為我們的網站加入Vuetify
上一回我們已經建立好基本的專案也有了畫面
現在我們要加入Vuetify
首先啟動VSCode
開啟我們上次建立的theseed資料夾

這次我們不在資料夾開啟終端機
改從VSCode打開終端機

輸入指令vue add vuetify
他會提問也是選Default就好
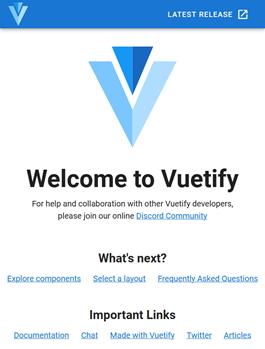
接著npm run serve啟動測試伺服器
就能看到我們的網站已經變成Vuetify的形狀了

回去看App.vue
可以看到裡面的template的結構已經變成這樣
<template>
<v-app>
<v-app-bar>
//工作列
</v-app-bar>
<v-content>
<HelloWorld />
</v-content>
</v-app>
</template>
試著把上次Vue Router的東西加回來
- Router-view
- Router-link
Router-link的部分我們不用原生的<router-link>標籤
直接在Vuetify的v-btn加上to就能達到一樣的效果
稍微調整一下:
<template>
<v-app>
<v-app-bar
app
color="primary"
dark
>
<div class="d-flex align-center">
<v-img
alt="Vuetify Logo"
class="shrink mr-2"
contain
src="https://cdn.vuetifyjs.com/images/logos/vuetify-logo-dark.png"
transition="scale-transition"
width="40"
/>
</div>
<span class="title">Seed 登錄送贈品</span>
<v-spacer></v-spacer>
<v-btn to="/" text>
<span>首頁</span>
</v-btn>
<v-btn to="/exchange" text>
<span>贈品兌換登錄</span>
</v-btn>
<v-btn to="/search" text>
<span>贈品進度查詢</span>
</v-btn>
</v-app-bar>
<v-content>
<router-view />
</v-content>
</v-app>
</template>
Home也加上活動說明
順便簡單示範一下v-for
<template>
<v-layout row wrap justify-center pa-4>
<v-flex xs12 class="text-center">
<img alt="Vue logo" src="../assets/logo.png">
<h1>活動說明</h1>
</v-flex>
<v-flex xs12 style="max-width:500px;">
<p>
Seed牌彩色電視各機種買就送活動贈品,兌換方式如下:
<ol>
<li v-for="(guide, index) in guides" :key="index">
{{ guide }}
</li>
</ol>
</p>
</v-flex>
</v-layout>
</template>
<script>
export default {
name: 'Home',
data(){
return {
guides:[
'登錄:基本資料、產品資料',
'上傳:保固卡、發票檔案',
'送出:同意個資規範、確認送出',
'審核:經審核無誤,贈品將於10個工作天寄出給您',
]
}
}
}
</script>

這樣看起來就有那麼一回事了吧
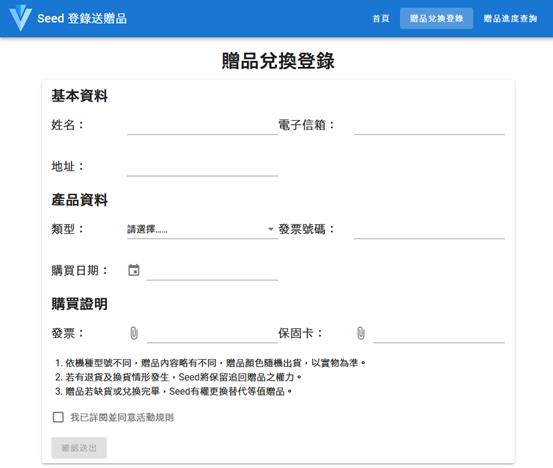
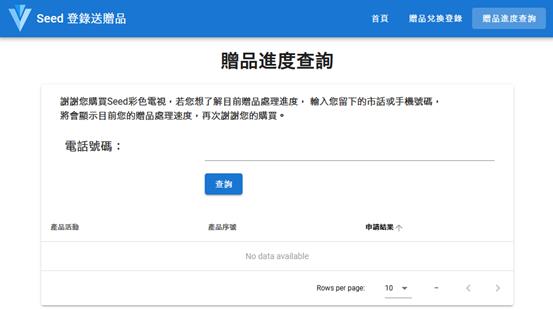
拿掉About,加入「贈品兌換登錄」、「贈品進度查詢」兩個畫面


到這邊進度的code可以從這邊下載Github