在公司已經很少觸碰前端的技術了,深覺得不多充實自己怕跟不上潮流,打算自己研究寫點簡單的web並用angular6 + .net core2.1進行開發
用以記錄後續如果有新系統開發就可以參考(尤其是建置期),以前撰寫過angularjs,但繼angular 2出了之後便沒在接觸了,觀念和原先的開發方式
差異也滿大的,看我直接跳過2,4,5...直接用6來進行開發吧。
網路上多半在開發angular時,都用vs code ,但畢竟從以往寫code都習慣使用Visual studio IDE了,所以決定直接從這下手
廢話不多說,先來談談開發環境的配置,如下
1. 你需要安裝node.js 安裝同時會幫你安裝npm (後續開發會用到)
2. 你需要安裝visual studio 2017 (我直接下載community) ,需要安裝 .NET CORE 2.1 SDK
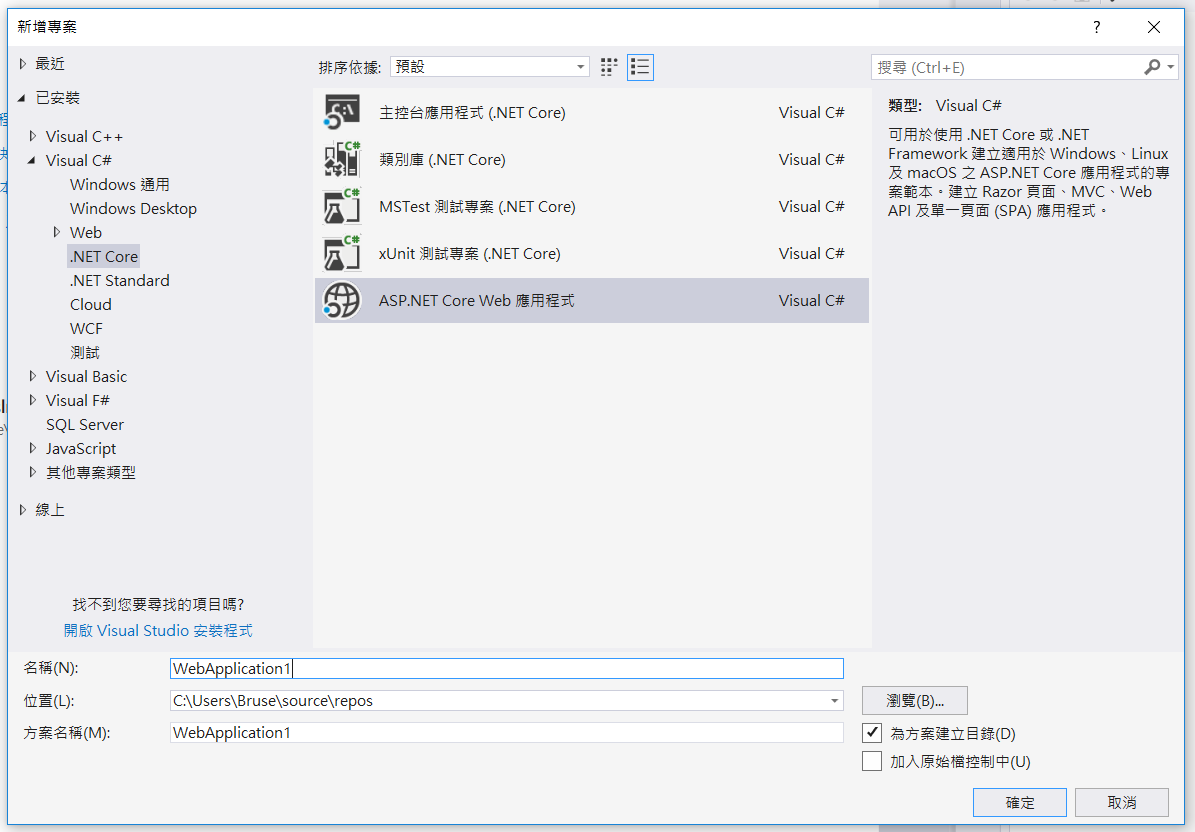
以上兩個都裝好之後開啟2017新增專案 (新增 core web 應用程式)

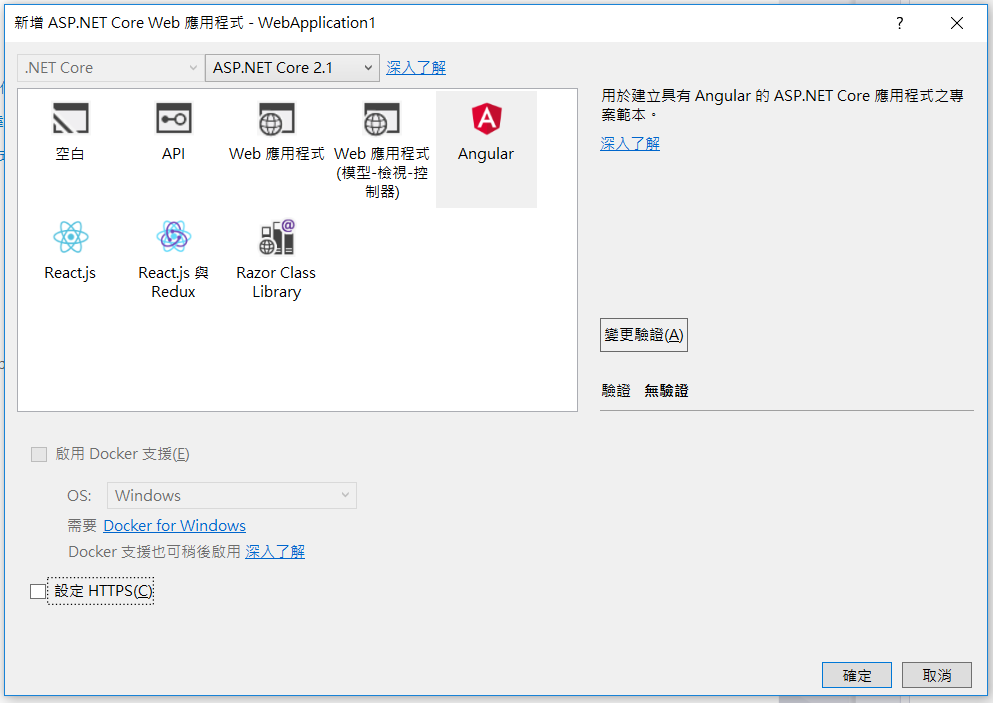
選擇有angular的專案範本

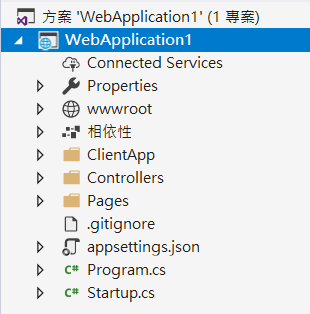
建立完後會看到右邊的清單顯示如下

而ClientApp則是存放angular 程式的部份打開後會發現與直接透過angular/cli建置出來的目錄大同小異
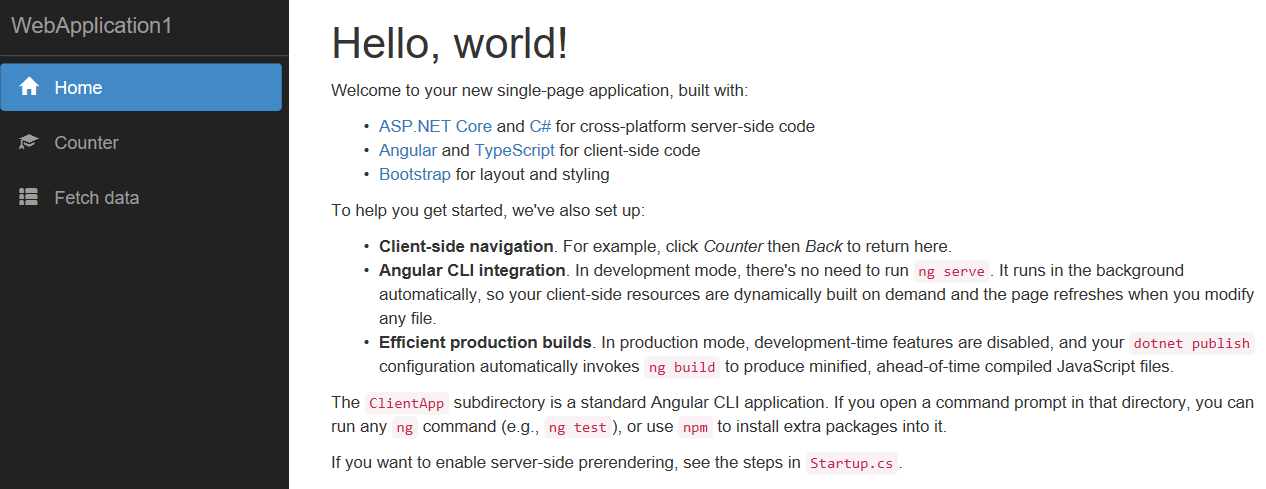
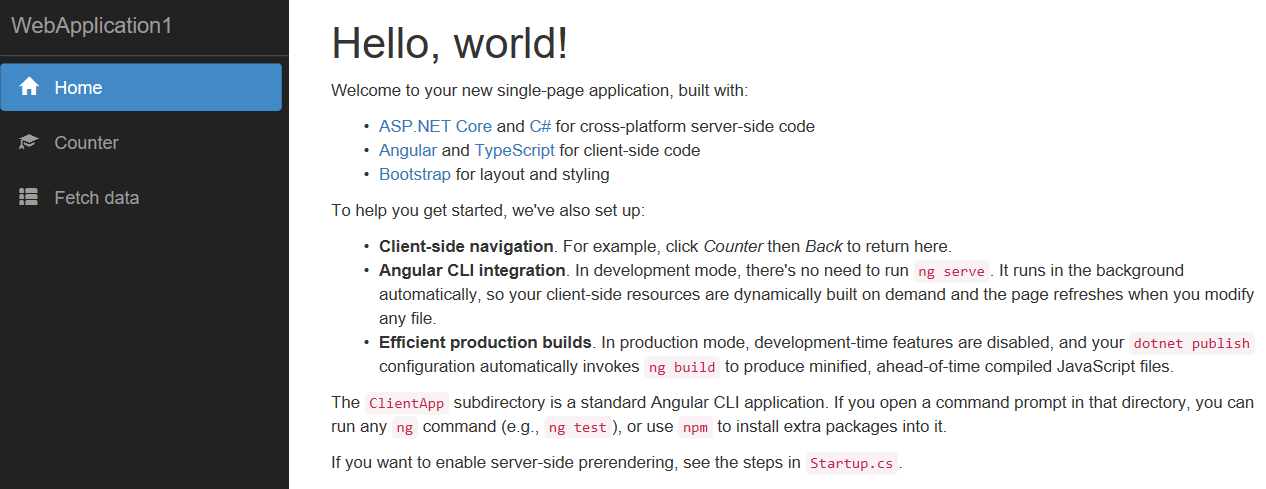
當建置完成時,就可以直接執行專案先來看看成果,以下畫面出現表示一切順利 (如果是打算使用ng5進行開發的人在這裡就可以跳出了)。

接著,畢竟標題是寫了「Angular6 + .Net Core 2.1」的環境來進行開發,但我們打開ClientApp底下的package.json發現事情不是想像的這麼美好(圖文不符),因為還是舊的版本,接著我們要來更新版本

更新版本的方式透過npm 的方式安裝 npm-check-updates 來檢查目前最新的版本進行更新
開啟ClientApp的所在路徑透過命令提示字元輸入底下命令進行安裝
npm install -g npm-check-updates
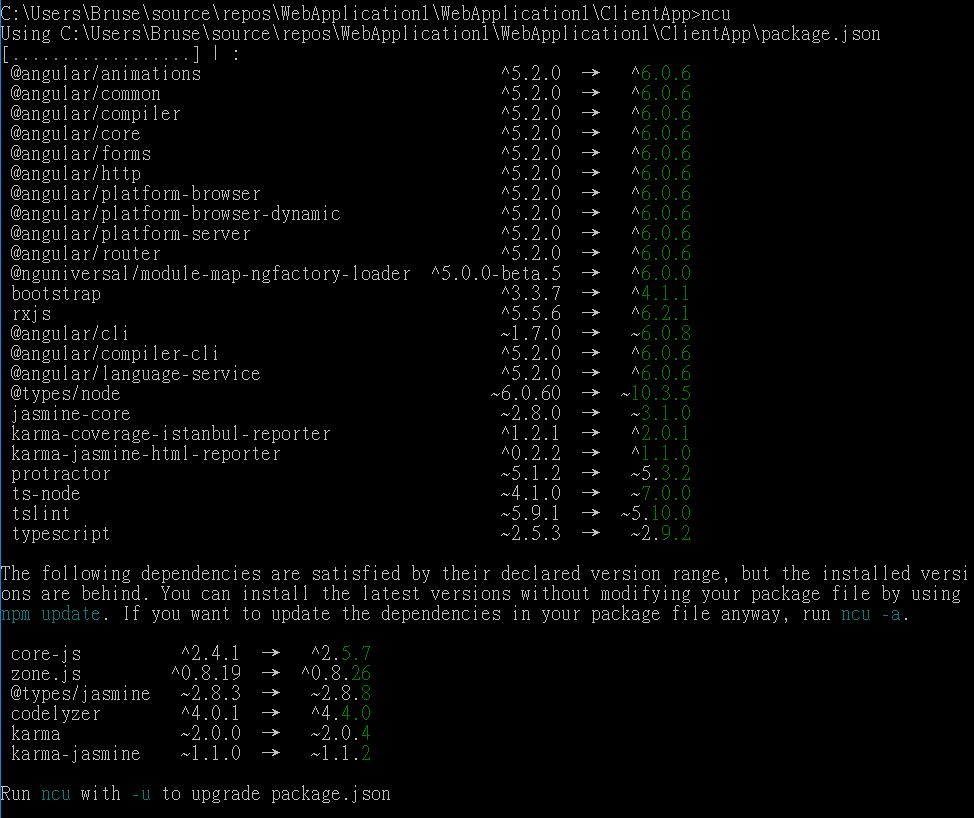
安裝完成後便透直接透過來進行命令來查看當下版本與目前最新版本,並調用升級
ncu

接著透過底下指令進行升級
ncu -u
npm install
完成升級後再執行一次專案會顯示錯誤:找不到 angular.json 檔,在執行ncu升級的時後、並不會主動變更你的目錄結構
於NG6開始該檔名稱為angular.json 而不在是原來的 angular/cli.json 因些找不到,因此重新執行update更新angular/cli
ng update @angular/cli
再查看一次目錄結構則從 angular/cli.json 改為 angular.json ,調整完後再執行一次專案
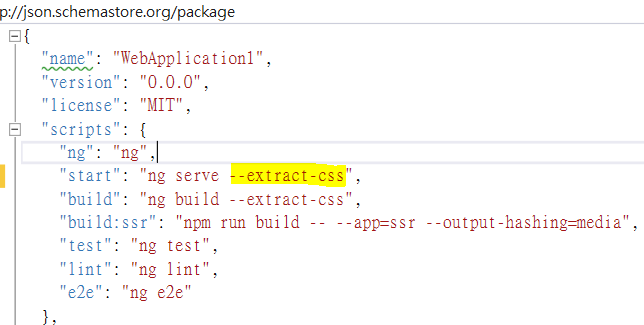
這次又會有新的錯誤產生,訊息為:Unknown option: '--extractCss'
在ng6開始 serve 指令不再接受--extract --css 參數,因此把於package.json中的此參數拿掉,再運行一次

又會再出錯,錯誤訊息如下:ERROR in The Angular Compiler requires TypeScript >=2.7.2 and <2.8.0
因為我們在上面透過ncu一次將套件全更新了,但angular Compiler 6.0.6 需要相依 TypeScript >=2.7.2 and <2.8.0
來一個問題解決一個,因此我們把typescript 降級回去,同時也將bootstrap降級至 3.3.7版以至畫面可以正常呈現
npm install typescript@2.7.2
npm install bootstrap@3.3.7
最後再執行一次專案, 登登登登

大功告成。
※ 用visual studio 2017 開發的好處,是同時可以進行畫面調整及後端程式碼追蹤,以全端工程來說我覺得這樣應該比較方便不用在額外運行server side。
以上如有描述錯誤需要修正的部份再請大大們告知。
