時間是一個神奇的東西,可以讓米在水裡經過與米麴的發酵後,過濾裝瓶後成為與生魚片、壽司、串燒…等美食,最搭的日本清酒。在餐廳中,黃湯下肚,為人類交織出各種的情感交流的發展。同理,在商業情境下,各種數據也在時間序列的加入下,發展出讓所有公司都渴望去掌握的Pattern,甚至去解析隱藏在商業模式之中的洞見…

本文將為大家介紹 BI 工具的趨勢線 Trend line功能、預測 Forecast、以及相關的時間序列分析報表。
一、趨勢線:
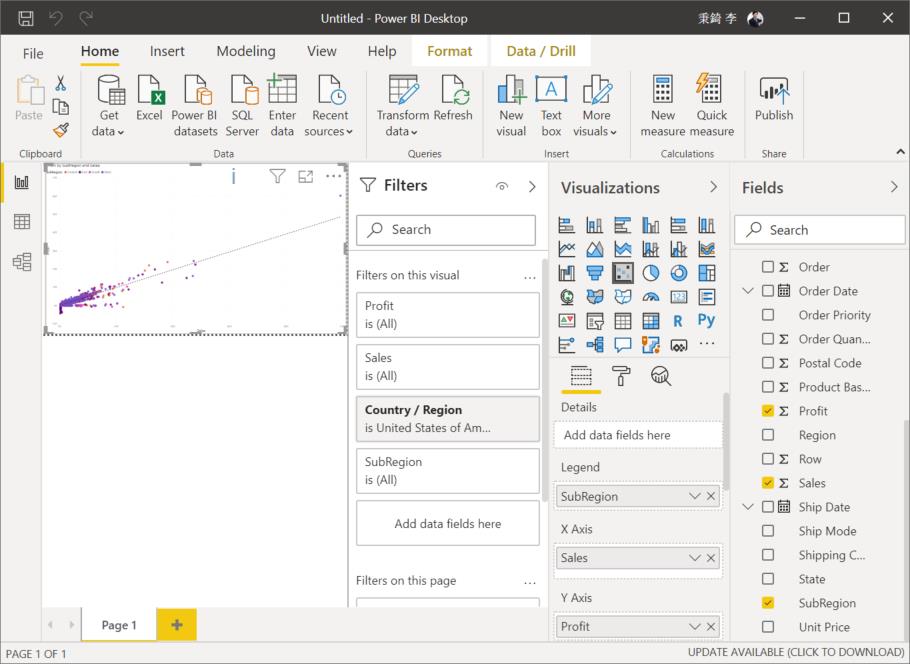
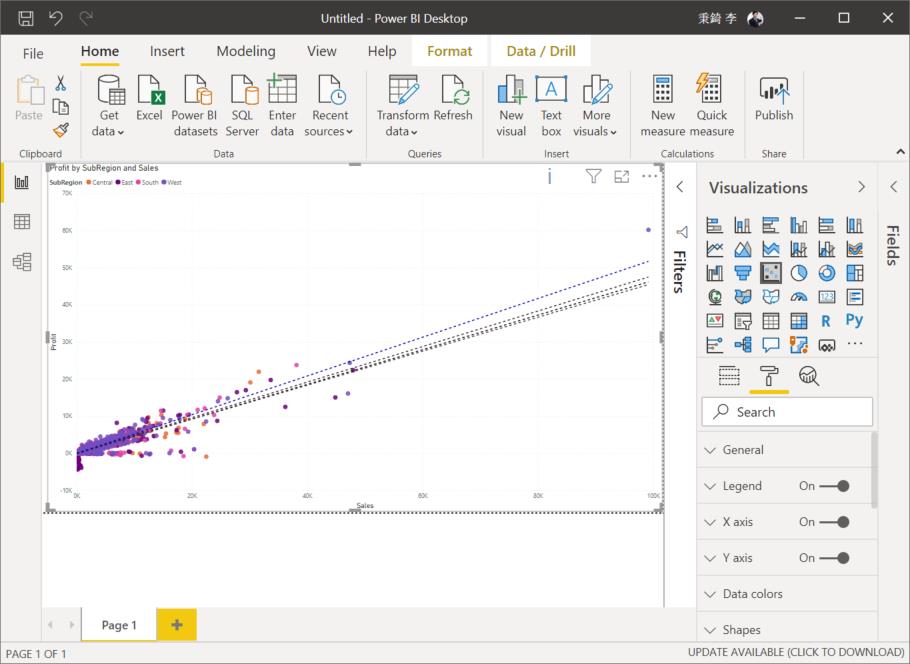
首先要先載入 SuperMarket 資料集,然後在 Visualizations 中點擊 Scatter plot,然後分別將 Sales與 Profit 拖進 X/Y軸,並且把 Country 拖進 Filter pane 只勾選美國,再把 Sub Region拖進 Legend中

呈現結果如下

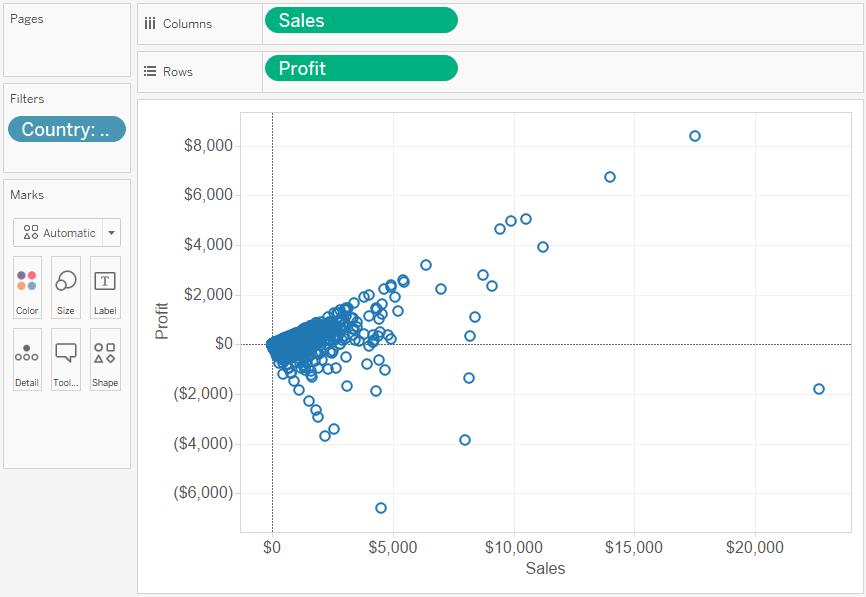
同理,在 Tableau中分別要將 Sales 與 Profit 拖進 X/Y軸中,然後取消 Aggregate measures 並且 Filter 為美國。

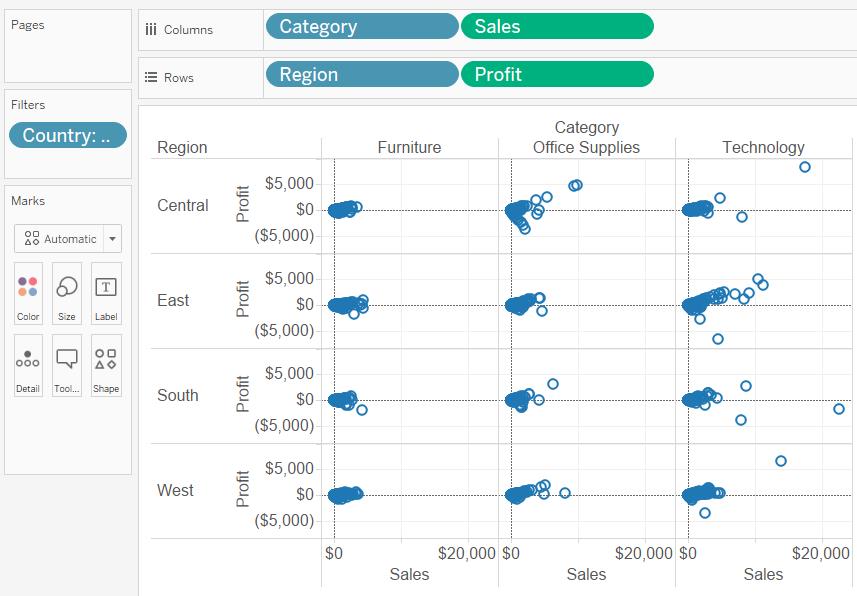
然後我們再分別增加 Category、Region至 Columns與 Rows來增加分析的視角。換句話說,當我們添加這二個 Dimension 時,會因為裡面有 3*4個元素,所以會被切割為12個畫面

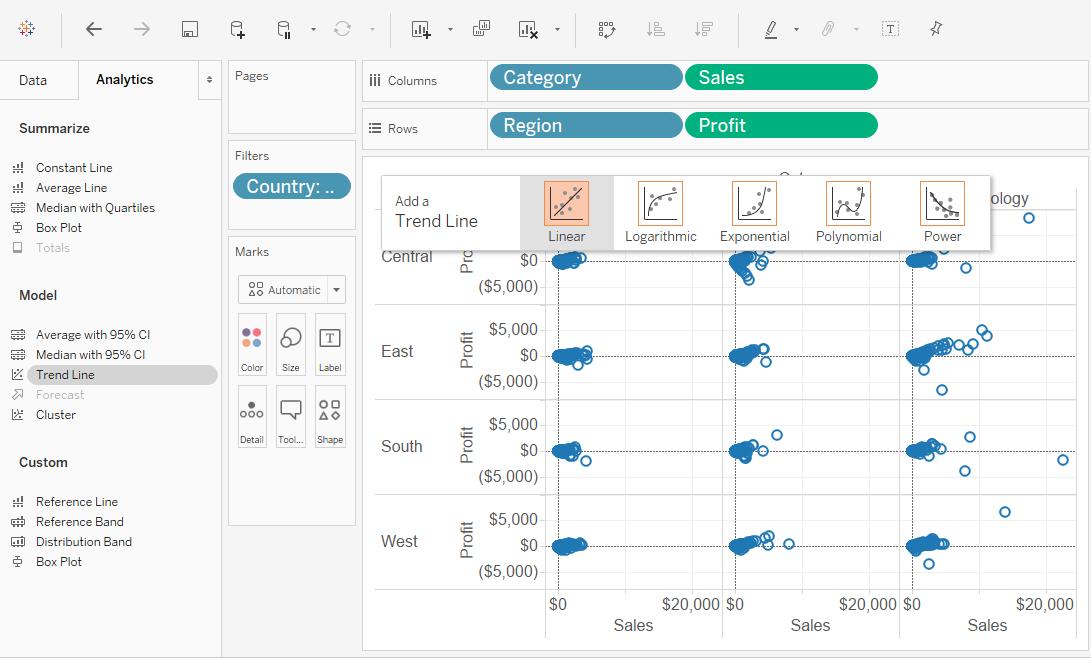
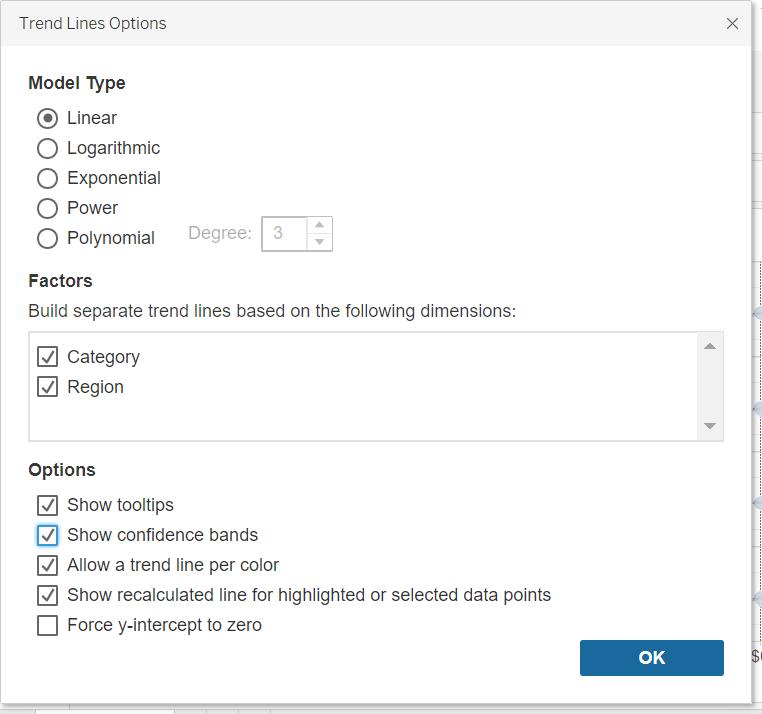
在左邊找到 Analytics 頁籤並切換它,在Model中找到 Trend line,當我們由左往右拉時,你會有五個選項,包含了線性、對數、指數、多邊形、次方(冪)。以本次的情境,使用線性會比較適合

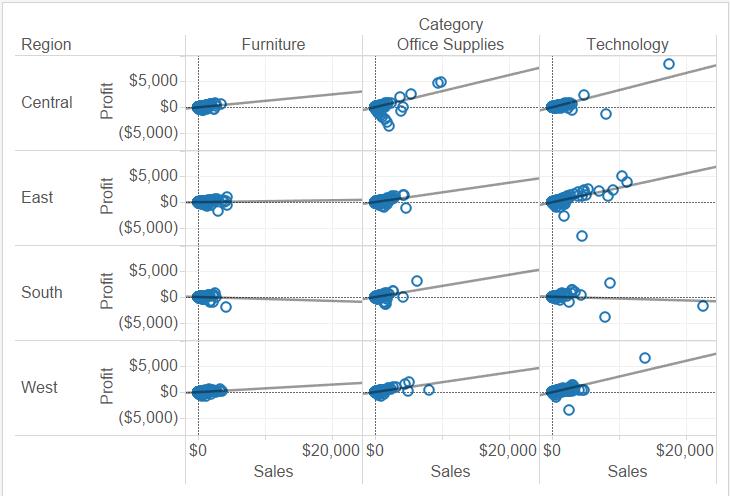
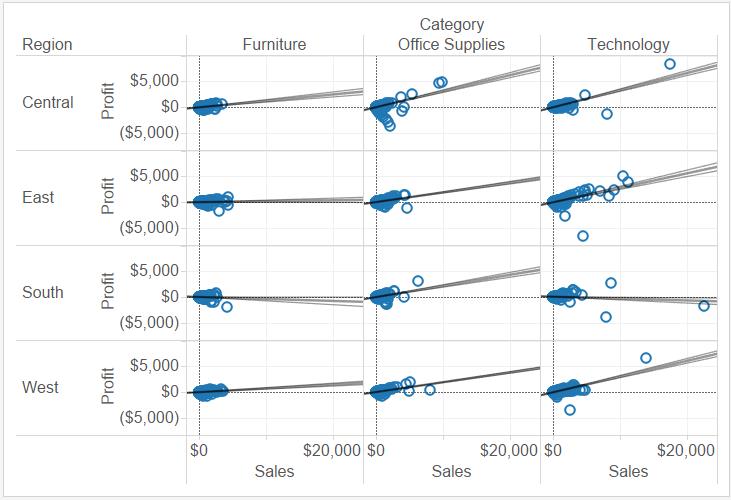
趨勢線的呈現如下,可以看的出來南區的傢俱已經有向下的趨勢,需要特別關注了

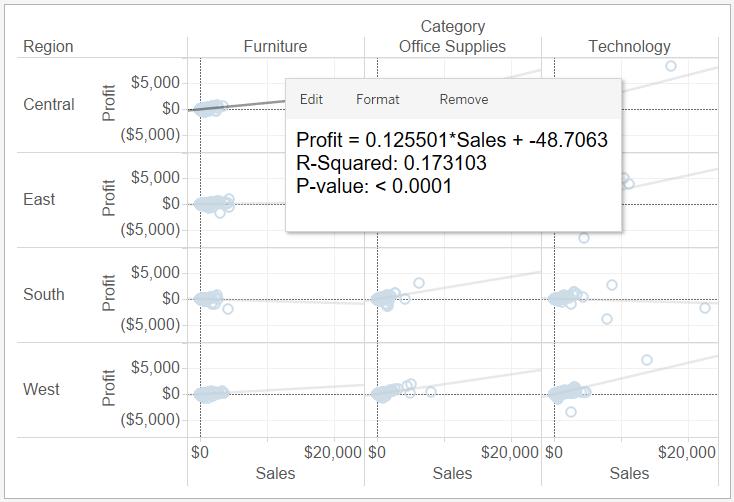
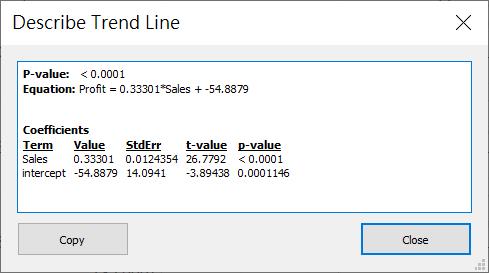
依序點選每一條趨勢線,來了解它的特性。在摘要資訊中,我們看到了這條線的二元方程式,以及R-Squared 與 P-Value。要怎麼判別這個方程式是有適合資料集的數據,以及它的解釋性是足夠的?就是分別要大於 85%與小於 0.05

在12個裡面,以中區的科技類產品的趨勢線,最具說明力

然後我們可以再增加 Confidence band的信賴區間,來掌握誤差的程度

設定後,呈現如下

二、預測:
所謂巧婦難為無米之炊,當我們要使用這個功能,一定至少要準備5個月份以上的資料,如果想看季節性的變化,也是一樣,至少要準備2個季節(例如2011與2012的春季)以上的資料。
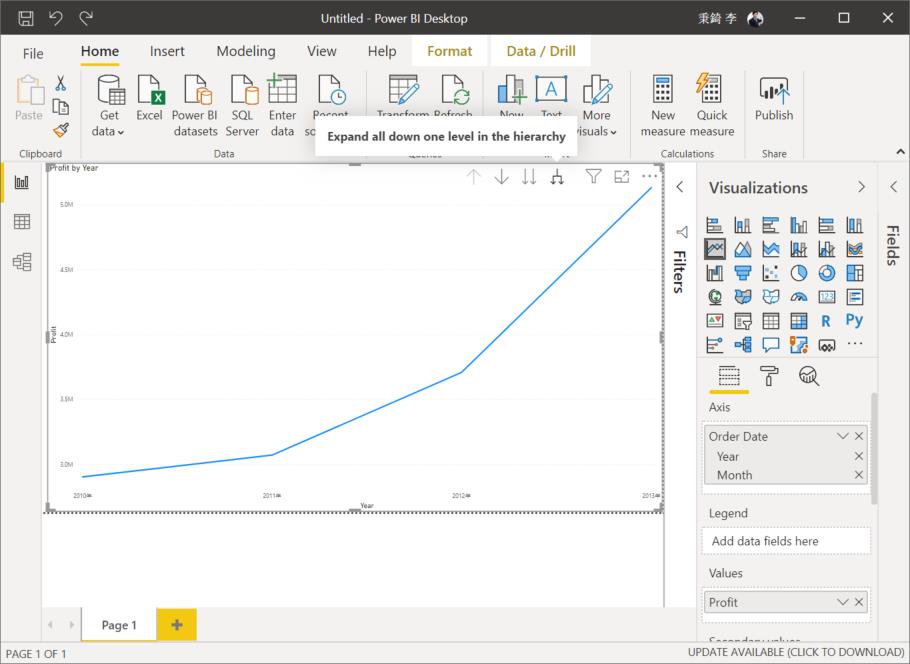
首先,在PowerBI的 Visualiaztions 找到折線圖 Line char,分別將 Profit 與Order date 拖進 Values 與Axis 中,在時間維度中 Power BI會自動帶出 Year/Quater/Month/Day,所以我們要把不需要的季/天移除。接著把滑鼠移到元件的上方準備要 Drill down

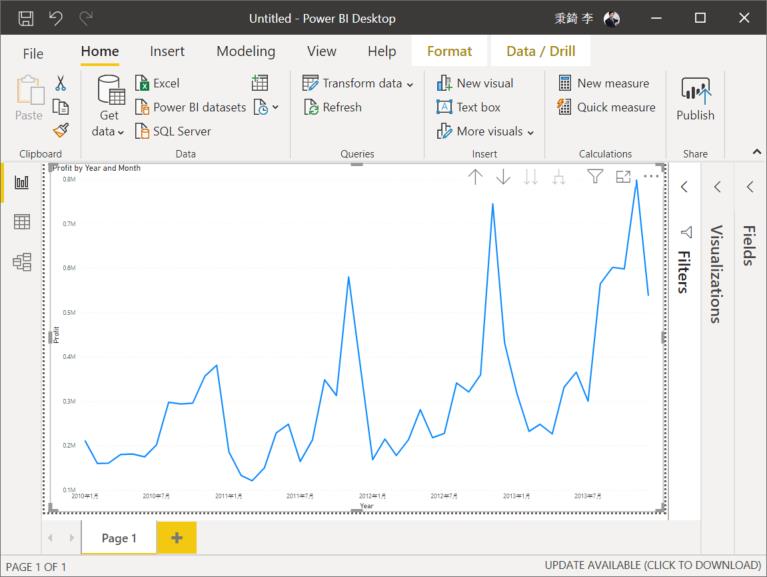
按下按鈕後,則可以得到月份(較小顆粒)的呈現

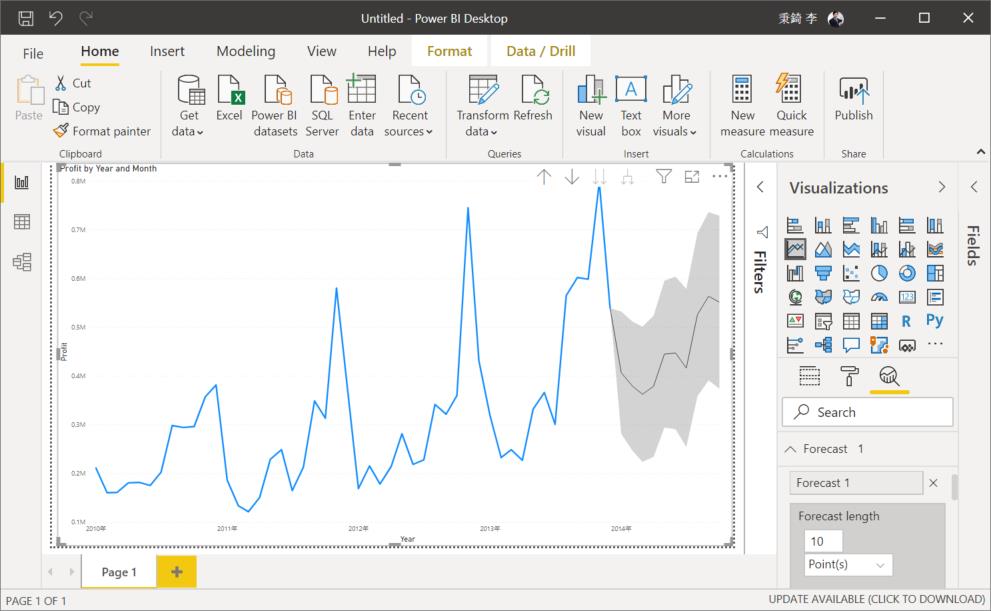
當我們切換到 Format 頁籤,找到並建立 Forecast

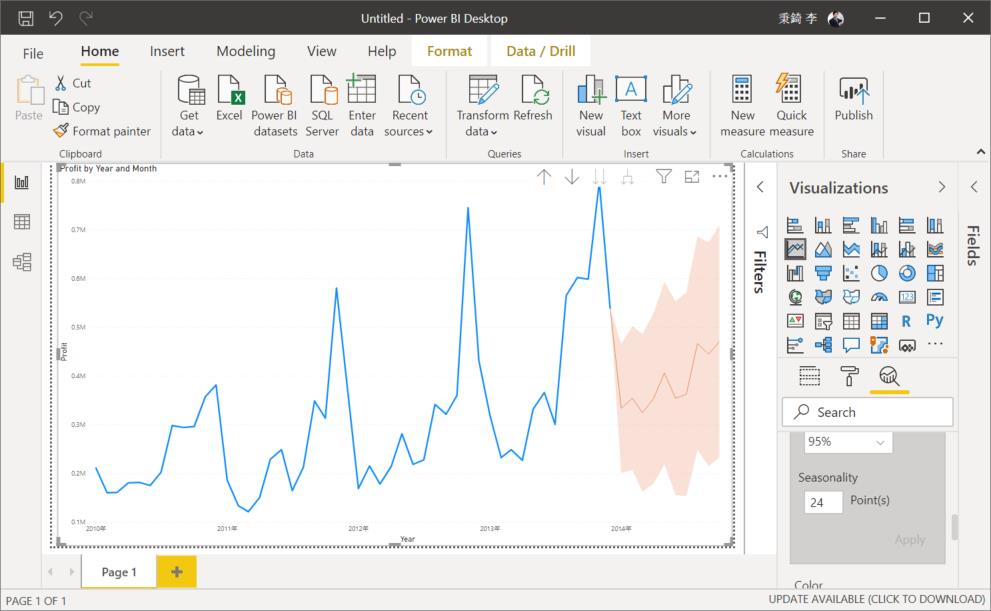
接下來除了調整顏色做美化,我還調整了季節的參數來觀察狀況

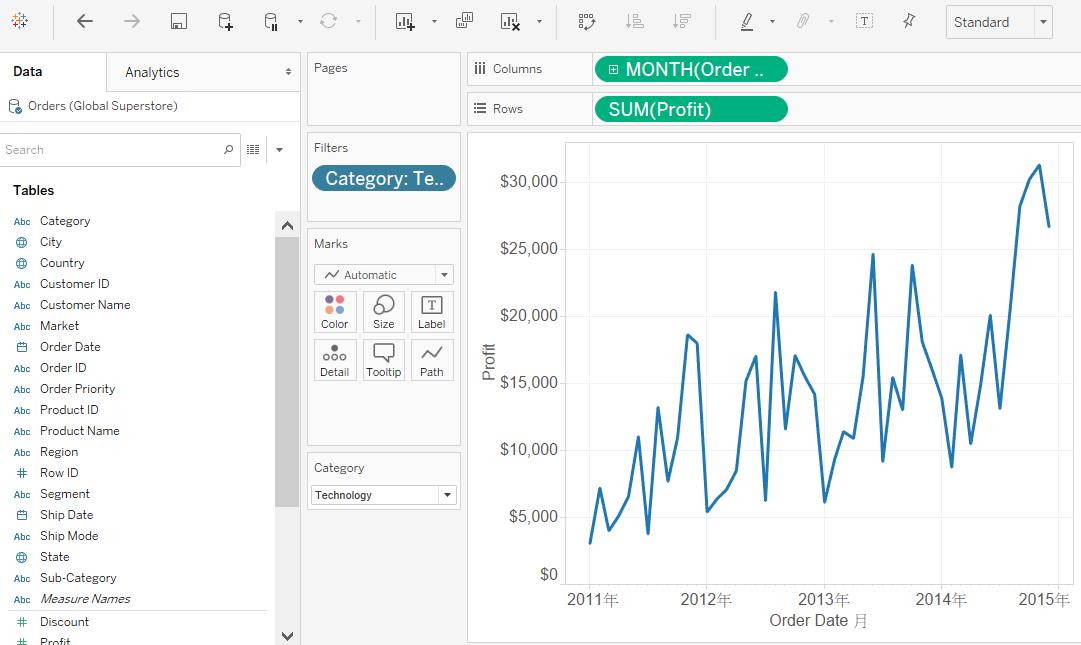
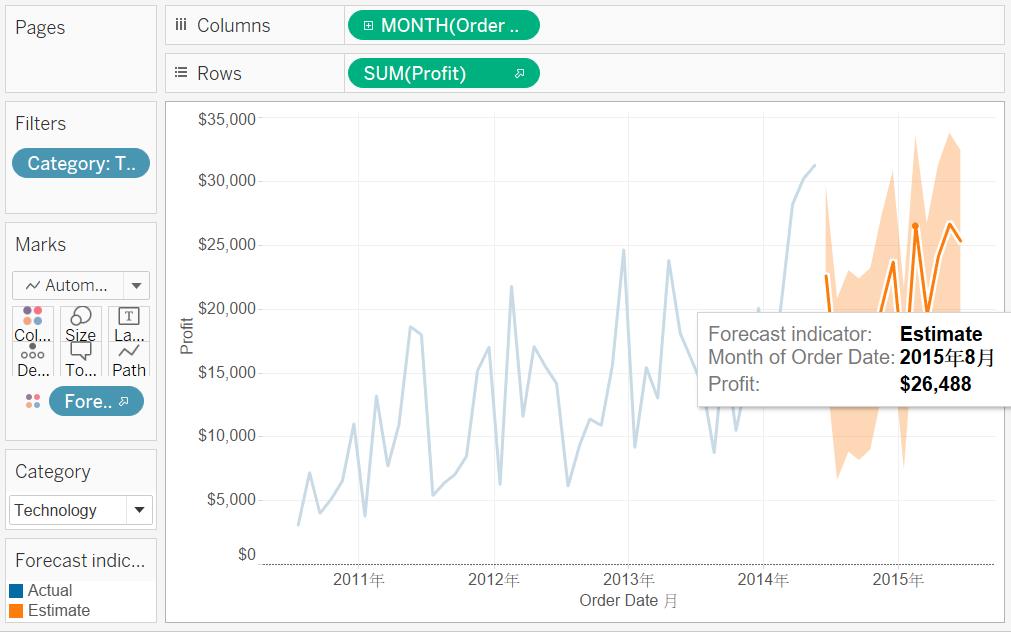
至於 Tableau方面,也是先從左邊 Double click 毛利 Profit 與 Order date,然後在上方把 Columns 中的 Order date由離散改成連續的年/月,再將Category 拖進 Filter 中並勾選其中的 Technology。

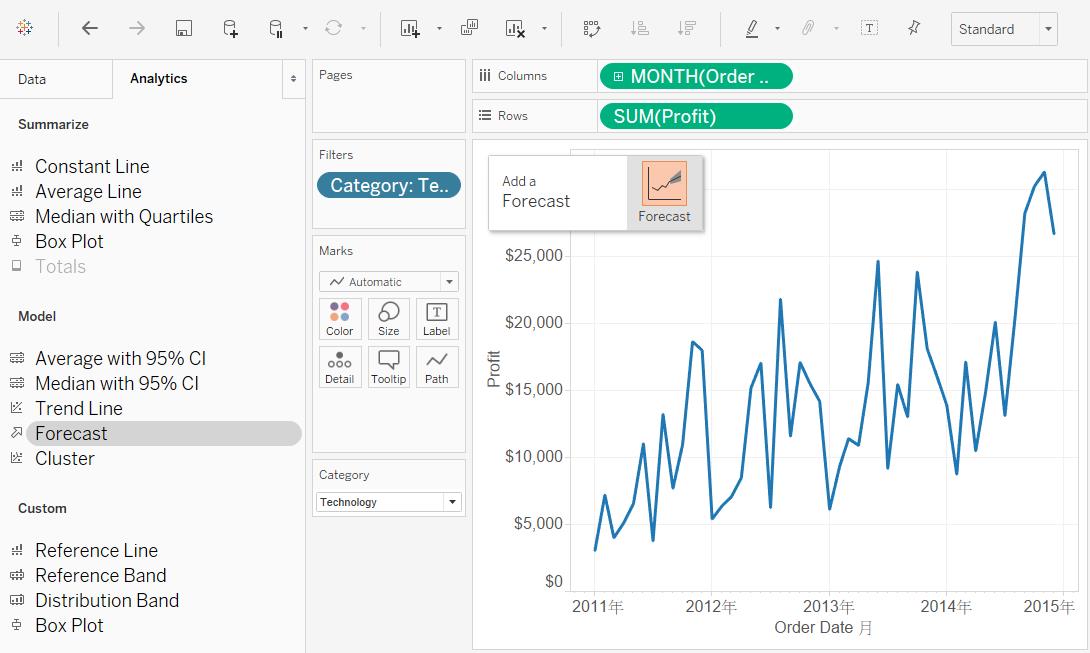
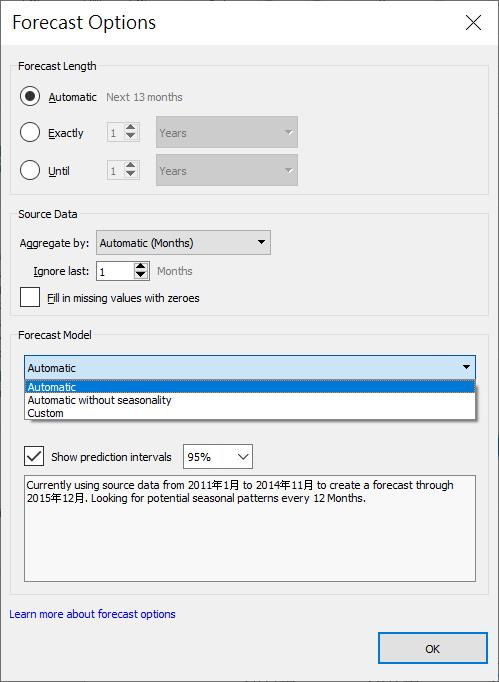
切換至 Analytics pane中,找到 Forecast 將它由左往右拖

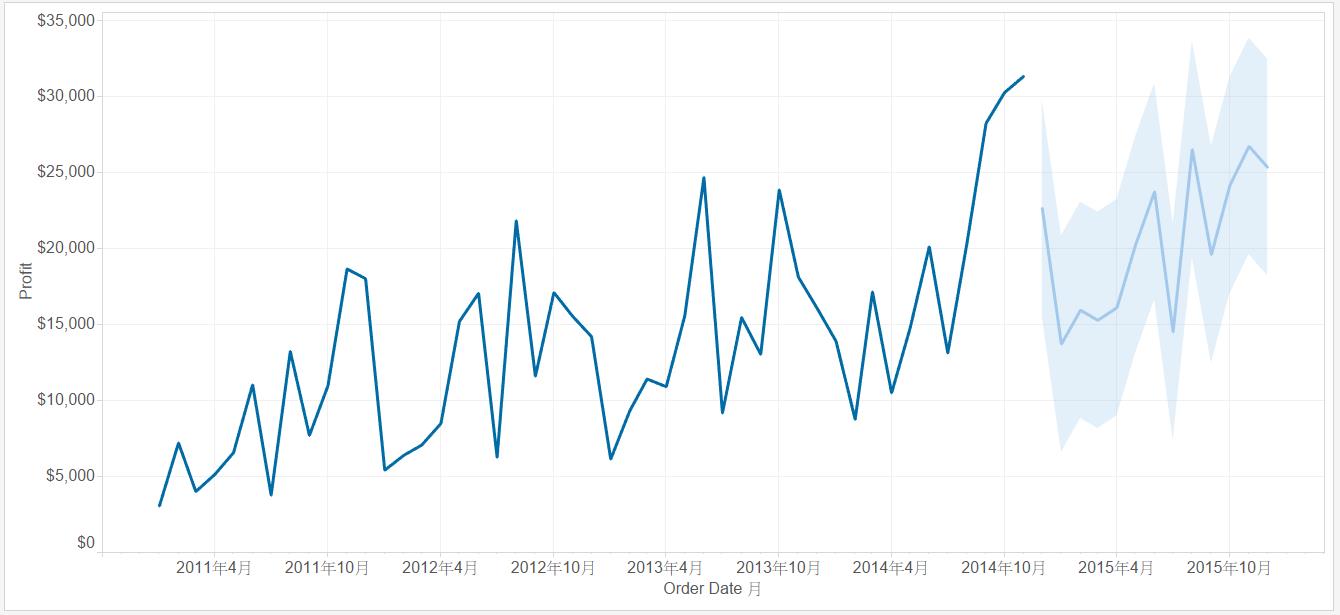
效果如下

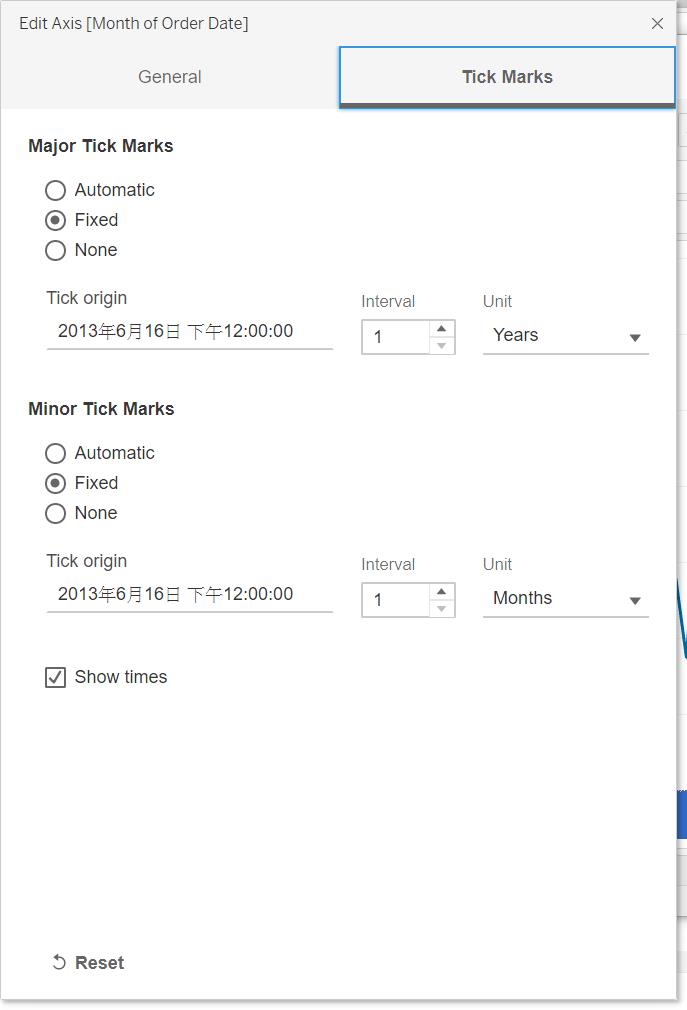
接著要修改一下X軸的刻度

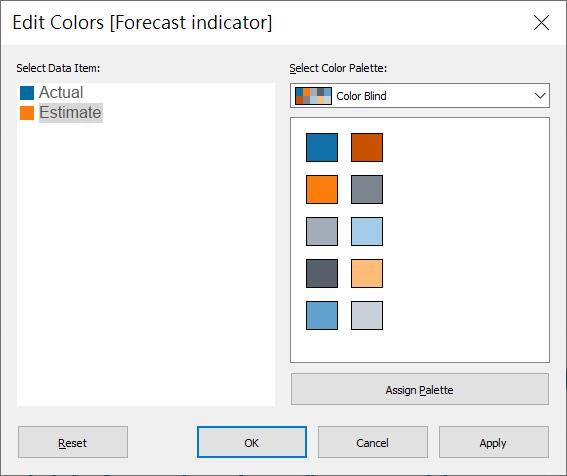
並且調整 Estimate 的顏色

在Automatic 預設的條件下,它的模型已經有包含季節性的預測了,若你不想要包含季節性它可能會是一條水平的直線

就能夠預測2015/8的毛利為 26488

三、微趨勢:
Sparklines是一種可以透過折線圖,以同時達到對多個項目進行比較的一種視覺化應用。
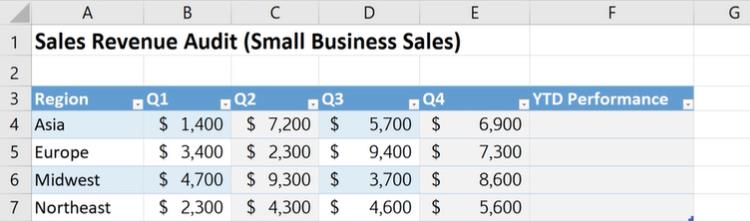
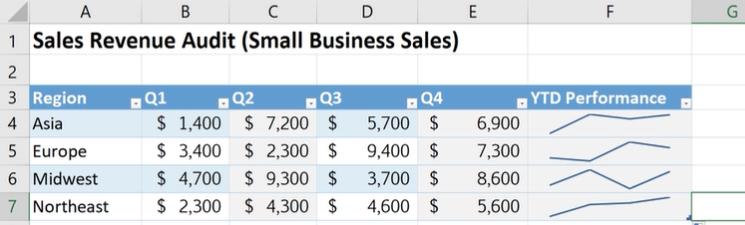
在 Excel中你只需要準備一個比較水平方向的空白 Cell,以下圖為例,要將滑鼠先點進這個Asia地區 YTD Performance 的 Cell中

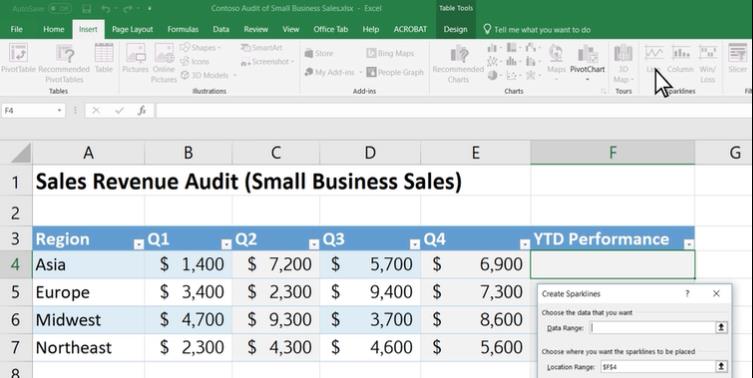
接著你要在上方找到 Insert 頁籤,然後再按下右邊的 Line,接著就能選擇 Q1~Q4 作為它的 data source

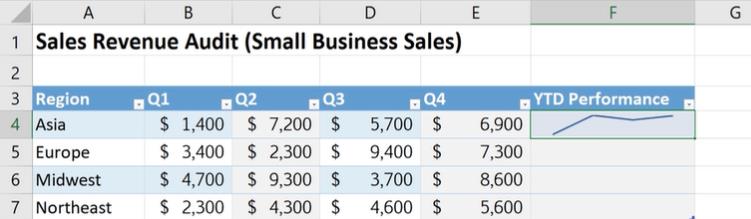
按下OK,就能產生第一個 Sparkline

最後,再按著這個 Cell 的右下,向下拖曳

Sparklines 就完成了
若要在 Power BI來實作,你需要去下載 Power KPI Matrix套件,下圖中KPI類別中的第二個

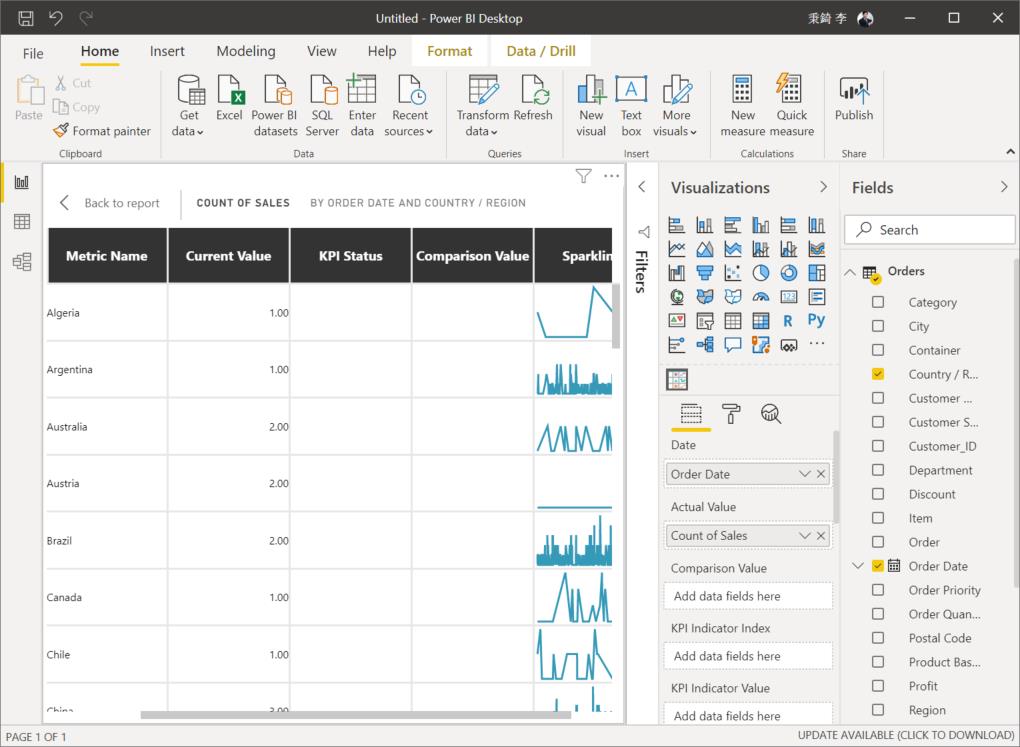
接著,就是選擇 Sales, Order Date, Country,就能在 KPI matrix中做呈現

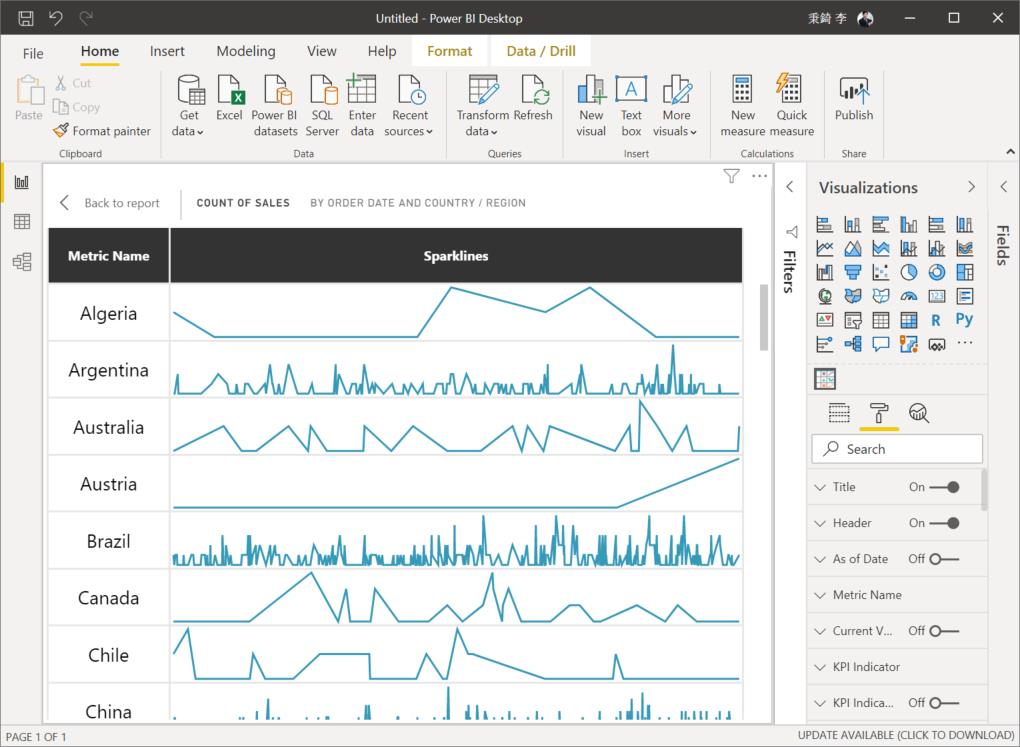
最後,就是美工的部份。切換到 Format頁籤,把用不到的欄位關掉,例如 As of Date、Current Value、KPI Status、Comparsion Value...並且把Sparkline 欄位拉寬,即可

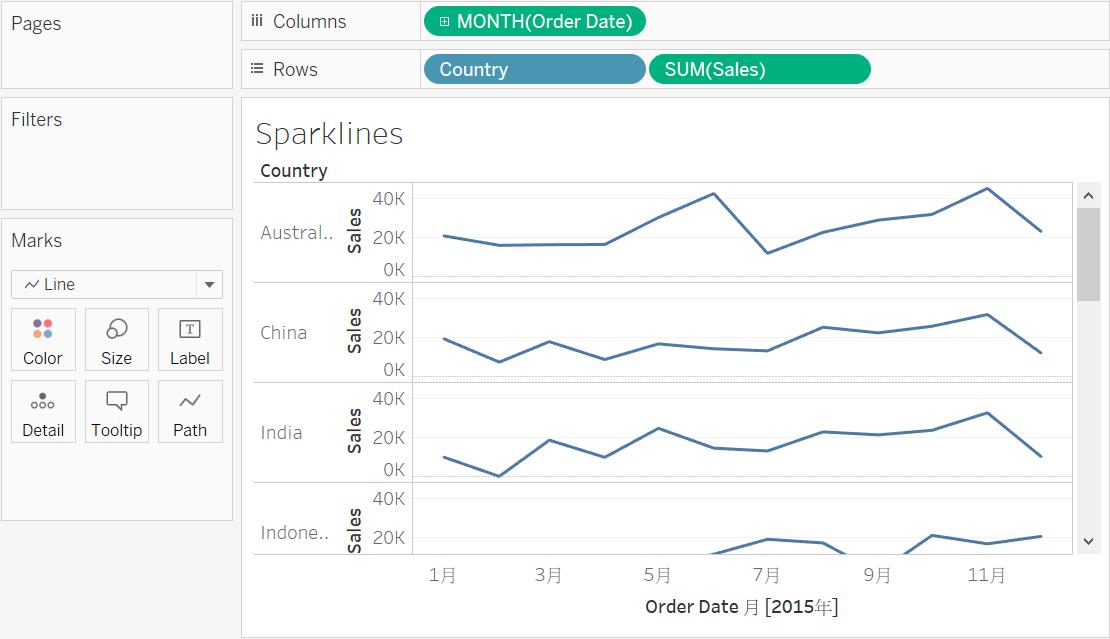
在 Tableau 能處理的精密度比較高,而 PowerBI則是快速。以下圖為例,在 Super Market 資料集中,先 Double click 銷售金額、訂單日期,把訂單日期再改成離散的月,就能繪製出彙總的全球折線圖。此時再將國家拖到 Rows 中,就能顯示多個國家的折線比較。

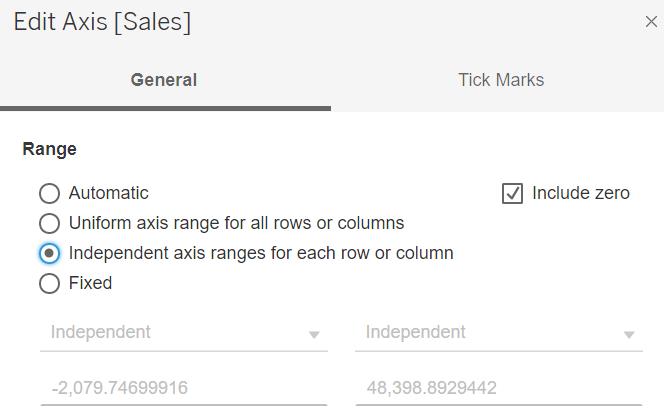
重點來了,如果所有的項目座標的刻度都是相同的範圍,把鵪鶉與鳳凰關在相同的小方塊中,就沒有看頭了。所以需要透過編輯 Axis的屬性,讓 Sparklines 每個項目的座標範圍都可以自由發揮

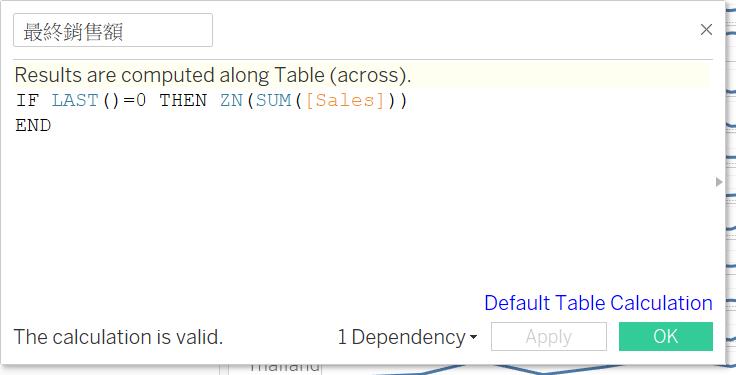
為了強化 Sparklines 的效果,一般會寫個自訂義函式,來做畫龍點睛,顯示最後一筆資料

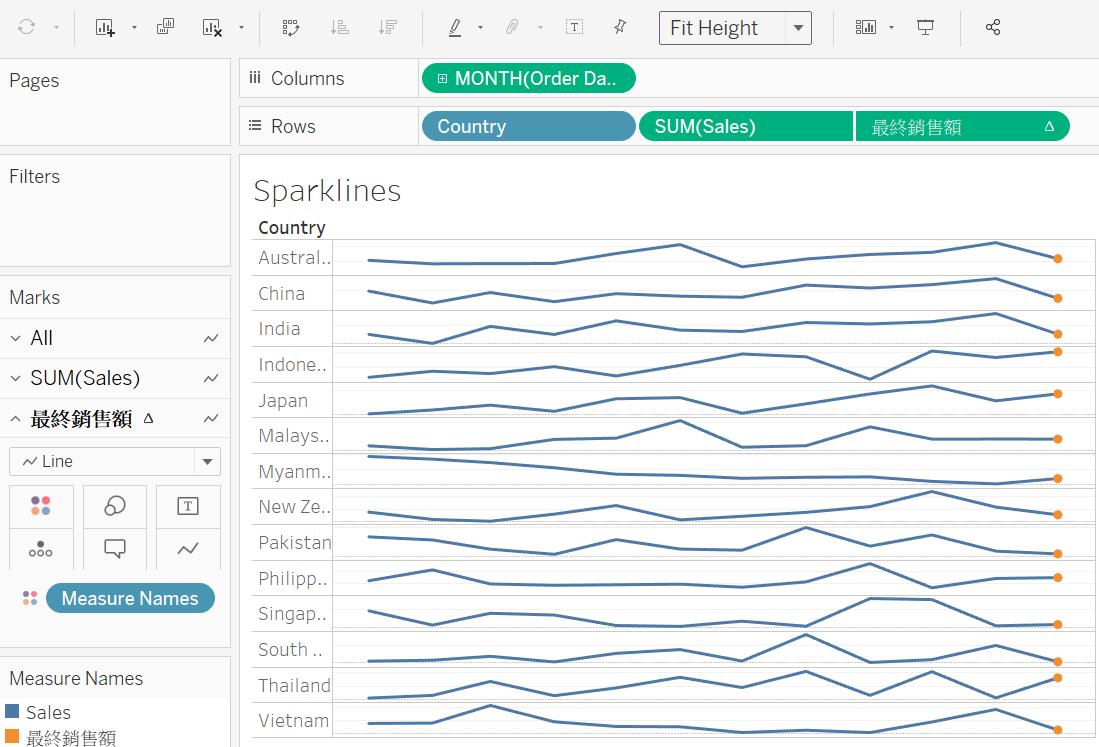
所以要把這個 "最終銷售額" 跟銷售額做雙軸,同步軸 + 隱藏軸,最後再把版面改成 Fit Height,就能較密集地顯示多個國家的結果

四、斜坡(率)圖:
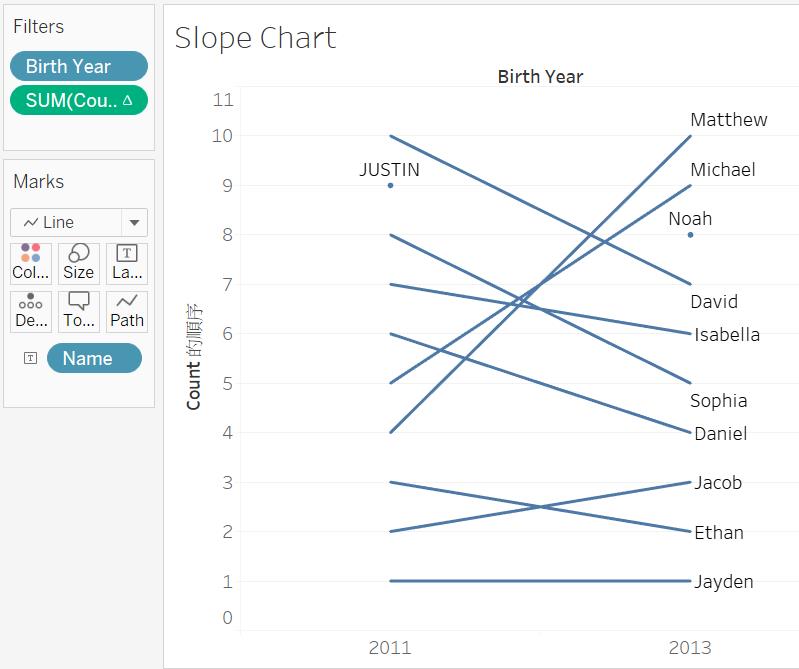
Slope chart 是一種像是連連看的視覺化元件,它可以讓你很直覺地,了解不同項目在二個時間點的變化與排名。以下將以四年報戶口的姓名,來分析哪些是最菜市場的英文名字…另外它還有一個別名叫 Bump chart (中文被翻譯成脈搏圖)
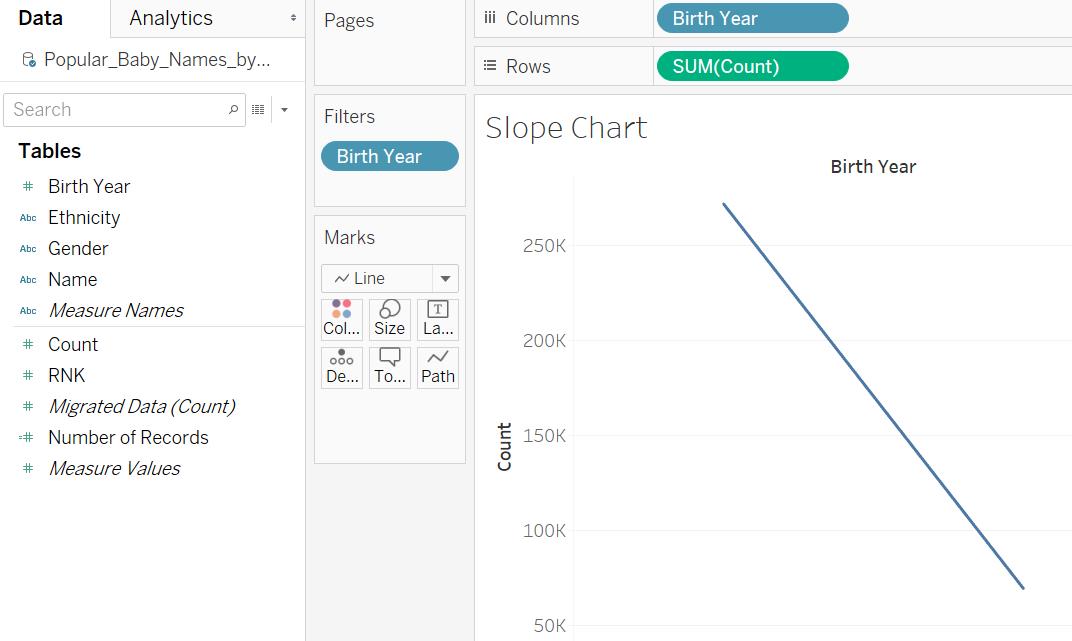
首先,要先來繪製一個 High level 的折線圖,Double click 出生年Birth Year 與 Count數量,但右上角 Birth Year 預設會帶出連續型態,需要再額外加工。當我們改成離散時,折線圖會因為型態被改成 Bar char,需要再去 Marks 再改成 Line char。另外由於我們需要比較二個時間點,所以要把 Birth Year按住 Ctrl 拖進 Filter,並留下 2011與2013(資料筆數比2014多)。順便用滑鼠把折線圖往右邊拉寬一點,或是 Ctrl + 右箭頭(多次)也是可以達到相同的效果。

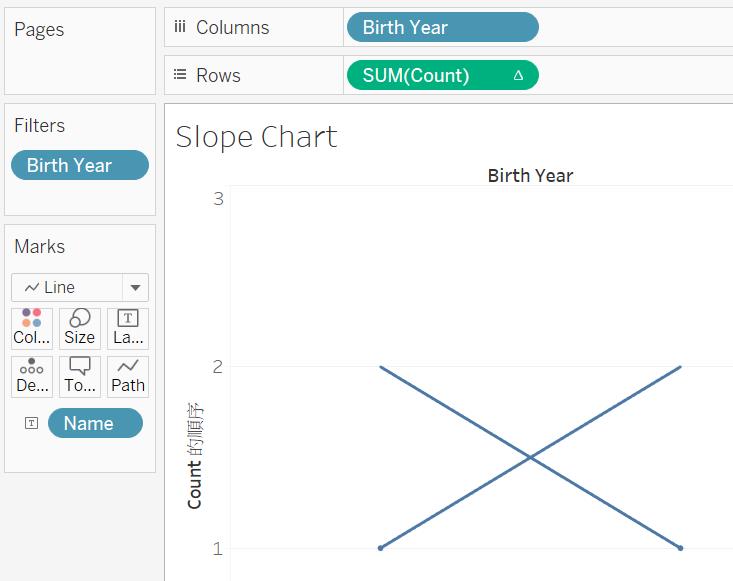
把要比較的欄位 Name拖進 Lable中,畫面中會出現數不清的線條,但我們只要 Top10,所以要應用 Table calcuation中的 Rank。除了幫我們過濾用 Name名字來排名,而且是要針對性,對2011與2013年做排名,不能是對4年全部的數據一起做排名,以下是細節的作法

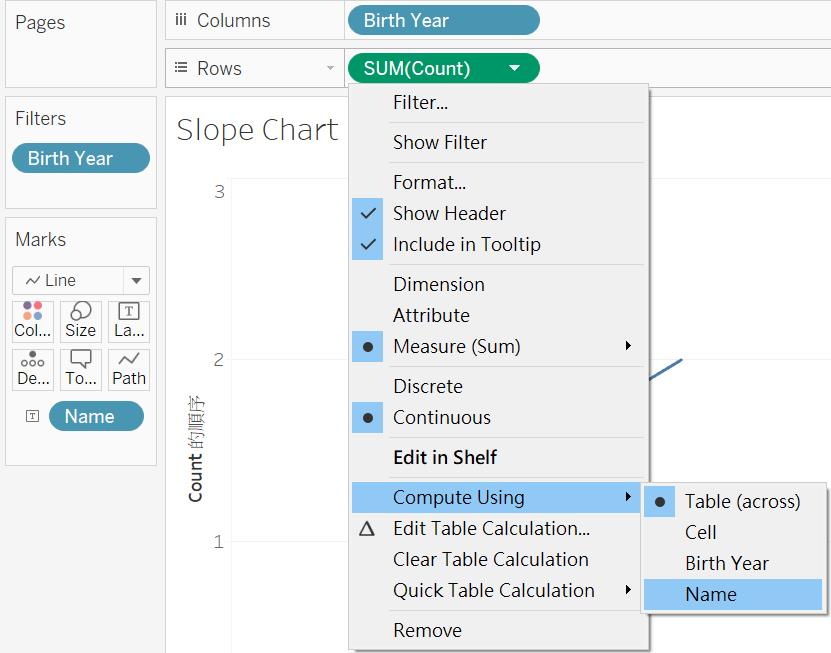
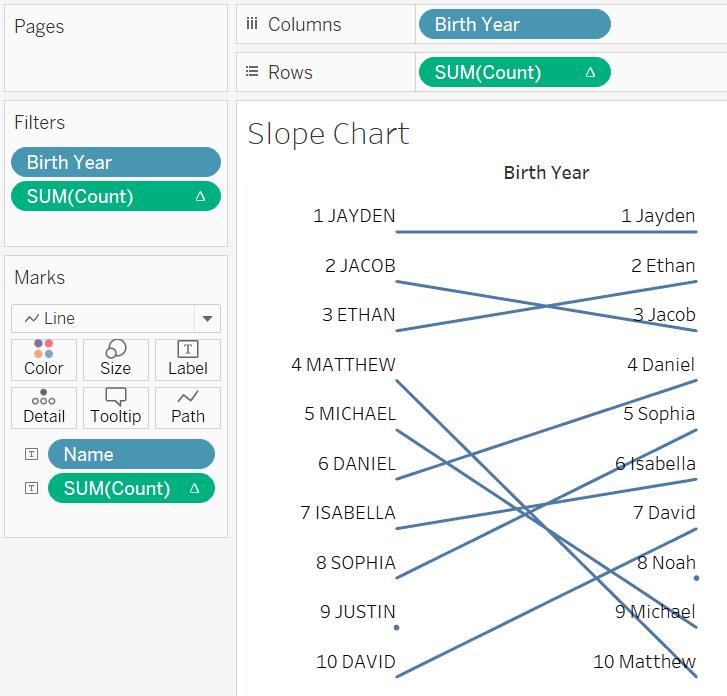
在 Rows 上面的找到 Count 數量,把表計算由 Across table(全體數據) 改成是 Using 名字 Name進行排名,來達成我們想針對離散年份做排名的目的

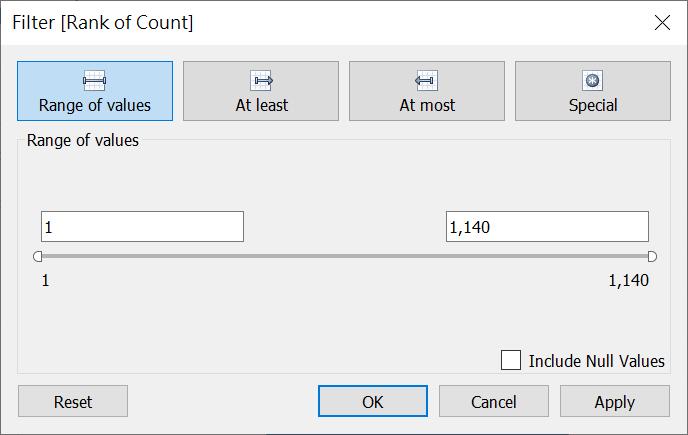
畫面中又回到數不清楚的線,所以要再把它 Filter 成 1~10,按住 Ctrl 把做好表計算的 Coutn 數量拖進 Filter 中,並設定1~10的範圍

出現了由下到上的 Top10

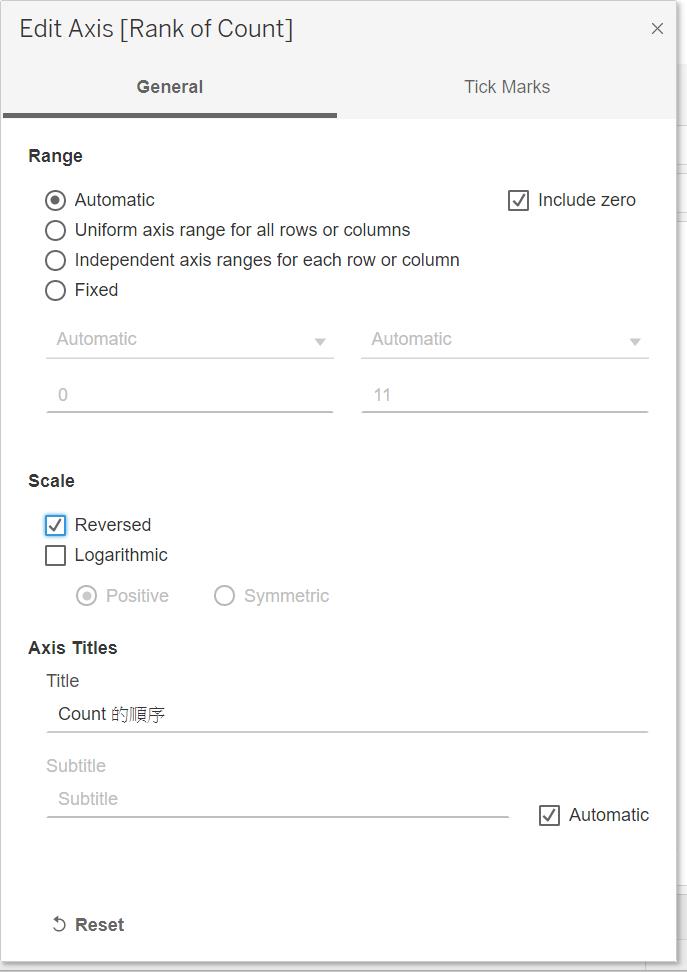
編輯左邊的軸,把刻度 Scale 做反轉

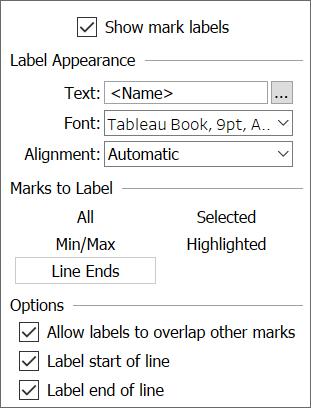
為了在線條的二側都顯示名字,要在 Label 中找到並選中 Line Ends

然後做一些美工,最後得到以下的發現:Jayden一直都是最受歡迎的名字,而 Matthew可能因為太菜市場,有很明顯地下滑趨勢

如果你還想做的更漂亮,可以在 Rows上重覆一份 Count 欄位的 Measure,然後 Mark 選 Circle 並且把 Count 拉進 Size 與 Color,最後再把二個圖形做雙軸,就能在直線的二端增加大小不同的圖點,豐富報表的呈現。
五、管制圖:
Control chart 常見在製造業的生產線上,因為它是利用統計的基礎,來監測過程中是否都處在 in control的掌握中,進而主動地減少波動(抑制製造現場的變數),穩定其過程品質。以圖形來看,是在一張折線圖中,再畫出一條平均線與二條各3個標準差的上/下界 Upper & Lower boundary。在管理學派上,相較於 Lean 豐田的精實管理,它是搭配 DMAIC( Define, Measure, Analyze, Improve, Control)手法,以及Control chart 管控圖(待會再介紹)、Pareto chart 柏拉圖…等工具,來實現六個標準差的管理。

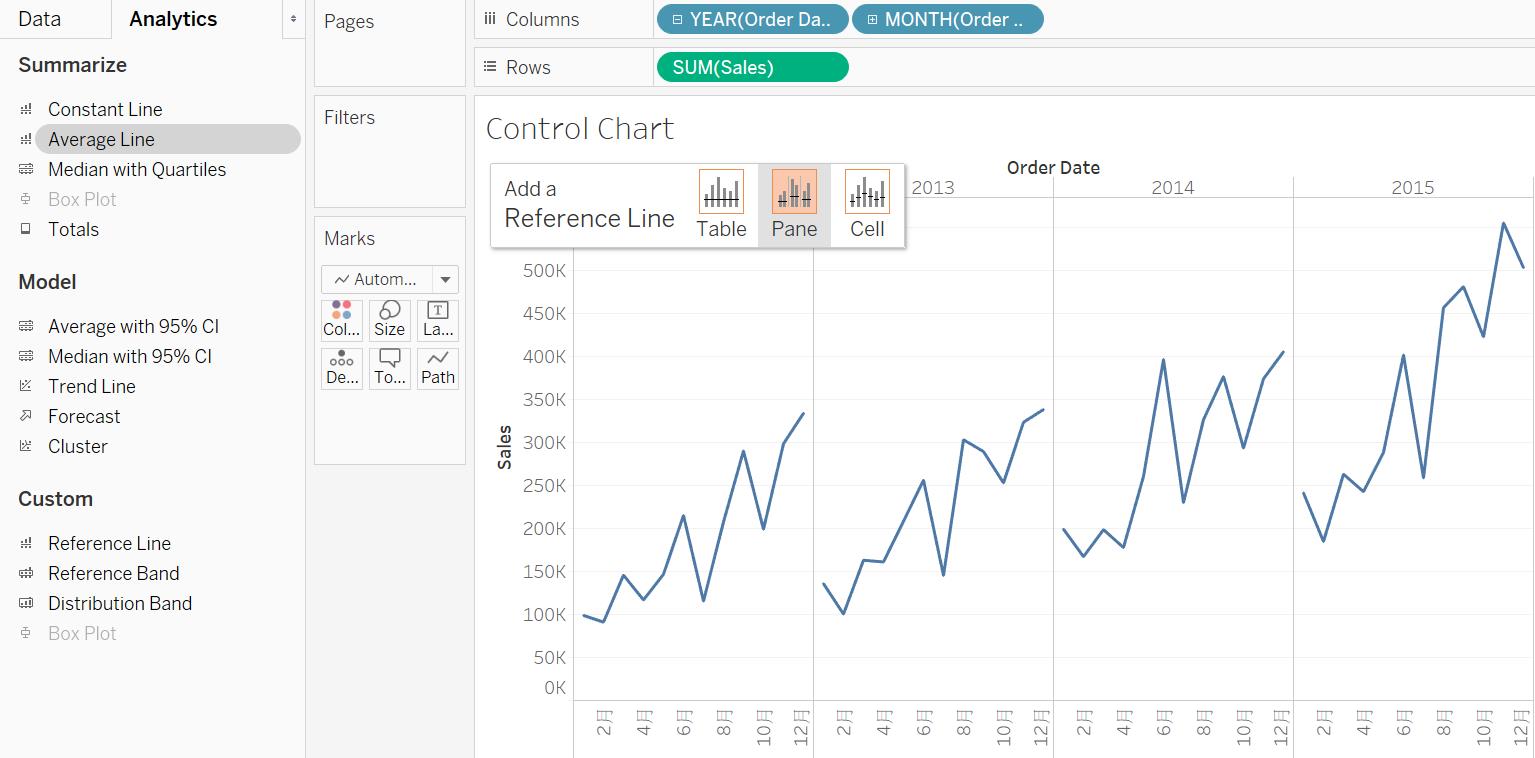
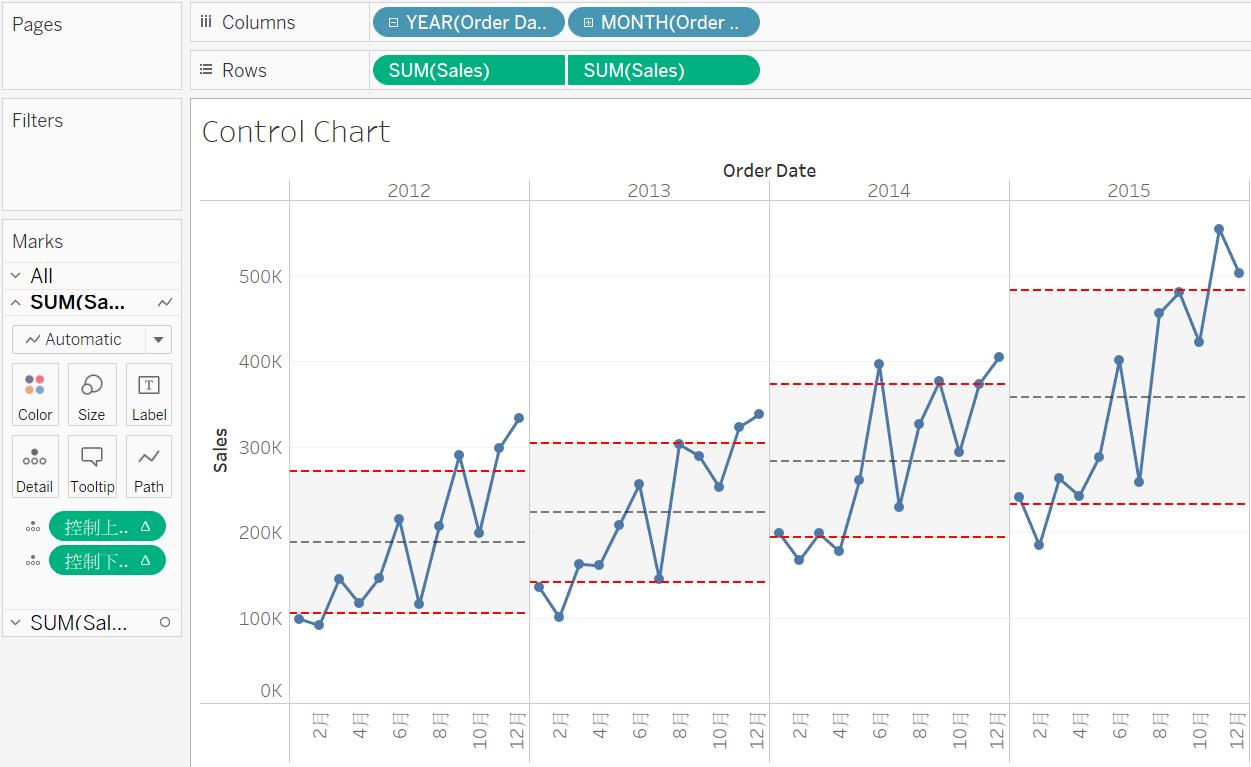
以 Tableau 為例,當顧問公司接到一個零售業的案子,客戶希望了解本身的營運是否在正軌上?有沒有可以優化的地方,所以顧問打算先做一個管制圖的跟業主討論。第一步,就是Double click 銷售額與訂單日期,再按一下 訂單日期Year 的加號,將其展開至季與月,並且把季移除。有了這個折線圖後,我們要繪製出平均線。也由於題目是季節性,所以我們的平均線並不是一條貫穿四年的一條線,而是在這四年中,有各自的平均線。操作上是可以很直覺的,切換到 Analytics 頁籤中,把 Average line 拖進右邊的 Pane即可

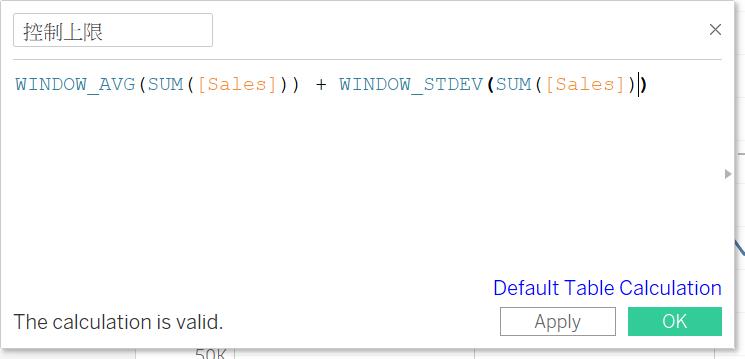
接著建立二個自訂計算,控制上限/下限,公式為平均線 +/- 標準偏差,然後拖進 Details 中

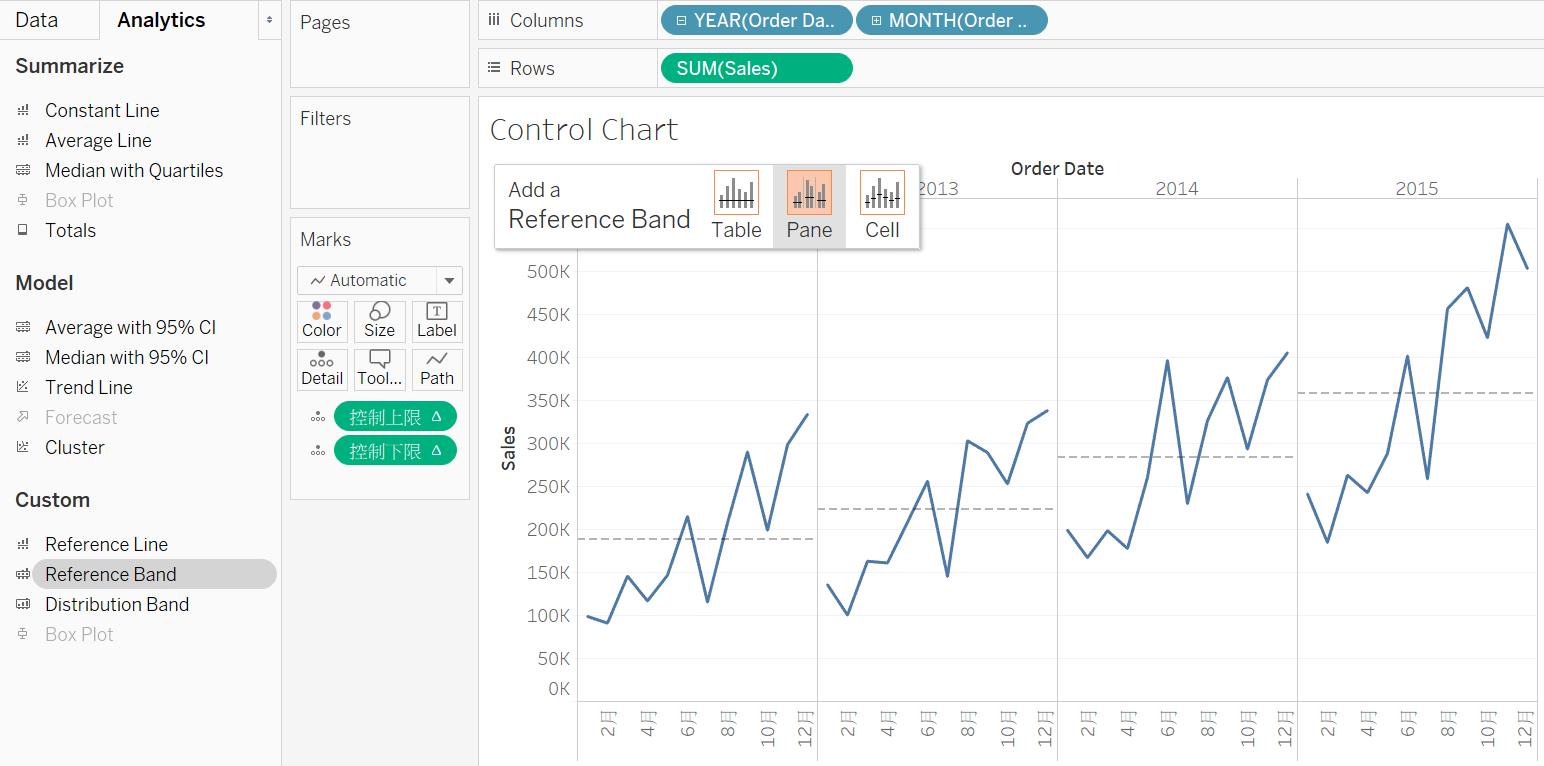
接著,我們要應用 Reference band 來繪制上下界,所以要切換至 Analytics 頁籤,然後把它拖到右邊的 Pane

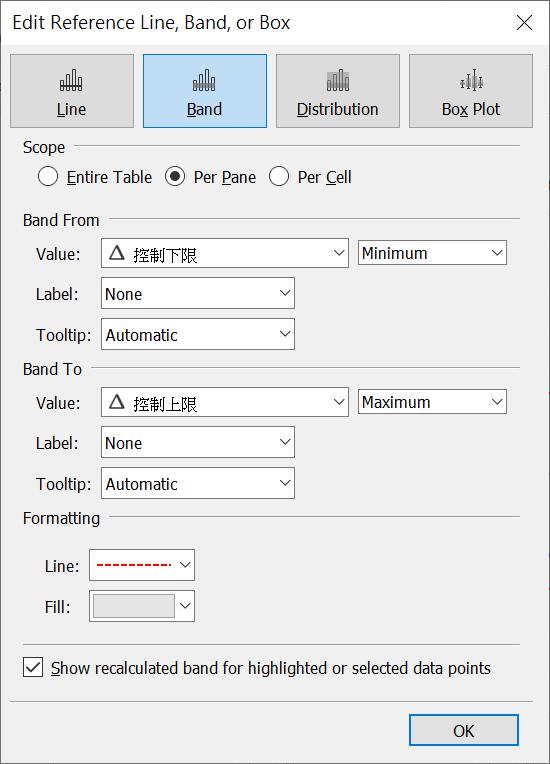
由於 Reference band 預設會抓當前的 Measure 銷售額,所以我們要手動把它改成剛才建立的二個自訂計算,順便也美工一下,改成紅色的虛線

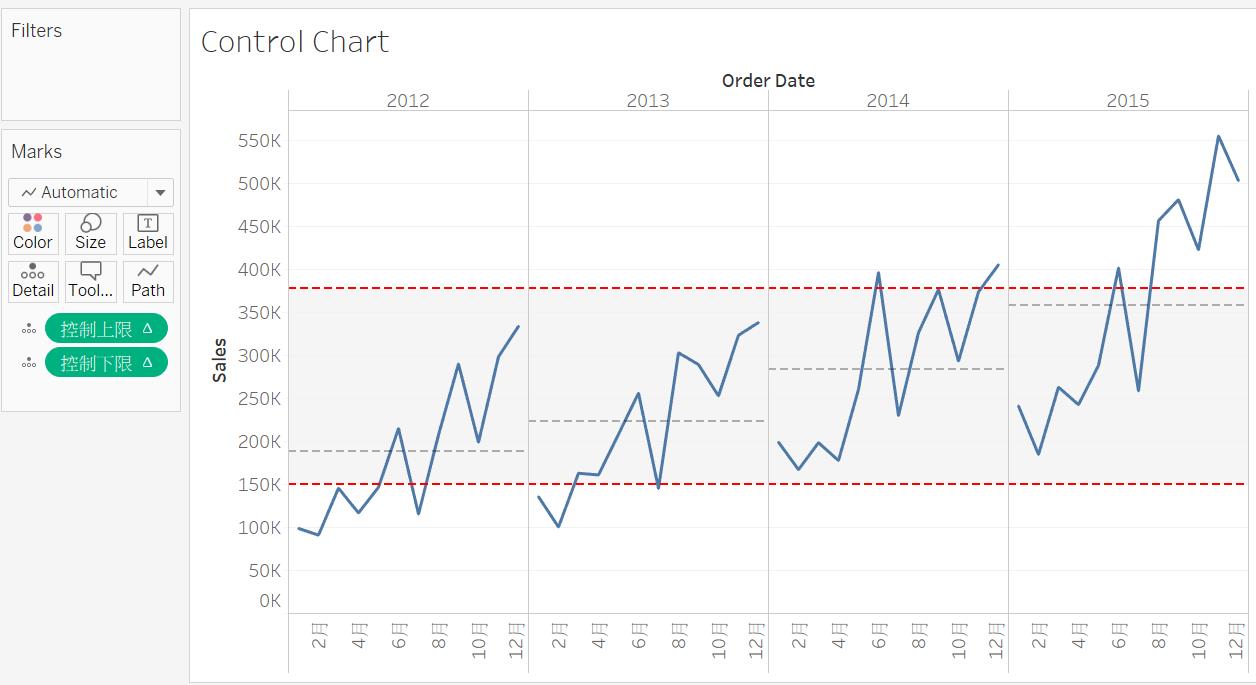
得到以下的結果,請注意,圖中是逐年的平均線,但上下界卻是貫穿四年的線是有問題的!

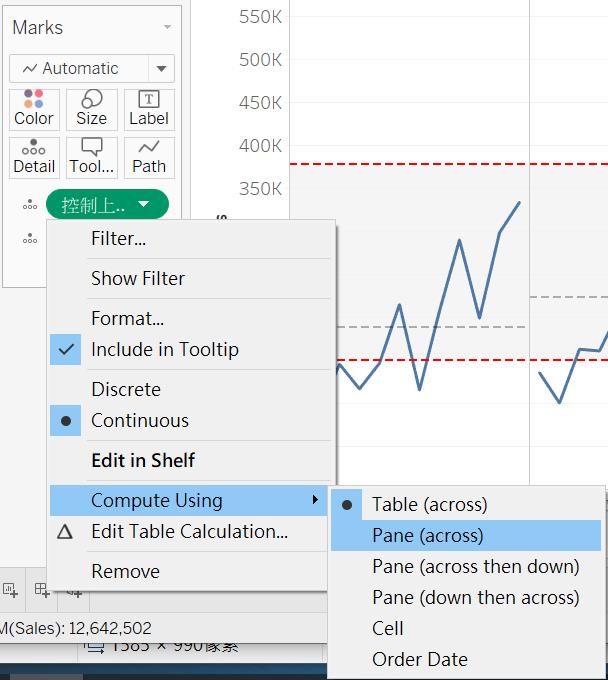
這裡需要設定一下表計算,請對著 Details 中的"控制上/下限"按右鍵,都把它由 Table(across)改成 Pane(across),就能正常了

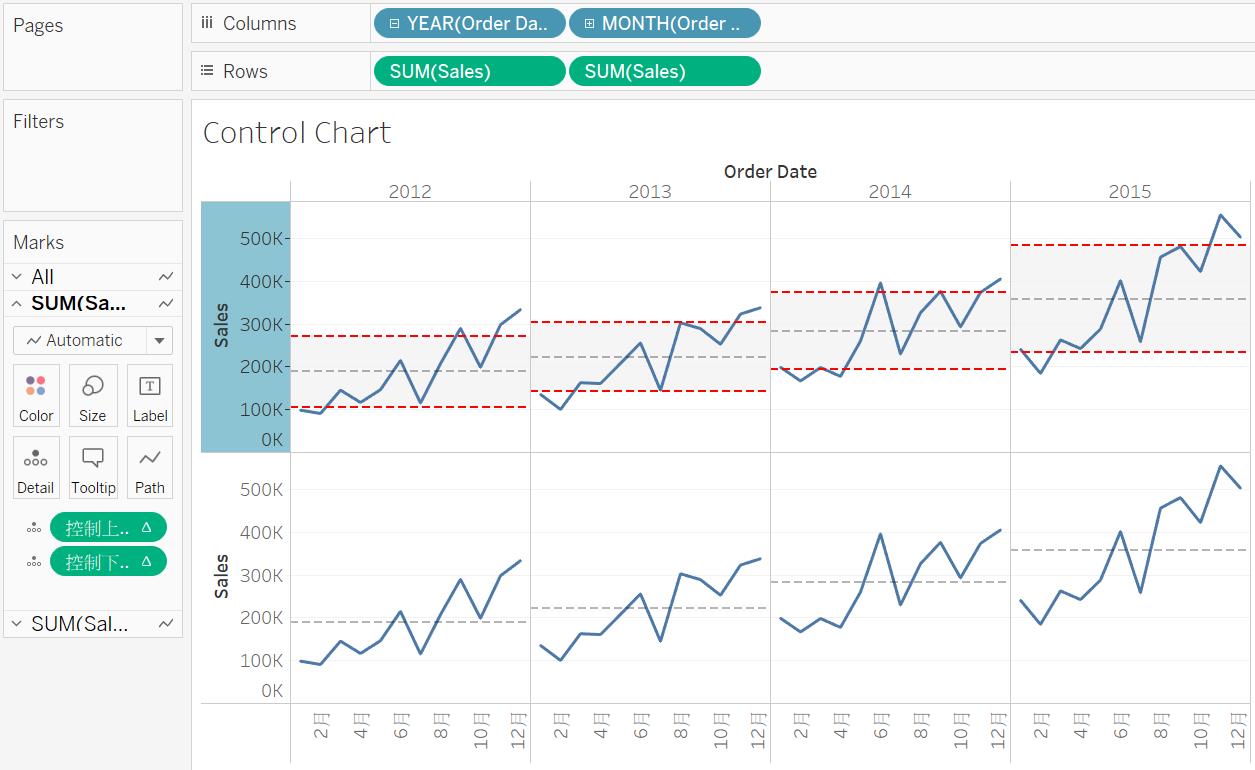
為了加強效果,我們要做一個雙軸來突顯監測中的值,並且加入顏色來區別。直接在 Rows 按住 Ctrl 拖著銷售額往右,複製成第二個銷售額,畫面中將會出現第二份管制圖,我們要把相關的元素(Details 中控制上/下界)移除,把它變成單純的折線圖

接著就能開始在 Rows 上面設定雙軸、同步軸,並且把新產生的折線圖 Marks 由自動改成圓 Circle

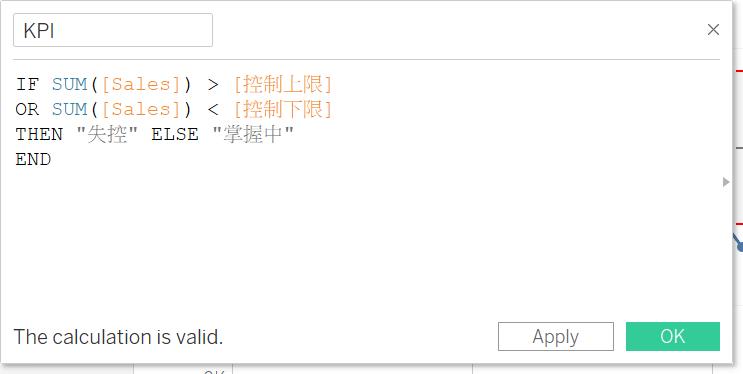
若我們想做到以顏色來區別,需要再寫一個 KPI 函式

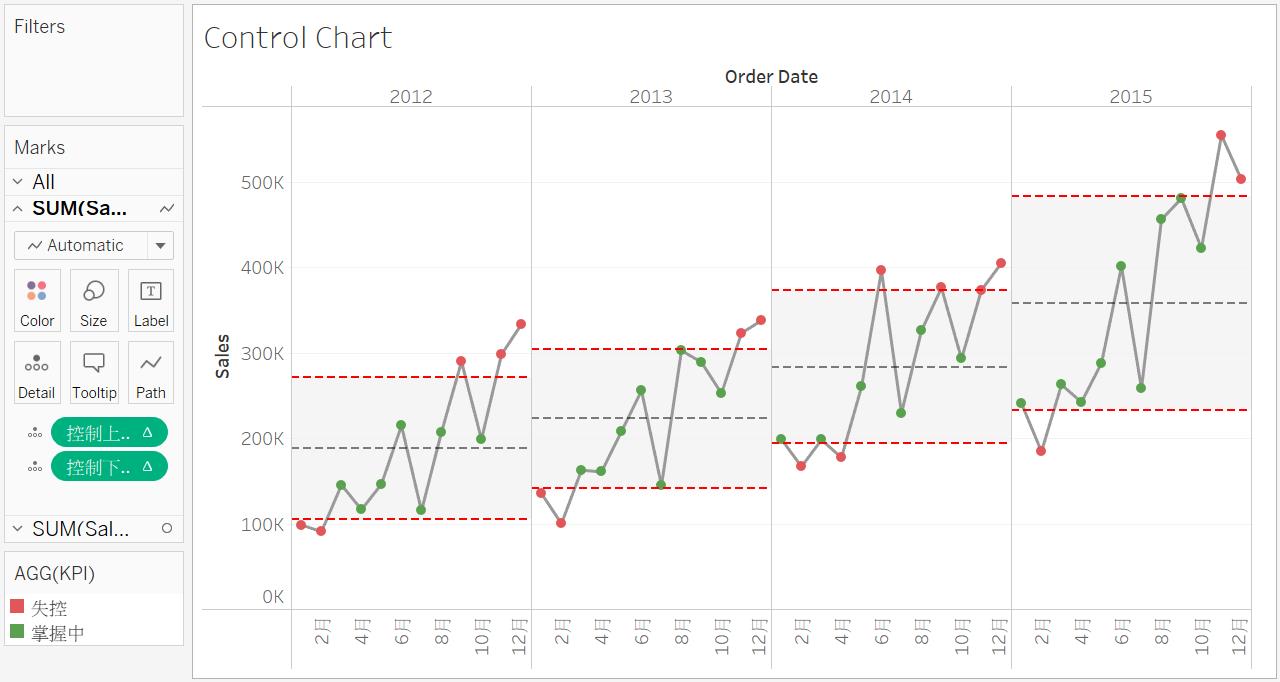
最後,我們把 KPI 拖進 Color中,再改成紅/綠色,就大功告成了

發現在營運的波動上,以2014年比較不好,2012年次之
六、柏拉圖:
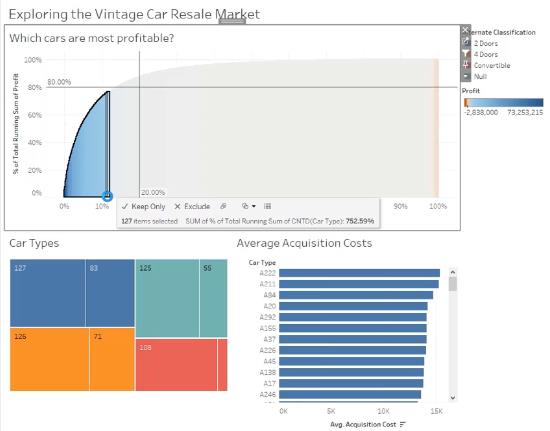
所謂的80/20法則,就是要協助企業做對的事。在時序的分析諸多手法中,它更有其畫龍點睛的地位。他的作法是先繪制一張降冪排序的 Bar chart,再加上 Running total、Percent of total 的處理,以及80%的參考線,就能做出初步的 Pareto chart;若要做的更精細,還需要更多的步驟…
總之,它的精髓在於三條線,第一條是水平的80%,讓你可以區分出參考線以下是你的金雞母;第二條是垂直的20%,讓你透過上述的二條線更精準地框出金雞母群;第三條是最右邊,當右上方的高原區,開始向下傾斜的那一段,讓你可以區分出哪些是你的石頭雞(讓你賠錢)?
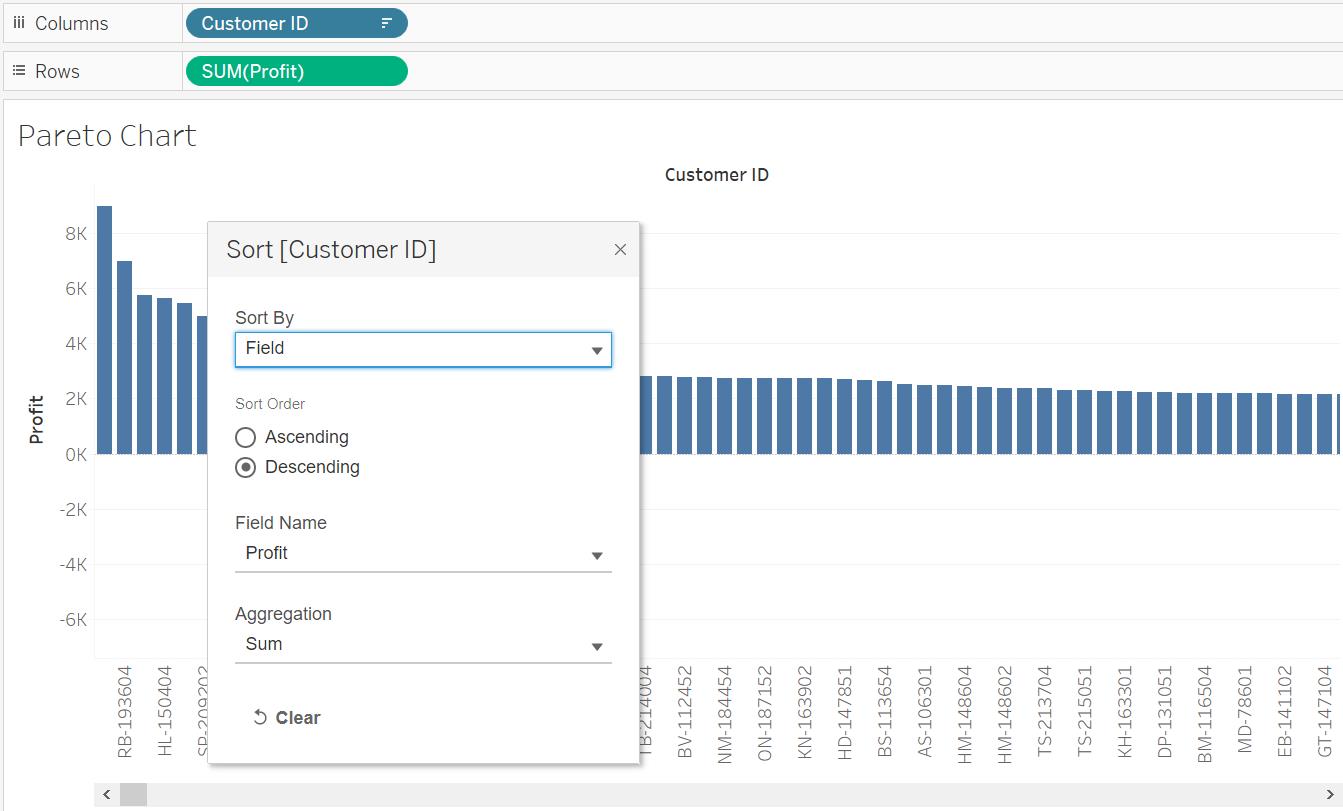
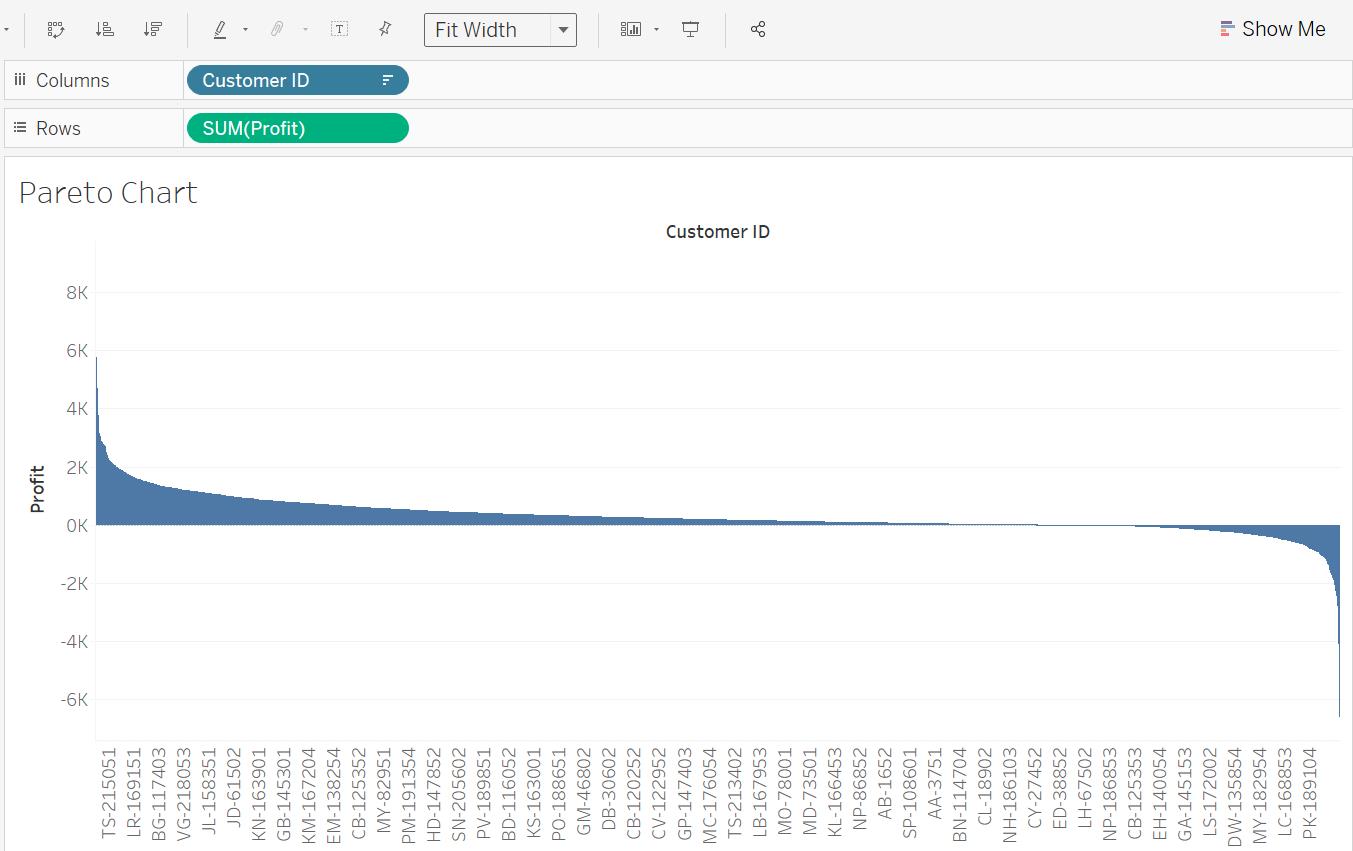
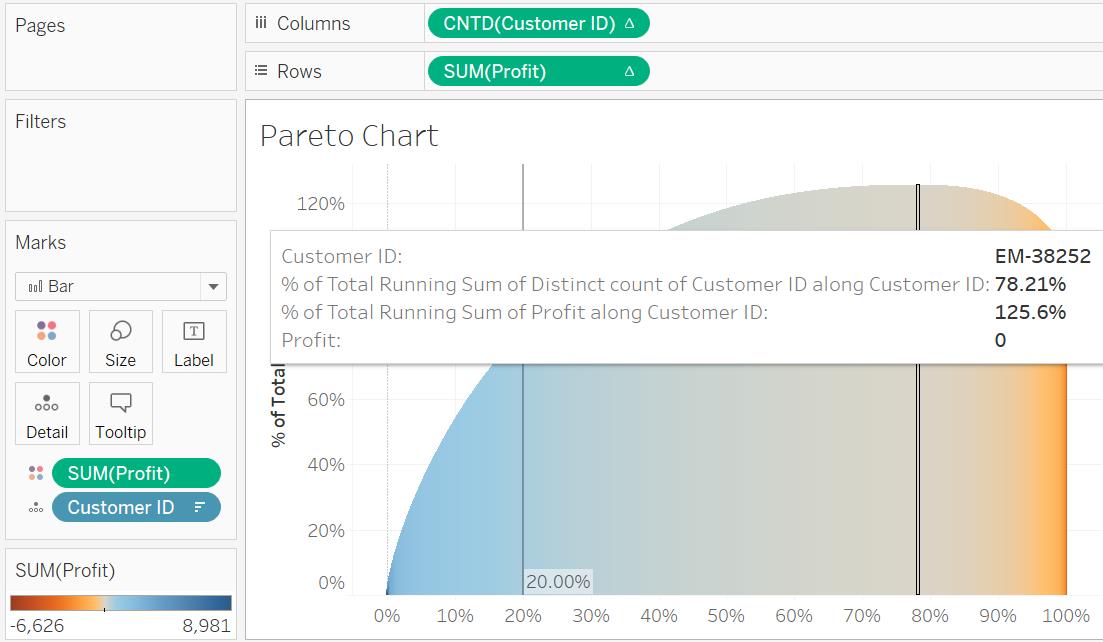
讓我們用 Super market 資料集來動手做一次,Double click 毛利 Profit 與客戶編號 CustomerID,然後把柱狀圖針對毛利做降冪排序

接著是調整 Layout,由於我們重視不是看清楚每個數值,而是它的型態或趨勢,所以要調整成 Fit Width

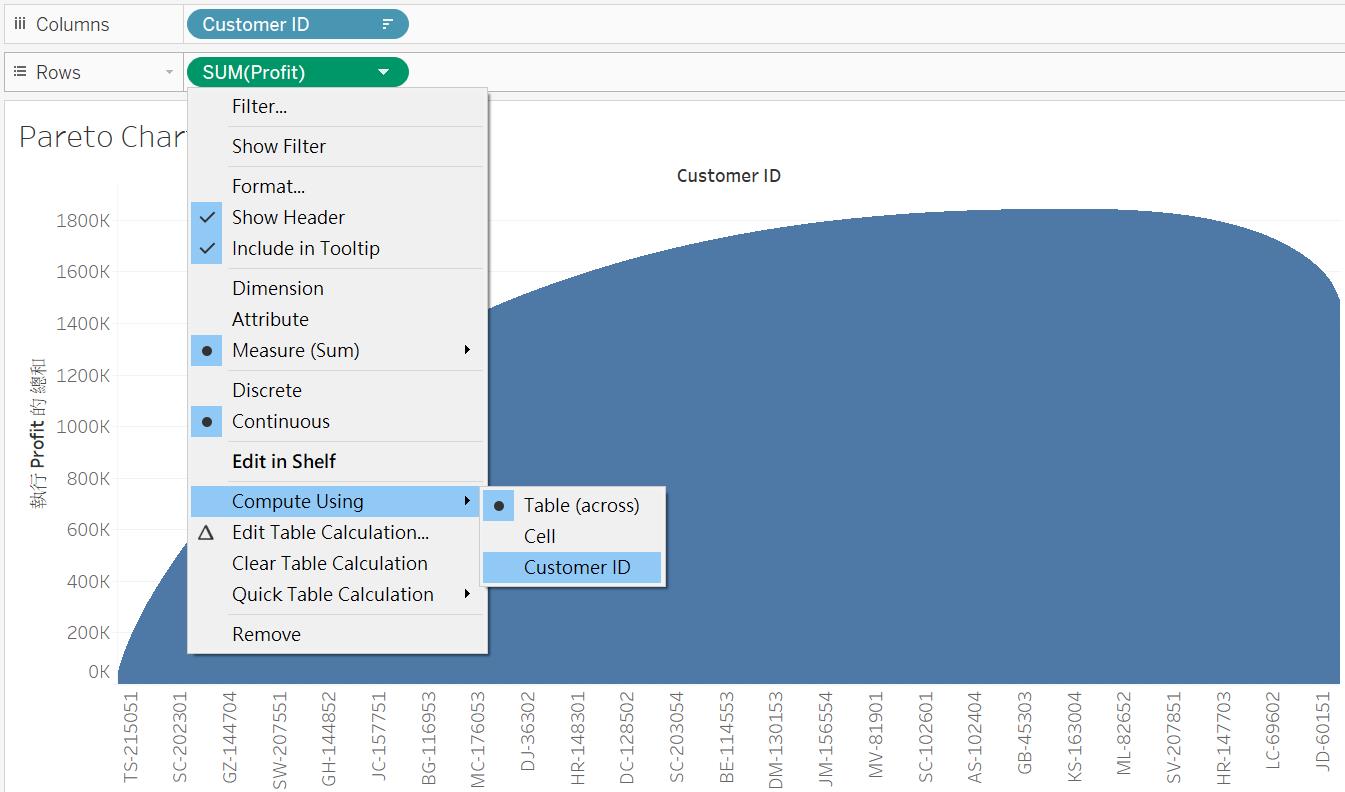
這裡的表計算步驟會比較多,先對著 Profit毛利做 Running total,與 Using「Customer ID」

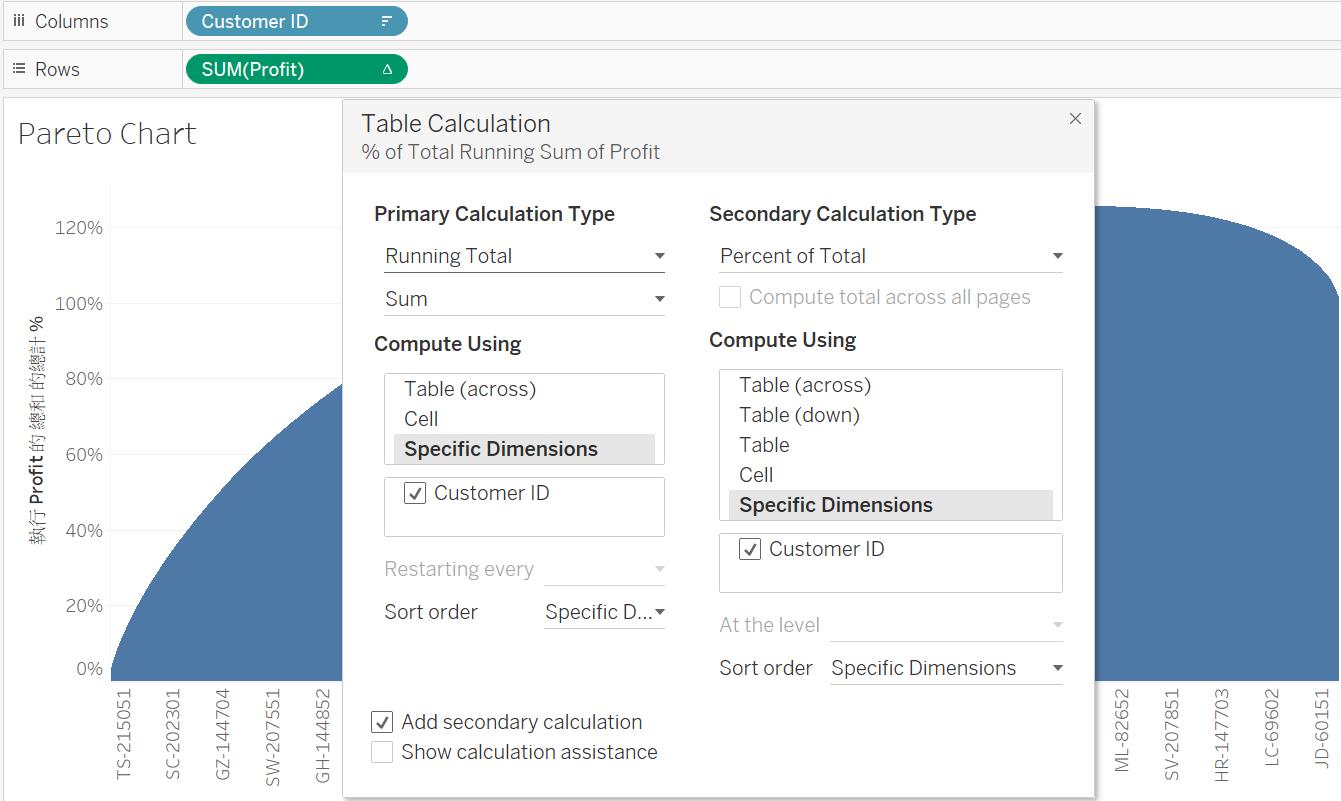
當我們在編輯表計算,打勾增加二次計算時,就能做更深入的設定。透過針對CustomerID的 Percent of total,你可以看見最右邊的刻度,已經由數值變成了百分比

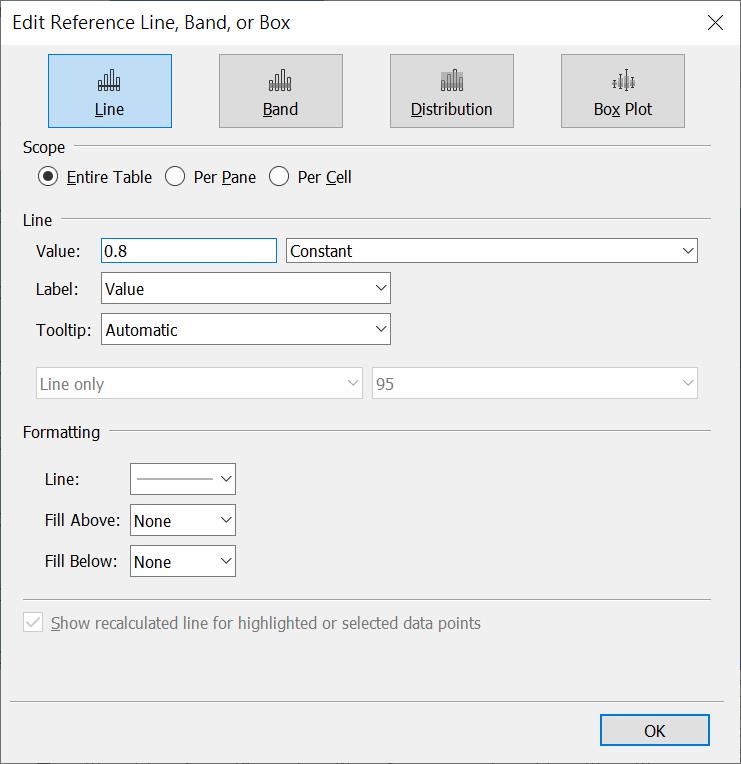
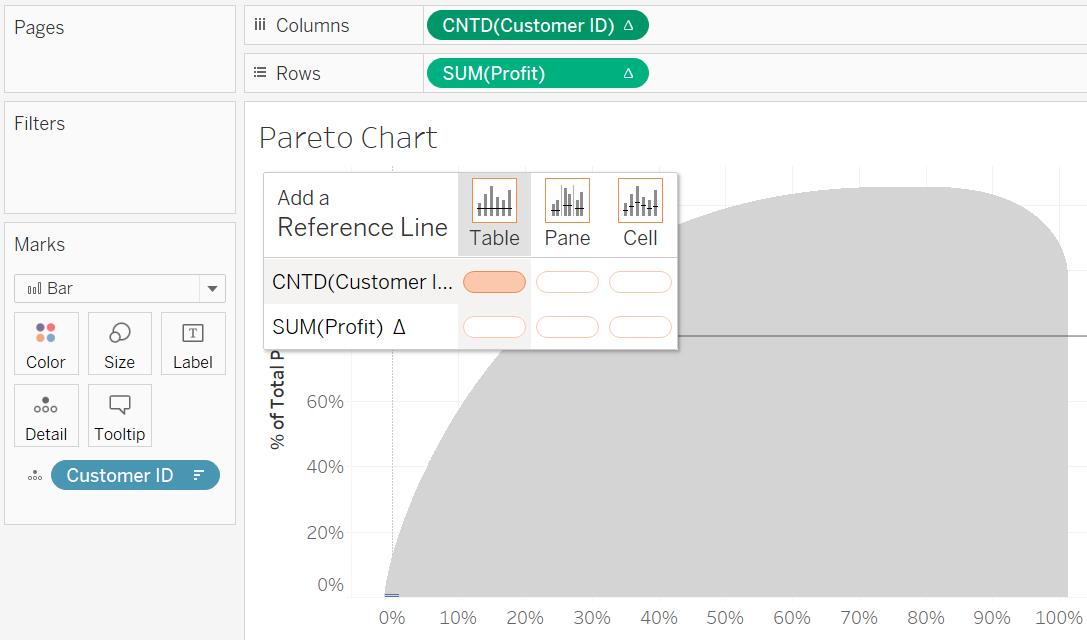
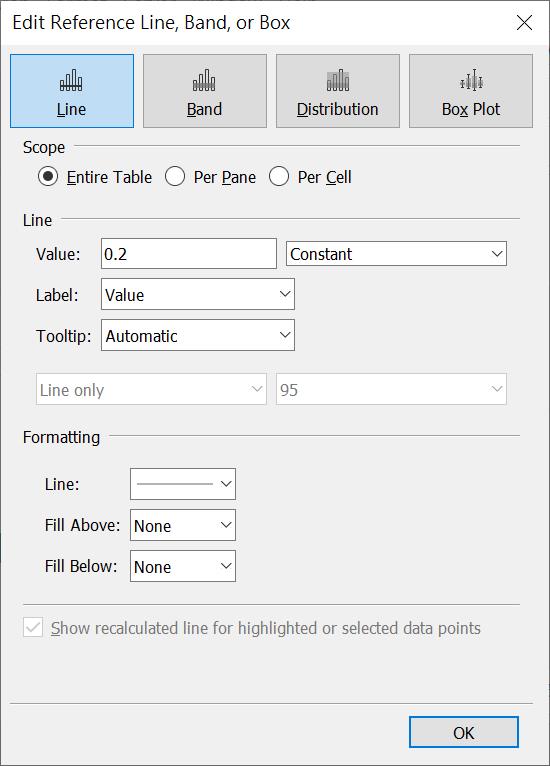
增加第一條參考線

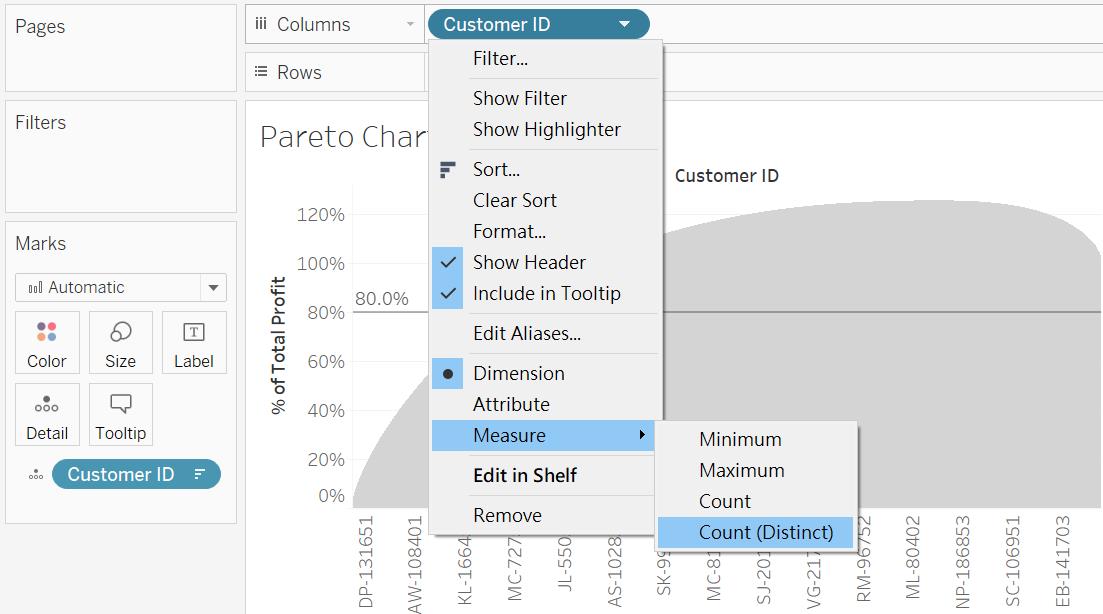
為了要把客戶編號也變成百分比,這裡的步驟更複雜,需要把「客戶編號」它的彙總方式改成 Distinct count 型式,但是這個動作會把剛才的表計算弄壞,所以你需要先把客戶編號按住 Ctrl 拖進 Detail,確保剛才的 Running total + Percent of toal是 Using 到原始的客戶編號,接著才能去動作

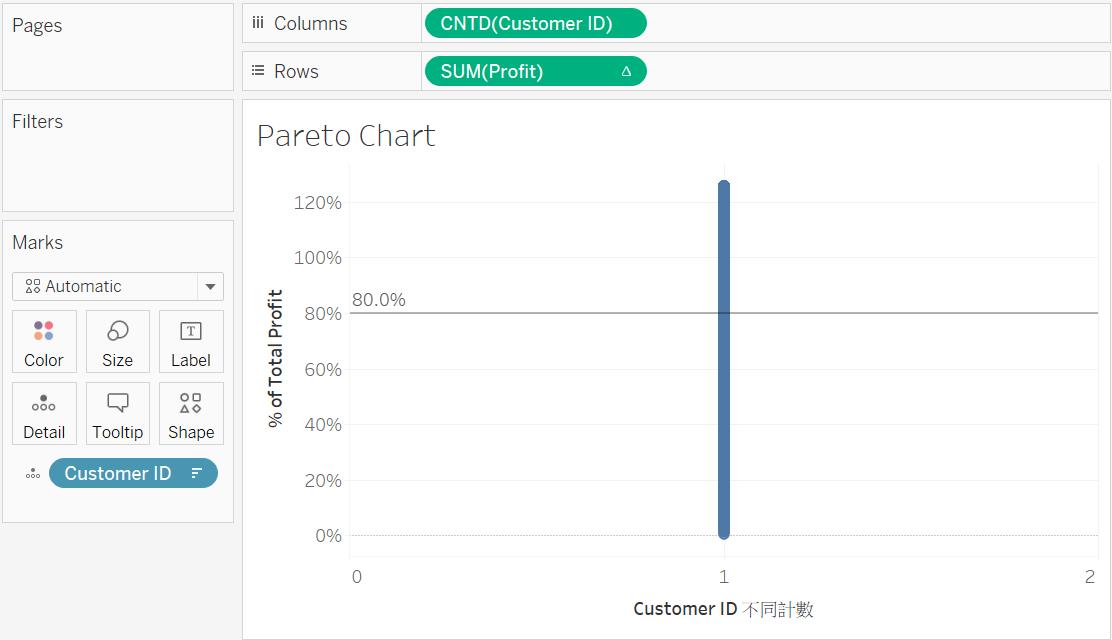
咦~~畫面又變成,別擔心,終於要來進行第二個表計算

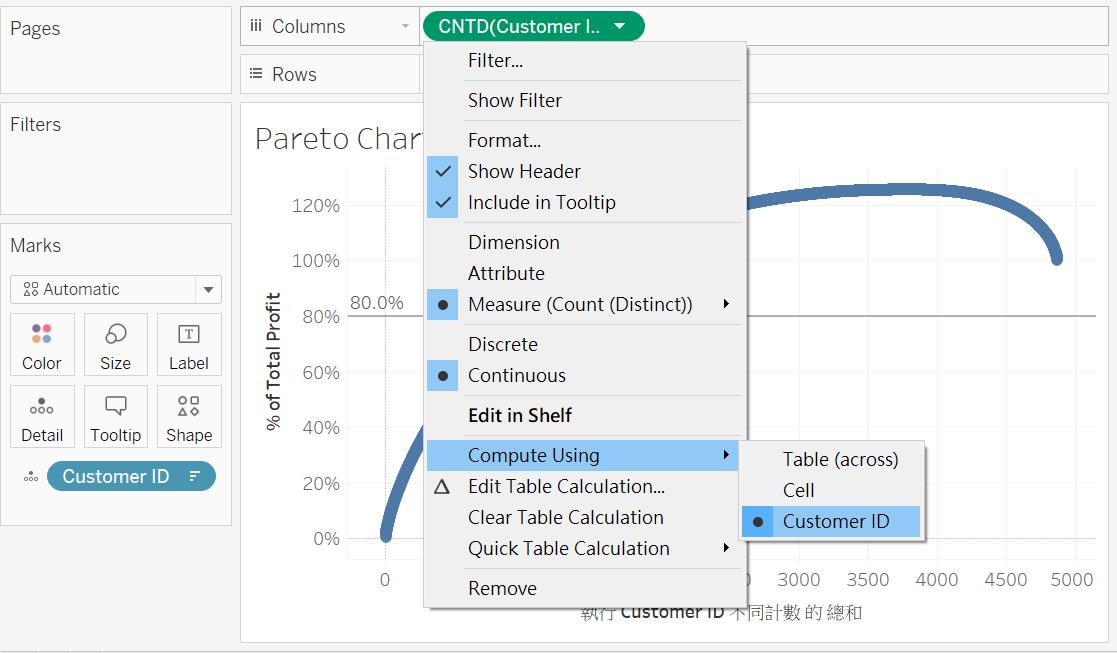
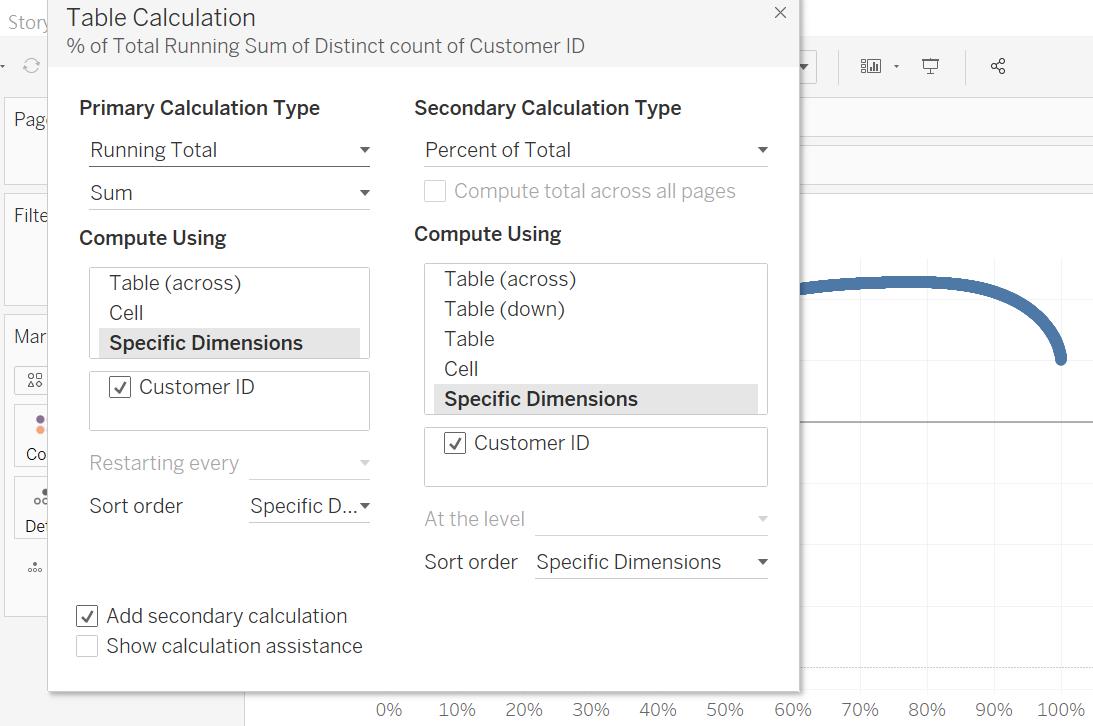
同上,對著 CustomerID先做 Running total,接著再 Using「客戶編號」,此時的畫面又恢復曲線了,只是因為在 Rows與 Columns 剛才是一個 Dimension一個 Measure,現在二個都是 Measure。所以,系統自動把它繪製成散佈圖。

一樣,我們需要再增加二次表計算,下面的刻度,才能由數值變成百分比

接著,我透過將 Marks 由 Shape 改成 Bar,來回復它的樣貌。並且增加第二條參考線

跟剛才一樣,設成常數 0.2

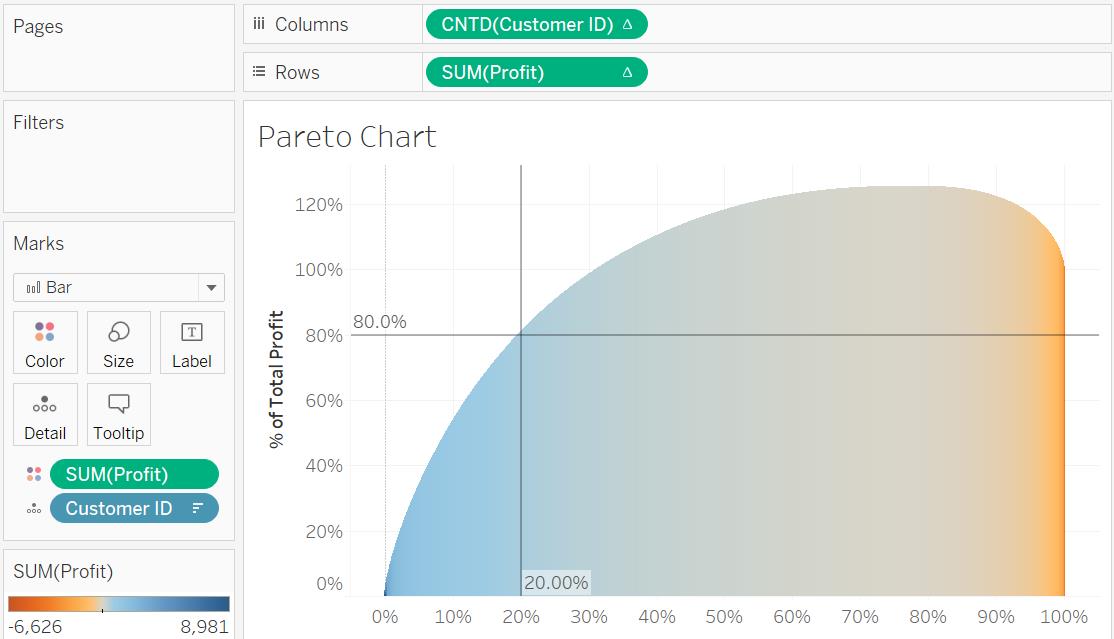
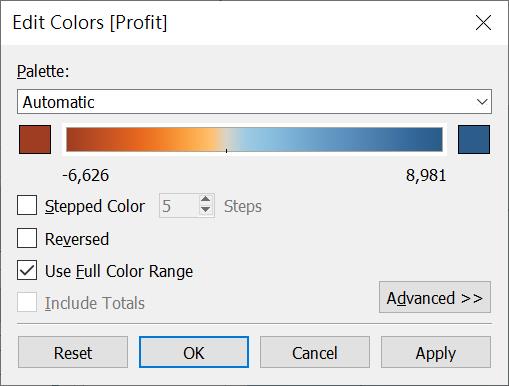
點選 Size 以 Manual 的方式,往最左邊拖讓曲線更平滑。以及把毛利 Profit拖進顏色中

若你的資料最右邊不明顯時,你可以透過勾選「使用完整的色彩範圍」來處理

我們就能得到,在進入黃色區段以前,相關的 Profile,以利將來優化策略的制訂

七、其他:
承上,接下來顧問又建議業主,希望能更進一步的做季節性的分析(三選一),來提供相對應的優化策略。
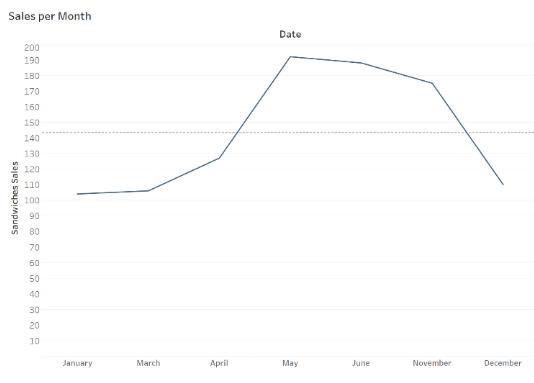
第一種,是單條線的折線圖,適合用在單年的月份變化

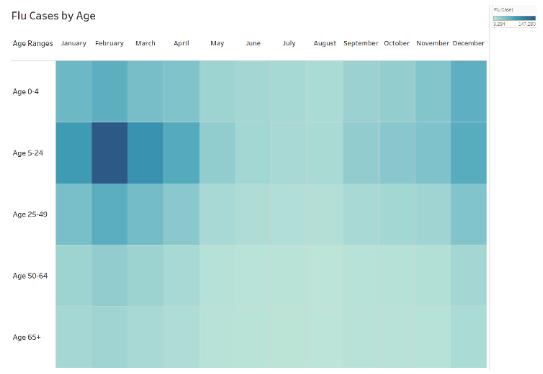
第二種,是 Highlight table,適合用在班表、時段的分析

第三種,是多條線的折線圖,適合用在多年的月份變化
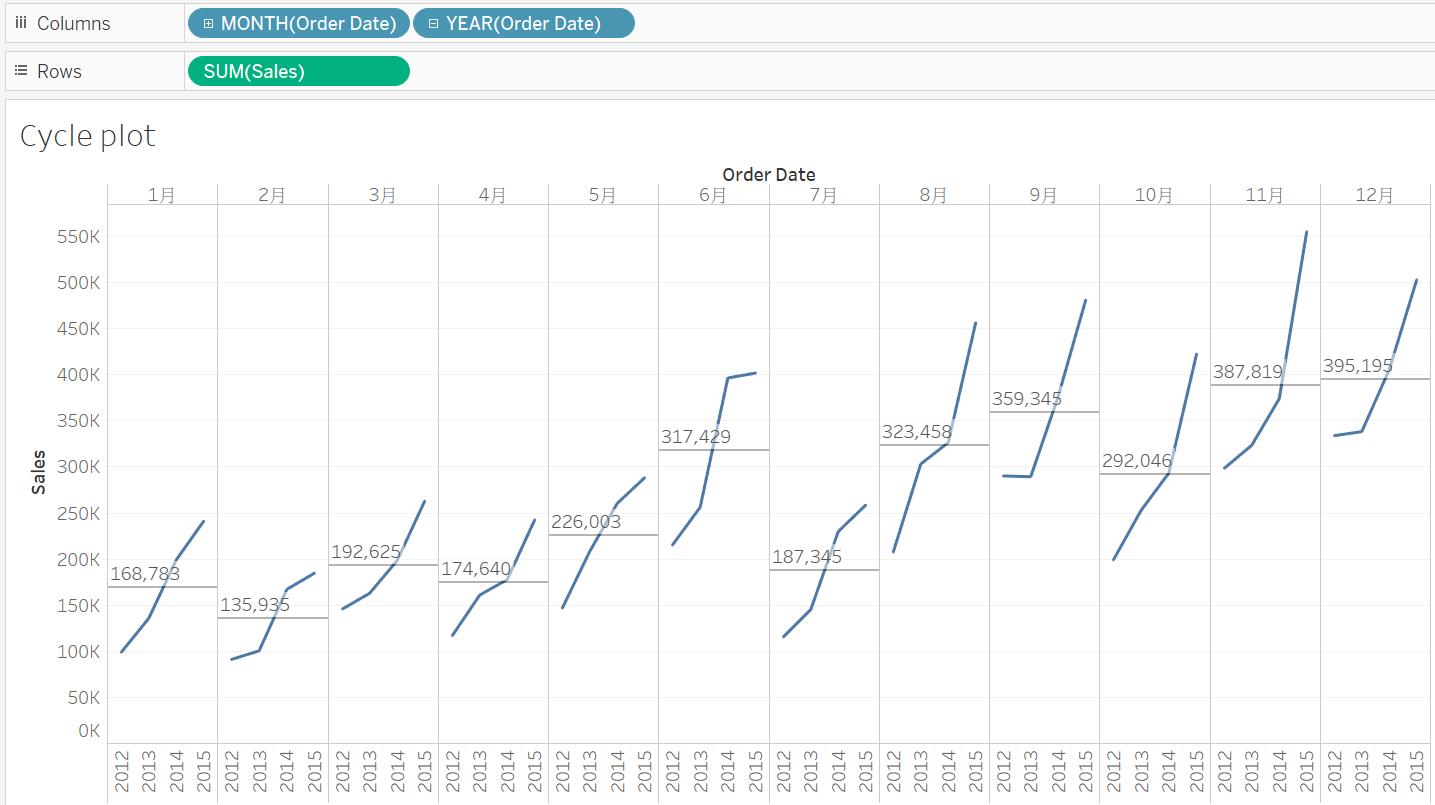
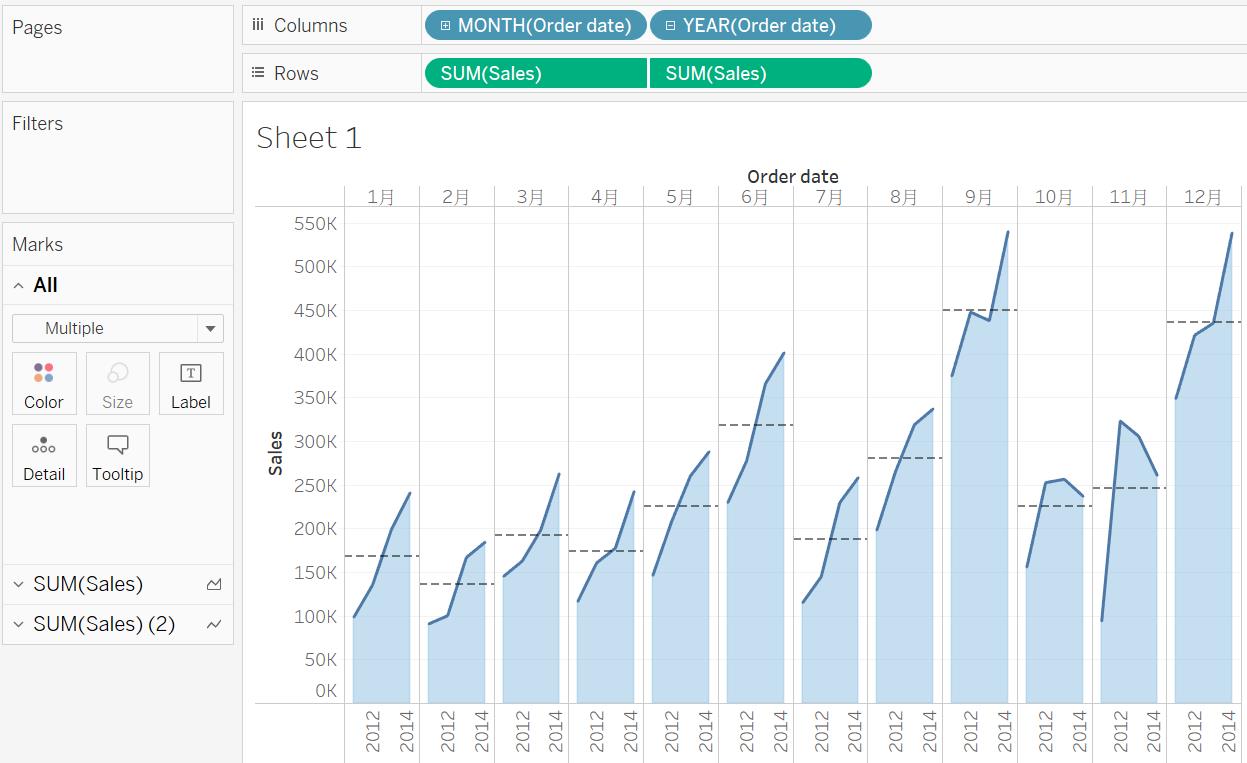
第四種,經過討論業者還是不滿意,覺得項目1跟3他們以前都做過,項目2並不是用在大方向策略的擬定。所以又追加了一種具有季節特性的 Cycle plot 來協助分析,其作法也很簡單,僅需要把管制圖的原始資料中的年與月進行對調,其意涵就大不同。調整前,是整體年份的大變化,月份的細節是包含在年份;一經對調,當離散型的月份變成主角,年份為輔變成細節,季節性的變化就得以呈現…

另外,還有一個視覺化的手法可以再持續增強,當我們把 Marks 改成 Area(或雙軸的美工)時效果會更為顯著

八、結論:
時序分析的需求在產業中是相當普遍的,以目前二大陣營所提供的統計、AI功能,都可以讓使用者,以直覺、輕鬆、快速回應的方式得到所需的自助分析。
在步驟上,首先要能抽出數據中的 Pattern 或是 Trend,接著就能依據企業中所能動用的資源,討論出對應的解決方案或是流程的再造。
李秉錡 Christian Lee
Once worked at Microsoft Taiwan