摘要:[使用者控制項] 您不知道的UC技巧,原來UC可以這樣變化?
微軟MVP -- Allen Kuo主講
使用者控制項(UC,User Controls)有許多特殊的技巧與用法
各位可以看看這些技巧,哪些您用的上?
以下資訊由 Allen Kuo提供:
...........................................................................................................................................................................................
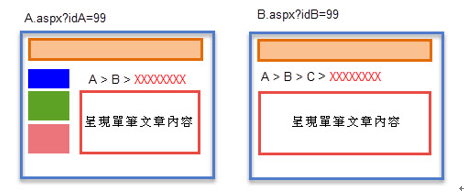
如上圖所示,在同一頁裡希望uc能根據QueryString 呈現不同的新聞內容及筆數, 可以將相關設定給uc即可
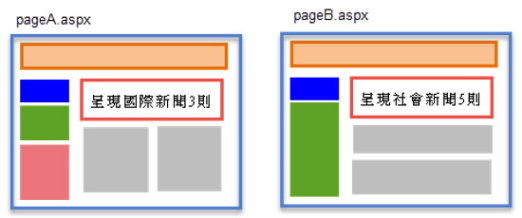
如上圖所示, 在不同網頁裡但有某一區塊需要呈現新聞且版型相同, 也是使用uc的恰當時機
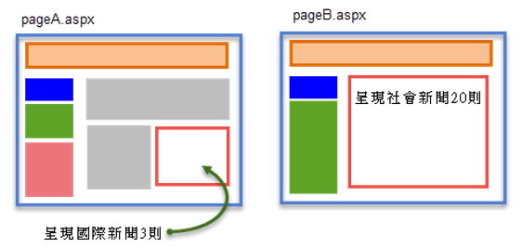
如上圖所示, 在不同網頁都需要呈現新聞記錄清單,但區塊寬度, 記錄筆數, 新聞類型不同, 都可以經由指定uc不同參數來達成目的
在同一網頁動態載入不同UserControl
- uc之間如何互動
- uc與page如何互動
- uc與masterpage如何互動
使用UserControl可簡化邏輯
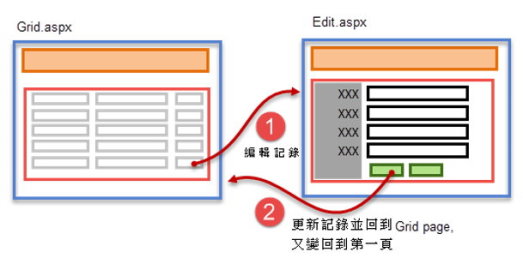
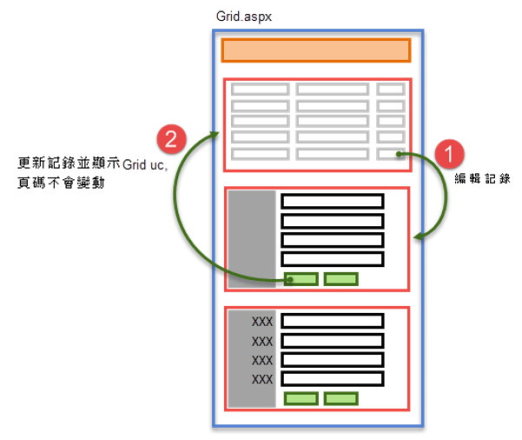
如果您學會了如何在 "同一頁" 裡面 應用Grid, Insert, Edit 三個uc來編輯記錄,
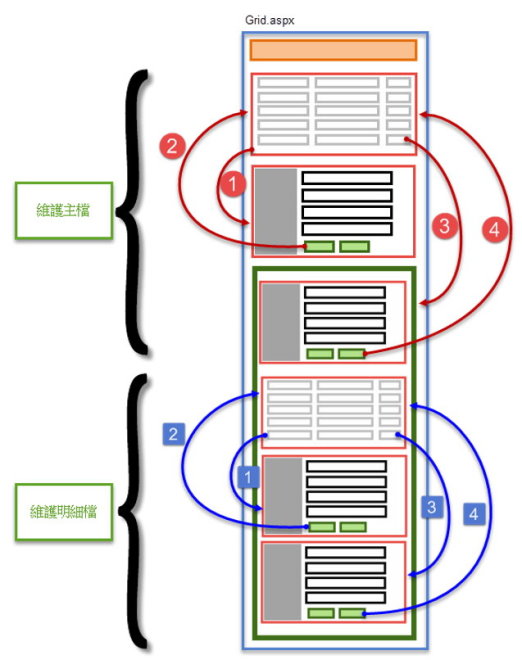
您可以更進一步地用相同的方式來編輯 master/detail 記錄, 但複雜度卻沒有差別哦!
為UserControl加入樣板
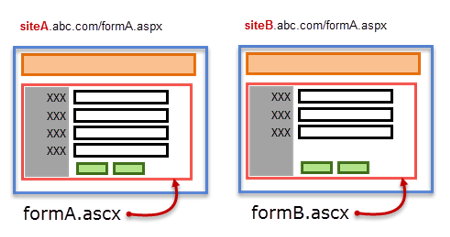
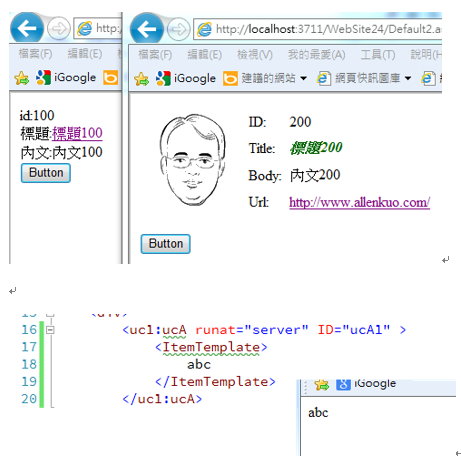
通常uc被插入到不同網頁後, 多半仍具備相同或相似的外觀, 但如上圖所示, 如果您在不同網頁都需要呈現會員個人基本資料但呈現外觀截然不同,
其實仍然可以用一支uc來達到目的, 如此一來您只需要在 *.ascx.cs裡寫一次程式碼, 然後在不同網頁裡為uc指定不同樣板即可。
在aspx裡為 uc指定樣板 <ItemTemplate>的寫法大致如上, 看起來是不是與GridView, Repater, ListView, FormView 很相像呢!
UserControl + 樣板的其他應用時機
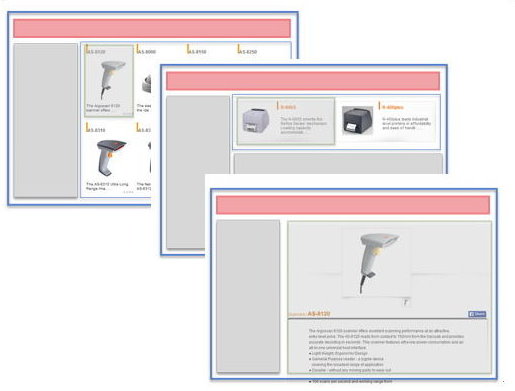
若您開發企業形象網站或購物網站, 大多會需要在不同頁面用不同版面呈現產品資訊, 請您參考下圖,
其實綠色框都是用來呈現一個商品資訊, 所以三張圖裡的綠框部份,只需要一支 uc 就可以共用囉。
您可以直接在 page 裡插入 uc來呈現商品資訊, 也可以在 GridView, ListView等控制項裡插入同一支 uc, 來呈現多筆商品資訊。
撰寫具備樣板的自訂控制項
...........................................................................................................................................................................................
密技大公開,兩天課程讓您功力升級
點選圖片,報名課程
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。