[ASP.NET 自訂控制項]CheckBoxList複選的SelectedValue,用逗號串接
寫程式寫到現在,我還是覺得.NET的CheckBoxList控制項很奇怪,超怪。
明明是複選控制項,為什麼SelectedValue,只抓的到勾選裡面index最低的一筆?!(還是我一直誤會它很久了??)
與其每次抓值都去跑loop,那我還不如自己覆寫掉SelectedValue的屬性,徹底讓使用的人無腦化!
Step1:
新增一個類別叫做JoeyCheckBoxList.cs,接著我們的重點,只有覆寫掉SelectedValue。
這邊使用的分隔符號是「逗號」,如果要用「分號」或其他自訂符號,要額外再開立屬性出來也可以,不難我就不在這邊多做解釋了。
using System.Collections.Generic;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Joey
{
public class JoeyCheckBoxlist: CheckBoxList
{
/// <summary>
/// 取得清單控制項中選取項目的值,或選取清單控制項中包含特定數值的項目。
/// </summary>
/// <value></value>
/// <returns>
/// 清單控制項中選取項目的值。預設值為空字串 ("")。
/// </returns>
/// <remarks>
/// 假如item有1,2,3,a。
/// 當SelectedValue="1,a,b",則1與a的項目會被勾選,不會出現exception。
/// 假如勾選2與3與a,則SelectedValue="2,3,a"
/// </remarks>
public override string SelectedValue
{
get
{
string _ReturnValue = "";
this.EnsureChildControls();
for (int i = 0; i < this.Items.Count ; i++)
{
if (this.Items[i].Selected == true)
{
_ReturnValue += this.Items[i].Value + ",";
}
}
if (!string.IsNullOrEmpty(_ReturnValue))
{
_ReturnValue = _ReturnValue.TrimEnd(',');
}
else
{
return string.Empty;
}
return _ReturnValue;
}
set
{
if (value == null)
{
value = string.Empty;
}
string _ReturnValue = "";
this.EnsureChildControls();
_ReturnValue = value;
for (int i = 0; i < this.Items.Count; i++)
{
this.Items[i].Selected = false;
}
if (_ReturnValue.ToString().Trim().Length != 0)
{
string[] ReturnValue1 = _ReturnValue.Split(',');
// 1,2,3
for (int intItem = 0; intItem <= ReturnValue1.Length - 1; intItem++)
{
for (int i = 0; i < this.Items.Count; i++)
{
if (ReturnValue1[intItem] == this.Items[i].Value)
{
this.Items[i].Selected = true;
break;
}
}
}
}
}
}
}
}
Step2:
大功告成!接著我們來測試一下這個屬性,
假設我有一個NET原生的CheckboxList,有一個JoeyCheckBoxList,Item分別是1,2,3,a。
先在Page_Load給SelectedValue=”2,a,b,c”,當然啦,NET的沒這麼聰明看的懂”,”,
Button.Click()後,去選取畫面上的值,原生的checkboxlist我們選1跟3,自訂的checkboxlist我們選2跟a來看看結果。
aspx:
<%@ Register Assembly="Joey" Namespace="Joey" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>未命名頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem Value="1">
</asp:ListItem>
<asp:ListItem Value="2">
</asp:ListItem>
<asp:ListItem Value="3">
</asp:ListItem>
<asp:ListItem Value="a">
</asp:ListItem>
</asp:CheckBoxList>
<cc1:JoeyCheckBoxlist ID="JoeyCheckBoxlist1" runat="server">
<asp:ListItem Value="1">
</asp:ListItem>
<asp:ListItem Value="2">
</asp:ListItem>
<asp:ListItem Value="3">
</asp:ListItem>
<asp:ListItem Value="a">
</asp:ListItem>
</cc1:JoeyCheckBoxlist>
<br />
<asp:Label ID="Label1" runat="server" Text="asp checkboxlist"></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text="JoeyCheckBoxlist1"></asp:Label>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>.cs
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class CheckBoxListTest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.CheckBoxList1.SelectedValue = "2,a,b,c";
this.JoeyCheckBoxlist1.SelectedValue = "2,a,b,c";
}
}
protected void Button1_Click(object sender, EventArgs e)
{
this.Label1.Text = "ASP的SelectedValue:"+this.CheckBoxList1.SelectedValue;
this.Label2.Text = "JOEY的SelectedValue:" + this.JoeyCheckBoxlist1.SelectedValue;
}
}
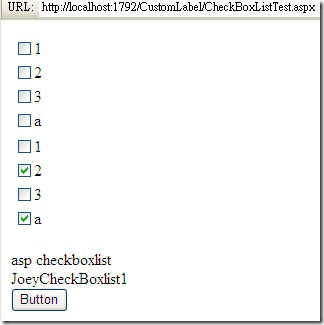
Page第一次Load進來的畫面:
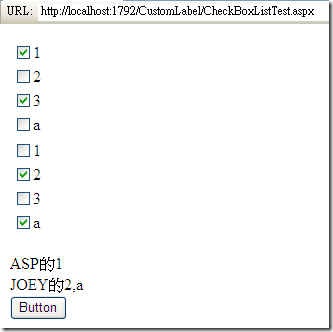
原生的checkboxlist我們選1跟3,自訂的checkboxlist我們選2跟a,點了按鈕之後的畫面:
會發現,原生的checkboxlist.selectedvalue,只抓的到”1”,如果是選2跟a,則只抓的到”2”。
個人深深的感覺是原生的checkboxlist在取值時的loop中break寫太快了。
總之,原生的用起來就是很怪。希望這個覆寫SelectedValue的屬性對大家有幫助。
blog 與課程更新內容,請前往新站位置:http://tdd.best/