Angular2 Post with Asp.Net Core Web API
前端頁面使用 Angular2 框架,後端則用 Asp.Net Core Web API
首先建立基本結構 passlogin.component.ts 檔(前半部)如下:
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { ROUTER_DIRECTIVES } from '@angular/router';
import { Headers, Http, Response } from '@angular/http';
//引用Model UserInfo
import { UserInfo } from '../../hero';
import 'rxjs/add/operator/map';
@Component({
selector: 'my-passlogin',
templateUrl: '../View/Login/passlogin.component.html',
providers: [UserInfo] //引入你需要用的Model
})
建立一個 Model 讓前端可以用物件的方式來存取:
export class UserInfo {
UserInfo_sn: number;
Auth_code_sn: number;
Gov_code_sn: number;
username: string;
userid: string;
usermail: string;
usertel: string;
userphone: string;
userpassword: string;
isvalid: boolean;
inputdate: string;
lastlogindate: string;
}
接著先來了解 HTML 標頭的 Content-Type 分別有以下四種:
- application/x-www-form-urlencoded
- application/json
- text/xml
- multipart/form-data
這裡我們暫時只用到第二種 application/json 詳細傑說可參考 四種常見的 POST 提交數據方式。
接著我們會在 PassLoginComponent 中增加以下標頭檔:
var headers = new Headers();
headers.append('Content-Type', 'application/json');
增加 Post URL:
var link = "";
link = 'http://localhost:7000/api/login/passlogin/';
增加所要帶的參數:
1. 純字串組合
var body1 = "UserInfo_sn=2&Gov_code_sn=7001"
2. 組合成物件型式
var body2 = { UserInfo_sn: 2, Gov_code_sn: 7001 };
3. 用 Model 來存取資料
constructor(
private router: Router,
private http: Http,
private user: UserInfo) { }
this.user.UserInfo_sn = 2;
this.user.Gov_code_sn = 7001;
var body3 = this.user;
接著實作Post:
//this.http.post( '路徑', '參數', '標頭' )
this.http.post(link, JSON.stringify(body2), { headers: headers }
).map(res => res.json())
.subscribe(data => console.log(data),
() => console.log('Register Complete'))
使用參數 body2 和 body3 時需將資料型態轉為 json 格式,JSON.stringify() 。
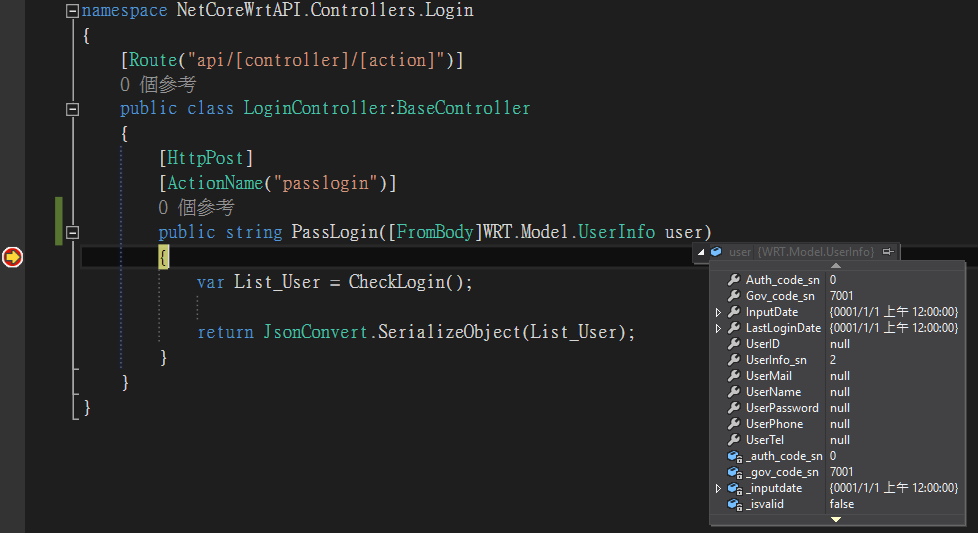
傳遞到後端可正確使用 Model 來接取資料。

有關後端 Post 方法可參考,ASP.NET Web API 參數繫結 。
passlogin.component.ts 檔完整範例如下:
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { ROUTER_DIRECTIVES } from '@angular/router';
import { Headers, Http, Response } from '@angular/http';
import { UserInfo } from '../../hero';
import 'rxjs/add/operator/map';
@Component({
selector: 'my-passlogin',
templateUrl: '../View/Login/passlogin.component.html',
providers: [UserInfo] //引入你需要用的Model
})
export class PassLoginComponent {
constructor(private router: Router, private http: Http, private user: UserInfo) {
}
CheckID(Sn) {
// Post標頭檔
var headers = new Headers();
headers.append('Content-Type', 'application/json');
//要post的URL
var link ='http://localhost:7000/api/login/passlogin/';
//純字串組合
var body1 = "UserInfo_sn=2&Gov_code_sn=7001"
//組合成物件型式
var body2 = { UserInfo_sn: 2, Gov_code_sn: 7001 };
// Model存取資料
this.user.UserInfo_sn = 2;
this.user.Gov_code_sn = 7001;
var body3 = this.user;
//this.http.post( '路徑', '參數', '標頭' )
this.http.post(link, JSON.stringify(body3), { headers: headers }
).map(res => res.json())
.subscribe(data => console.log(data),
() => console.log('Register Complete'))
}
}