就算不會寫程式,但是至少要把建置與發佈搞懂才行吧.....(抓頭)
angular的發行與佈署非常簡單,只要透過一些指令便可完成,透過打包壓縮的方式,不僅增加網頁執行速度還縮減了發佈檔案大小
ng build
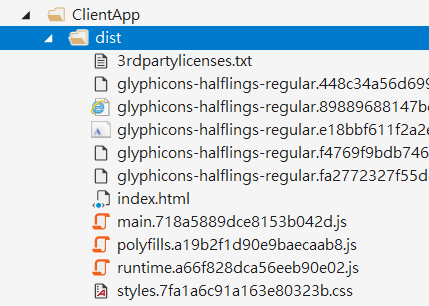
登登,這會把專案內的js & css 都進行壓縮進行發佈至dist目錄中

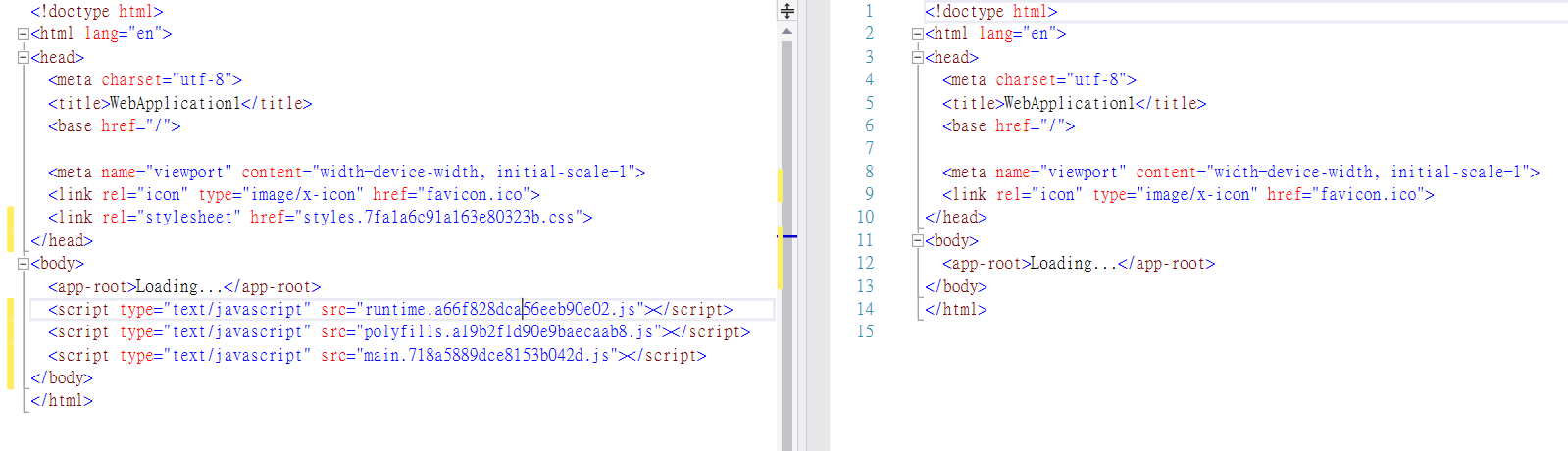
由上圖可以看到壓縮的情況,點進index.html裡查看,可與原先於src底下的index.html進行比對

由於開發時期js及css都是自動載入的,因此當發佈後,會將js及css都寫入發佈的檔案 (左圖為發佈後,右圖為開發時)
如果已經是準備要進行上線的話,還可以透過下列指令進行更小的壓縮
ng build --prod
ng build 後面還有很多個參數可以下,詳細的會等有使用到再進行補齊,因為angular/cli打包時是呼叫webpack進行打包壓縮,這也是使用cli的好處之一。
