網路上有網友詢問到使用Session作ASP.NET驗證,應該怎麼做比較好,小喵個人其實比較推薦使用ASP.NET驗證的機制(FormsAuthentication),建議可以看小喵的這一篇【學習ASP.NET 2.0會員機制三部曲】,不過既然網友問起,剛好最近有個小空檔,就來練習寫個範例。
緣起
網路上有網友詢問到使用Session作ASP.NET驗證,應該怎麼做比較好,小喵個人其實比較推薦使用ASP.NET驗證的機制(FormsAuthentication),建議可以看小喵的這一篇【學習ASP.NET 2.0會員機制三部曲】,不過既然網友問起,剛好最近有個小空檔,就來練習寫個範例。
範例說明
首先說明這個範例希望達到的
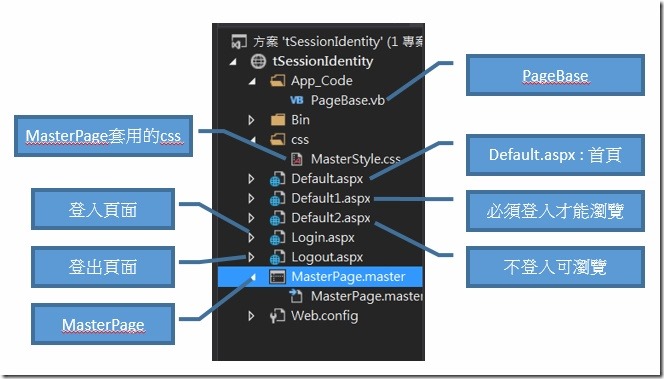
相關的程式下圖:
- 使用MasterPage套用一致的樣式
- 使用PageBase:
- 登入驗證程式碼寫在此
- 設定一個屬性,預設不做驗證,如果需要驗證,設定該屬性為True,將自動啟動驗證機制
- Default1.aspx設定為必須驗證才能瀏覽
相關程式碼:
MasterPage
首先建立MasterPage,相關的內容安排如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="css/MasterStyle.css" rel="stylesheet" />
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="divTitle" class="divMasterTitle">
Title
<div style="float:right;">
<asp:Label ID="lblUserID" runat="server" Text=""></asp:Label>,
<asp:LinkButton ID="lbtnLogout" runat="server" Visible="false">登出</asp:LinkButton>
<asp:LinkButton ID="lbtnLogin" runat="server">登入</asp:LinkButton>
</div>
</div>
<div id="divLeft" class="divMasterLeft">Left</div>
<div id="divRight" class="divMasterRight">
Right
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
</form>
</body>
</html>
基本上安排三個區塊:
- 天:放Title, 登入後的使用者帳號,登入/登出按鈕
- 左:保留
- 右:放ContentPlaceHolder,未來與ContentPage結合
接著設定結合的css
width:1000px;
height:120px;
background-color:skyblue;
text-align:center;
}
.divMasterLeft{
width:200px;
height:600px;
background-color:silver;
text-align:left;
float:left;
}
.divMasterRight{
width:800px;
background-color:white;
}
顏色的部份我沒有很講究,只有區分一下不同的顏色
接著是MasterPage的CodeFile
Partial Class MasterPage
Inherits System.Web.UI.MasterPage
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
'判斷是否有登入
If Session("IsLogined") = "Y" Then
'****登入狀態時
'顯示登入者帳號
Me.lblUserID.Text = Session("UserID")
'將登出的按鈕顯示出來
Me.lbtnLogout.Visible = True
'將登入的按鈕隱藏起來
Me.lbtnLogin.Visible = False
Else
'****登出狀態時
'隱藏登出的按鈕
Me.lbtnLogout.Visible = False
'顯示登入的按鈕
Me.lbtnLogin.Visible = True
End If
End Sub
Protected Sub lbtnLogout_Click(sender As Object, e As EventArgs) Handles lbtnLogout.Click
'按下登出,導向到Logout.aspx
Response.Redirect("~/Logout.aspx")
End Sub
Protected Sub lbtnLogin_Click(sender As Object, e As EventArgs) Handles lbtnLogin.Click
'按下登入時
'取得目前的網址
Dim CurrentUrl As String = Server.UrlEncode(Request.RawUrl)
'設定登入的網址+導回的網址
Dim LoginUrl As String = "~/Login.aspx?RtnUrl=" & CurrentUrl
'導向登入頁面
Response.Redirect(LoginUrl)
End Sub
End Class
PageBase
接著,撰寫登入驗證的相關程式碼,這邊特別撰寫在PageBase中,未來每一頁的繼承,本來繼承【System.Web.UI.Page】就改繼承【PageBase】就可以囉
以下是PageBase的相關程式碼:
Imports Microsoft.VisualBasic
Public Class PageBase
'繼承本來每頁會繼承的System.Web.UI.Page
Inherits System.Web.UI.Page
'設定一個變數用來紀錄是否須登入驗證,預設不用
Private m_LoginChk As Boolean = False
''' <summary>
''' 設定唯寫屬性LoginChk
''' </summary>
''' <value>傳入的LoginChk:True/False</value>
''' <remarks></remarks>
Public WriteOnly Property LoginChk As Boolean
Set(value As Boolean)
m_LoginChk = value
If m_LoginChk = True Then
'如果傳入的是True,就呼叫ChkLogin()
ChkLogin()
End If
End Set
End Property
''' <summary>
''' 登入驗證
''' </summary>
''' <remarks></remarks>
Private Sub ChkLogin()
'如果Session("isLogined")不是Y→未登入
If Session("isLogined") <> "Y" Then
'***未登入
'清除所有的Session
Session.Abandon()
'取得目前的Url
Dim CurrentUrl As String = Server.UrlEncode(Request.RawUrl)
'導向到Login.aspx,並設定登入成功後,導回的網址
Response.Redirect("~/Login.aspx?RtnUrl=" & CurrentUrl)
End If
End Sub
End Class
Login.aspx
登入的頁面,這裡畫面簡單拉Login控制項來用,後端驗證則是暫時寫死帳號topcat,密碼abc123才會登入成功
Login.aspx
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:Login ID="Login1" runat="server">
</asp:Login>
</asp:Content>
CodeFile:Login.aspx.vb
Partial Class Login
Inherits System.Web.UI.Page
Protected Sub Login1_Authenticate(sender As Object, e As AuthenticateEventArgs) Handles Login1.Authenticate
'帳號密碼驗證,這裡實際請改寫成自己的資料庫驗證
If Me.Login1.UserName = "topcat" And Me.Login1.Password = "abc123" Then
'***驗證成功
'紀錄登入者帳號
Session("UserId") = Me.Login1.UserName
'設定登入驗證的Session
Session("isLogined") = "Y"
'取得轉回的網址
Dim RtnURL As String = Request.QueryString("RtnUrl")
'如果沒有轉回的網址,轉回網址就是首頁
If RtnURL = "" Then
RtnURL = "~/Default.aspx"
End If
'轉回
Response.Redirect(RtnURL)
End If
End Sub
End Class
測試頁面:
接著,安排一些頁面來測試
- Default.aspx:首頁,不需登入即可瀏覽
- Default1.aspx:須登入才能瀏覽
- Default2.aspx:不需登入即可瀏覽
首先是首頁,內容沒什麼特別,CodeFile也不用特別撰寫(記得嗎?預設是免驗證)
Default.aspx
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
Default.aspx
</asp:Content>Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
接著,重點~必須登入才能瀏覽
Default1.aspx : 畫面沒有什麼特別
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
登入才能瀏覽
</asp:Content>Default1.aspx.vb : 簡單的兩行,就能讓這頁面必須驗證
Partial Class Default1
'Inherits System.Web.UI.Page
'繼承,改繼承PageBase
Inherits PageBase
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
'設定要登入才能瀏覽
Me.LoginChk = True
End Sub
End Class
直接瀏覽此頁面,會立即被導向到Login.aspx中進行登入,登入完成,會自動的導回此頁
Default2.aspx與Default.aspx幾乎相同,就不再貼程式碼
末記
這篇是練習使用Session的方式驗證是否登入,搭配PageBase,讓需要登入驗證的畫面,只需要兩行就能使得該頁面必須登入驗證才能瀏覽。不過小喵還是要強調,雖然這樣的程式碼不多,不過比起使用ASP.NET驗證的方式還是小複雜了點,小喵還是喜歡使用ASP.NET驗證的方式(FormsAuthentication),幾乎不必撰寫特別的程式碼,就可以做到需要驗證就自動轉入登入畫面,驗證後自動轉回本來瀏覽的畫面,可以透過Web.Config來設定權限(是否需要驗證),也可搭配Login, LoginStatus, LoginName, LoginView等控制項使用。
這篇的練習到此,提供大家參考囉
^_^
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |