querySelector 是我直到最近才開始使用的選取器,使用方式類似 jQuery 的 $ 選取器,而開始使用後發現 querySelector 在 IE 上會有一些問題。
querySelector 是 JavaScript 中 document 下的選取器。
詳細說明可參考:https://developer.mozilla.org/zh-TW/docs/Web/API/Document/querySelector
目前工作上仍要處理 IE 執行 JavaScript 的問題,而最近開始使用的 querySelector 功能,出現了一個在 Chrome 上正常但在 IE 上卻出現錯誤的問題。
這個問題來自下列程式片段:
var temp = document.querySelector('#tbProjectNo');
var tempContent = temp.content; // 出錯的地方
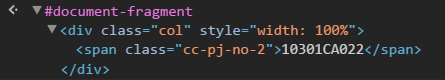
此片段在 Chrome 執行下相當順利,tempContent 的結果會是:
 順利取得 document fragment。
順利取得 document fragment。
另外一方面在 IE 執行則會得到這樣的結果:
![]() 出現錯誤。
出現錯誤。
而有趣的地方在於,如果要在 Chrome 上執行,再取得上述 document fragment 裡的 span 這個元素時,無法單單只寫:
temp.querySelector('.cc-pj-no-2')
而這樣的寫法在 IE 卻能順利執行,也就是當使用 querySelector 選取器時,如果要再取得選取到之元素裡的其它元素,必須注意到 IE 的「與眾不同」。
後來使用了一個簡單方法就能解決這個問題,只要程式改寫成:
var temp = document.querySelector('#tbProjectNo');
var tempContent = temp.content || temp;
只需要判斷 content 是不是 Null 就可以了,不需要特別再去寫判斷瀏覽器是不是 IE。