使用Vue CLI建立一個新專案、並加入Vue Router
下面我們要利用Vue CLI建立一個新的Vue 專案
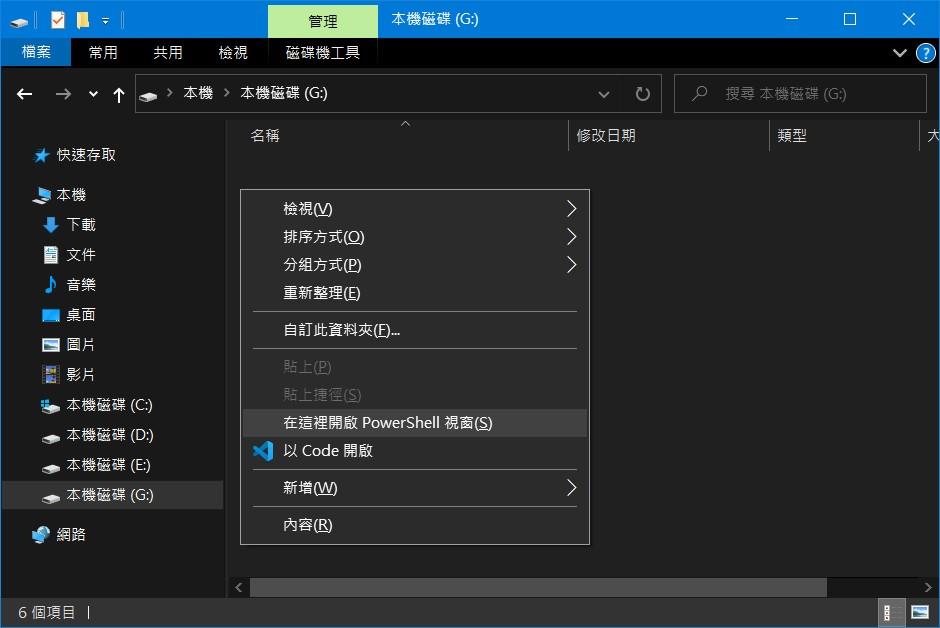
在你要放置專案資料夾的地方按shift+右鍵>在這裡開啟PowerShell視窗

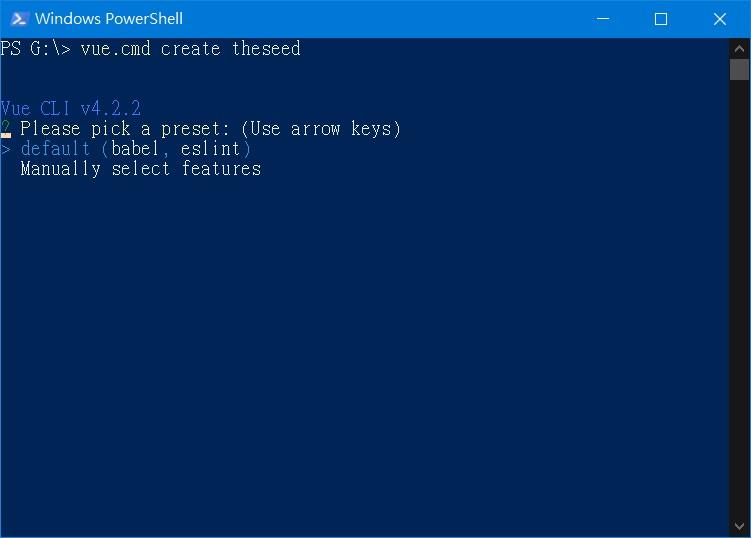
輸入指令vue create theseed
theseed是你的專案名稱、只能小寫
vue create的詳細可以參考https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
接著請請選擇default(babel, eslint)即可
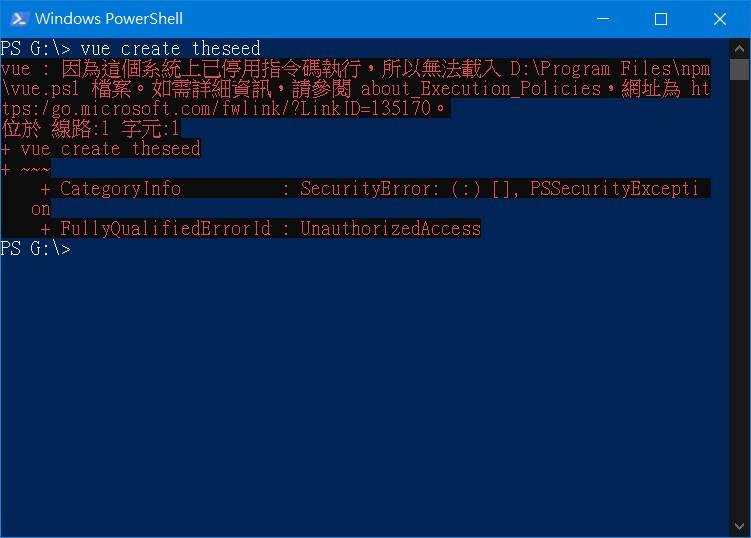
可以改輸入
vue.cmd create theseed
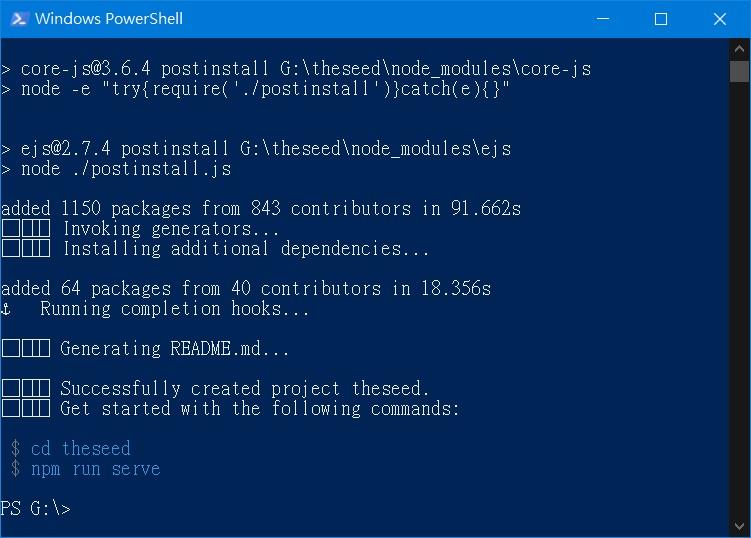
 安裝完成後CLI會提示我們
安裝完成後CLI會提示我們
cd theseed
npm run serve(故宮 跑 服務)
照著輸入就可以啟動測試網頁伺服器

 點擊超連結http://localhost:8080/ 就可以開啟我們的網站囉
點擊超連結http://localhost:8080/ 就可以開啟我們的網站囉
到這邊我們已經成功建立起我們的第一個網站
接著我們要加入Vue Router
回到終端機按下Ctrl+C接著按Y停下測試伺服器
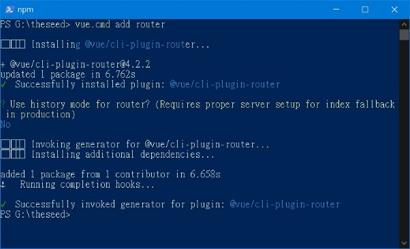
輸入vue add router安裝Vue Router
途中會詢問是否使用history mode選擇No

安裝完成後重新啟動網頁伺服器
可以看到最上面多出了兩個按鈕
![]()
我們的專案資料夾裡面也多了這些檔案
┝┬router
│└index.js
└┬views
┝About.vue
└Home.vue
App.vue的內容也改變了
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<router-link/>就是上面的兩個超連結
<router-view/>則是Vue Router會插入子畫面的地方
如上面的兩個router-link裡面有分別寫到to="/",to="about"
這是在router/index.js裡面設定好的
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
routes
})
export default router
這裡我們可以看到component有兩種寫法
第一種先在上面import進來
第二種寫成function可以達成lazy-loading(懶載入、動態載入)
可參考官方文件路由懒加载
下一篇會加入Vuetify 到我們的網站中