autocomplete 自動完成 asp版
autocomplete.asp
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Autocomplete - Default functionality</title>
<script type="text/javascript" src="js/jquery-latest.min.js"></script>
<link rel="stylesheet" href="js/jquery-ui.css" />
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript">
$(function () {
$("#tags").autocomplete({
source: function (request, response) {
$.ajax({
url: "DataToJson.asp",
data: { "function": "GetTableData", "find": $("#tags").val() },
dataType: "json",
type: "GET",
contentType: "application/json; charset=utf-8",
dataFilter: function (data) { return data; },
success: function (data) {
response(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
minLength: 1,
select: function (event, ui) {
$("#tags").val(ui.item.id);
$("#tags2").val(ui.item.name);
return false;
},
autoFill: true,
mustMatch: true
})
.data("ui-autocomplete")._renderItem = function (ul, item) {
return $("<li>")
.data("ui-autocomplete-item", item)
.append("<a> " + item.id + " " + item.name + "</a>")
.appendTo(ul);
};
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags" name="f_test3">
<input id="tags2" name="f_test2" value="'ActionScript','Asp'">
</div>
</body>
</html>
DataToJson.asp
<!--#include virtual="/aspJSON1.17.asp" -->
<%
'DB 連接 (請用自己的db路徑)
If Not IsObject(session("DB")) Then
Set Session("DB") = Server.CreateObject("ADODB.Connection")
Session("DB").ConnectionTimeout = Application("DB_ConnectionTimeout")
Session("DB").CommandTimeout = Application("DB_CommandTimeout")
Session("DB").Open Application("DB_ConnectionString"), Application("DB_RuntimeUserName"), Application("DB_RuntimePassword")
End If
select case Trim(Request("function"))
case "GetTableData"
GetTableData Trim(Request("find"))
case else
end select
'// 加資料庫單引號
function AddQuot(strInsert)
AddQuot = "'" & Replace(strInsert, "'", "''") & "'"
end function
function GetTableData(strFind)
i=0
strSql = "select id,name from TABLE where id like '%" & strFind & "%' or name like '%" & strFind & "%'"
Set rs = Session("DB").Execute(strSql)
Set oJSON = New aspJSON
With oJSON.data
While Not (rs.EOF Or rs.BOF)
.Add i, oJSON.Collection()
With .item(i)
For Each col In rs.Fields
.Add col.Name, col.Value
Next
End With
i=i+1
rs.MoveNext
Wend
End With
Response.Write oJSON.JSONoutput()
end function
%>
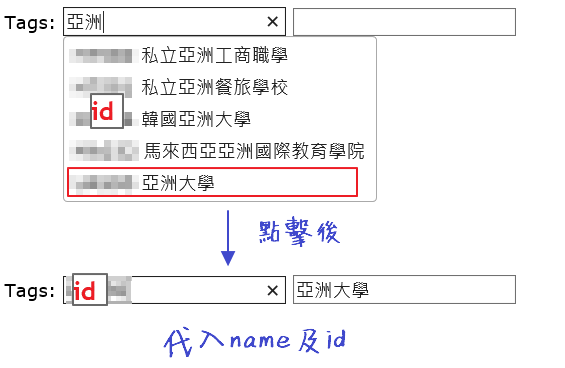
執行畫面

請下載放入程式的指定路徑