這個範例的資料流程,跟上一個完全相反。
完成這兩個範例,大概也就告一段落了
本文跟上一個範例的資料流程剛好相反,
這次要作的是:
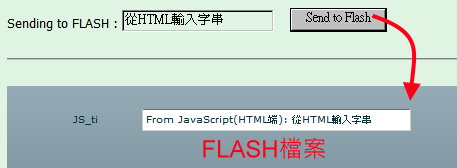
從 HTML網頁的 JavaScript 傳資料到 Flash
現在看看我們的作法----
第一,畫面 ( .mxml檔) -- test_2.mxml
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3
4 <mx:Script source="test_2.as"/>
5
6 <mx:Label text="JS_ti"/>
7 <mx:TextInput id="JS_ti" creationComplete="init()" />
8
9 </mx:Application>
第二,後置程式碼 (.as檔) -- test_2.as
 import flash.external.*;
import flash.external.*; 02
 import flash.events.Event;
import flash.events.Event; 03

04

05
 private function init():void {
private function init():void { 06
 ExternalInterface.addCallback("getTextFromJavaScript", getTextFromJavaScript);
ExternalInterface.addCallback("getTextFromJavaScript", getTextFromJavaScript); 07
 //註:先註冊Callback。第一個參數可以自行命名,是給JavaScript呼叫用的。第二個參數則是下面的function名稱
//註:先註冊Callback。第一個參數可以自行命名,是給JavaScript呼叫用的。第二個參數則是下面的function名稱 08
 }
} 09

10

11
 public function getTextFromJavaScript(str:String):void {
public function getTextFromJavaScript(str:String):void { 12
 JS_ti.text = "From JavaScript(HTML端): " + str;
JS_ti.text = "From JavaScript(HTML端): " + str; 13
 // 從Javascript(HTML端)傳來
// 從Javascript(HTML端)傳來 14
 }
}===================================================================================
第三,而前端的HTML檔案,撰寫如下。
重點是:HTML網頁加入FLASH檔案之後,<object>的 id不要搞錯,才能正確運作喔~
02
03 <head>
04 <meta http-equiv="Content-Type" content="text/html; charset=big5">
05 <title>Sending to ActionScript</title>
06
07 <script language="JavaScript">
08 <!--
09 function getFlashMovie(movieName) {
10 var isIE = navigator.appName.indexOf("Microsoft") != -1;
11 return (isIE) ? window[movieName] : document[movieName];
12 }
13
14
15 function jsFormSubmit() {
16 var text = document.htmlForm.sendField.value;
17
18 getFlashMovie('obj_id').getTextFromJavaScript(text);
19 // 使用 FLASH裡面的 function -- getTextFromJavaScript()
20 }
21 -->
22 </script>
23 </head>
24
25 <body>
26
27 <form name="htmlForm" method="POST" action="javascript:jsFormSubmit();">
28 Sending to FLASH :
29 <input type="text" name="sendField"/>
30 <input type="submit" value="Send to Flash" /><br />
31 <br />
32 <hr />
33 <br />
34 </form>
35
36 <p>
37 <!-- 重點如下,別忘了<object>的 id -->
38 <object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" id="obj_id" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" border="0">
39 <param name="movie" value="test_2.swf">
40 <param name="quality" value="High">
41 <param name="allowScriptaccess" value="always"> <!-- 重點 -->
42 <embed src="test_2.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj_id"></object>
43 </p>
44 </body>
45 </html>
上面會用到 HTML表單(<Form>) / DOM / JavaScript的部份,
因為以前寫ASP、PHP的時候,這些東西常常用到,所以也學過一點。
至於完全從ASP.NET學起的新人,可能就不知道這些東西了。
因為ASP.NET的Web控制項又強又好用,搭配開發工具,已經不太會自己動手寫這些東西了
講完了。以下是今日值班正妹..................................
今天值班正妹:白歆惠
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。


 private function init():void
private function init():void  public function getTextFromJavaScript(str:String):void
public function getTextFromJavaScript(str:String):void 
