前言
在.NET Core 安裝與介紹這個章節,提到了因為.NET Core 的特性,可以透過本身指令進行 Restore, Build, Test 與 Publish 等工作,因此只需要對於Deploy與IIS管理上撰寫 Build Scripts 即可。Deploy 並沒有固定方法或必須遵守的規範,您可以透過檔案搬移、Rsync、FTP或WebDeploy...等不同方式完成 Deploy 工作,而您只需要依據環境選擇最合適的方法即可。接下來的幾篇,我們會介紹數種不同 Deploy 方法,若有錯誤或任何建議,請各位先進不吝提出,謝謝!
註1:本篇使用 npm 上 robocopy 套件,使用方式與原生指令可能有所不同
註2:因.Net Core與.Net Framework皆可使用此方式佈署,故本篇文章為參考個人部落格案例撰寫
介紹
Robocopy 是一套強大的檔案搬移/同步命令工具,與較於過去我曾經使用過的 xcopy,robocopy 提供了更多命令讓操作人員運用,執行複雜條件的檔案搬移。相對於其他方法,使用 robocopy 搬移檔案方式實作 deploy。 並不困難,但要注意您的TeamCity Server 必須找得到網頁伺服器,若是網域不同或防火牆設定不允許情況下,您可能無法使用這方法進行 deploy。
伺服器設定
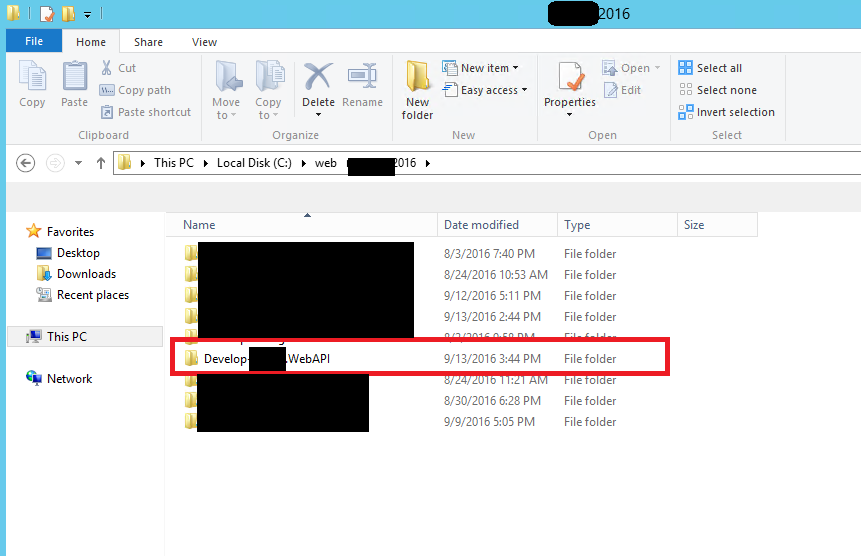
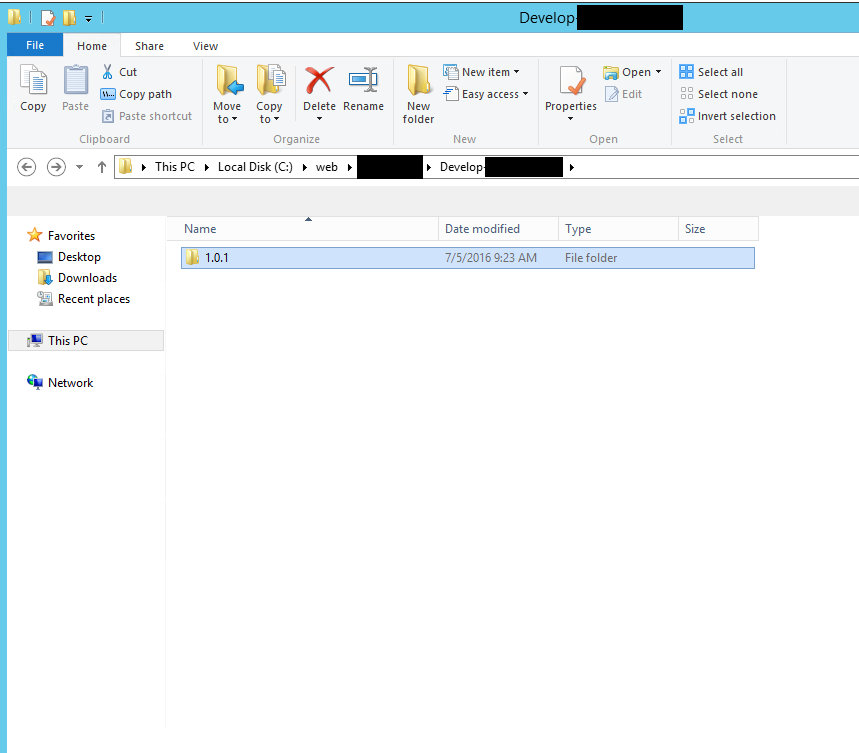
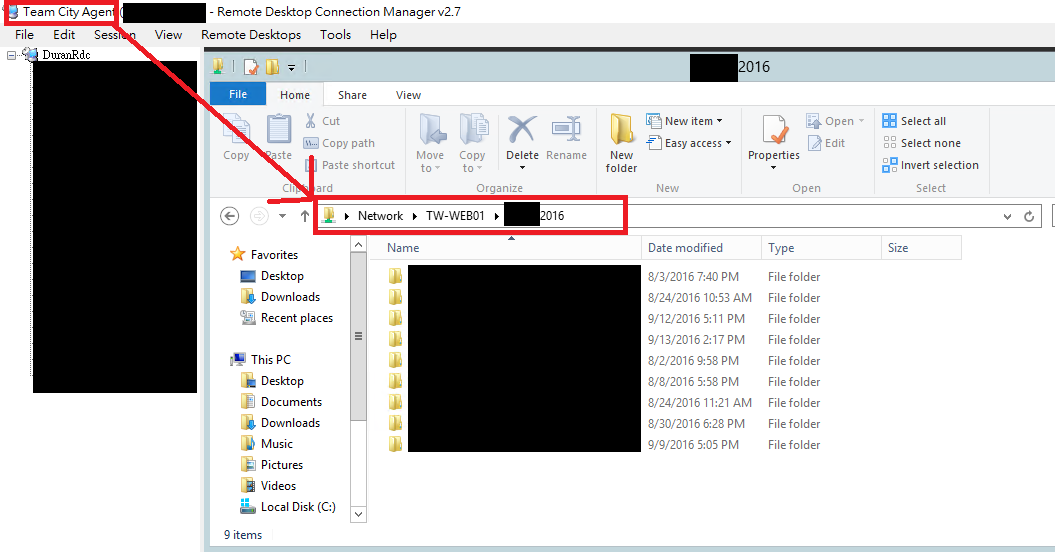
Step 1. 先於網頁伺服器建立網站實體資料夾 (實體路徑設定方式為 專案\版本號碼)


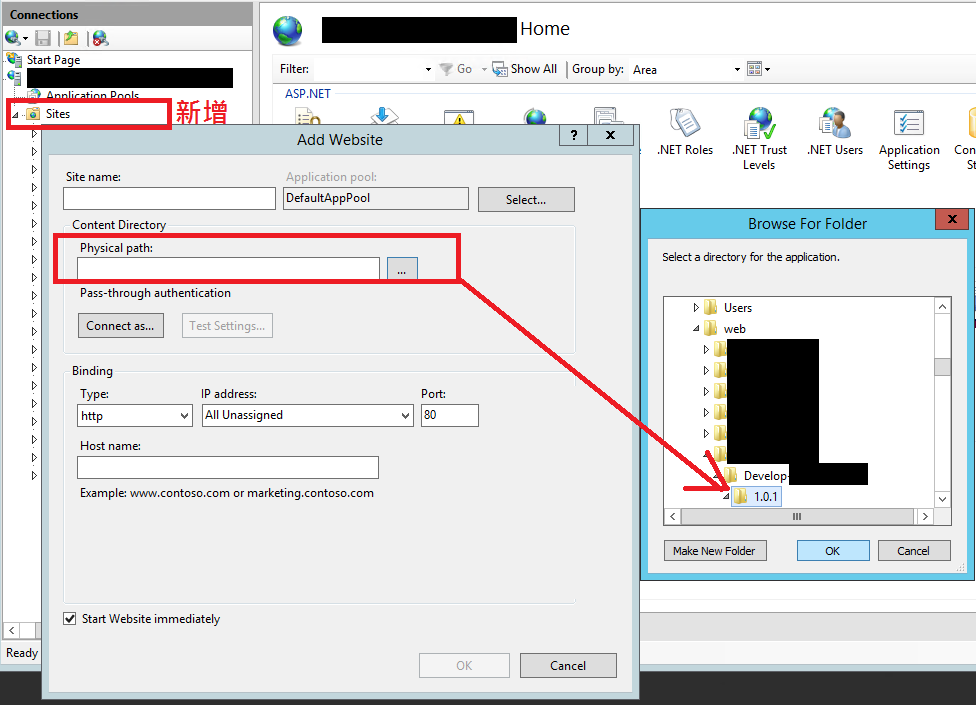
Step 2. 於IIS上建立網站與設定剛才的建立的實體路徑

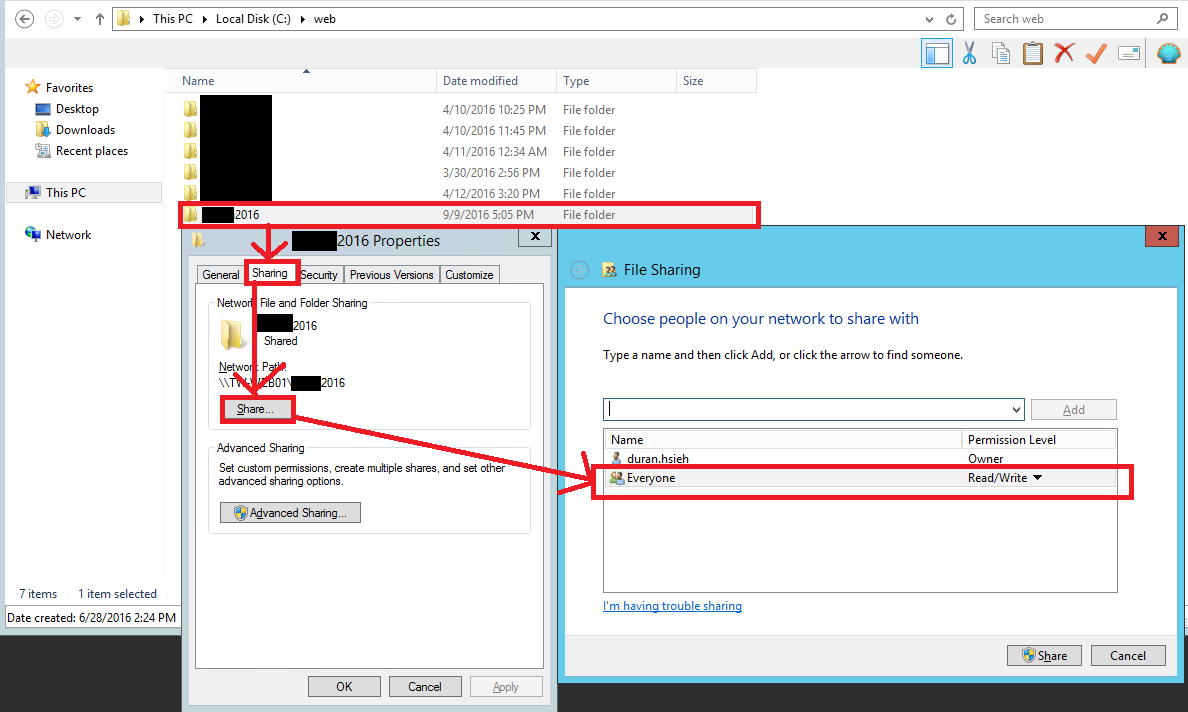
Step 3. 資料夾分享設定與權限設定
註:請確認您的IT部門對於伺服器管理機制,建議設定專屬的使用者帳號讀/寫,提升安全性

Step 4. 測試 (Test) : 開啟我的電腦,輸入\Your_Computer_NameOrIP\Folder
\\Your_Computer_NameOrIP\Folder

'
Gulpfile撰寫
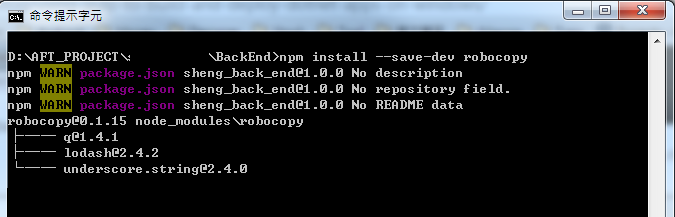
Step 1. 輸入下面指令安裝 robocopy
npm -install --save-dev robocopy

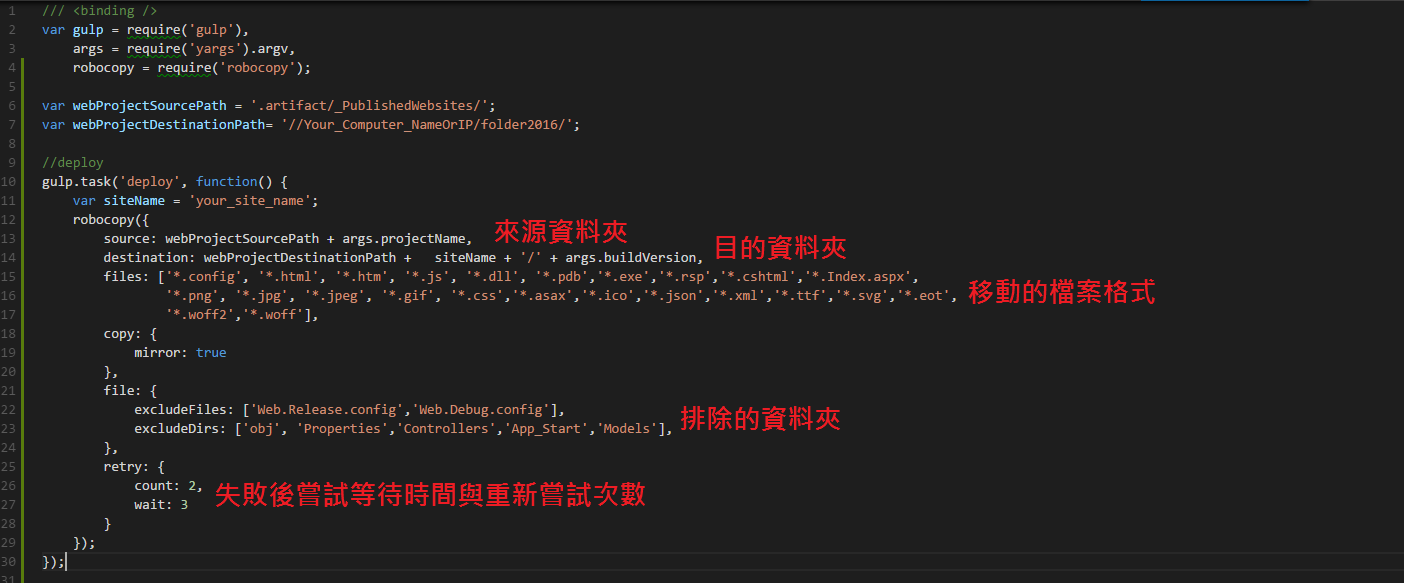
Step 2. 開啟 gulpfile.js ,輸入程式碼如下
var gulp = require('gulp'),
args = require('yargs').argv,
robocopy = require('robocopy');
var SourcePath = 'NET CORE Publish資料夾';
var DestinationPath= '//電腦名稱或IP//網站資料夾//版本資料夾';
gulp.task('deploy', function() {
robocopy({
source: SourcePath,
destination: DestinationPath,
files: ['*.config', '*.html', '*.htm', '*.js', '*.dll', '*.pdb','*.exe','*.rsp','*.cshtml','*.Index.aspx',
'*.png', '*.jpg', '*.jpeg', '*.gif', '*.css','*.asax','*.ico','*.json','*.xml','*.ttf','*.svg','*.eot',
'*.woff2','*.woff'],
copy: {
mirror: true
},
file: {
excludeFiles: ['Web.Release.config','Web.Debug.config'],
excludeDirs: ['obj', 'Properties','Controllers','App_Start','Models'],
},
retry: {
count: 2,
wait: 3
}
});
});

參數說明:
詳細使用方式可以參考 npm robocopy網站
source: 來源資料夾位置,使用 .NetCore 產生的佈署資料夾
destination: 目的資料夾位置,本篇範例為://電腦名稱或IP/網站資料夾/版本資料夾
files:包含的檔案格式
excludeFiles與excludeDirs: 排除的資料夾與格式
retry:失敗後嘗試次數與等待時間
Step 3. 輸入下列指令進行 Deploy(關於參數使用請參考Gulp套件介紹中的yarg章節)
build version:作為版本資料夾名稱
project name:網站資料夾名稱
mode : 作為佈署到哪一個伺服器的依據(本範例沒用到)
gulp deploy --build-version 1.0.0.1 --project-name Aft.ProjectName --mode Develop
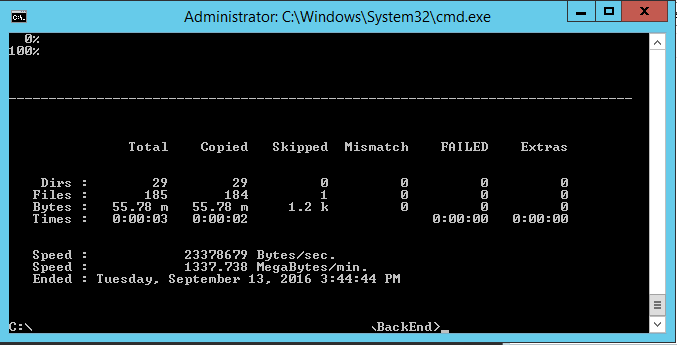
Step 4. 結果

上一篇:TeamCity Agent 執行流程說明
下一篇:Deploy : WebDeploy
返回目錄
參考資料
自己的部落格 : http://dog0416.blogspot.tw/2016/09/gulpnet-web-applicationci-gulp-ci.html
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




