使用 sweetalert2 來美化原本的 Alert 功能
https://sweetalert2.github.io/
設定 Gemfile
# Gemfile
gem 'rails-assets-sweetalert2', '~> 5.1.1', source: 'https://rails-assets.org'
gem 'sweet-alert2-rails' # https://sweetalert2.github.io/
設定 application.js
# application.js
//= require sweetalert2
//= require sweet-alert2-rails
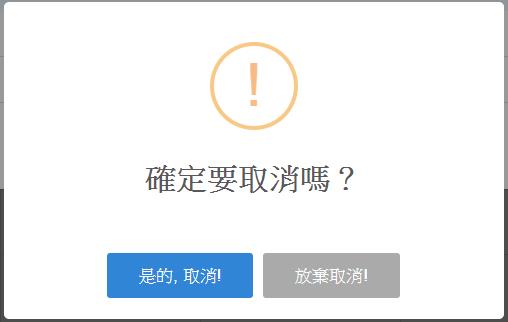
範例 1

# javascript
$('.btn').on('click', function() {
swal({
type: 'warning',
title: "確定要取消嗎?",
showCancelButton: true,
confirmButtonText: '是的, 取消!',
cancelButtonText: '放棄取消!'
}).then(function(result) {
//點擊確定後動作
});
});
範例2

# html.erb
<%= link_to "", clinics_path(clinic_id: current_clinic.id), method: :delete,
data: {confirm: "確定要取消嗎?",
'confirm-button-text': "確定"),
'cancel-button-text': "取消"),
'confirm-button-color': '#7396FB'},
class: "btn btn-link fa fa-trash" %>