把 Hugo 作出的網站放上 GCP
拿來測試的是之前用 Hugo 製作的網站
之前曾經放上 Github Pages,這次來試試 GCP
一、網域
沒有要自訂網域的話可以跳過這段
- 驗證網域
先到 Google Search Console 新增資源
到你的域名商(智邦、Gandi)那邊設定 DNS 記錄
*直接設定網域資源的話子網域在 GCP 那邊也算驗證通過 - 設定 DNS 記錄
設定要使用的子網域 CNAME 為 c.storage.googleapis.com.
二、Cloud Storage
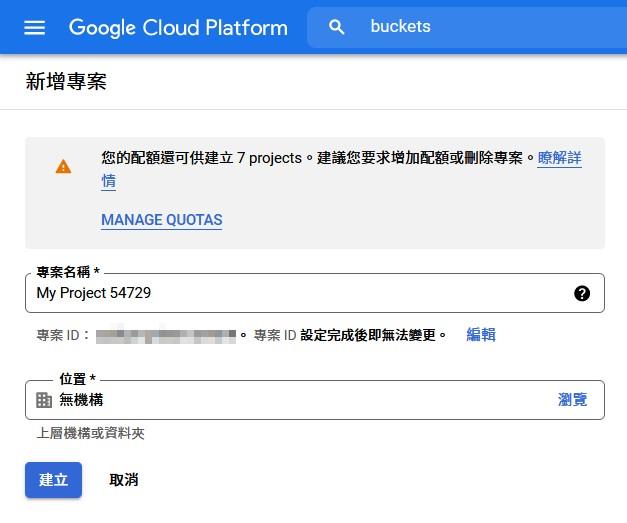
- 新增專案

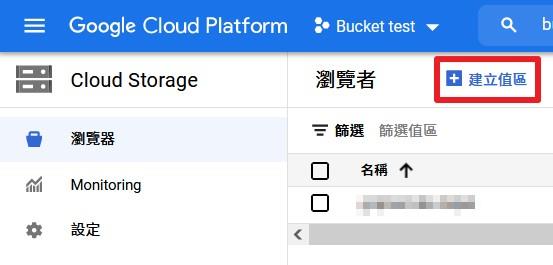
- 搜尋 buckets 到 Cloud Storage 新增值區


- 設定值區
- 在值區填入網域
沒有網域的話輸入的名稱會成為網址的一部分,輸入mysite
https://storage.googleapis.com/mysite/index.html - 資料儲存的位置會影響速度和費用
- 儲存空間級別也會影響速度和費用
- 存取權我直接設定成統一
- 保護資料的方式
看來也能做某種程度的版控、放止誤刪的救援
如果前面網域沒有驗證成功,這裡也會再次提示

- 接下來就可以上傳檔案了,這裡可以用拖拉的
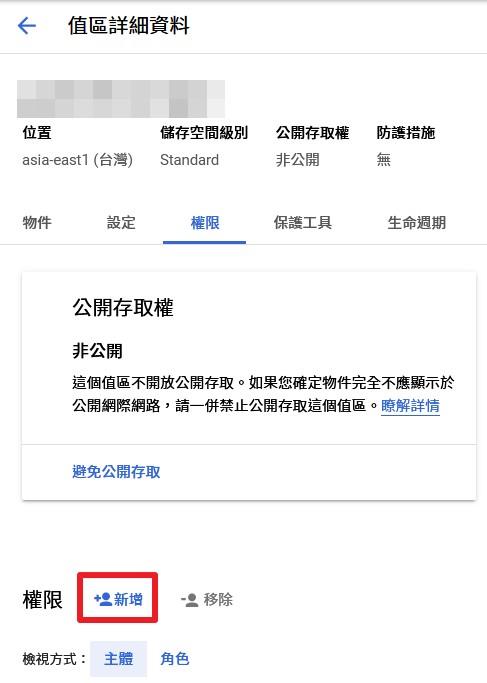
我一開始沒注意到,還一個一個資料夾慢慢點…… - 接著來新增權限

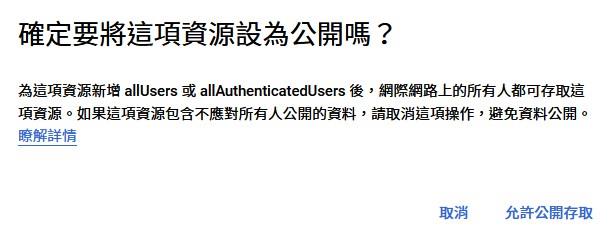
- 新增 allUsers 主體,角色為 Storage 繼承物件讀取者

Double check

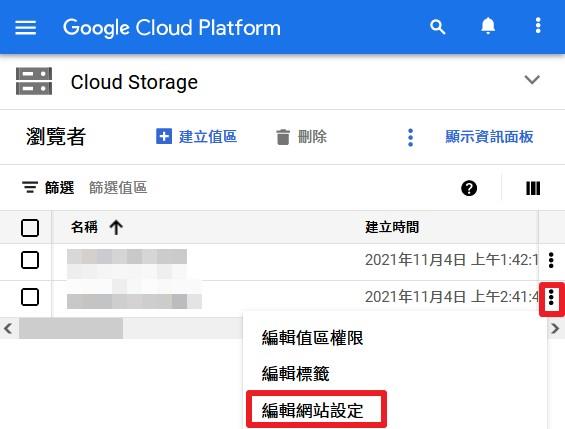
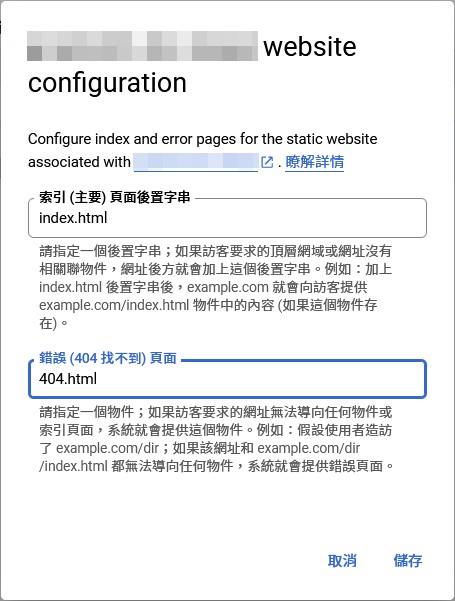
- 接著來設定預設網頁
回到值區清單>編輯網站設定

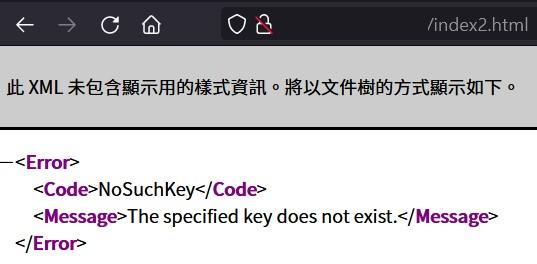
- Hugo 的網站有404網頁,如果這裡留白的話碰到找不到的檔案 GCP 會回應 404+NoSuchKey 的 XML 檔案


以上設定完成後就能瀏覽網頁囉
今天在南軟二期裡面有看到洗衣房,難道樓上有宿舍?