介紹接下來我們會用到的開發環境與工具
- Visual Studio 2019
- 號稱地表最強IDE
- 開發後端API用的,其實.Net Core已經不限定要用Visual Studio了,但我沒研究過。
- .Net Core SDK 3.1
- 後端用的SDK,沒有包含在Visual Studio中。要另外裝
- Visual Studio Code
- 多一個Code不一樣(它底下是一個Chromium瀏覽器喔,按
Ctrl+Shift+I可以叫出和Chrom按F12一樣的控制臺) - 開發Vue專案,其實Visual Studio也可以建立Vue專案,但跑起來不知道為什麼卡卡的。
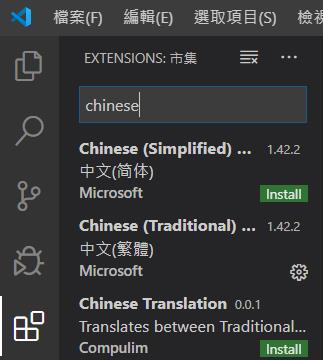
- 安裝繁體中文語言包
- 安裝Vue.js Extension Pack

- 多一個Code不一樣(它底下是一個Chromium瀏覽器喔,按
- Node.js
- 上官網找最新的LTS版安裝
- Vue-cli (Command Line Interface)
- 打開終端機下「
npm install -g @vue/cli」安裝
- 打開終端機下「
- 在你要開發用的瀏覽器安裝Vue.js devtools(這邊建議你開發用、查資料可以用不同的瀏覽器、或是開新視窗)
- PostMan
- 它可以協助我們測試後臺的API(它底下也是一個Chromium瀏覽器喔)