Vuejs稍微介紹
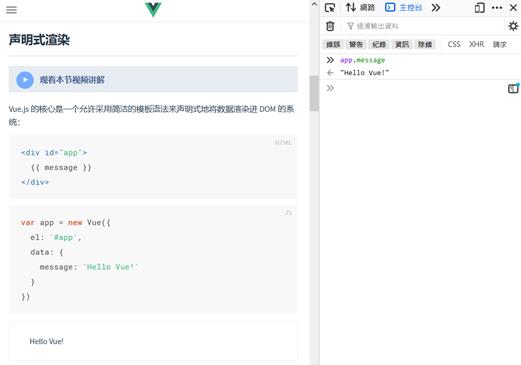
Vue.js的網站本身有提供各種可互動的範例
按下F12開啟瀏覽器的主控臺(Console)就能跟著練習
像下面這些很常用到一定要知道
v-onv-bindv-ifv-showv-for
Vue有兩種
一種使用的方法是直接在HTML引用js
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
下面script tag裡面接著寫
var app = new Vue({
el: '#app'
})
這種就是第一種,別直接co下來用
第二種是我們下面會提到用 vue cli 來搭建
只要在main.js中 new一次就行了
其它頁面會成為它下面的component
Vue檔眉角
一個.vue檔裡面有三個部分
<template />
<script />
<style />
方便我們集中管理
也可以從外部引用
<template src="./my-component.html"></template>
<script src="./my-component.js"></script>
<style src="./my-component.css"></style>
比較需要注意的是template下只能有一個tag
比方這樣OK
<template>
<div>This will be pre-compiled</div>
</template>
這樣不OK
<template>
<div>This will be pre-compiled</div>
<div>This will be pre-compiled</div>
</template>
style tag如果加上scoped
表示這裡的css只會影響這隻vue檔
有搭配Vuetify 的話我們比較少需要自行撰寫css
除非是要微調一些效果,比方說中文字太小、取代新細明體等等……
一個空白、最簡單的vue檔會長得像這樣
<template>
<h1>The Seed</h1>
</template>
<script>
export default {
name: 'theSeed',
data (){
return{
}
},
}
</script>
我在開發上通常會習慣準備好固定的幾個methods
畫面載入後要初始化資料
可能是拿下拉選單等等
所以會有
initial()
抓資料
get()
發送資料
set()
我們的專案的API沒有用Restful去設計
方法全部都用POST,做什麼都直接寫在路徑上
所以會長成這樣
<template>
<h1>The Seed</h1>
</template>
<script>
export default {
name: 'theSeed',
props:{
},
data(){
return {
}
},
mounted() {
this.initial()
},
methods:{
initial(){
$.ajax('./theSeed/initial')
.then(res =>{
})
},
get(){
},
set(){
}
},
watch:{
}
}
</script>
<style scoped>
</style>
如上圖export default中有
name這隻元件的名字
props這邊可以接受父元件傳進來的值
data要注意子元件的data要用function return的寫法
mounted這隻元件mounted時要做什麼事情,這邊可以回去補一下vue的生命週期
methods這隻元件的各種function都寫在這邊
watch監聽上面的data的變化
Vuetify
Vuetify是基於vue的UI套件
類似的還有Element UI, Vue Material等等
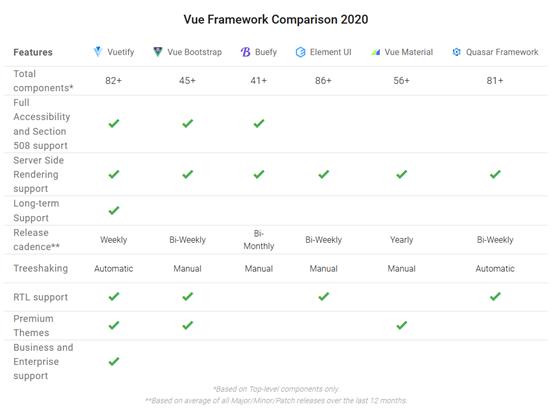
下圖是Vuetify自己宣稱它比其它人優秀的點可以參考一下

Element UI好像也不錯,我們公司配合的廠商也有使用
是大陸那邊的專案
中文文件比Vuetify齊全
Vuetify從1字頭的用到現在2.2
有不斷加入新元件和改善bug(有時候也會有新bug冒出來)
目前覺得比較薄弱的是: