網頁撰寫的環境設定,VS code + xampp,VS code如何更改成中文,xampp不能執行
一般來說網頁程式撰寫只需要兩個軟體:編譯器、本機伺服器
編譯器:撰寫程式碼的工具(VS code、Sublime......等),筆者使用多使用Sublime,但往後撰寫文章會使用VS code。
VS code:https://code.visualstudio.com/(Windows x64/Insiders)
本機伺服器:讓網站可以在自己的電腦上執行(wamp、xampp......等),筆者多使用wamp,但往後撰寫文章會使用xampp。
xampp:https://www.apachefriends.org/zh_tw/index.html(xampp for Windows)
這邊讀者通常會有兩個問題,VS code如何更改成中文、xampp不能開啟Apache
- VS code如何更改成中文?
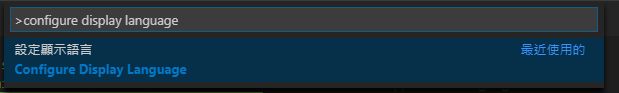
開啟VS code以後,同時按下鍵盤的Shift + Ctrl + P,然後輸入>configure display language

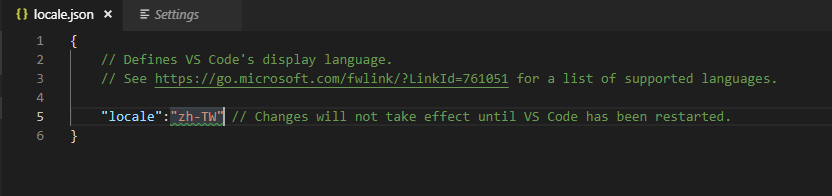
接著將下方的"en",改為zh-TW並儲存(Ctrl + S可以快速儲存)。

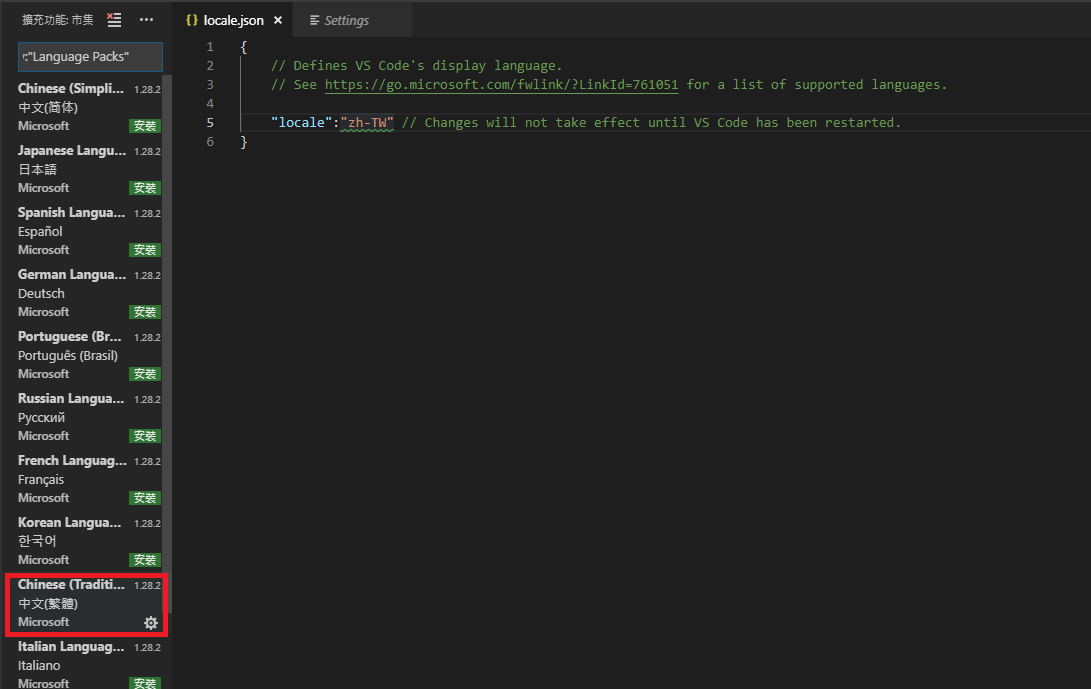
接著同時按下鍵盤的Shift + Ctrl + X,並輸入category:"Language Packs",然後安裝中文(繁體),安裝好以後,系統關掉重開就可以了。

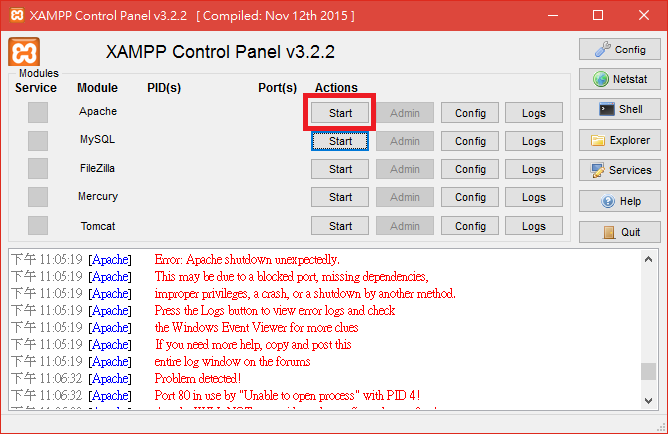
- xampp不能開啟Apache
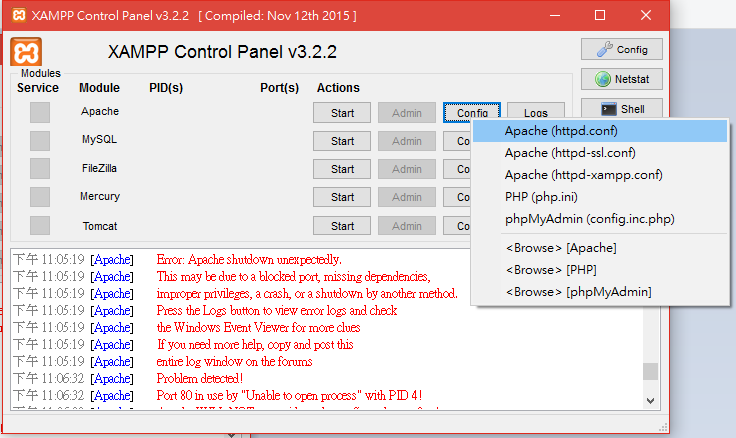
按下上圖的Start以後(正常會變成Stop),下方會出現錯誤訊息。

點選旁邊的Config,點選Apache(httpd.conf)。

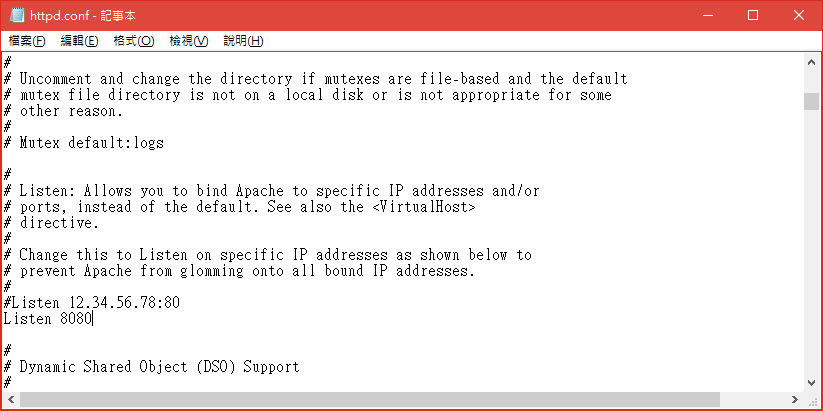
然後同時按下Ctrl + F,輸入Listen 80,找到Listen 80以後更改成Listen 8080,如下圖。

操作到這邊,環境基本上都架設好了,下一篇文章,就會開始進行網頁程式的教學囉。
命運不是代表著無所事事就會發生,而是要無比的努力,才能讓命中注定成真。
-真命天菜