剛入行的好朋友ㄚ佑 非常擔心自己被fire 公司直接丟給她整個專案 要他看懂 會debug
他苦惱自己要怎麼上手 不斷的翻書 無倫吞棗
跑來跟我求救 怎麼bug都不會解 意外發現他不會用f12
-------------------------------------一問之下竟然連f12都還不會用--------------------------------------------------
請在chrome頁面按你的f12
---------------------------------結果發現他還不會使用F12-------------------------------------------------
情況一: 網頁上的某個元素的位置錯了 叫我移到b位置比較好看
請大家在chrome頁面按你的f12
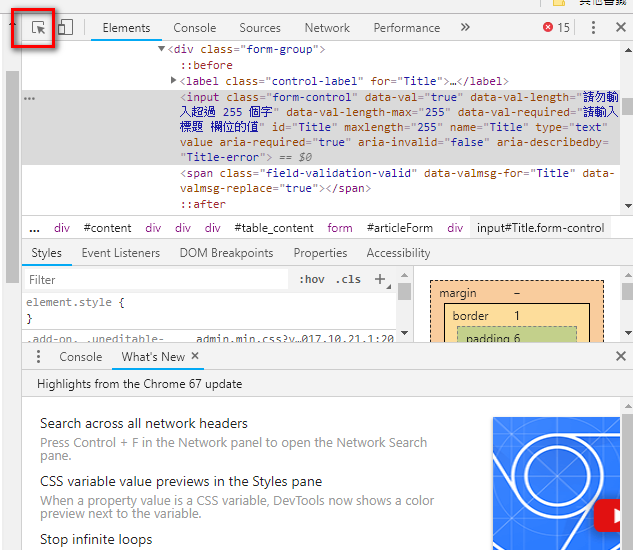
在按ctrl+shift+c 或是按下圖紅色框框
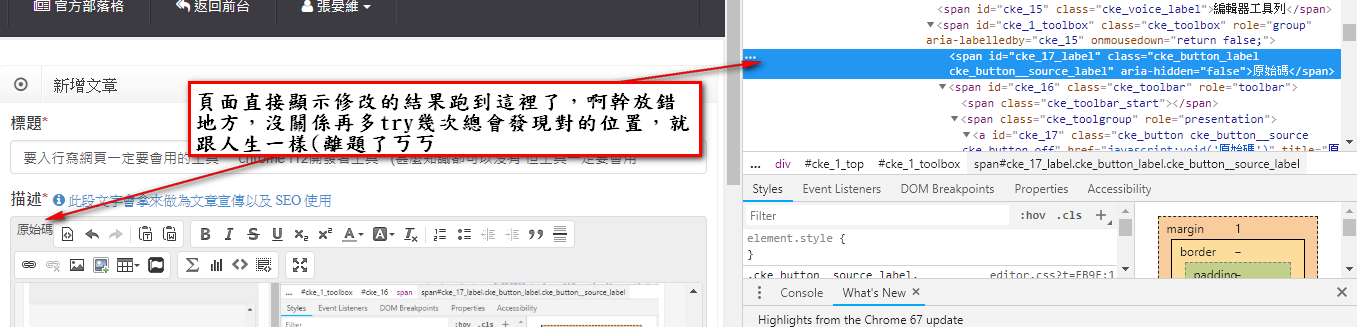
之後再移滑鼠到網頁上時會浮出
滑鼠該位置上的元素資訊(包含元素名稱 class名稱id 名稱 它的大小(如下圖))

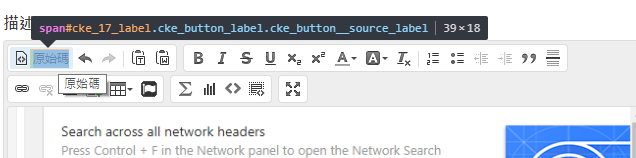
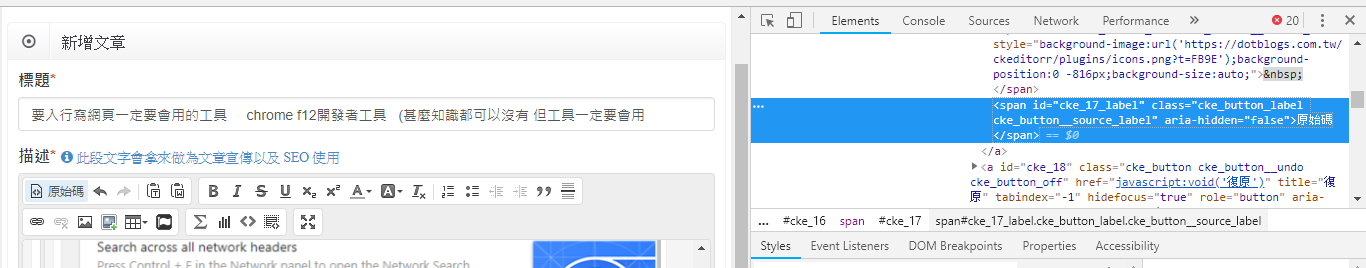
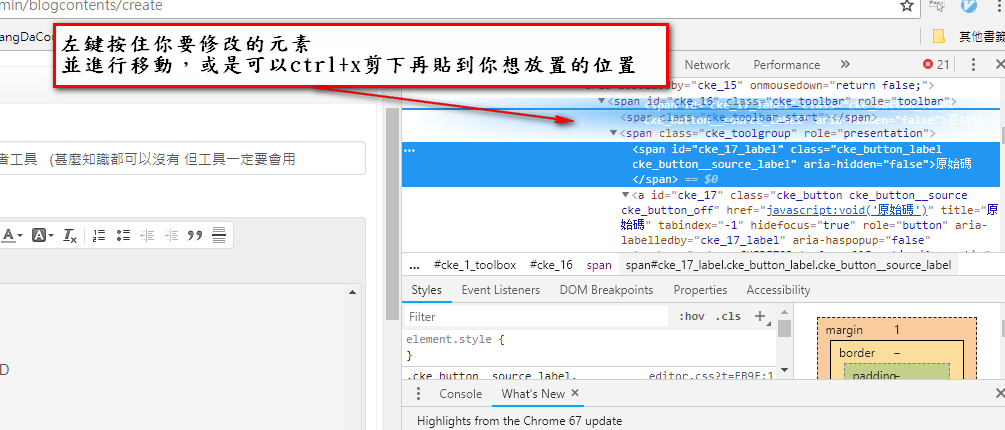
之後點擊欲修改之元素左鍵
 右邊會自動顯示該元素
右邊會自動顯示該元素
然後便可以直接利用開發者工具直接修改
不要再傻傻地盲改code 然後在重整看對不對了XD


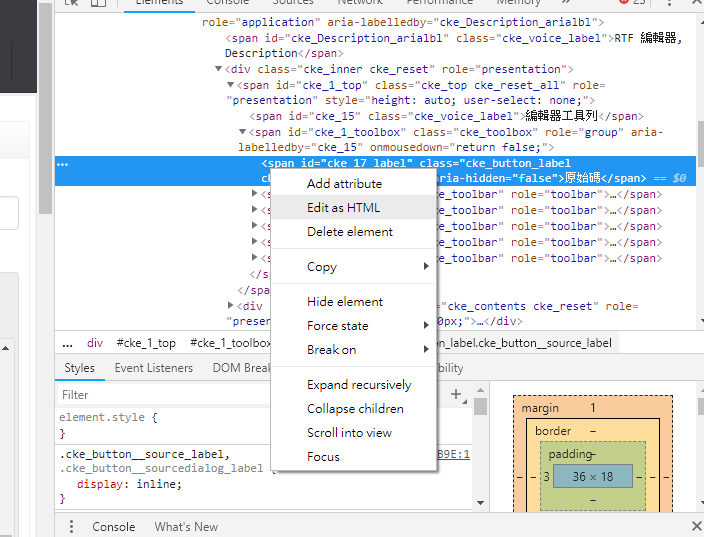
當然有時候也會有想改元素屬性,舉凡顏色阿字體阿 字體大小 class名稱阿看看會不會比較好的時候,這時候就點擊右鍵,可以進行修改
add attribute 是新增屬性
edit attribute 是編輯屬性
delete....就是讓這個元素消失掉
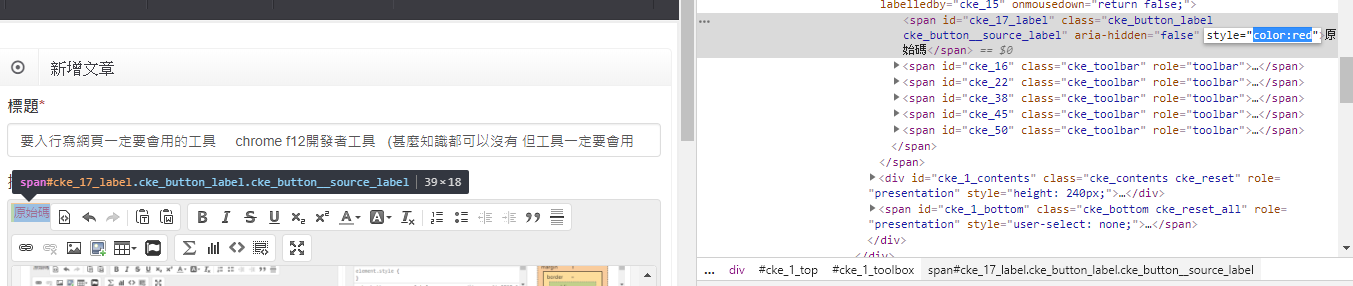
 試著修改 呵呵變成紅色了
試著修改 呵呵變成紅色了
 如此如此
如此如此
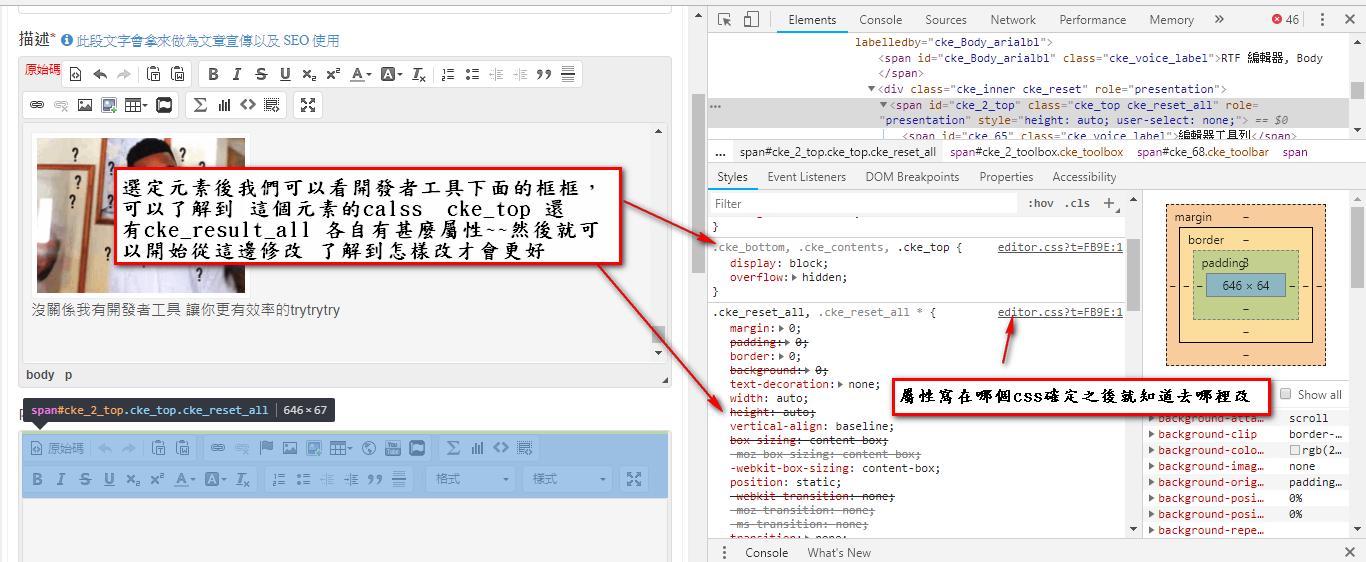
狀況3 哇靠為什麼我的元素位置怎麼移都不理想,為什麼這個元素被那個元素蓋住了為什麼 一直歪歪的沒對其到旁邊的元素..等等各種情況
那也有可能是因為 class有某些css 的屬性害的 那怎辦 css屬性那麼多種我哪知道我想改的樣子要改哪個屬性 打開我程式的css檔案根本不知道怎模改

 沒關係我有開發者工具 讓你更有效率的trytrytry
沒關係我有開發者工具 讓你更有效率的trytrytry
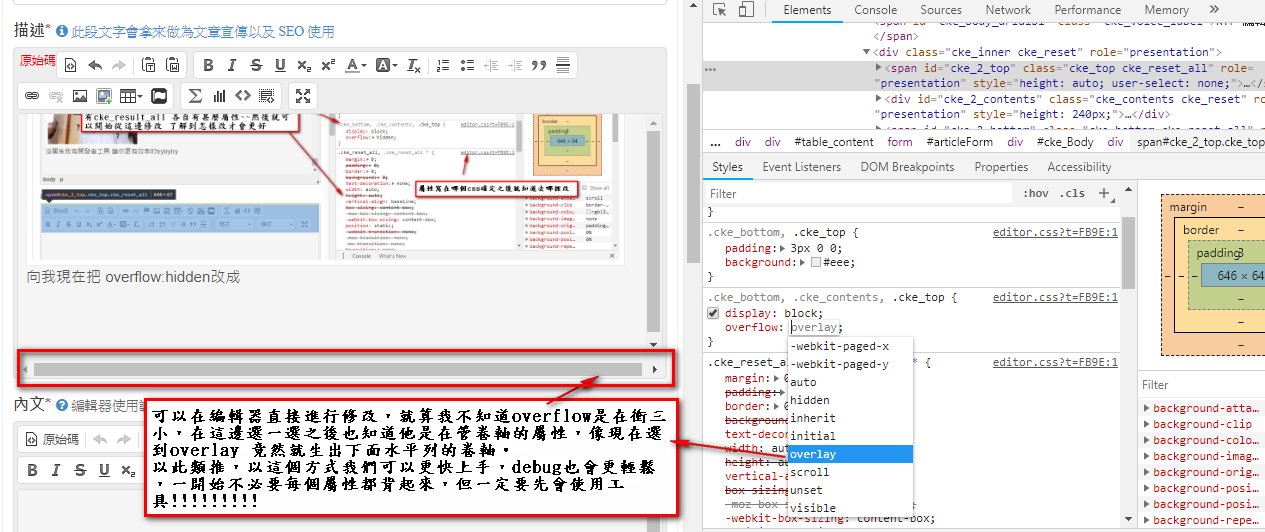
 向我現在把 overflow:hidden改成overlay
向我現在把 overflow:hidden改成overlay
水平列的卷軸就長出來了,聰明的你也知道這屬性是在幹嘛了,然後透過工具的提示一個一個try就會找到你要的樣子,然後再藉由旁邊說明的位置 去改程式。

一開始學習我們不必要急著一定要把所有屬性(html css ....whatever...)都記起來,但一定要先會使用工具!!!!!!!!~~~~
歡迎高手低手來看看 指教指教 切磋切磋 教學香腸