Entity Framework透過Database First方式將資料庫表格轉換成物件後,即可在View呈現出來。
欄位想要呈現中文的話,可透過DataAnnotations賦予對應的中文名稱,也可以增加驗證的屬性。
但每當Database Schema更新後,重新更新EDMX時,原本在class上的屬性就不見了.......該怎麼辦呢
首先,先來建立一個edmx
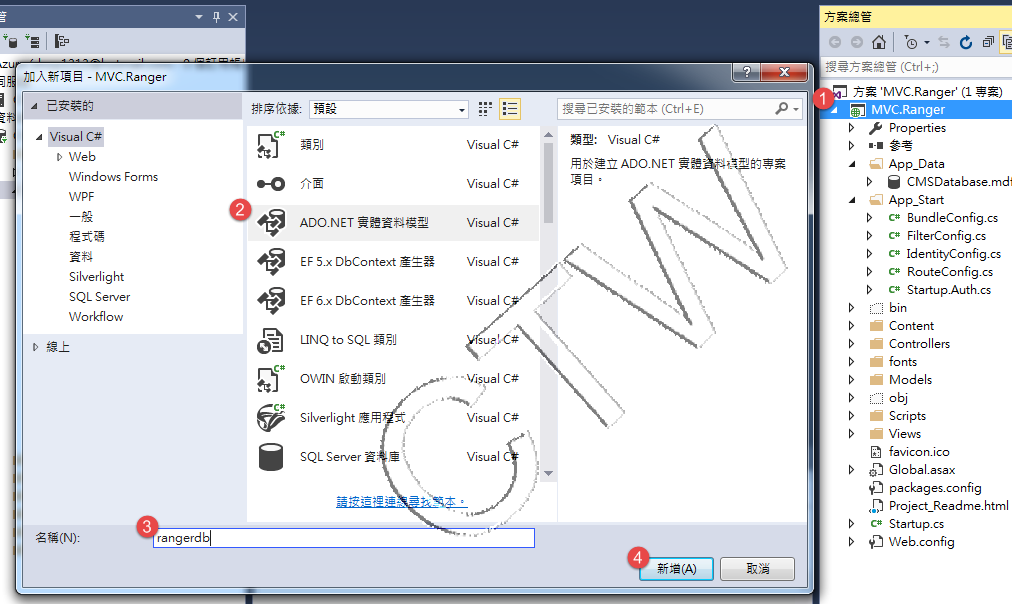
1. 專案裡新增一個ADO.NET實體資料模型

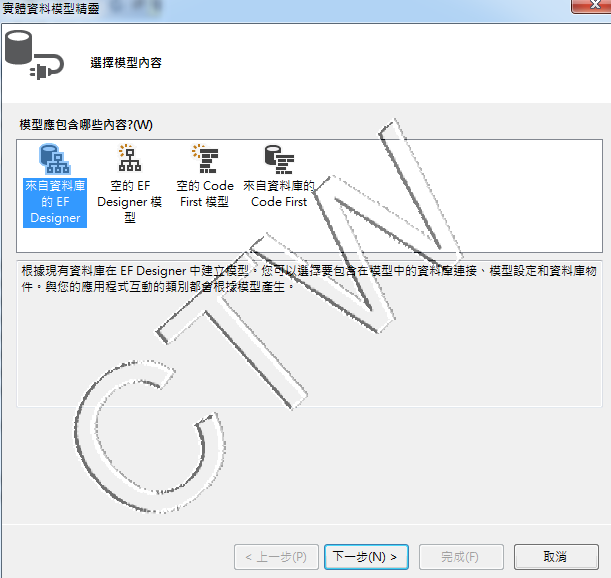
2. 選擇第一個「來自資料庫的EF Designer」

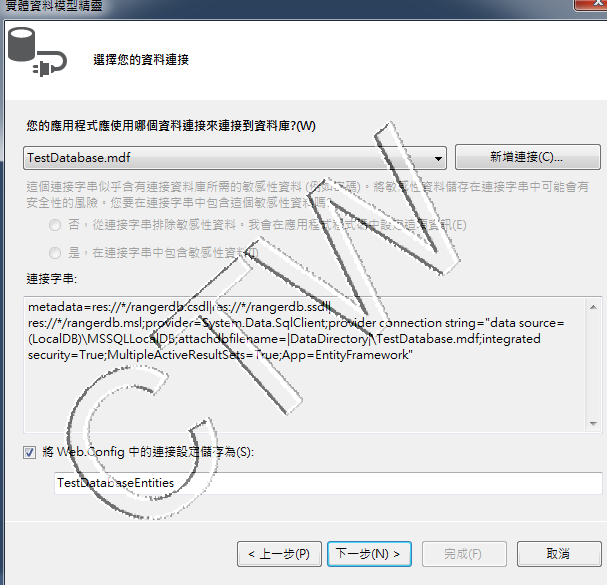
3. 選擇資料庫
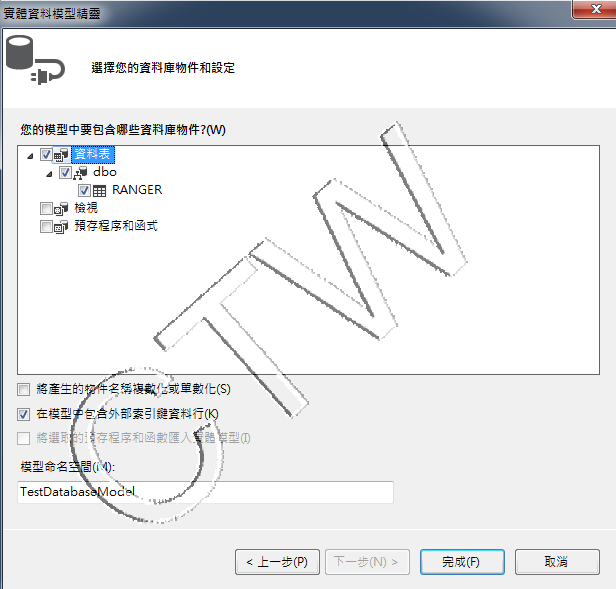
4. 勾選要的資料表,並按完成

5. 建完之後,一定要做建置的動作,這樣待會在建立Controller的時候,才能選到加進來的資料表。

加入一個Controller & View
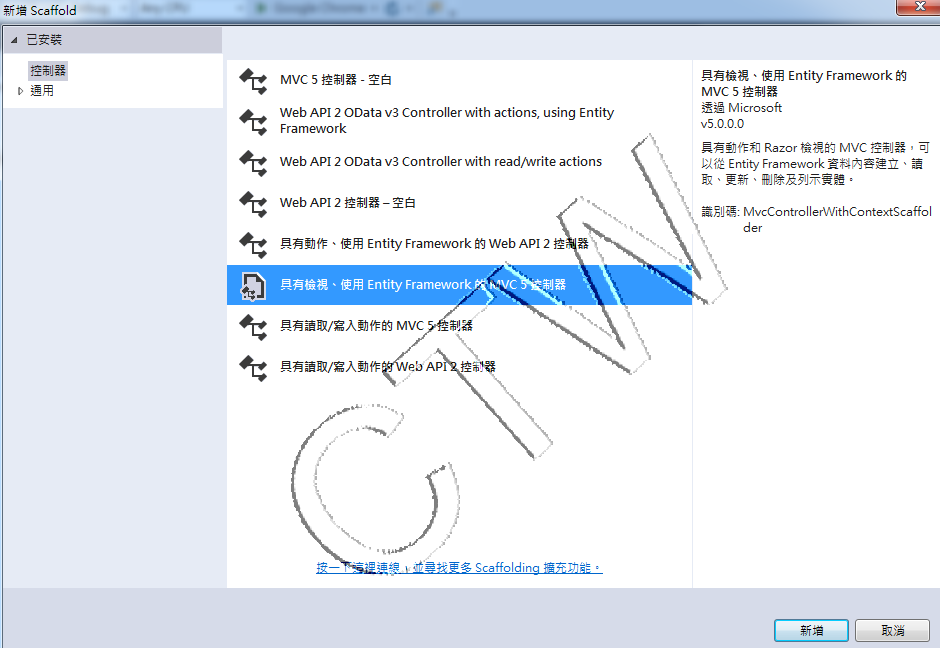
1. 在Controller資料夾點右鍵,選擇加入「控制器」,我們直接選擇「具有檢視、使用Entity Framework的MVC5控制器」

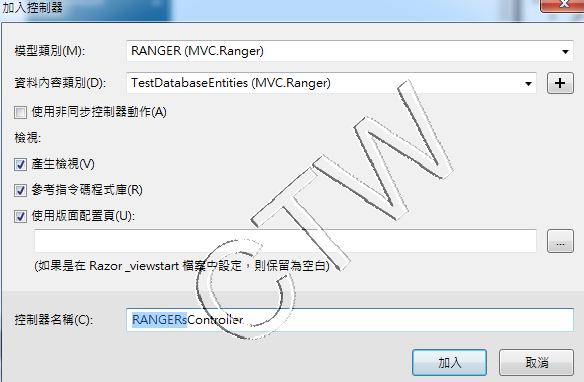
2. 選擇模型類別與資料內容類別,就選擇剛剛加入的資料表,並且將產生檢視的選項勾起,這樣就為自動幫我們建立這個資料表的CRUD相關功能了。

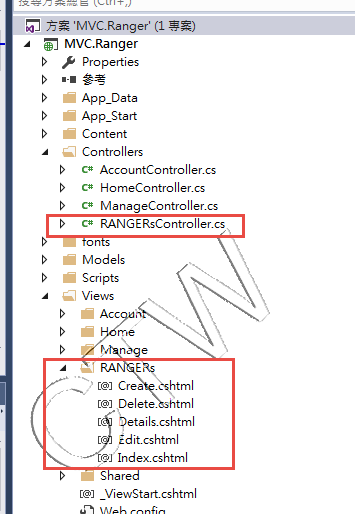
3. 鏘鏘~針對加入的資料表,已有CRUD的功能了。
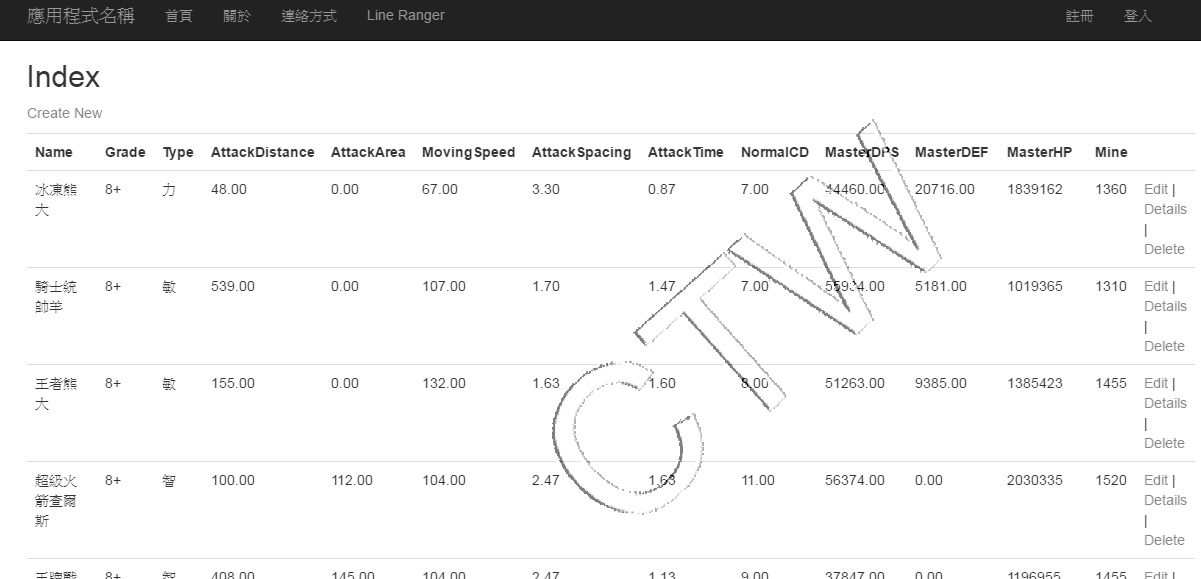
4. 實際RUN看看頁面長怎樣,很快的一個列出清單的功能就呈現了,但是標題不是很友善,所以要改成顯示中文
使用 DataAnnotations 屬性驗證模型資料
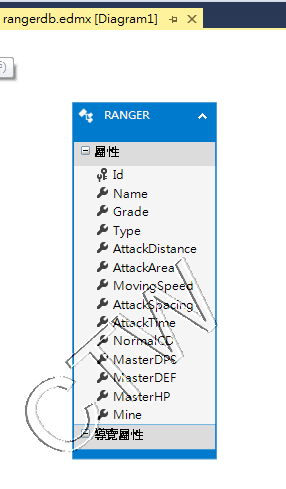
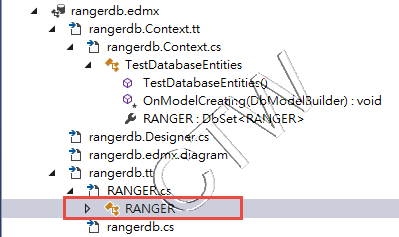
1. 因為這邊的物件是來自資料庫轉換成的實體物件,所以我們可以到實體物件去加上DataAnnotations 屬性

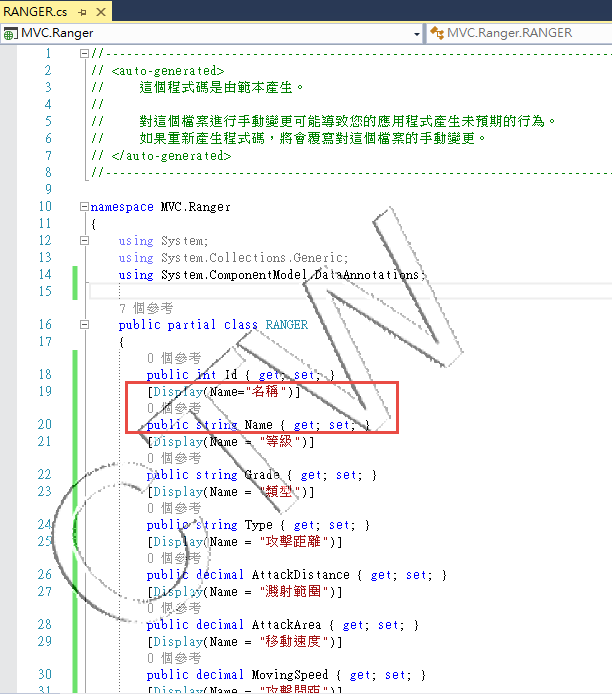
2. 知道位置後,在每個欄位上都加上屬性[Display(Name="自定義名稱")]

3. 將屬性都加上去後,再去Run一次,看看標題是不是已經可以顯示中文了,登登~感覺親民多了。

4. 這時候這個資料表,突然要加一個欄位[Note],所以EDMX也必須要更新,但是卻發生了慘劇,就是剛剛辛辛苦苦打的Display屬性,全都不見了~!!!

原因是因為這些DB First轉換的實體物件都是由範本所產生的,所以不調整範本的話,每次更新就會清除自己新加的部分。
這時候可以使用partial class的功能,原因是因為這個實體物件,也是partial class,所以下面來實作一個partial class。
實作一個Partial Class
1. 命名規則:建議是用 原檔名+「.partial.cs」結尾,這樣方便又好區別。
(ex. RANGER.partial.cs)
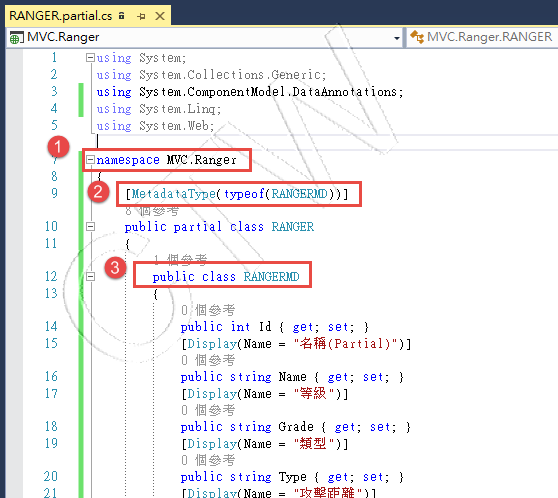
2. 這邊有些重點
- 這個Partial Class必須跟這個物件相同NameSpace
- 在Partial Class裡新增一個類別,通常命名方式:原檔名+MD。
- 在Partial Class上加上MetadataType,已建立RANGERMD與RANGER的關係
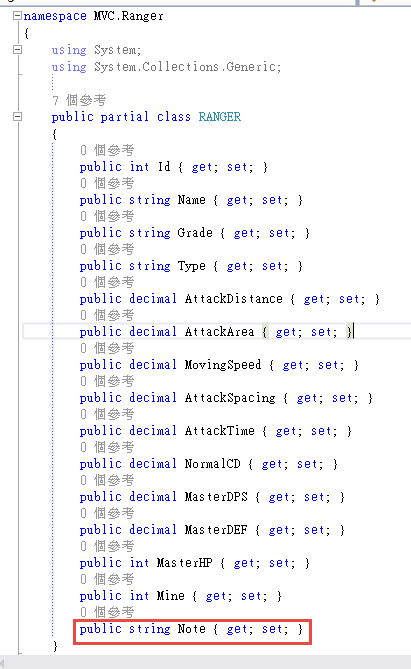
- 接下來底下的RANGERMD就可以直接將資料庫產生好的類別直接貼過來,並將Display再次附加上去。

3. 結果展現,一樣可以呈現中文,但這次並不是直接改EDMX的資料,所以不用在怕因為更新而導致辛辛苦苦加的屬性不見了。
當然,不只Display可以加,也可以加上Require、StringLength...等等,來驗證物件。

4. 另外如果是不同專案則無法使用Partial Class,以下擷取一段MSDN其中一段說明
All partial-type definitions meant to be parts of the same type must be defined in the same assembly and the same module (.exe or .dll file). Partial definitions cannot span multiple modules.
參考資料:
- 取得 Entity 類別 MetaData 所設定的 Display Name
- HOW TO:使用 DataAnnotations 屬性驗證模型資料
- Naming Conventions For Partial Class Files
- Partial Classes and Methods (C# Programming Guide)
- System.ComponentModel.DataAnnotations 命名空間
- 調整edmx範本可以參考保哥這篇文章:ASP.NET MVC 開發心得分享 (24):擴充部分類別的建構子

本著作由Chenting Weng製作,以創用CC 姓名標示 4.0 國際 授權條款釋出。
This work by Chenting Weng is licensed under a Creative Commons Attribution 4.0 International License.
Based on a work at https://dotblogs.com.tw/chentingw.
部分文章內容會引用到其他網站的簡介或圖片,若有侵犯到您的著作權,請留言告知,本人會儘快移除。
免責聲明:文章屬個人記事使用,僅供參考,若引用文章造成一切損失,本人不承擔任何責任。如有錯誤,歡迎留言告知。
Part of the content of the article will refer to the profile or picture of other websites.
If there is any infringement of your copyright, please leave a message and let me remove it as soon as possible.
Disclaimer:The article is for personal use and is for reference only. I will not bear any responsibility for any loss caused by quoting the article. If there is an error, please leave a message to inform.

