[Web API]強制輸出JSON格式
由瀏覽器直接呼叫Web API時,會依照不同的瀏覽器而預設顯示不同的資料類型,以下方程式輸出string陣列為例
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
實際在各瀏覽器中看到的結果
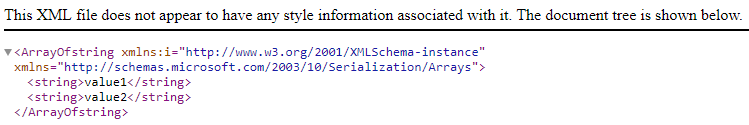
Google Chrome(版本 61.0.3163.100)
預設顯示XML格式
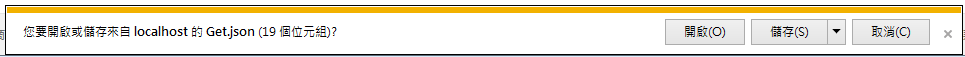
Internet Explorer(版本11.0.9600.18792)
預設下載json文件

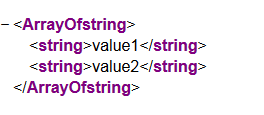
Firefox(Developer Edition 版本57.03b)
預設XML格式
為了統一輸出的格式為JSON,先建立新的Class繼承System.Net.Http.Formatting.IContentNegotiator,設定輸出的Header Media Type為application/json
public class JsonContentNegotiator : IContentNegotiator
{
private readonly JsonMediaTypeFormatter _jsonFormatter;
public JsonContentNegotiator(JsonMediaTypeFormatter formatter)
{
_jsonFormatter = formatter;
}
public ContentNegotiationResult Negotiate(Type type, HttpRequestMessage request, IEnumerable<MediaTypeFormatter> formatters)
{
var result = new ContentNegotiationResult(_jsonFormatter, new MediaTypeHeaderValue("application/json"));
return result;
}
}
於WebApiConfig.cs的Register將IContentNegotiator換成新建立的JsonContentNegotiator
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "WebApi/{controller}/{action}/{id}",
defaults: new { action = RouteParameter.Optional, id = RouteParameter.Optional }
);
var jsonFormatter = new JsonMediaTypeFormatter();
config.Services.Replace(typeof(IContentNegotiator), new JsonContentNegotiator(jsonFormatter));
}
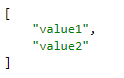
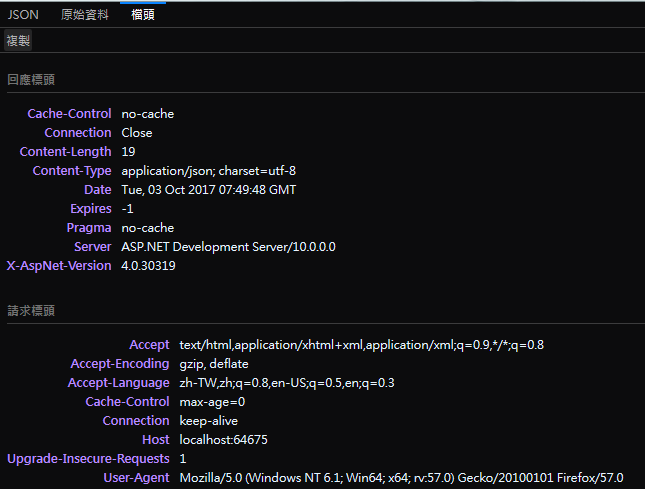
再一次於各瀏覽器呼叫,除了IE還是維持下載的方式,其餘瀏覽器可直接顯示JSON格式
Google Chrome(版本 61.0.3163.100)

Firefox(Developer Edition 版本57.03b)



參考資料
https://stackoverflow.com/questions/12629144/how-to-force-asp-net-web-api-to-always-return-json