在帶領團隊的時候,需要統一大家的腳步與coding的方式,彼此在協同合作的時候會更容易,在2017有一個功能可以讓我們達到這一點
在2017就有這樣的功能,直接來看一個最簡單的例子,在團隊裡,我們希望大家所使用的都是強型別,而不是用var這樣的弱型別時
即可透過code style的方式來限制團隊的寫法
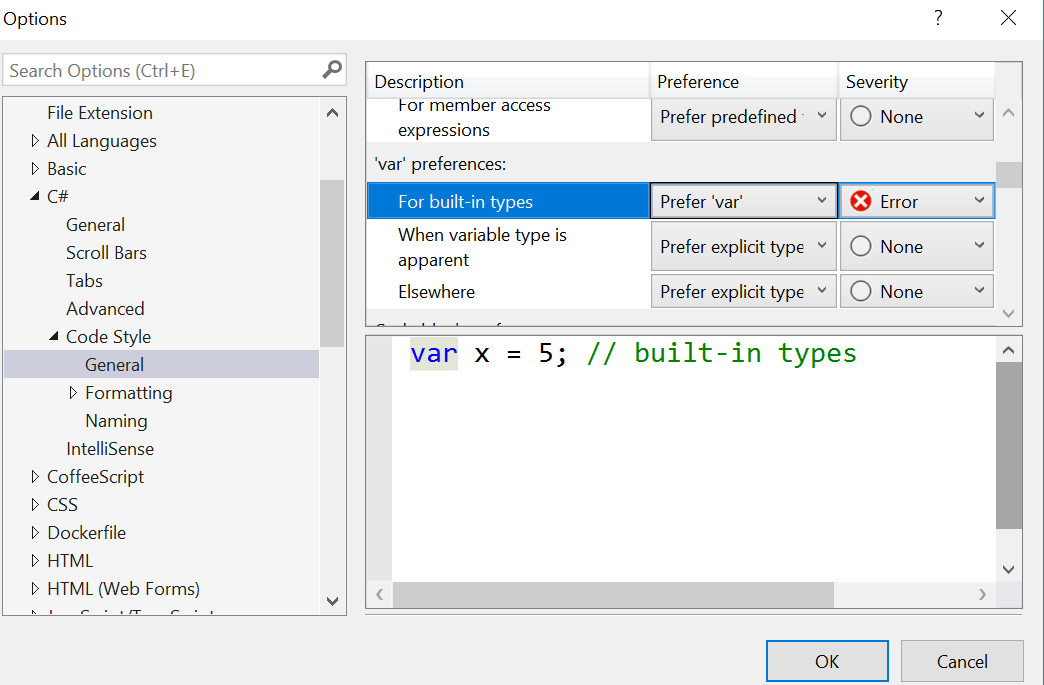
tool=>option

在這裡就可以看到很多的限制可以讓你自己勾選,而vs非常貼心的會把例子附在下面,讓你更快更容易理解你要套在什麼樣的語句上
以var這個為例,我們希望若是有用到var,就要出現禁止的錯誤警示
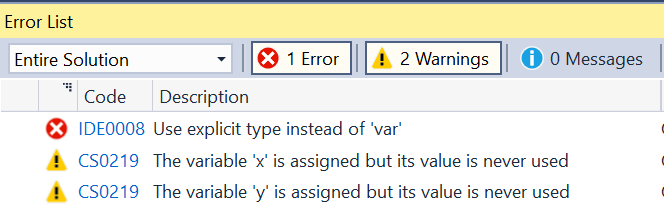
接下來只要有用var的寫法,編譯器就會幫我們列到錯誤的list裡

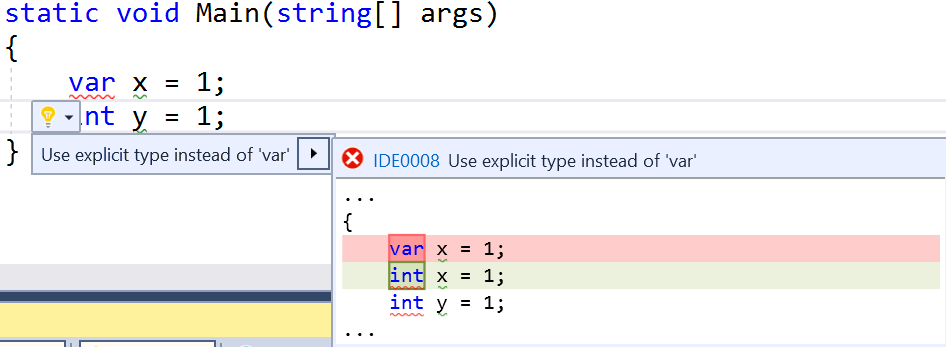
甚至也可以給予解決的寫法,是不是很貼心

雖然出現錯誤訊息,但還是build的過的喔
當然這也列在vs team之後要做的事,之後也許在2018就會build不過了,但目前只會列在錯誤訊息中
雖然看似不錯,但是...凡是都有但是
這個設定會套用到"所有"的vs的設定裡去
仔細想想,如果你是一個開發者,你參與了兩個以上的專案開發團隊
其中A團隊禁止你用var,但B團隊並不禁止你用var
你該怎麼辦?
所以就出現了以project為主的code style config
以同一個層級的folder為主往下套用,若是下層還有code sytle config,上層的會被覆寫
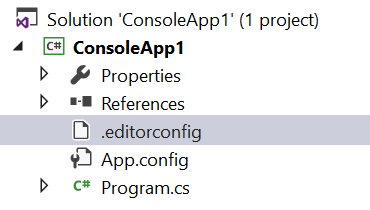
首先我們先加入一個.editorconfig的檔案

並在裡面加入以下內容
root = true
[*.cs]
# Don't use "var" - error
csharp_style_var_for_built_in_types = false:error
這就是我們剛剛所做的設定了,指明要套用的是.cs的檔案上要套用的code style規則
但卻是以project的形式在設定的,並不會去更改vs裡tool=>option=>text editor裡的code style
但缺點是你有更改的話需要關掉專案再重新打開才會生效
果然這樣就成功了
接下來我們再來開一個專案B是允許用var的

再來同時比較project A

果然兩邊是並不影響的
參考資料
https://docs.microsoft.com/en-us/visualstudio/ide/create-portable-custom-editor-options