分享自己也能輕鬆點亮 LED 燈的感動
燈燈燈燈
如題 竟然可以迅速的用網頁語言點亮 LED 燈!!!
當時超感動的阿~~快來看看我如何做到這件事情吧 ^_^
今天想做的是「用網頁內的燈泡圖片點亮我手上的 LED 燈」!!!
也許你還不懂...那就繼續看下去吧
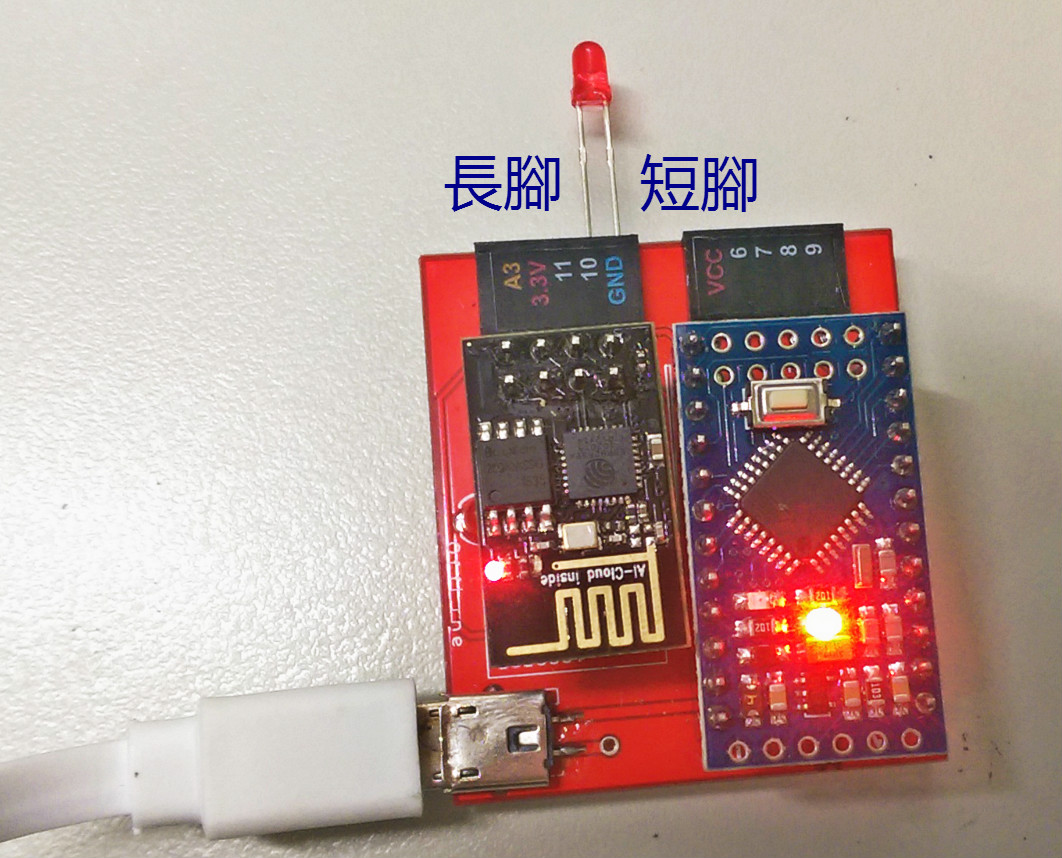
首先...Webduino板子的接線與實作
LED燈長腳接10,短腳接GND

第二...配合 Webduino Blocky 一起服用
服用網址:http://blockly.webduino.io/
先插入開發版(我選擇用 Wi-Fi 連結板子...另外還可以使用藍芽/序列阜)
插入開發版後...必須輸入是哪個開發版: “輸入您的開發版SSID” (讓Blocky知道要控制哪台開發版)

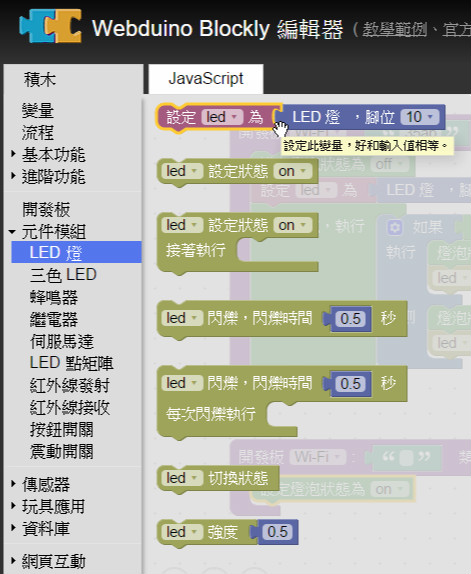
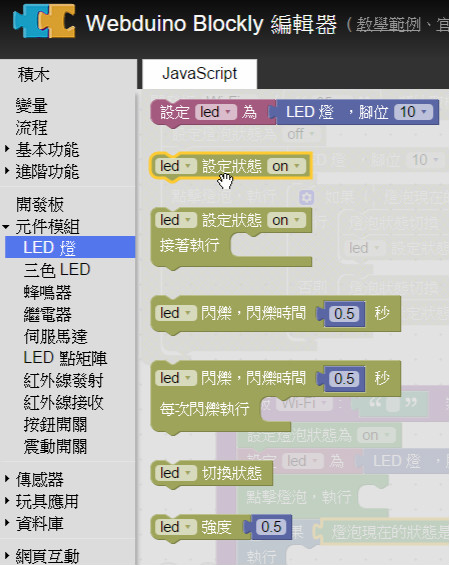
設定接到板子上的LED燈 腳位為10 (讓Blocky知道你要控制的是哪顆LED燈)
 結果應該是長這樣
結果應該是長這樣
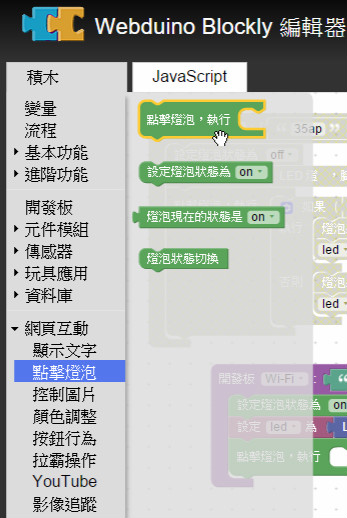
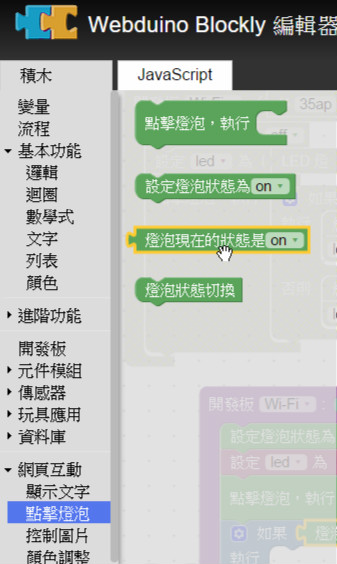
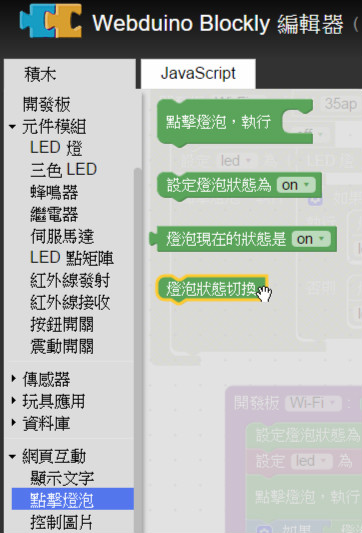
一開始就是要開啟 Blocky 網頁燈泡(這樣才能點擊網頁燈泡,進而點亮 LED 燈吶)
接下來的邏輯就是...
當點亮網頁燈泡時,LED就會跟著亮
再次點擊網頁燈泡時,LED就會關燈


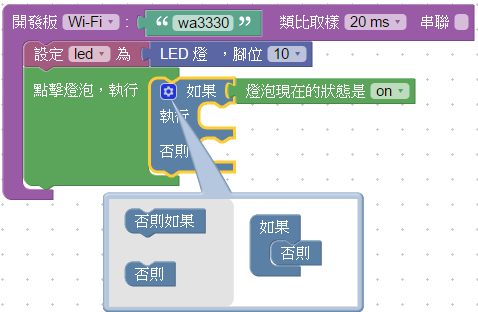
點選以下邏輯積木的『小齒輪』即可跑出邏輯積木...
用拖拉的方式把「否則」拉進「如果」的邏輯積木裡
在點擊小齒輪即可關閉邏輯積木的視窗

設定 網頁燈泡一開始為「亮的」 結果
結果
目前網頁燈泡是 on...所以...當點擊網頁燈泡時...執行以下動作...
1. 燈泡變暗
2. LED燈變暗


結果
否則...燈泡點亮 / LED燈變亮
可以直接複製「執行」內容中的兩塊積木
這就完成囉!!!
是不是超 Easy~~點亮燈泡後好感動
過程我截圖較多~因為一開始接觸這積木時...我有點找不到想要的積木在哪裡
希望大家去玩了以後,不要像我一樣盲目地找XD
Webduino官網是有教學拉~~~後來發現有關於積木的介紹文
大家可以去看看哦 => https://goo.gl/dGNmTM