[jQuery] 效果:Fade淡出淡入效果
Fade()
jQuery的Fade方法可以淡出、淡入元素的可見性。
Fade方法:
-
fadeIn() : 淡入顯示HTML元素。
-
fadeOut() : 淡出隱藏HTML元素。
-
fadeToggle() : 轉換HTML元素的淡出淡入。
-
fadeTo() : 透明化HTML元素。
fadeIn()
fadeIn()方法可以將隱藏的元素淡入顯示。
語法:
$(selector).fadeIn(speed,callback);
speed參數可以指定效果的顯示速度。參數可為"slow"、"fast"或自行設定毫秒。
callback參數是一個function,執行於fadeIn()方法執行完畢後,避免執行其他效果時發生錯誤。
fadeIn()不同參數的範例:
<!DOCTYPE html>
<html>
<head>
<script src="~/Scripts/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function () {
$("#FadeIn").click(function () {
$("#red_div").fadeIn();
$("#green_div").fadeIn("slow");
$("#blue_div").fadeIn("5000");
});
});
</script>
</head>
<body>
<button id="FadeIn">FadeIn</button>
<br />
<div id="red_div" style="width:100px;height:100px;display:none;background-color:red;"></div>
<div id="green_div" style="width:100px;height:100px;display:none;background-color:green;"></div>
<div id="blue_div" style="width:100px;height:100px;display:none;background-color:blue;"></div>
</body>
</html>
$(document).ready(function () { } );
HTML載入完畢後才執行function,避免找不到HTML元素。
$("#FadeIn").click(function () { });
指派id="FadeIn"的標籤加上click事件與執行function。
$("#red_div").fadeIn();
將id="red_div"的HTML元素執行fadeIn()方法。
$("#green_div").fadeIn("slow");
將id="green_div"的HTML元素執行fadeIn()方法,指定效果速度為"slow"。
$("#blue_div").fadeIn("5000");
將id="blue_div"的HTML元素執行fadeIn()方法,指定效果速度為"5000"毫秒。
初始畫面:
按下FadeIn按鈕,顯示<div>:
fadeOut()
fadeOut()方法可以將顯示的元素淡出隱藏。
語法:
$(selector).fadeOut(speed,callback);
speed參數可以指定效果的淡出速度。參數可為"slow"、"fast"或自行設定毫秒。
callback參數是一個function,用來確保執行效果後會等到fadeOut()方法執行完畢後,才繼續執行其他的效果以避免錯誤。
fadeOut()不同參數的範例:
<!DOCTYPE html>
<html>
<head>
<script src="~/Scripts/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function () {
$("#FadeOut").click(function () {
$("#red_div").fadeOut();
$("#green_div").fadeOut("slow");
$("#blue_div").fadeOut("5000");
});
});
</script>
</head>
<body>
<button id="FadeOut">FadeOut</button>
<br />
<div id="red_div" style="width:100px;height:100px;background-color:red;"></div>
<div id="green_div" style="width:100px;height:100px;background-color:green;"></div>
<div id="blue_div" style="width:100px;height:100px;background-color:blue;"></div>
</body>
</html>
$(document).ready(function () { } );
HTML載入完畢後才執行function,避免找不到HTML元素。
$("#FadeOut").click(function () { });
指派id="FadeOut"的標籤加上click事件與執行function。
$("#red_div").fadeOut();
將id="red_div"的HTML元素執行fadeOut()方法。
$("#green_div").fadeOut("slow");
將id="green_div"的HTML元素執行fadeOut()方法,指定效果速度為"slow"。
$("#blue_div").fadeOut("5000");
將id="blue_div"的HTML元素執行fadeOut()方法,指定效果速度為"5000"毫秒。
初始畫面:
按下FadeOut按鈕,隱藏<div>:
fadeToggle()
fadeToggle()方法能夠在 fadeIn()與fadeOut()方法間做切換。
若HTML元素為淡出隱藏,fadeToggle()便會淡入顯示。
若HTML元素為淡入顯示,fadeToggle()便會淡出隱藏。
語法:
$(selector).fadeToggle(speed,callback);
speed參數可以指定效果的速度。參數可為"slow"、"fast"或自行設定毫秒。
callback參數是一個function,用來確保執行效果後會等到fadeToggle()方法執行完畢後,才繼續執行其他的效果以避免錯誤。
fadeToggle()不同參數的範例:
<!DOCTYPE html>
<html>
<head>
<script src="~/Scripts/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function () {
$("#FadeToggle").click(function () {
$("#red_div").fadeToggle();
$("#green_div").fadeToggle("slow");
$("#blue_div").fadeToggle("5000");
});
});
</script>
</head>
<body>
<button id="FadeToggle">FadeToggle</button>
<br />
<div id="red_div" style="width:100px;height:100px;background-color:red;"></div>
<div id="green_div" style="width:100px;height:100px;background-color:green;"></div>
<div id="blue_div" style="width:100px;height:100px;background-color:blue;"></div>
</body>
</html>
$(document).ready(function () { } );
HTML載入完畢後才執行function,避免找不到HTML元素。
$("#FadeToggle").click(function () { });
指派id="FadeToggle"的標籤加上click事件與執行function。
$("#red_div").fadeToggle();
將id="red_div"的HTML元素執行fadeToggle()方法。
$("#green_div").fadeToggle("slow");
將id="green_div"的HTML元素執行fadeToggle()方法,指定效果速度為"slow"。
$("#blue_div").fadeToggle("5000");
將id="blue_div"的HTML元素執行fadeToggle()方法,指定效果速度為"5000"毫秒。
按下FadeToggle按鈕,隱藏的<div>轉為顯示:
按下FadeToggle按鈕,顯示的<div>轉為隱藏:
fadeTo()
fadeTo()方法可以將元素淡化透明度。
語法:
$(selector).fadeTo(speed,opacity,callback);
speed為必要的參數,可以指定效果的速度。參數可為"slow"、"fast"或自行設定毫秒。
opacity為必要的參數,指定淡化的透明度。值為0~1。
callback參數是一個function,用來確保執行效果後會等到fadeTo()方法執行完畢後,才繼續執行其他的效果以避免錯誤。
fadeTo()不同參數的範例:
<!DOCTYPE html>
<html>
<head>
<script src="~/Scripts/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function () {
$("#FadeTo").click(function () {
$("#red_div").fadeTo("slow",0.5);
$("#green_div").fadeTo("fast", 0.2);
$("#blue_div").fadeTo("5000", 0.7);
});
});
</script>
</head>
<body>
<button id="FadeTo">FadeTo</button>
<br />
<div id="red_div" style="width:100px;height:100px;background-color:red;"></div>
<div id="green_div" style="width:100px;height:100px;background-color:green;"></div>
<div id="blue_div" style="width:100px;height:100px;background-color:blue;"></div>
</body>
</html>
$(document).ready(function () { } );
HTML載入完畢後才執行function,避免找不到HTML元素。
$("#FadeTo").click(function () { });
指派id="FadeTo"的標籤加上click事件與執行function。
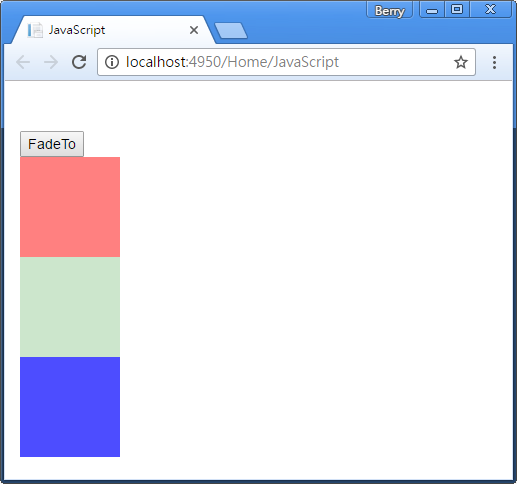
$("#red_div").fadeTo("slow",0.5);
將id="red_div"的HTML元素執行fadeTo()方法,指定效果速度為"slow",透明度為0.5。
$("#green_div").fadeTo("fast", 0.2);
將id="green_div"的HTML元素執行fadeTo()方法,指定效果速度為"fast",透明度為0.2。
$("#blue_div").fadeTo("5000", 0.7);
將id="blue_div"的HTML元素執行fadeTo()方法,指定效果速度為"5000"毫秒,透明度為0.7。
初始畫面: