窗讓開發者調閱。

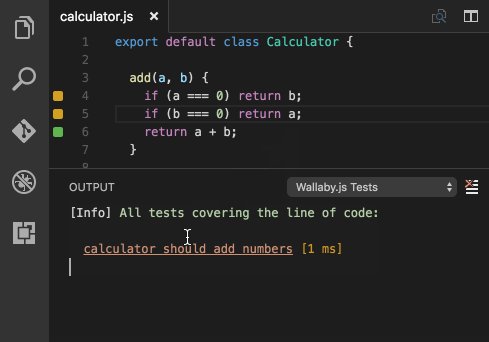
- Show line tests: 顯示相關測試數據,查看覆蓋當前代碼行的所有測試,可以從 output console 快速導航至測試代碼錯誤的位置。

- Jump to failing test: 允許快速導航至失敗測試執行路徑。
- Jump to error source: 允許從任何粉紅色的失敗測試代碼移動至錯誤的源代碼。
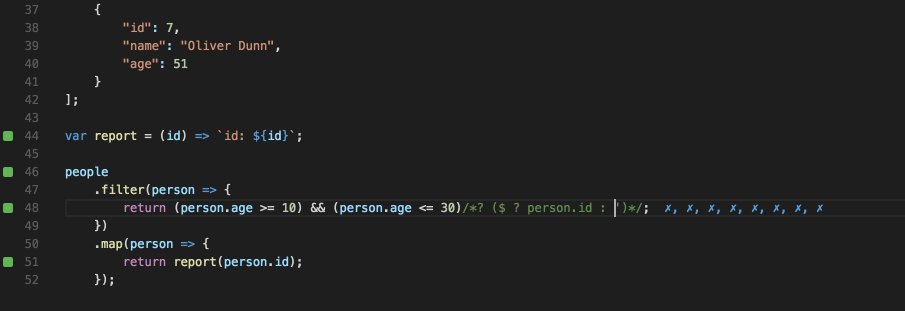
- Toggle uncovered regions: 顯示/隱藏已打開的文件測試未覆蓋區域,顯示行中測試代碼沒有覆蓋到的內容,開始編輯時高亮標記會自動消失。

- Run line tests: 只運行一個測試。
- Run file tests: 運行打開測試文件中的所有測試。
- Run project tests: 運行專案中所有測試。
Data Source: Wallaby.js Introduction: What is wallaby.js?
