多數網頁的架構,主要可以分成前端+後端+資料庫。
所以什麼是網頁程式?
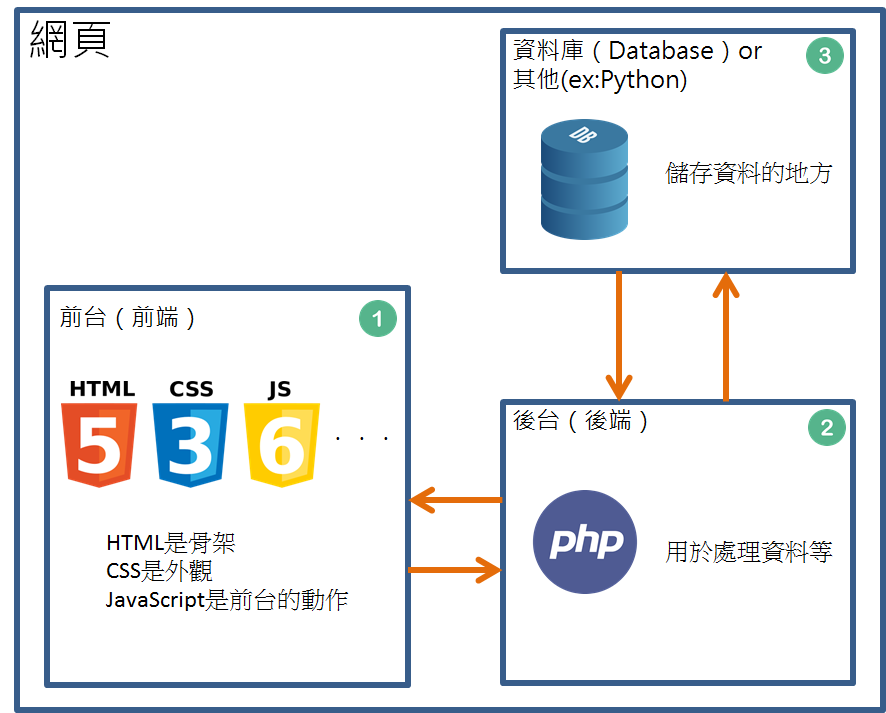
一般來說,”網頁的程式並沒有特定的架構”,但主要還是能以下圖來分類

- 前台(前端):可以想像成,只要你眼睛看到的網頁,就都可以算作是前台,而像圖中所說,一般是會用HTML + CSS + JavaScript來構築網頁的前台。他們分別扮演不同的角色,舉例來說:
- HTML就像是人的”架構”,骨骼血液,有頭、身體、四肢、各種器官等。
- CSS就像是人的”外觀”,膚色、身高、身材、髮色、衣物、飾品等等。
- JavaScript就像是人的”行為”,唱歌、運動、思考等。
- 後台(後端):用於處理資料,像是登入時,判斷使用者的帳號密碼有沒有打錯、在購物網站將購物車裡面的東西進行結帳等,用來撰寫後台的程式也有很多種,而筆者最常使用的是PHP。
- 資料庫(Database):所謂的資料庫,可以想像成儲存資料的地方,在很久以前沒有電腦的時候,人們都是將需要儲存的資料,收在文件櫃裡。而資料庫則是被設計用來儲存任何電腦上的資料,像是FB的對話紀錄、發表過的文章等。
整個網頁的執行流程,以博客來買書為例:
- 使用者找到要購買的書籍後,輸入相關購物資料,然後送出訂單。(前台)
- 後臺收到這份資料以後,將資料進行處理,像是將這份訂單新增至資料庫。
- 資料庫儲存該筆訂單。
但就像前面所說,沒有人說一定是要這樣的架構,但建議新手還是以這樣的架構撰寫網頁,熟悉以後,在開始接觸其他架構。
下一篇文章,筆者會開始介紹相關的"環境設定",我們要將電腦設定成能夠撰寫程式的環境。
命運不是代表著無所事事就會發生,而是要無比的努力,才能讓命中注定成真。
-真命天菜
