[AngularJS] 介紹

AngularJS 框架
AngularJS是由Google研發的前端JavaScript框架,與其它JavaScript框架最大的不同在於AngularJS能直接延伸現有的HTML架構,透過簡單的宣告式語法(Directives Syntax)就可以直接給予HTML資料綁定的效果,讓Web應用程式在元件化的過程變得極其簡潔有力。並通過雙向的資料綁定(Two Way Data-Binding)來適應動態內容。雙向資料綁定允許Model和View之間自動同步。
AngularJS的特性:
-
資料雙向綁定 - 更新AngularJS的model資料時,幫定的資料也跟著改變。例如輸入資料後,顯示欄位立即變化。達到即時更新頁面。
-
宣告式語法 - 透過簡單的宣告達成資料綁定的效果。
-
MVC模式 - 切成Model-View-Controll,關注點分離。View是HTML、Model是ng-model、而Controller就是JavaScript 。
-
相依性注入 - 依照參數名稱當成相依性,將物件自動注入到其他元件。
使用 AngularJS
首先,先來看看AngularJS 的程式長這樣~
<!DOCTYPE html>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="">
<label>姓名:</label>
<input type="text" ng-model="name" placeholder="請輸入">
<hr />
<h3>我的名字是 {{name}}</h3>
</div>
</body>
</html>
AngularJS是一個JavaScript Framework,在使用AngularJS前,先載入library。
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
在 <div ng-app="">中的ng-app指令,表示 <div>裡為AngularJS的應用範圍。
<div ng-app="">
ng-model會將HTML控制項(input, select, textarea)的值,綁定於name。
<input type="text" ng-model="name" placeholder="請輸入">
在<h3>的innerHTML 會綁定name的值。
<h3>我的名字是 {{name}}</h3>
ng-init
ng-init可以設定AngularJS的初始值 ,如下:
<div ng-app="" ng-init="firstName='Berry'">
<p>我的名字是 <span ng-bind="firstName"></span></p>
</div>

AngularJS 表達式
AngularJS 表達式為: {{ expression }}
AngularJS 會在編寫表達式的地方輸出資料。
<!DOCTYPE html>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="">
<p>表達式: {{ 5 + 5 }}</p>
</div>
</body>
</html>

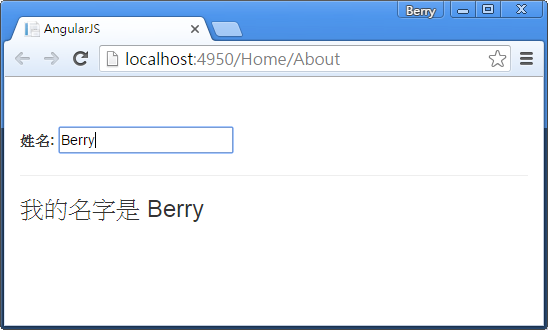
AngularJS表達式可以雙向綁定AngularJS的資料,如下會將欄位輸入的值同步顯示在下方:
<!DOCTYPE html>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="">
<label>姓名:</label>
<input type="text" ng-model="name" placeholder="請輸入">
<hr />
<h3>我的名字是 {{name}}</h3>
</div>
</body>
</html>

AngularJS 應用
modules定義AngularJS。
controllers控制AngularJS。
ng-app定義AngularJS的應用區域,ng-controller定義controller。
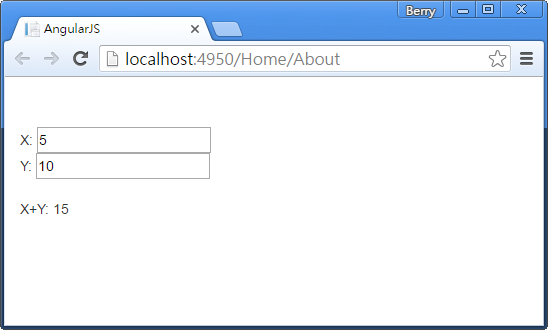
<div ng-app="myApp" ng-controller="myCtrl">
X: <input type="text" ng-model="X"><br>
Y: <input type="text" ng-model="Y"><br>
<br>
X+Y: {{X + Y}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.X = 5;
$scope.Y = 10;
});
</script>

AngularJS Module
AngularJS modules定義ng-app為myApp。
var app = angular.module('myApp', []);
AngularJS Controller
AngularJS controllers控制資料。
app.controller('myCtrl', function ($scope) {
$scope.X = 5;
$scope.Y = 10;
});