[mobile]在手機預設顯示純數字或英文鍵盤
有時在寫手機專用的網頁時,會需要讓使用者focus到text input時,跳出適合的鍵盤。
例如在輸入卡號時,跳出只有數字的鍵盤,可以用HTML5新增的type:
<input type="number" />
<input type="tel" />
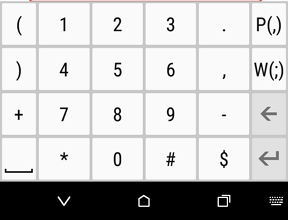
當使用者focus到input時,以andriod為例,就會顯示如下圖的鍵盤

注意:當type設定為number時,如果輸入0開頭的數字,在傳到後端時會把開頭的0去掉,像是0099就會變成99而已,如果需要接收到0開頭的字串則用type="tel"
如希望跳出英文的鍵盤,可用一樣是HTML5新增的type:
<input type="email" />
<input type="url" />
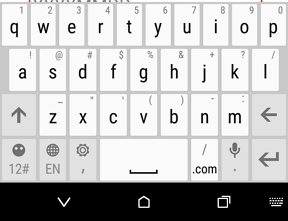
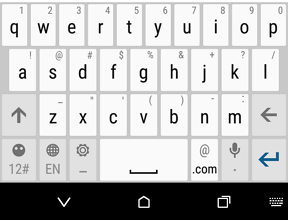
當使用者focus到input時,以andriod為例,就會顯示如下圖的鍵盤,兩者差別只在右下角的/.com及@.com


使用以上input type時,當按下submit按鈕時,會自動檢查是否符合該type的格式,像是email就會要求輸入值要包含@等等。
參考資料