介紹如何快速建立一個Vue專案
這一篇主要敘述如何建立一個看起來厲害的vue專案
下面這個網址是VUE的官方網站
https://cn.vuejs.org/v2/guide/
雖然是中文網頁,但是對於沒寫過前端的人來說,應該從“介紹 vue是什麼?" 這邊開始就看不是很懂了。
上一篇簡介說過,我不打算介紹專有名詞跟原理,
所以....跳過吧
網路上教學大部分會從用CDN引入vue.js開始,不過這樣接下來還要安裝引用不少東西,
如果要包裝網頁還要用webpack,
路由還要寫router.js,
還要額外寫Layout,
恩...又是一堆專有名詞
所以...跳過!
最簡單的方式就是拿別人做好的範本直接拿來用,
如果有別人蓋好的房子,我們何必自己砌牆呢?
我們到下面的網址
https://github.com/ElementUI/element-starter
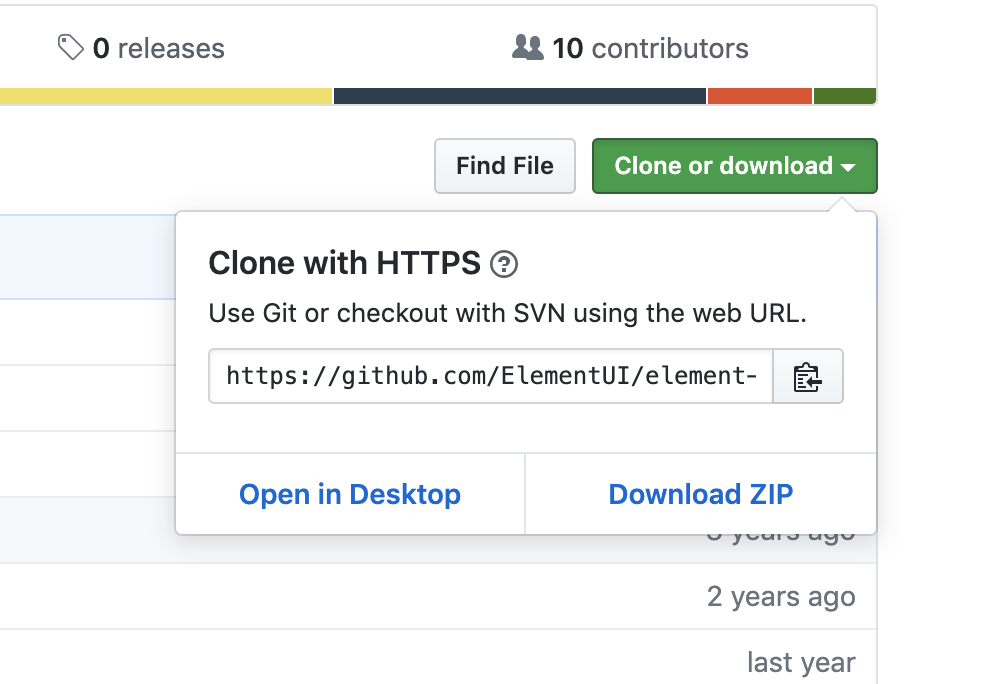
可以看到頁面上這個綠色按鈕 Clone or download

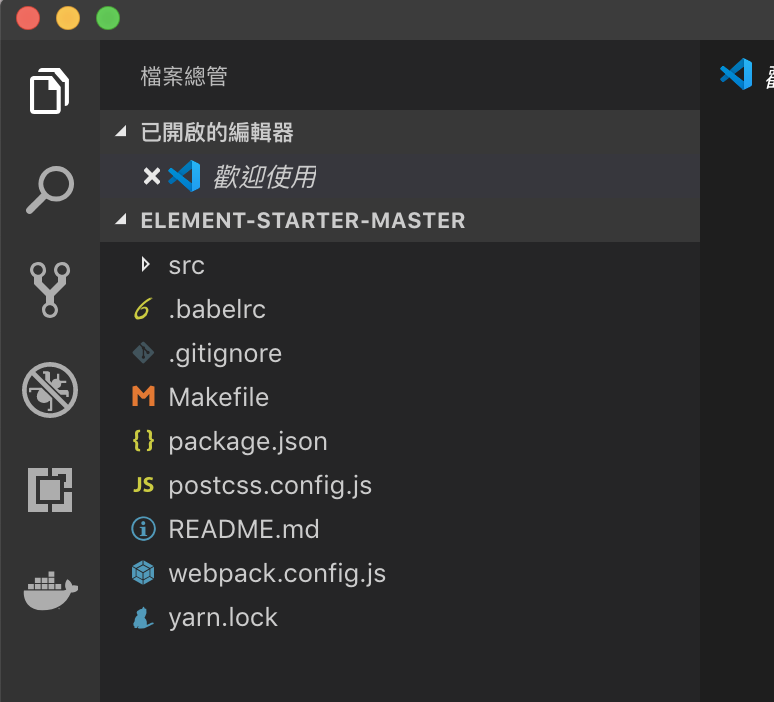
按下後選擇Download ZIP 下載回來後解壓縮,會得到以下檔案

這時開啟安裝好的VSCode ,
選擇「檔案」-> 「開啟...」
點選剛剛解壓縮的資料夾開啟,應該就會把整個資料夾檔案讀進來VSCode

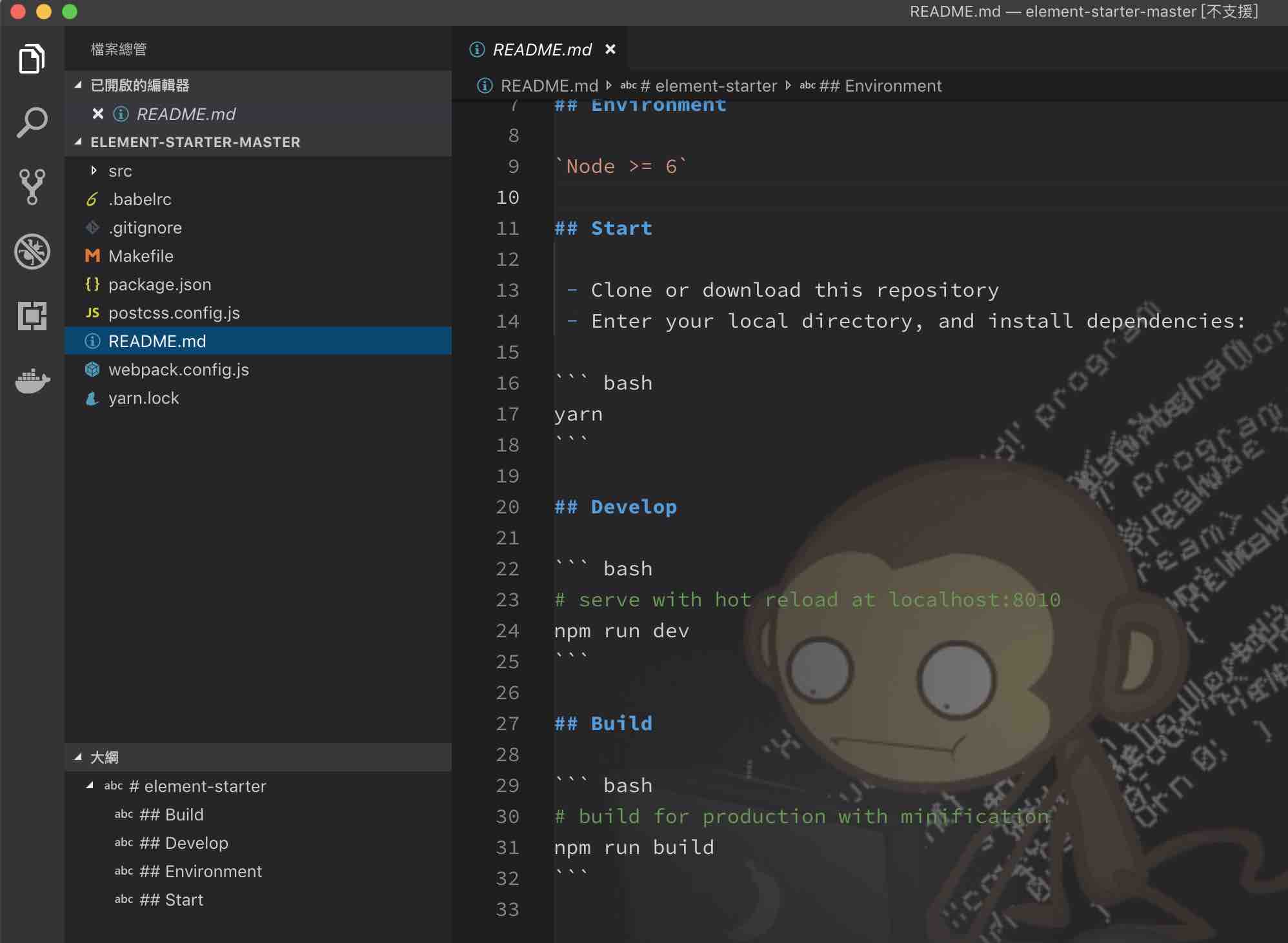
接下來我們來看看README.md,
點選README.md 內容就會出現在右邊的視窗裡

這邊可以看到一些開發跟發佈的指令,看不懂沒關係下面會一步一步做。
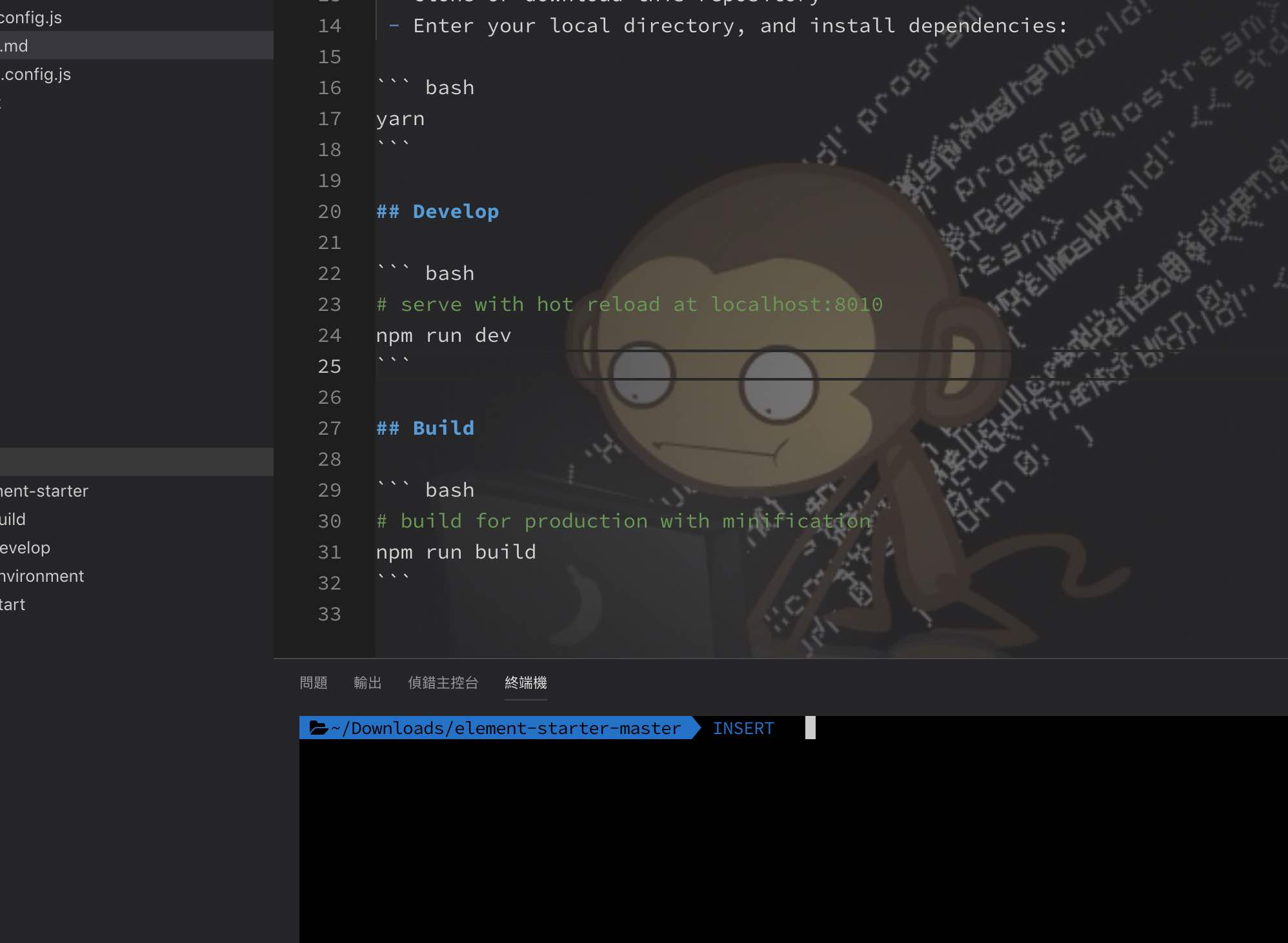
首先先點選工具列的『終端機』->『新增終端機』,
或是直接按 command+J (windows按 Ctrl+J)
這時下方會出現一個新個分割視窗

如果之前有安裝yarn的,請在終端機輸入
yarn
後按下enter
如果沒有就輸入
npm install
後按下enter
這時就會自動安裝一些這個網站需要的套件
 等他跑完後
等他跑完後
輸入
npm run dev
或是
yarn run dev
按下 enter
這時會跑一大堆像咒文的東西,看不懂也沒關係。
直到跑出
webpack: Compiled successfully.
這一行之後,
我們就可以開啟Chrome,
網址輸入
http://localhost:8010/
這時就可以看到第一個VUE網頁起來了

如果要關掉就在剛剛終端機的部分輸入
ctrl+c
(windows輸入ctrl+c 然後他會詢問是否要關閉,輸入Y後enter)
就可以關閉了
這篇先講到這
下一篇預計會開始談一些按鈕、輸入框之類的實用功能