在 BUILD 2016 提出來的 Project Rome,主要就是提供一個技術讓你的 App 與 Devices 能夠更好的連結,產生一個無縫的環境,進一步吸引使用者無法離開
楔子
現在大家面對"螢幕"的時間比以前多太多了,每個人有一個以上的有"螢幕"的裝置(電腦、平版、手機、電視)的數量也多很多,所以使用者就會從一台裝置切換到另一台裝置,可能做同一件事情或不同件事情。
也因為裝置多,我們開發者都會希望我們的 App 到哪一個裝置都可以使用
什麼是 Project Rome
這張簡報就說明了一下,第一段是 Goal,第二段是 How we do,第三段是 Effects
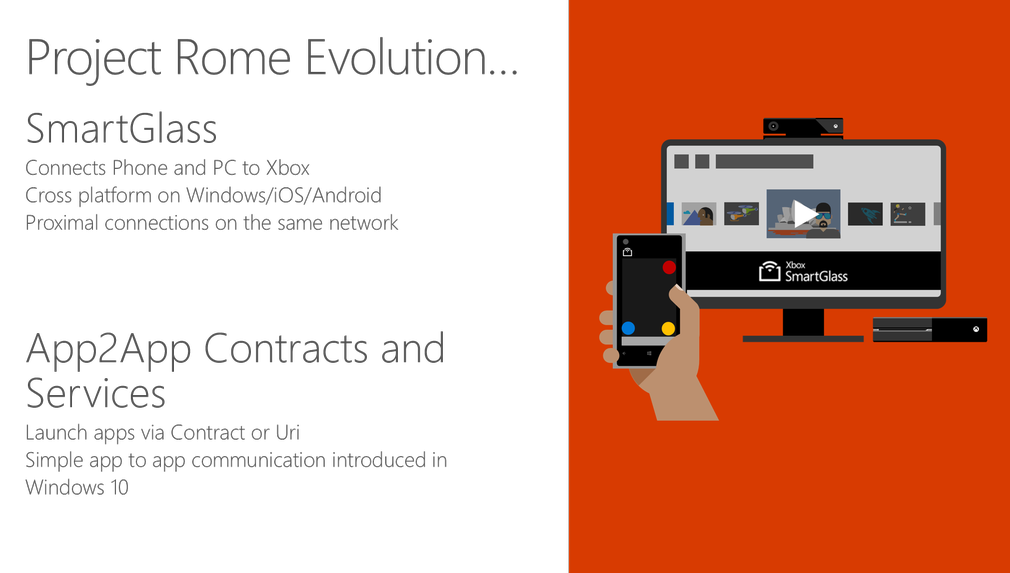
Project Rom 的演進
聽到這邊才知道原來起點就是 SmartGlass,Smart Glass 是僅限定 xbox one 和 裝置的互動,舉個例子來說在玩遊戲的時候可以把 SmartGlass 的裝置當成另外一個遊戲裡面的螢幕,上面可以呈現其他遊戲的資訊,就像現在 Wii U 的搖桿一樣
而在 UWP 上面的 App Service 就是在 SmartGlass 上面多了一層 Layer 來做到兩個 App 之間的互相溝通
( 雖然沒有很清楚說明到底是怎樣的 Layer XD) 補充資料:
補充資料:
Wiki : XBox SmartGlass
BUILD 2013 Session : Building Windows Second Screen Experiences Using Xbox SmartGlass
Project Rome 提供的新東西
OK~ 所以真正的重點來了,到底 Project Rome 有提供什麼新東西會讓 developer 想要用呢?
答案是有三個 AppUriHandlers Feature, Device discovery API, Cross Cross-Device communication API
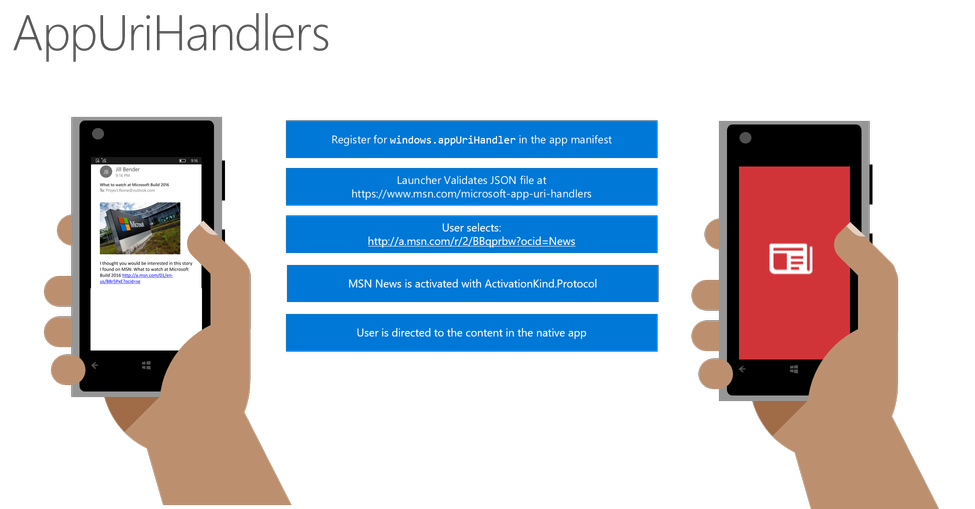
AppUriHandlers
首先來介紹什麼是 AppUriHandler 呢?其實就是你在上架 App 的時候可以告訴系統哪種 Uri 是你要處理哪一種連結,然後在系統裡面點下了連結,不會開啟瀏覽器而可以直接開啟你的 App
要讓你的 App 支援 AppUriHandlers 所要做的事情如下圖
第一步:在 app manifest 裡面加上一段註冊的宣告,重點是 Host 裡面的宣告(可以多個),在該 domain 下的都可以被系統"認識",其實跟註冊 custom scheme 很類似
第二步:在 web server root 放置一個叫 microsoft-app-uri-handlers.json 的檔案,內容大致上如下第三步:在 app.xmal.cs 處理 OnActivated ,是的!這個其實也是就是走 protocol 的方式,只不過判斷的"東西"不太一樣而已
Cross-Device Interaction
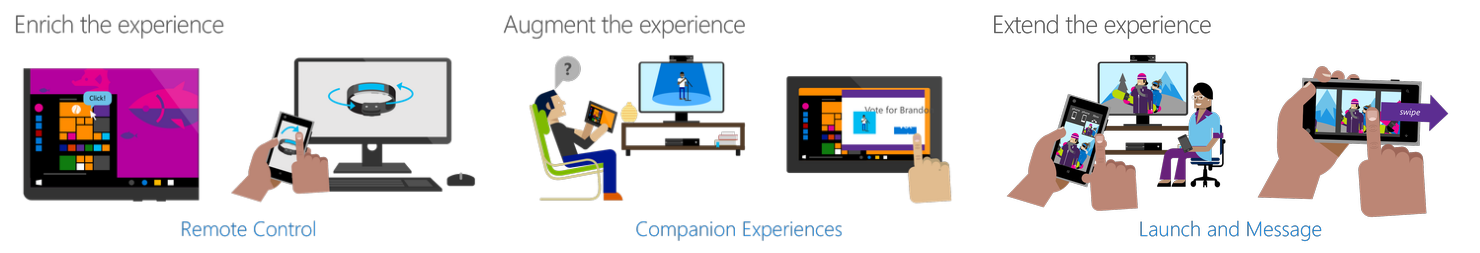
跨裝置的互動覺得才是 Project Rome 的重頭戲,首先先介紹了跨裝置的互動大概有幾種模式
Remote Control : 顧名思義,現在應該也滿多電器用品有做了,可以用手機的 App 控制譬如你的音響、電視、冷氣等等
Companion Experiences : 這邊舉的例子是好比說電視節目正在撥歌唱比賽,手機上面就會出現可以投票的方式,這個在大陸的選秀節目也看到過
Launch and Message : 其實這有點像 cast 的概念,只不過兩邊可以互動,這邊舉的例子是一個 照片的 app ,兩台裝置就可以溝通 A 叫 B 把照片顯示,B 切換照片的時候也可以讓 A 切換
PS: 影片 16:52 處有 demo
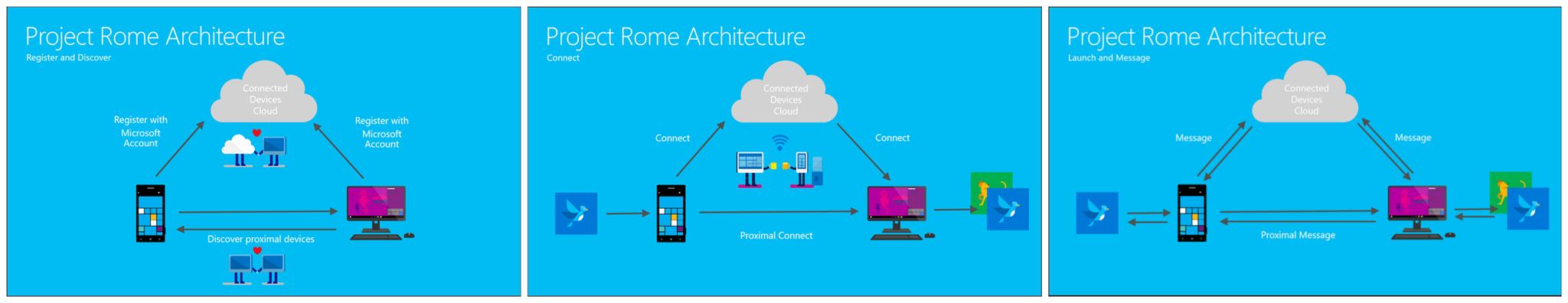
Project Rome Architecture
 要把整個情境串接起來有三個步驟要做
要把整個情境串接起來有三個步驟要做
第一個步驟 Register and Discover:
其實第一眼看到圖有點小崩潰,不會要綁 Azure and Microsoft Account 吧?綁 Azure 事小,要綁 Microsoft Account 比較麻煩,要隨便叫使用者註冊帳號其實很弔詭XXD
幸好這只是其中一個方式...
透過同一個區域網路、藍芽 可以發現的就是所謂的 Discover proximal
透過雲只是另外一個可以讓你發現裝置的方式,有使用者帳號和裝置的綁定關係,就可以發現;透過雲的好處就是不需要在同一個區域網路或者「附近」囉
第二個步驟 Connect
發現裝置後,就是要連接啦!第一步驟透過 API 就可以列出可以連接的裝置清單,連接後一樣如果透過雲發現的就是使用雲的方式連接彼此,透過區域網路、或藍芽的就是走所謂的 Proximal Connect
針對所謂的 Proximal Connect 沒有說的很清楚,不知道透過藍芽連接後,是否可以轉為區網連接?畢竟藍芽速度並不一定很快
第三個步驟 Launch and Message
其實這個步驟應該就沒什麼了,透過 API 連接後,一樣就是透過 API 做事情,至於要怎麼應用就是各自發揮了
Let's see the code - Discover Devices
講那麼多當然不如直接來看 code 對開發者比較有感
1. 問候詢問使用者願不願意2. 發現裝置,沒錯... 就是這麼簡單的幾行...而且你不用管是透過 Proximal 還是 雲 的,它都幫你做掉了
收到 added 事件後可以看到的資訊像這樣,有 DisplayName & Id
除此之外,影片中也有提到,在 CreateWatcher 的時候可以設定過濾條件(詳細有哪些過濾條件就到時候看 API document囉!)
Let's see the code - Interaction
有了裝置之後,我們要連接裝置和互動呢?
分為兩種方式(其實你可以看到 API 的感覺就是把現在的既有的 API 做了一個 Remote 的版本)
第一種叫 Remote App Handover
第二種叫 Remote App Service
Remote App Handover
其實就是 Launcher.LaunchUriAsync 的概念作了一個 Remote 的版本,RemoteLauncher.LaunchUriAsync
看 code 會發現這樣的寫法,連接和發送命令是圖一個動作,也就是說這兩台裝飾不是處於一直連線的狀態,就是跟 http 1.x 時代一樣是連了就斷,一個命令一個動作這樣
然後一樣有回傳值 (launchStatus) 讓你可以針對狀態作後續的處理
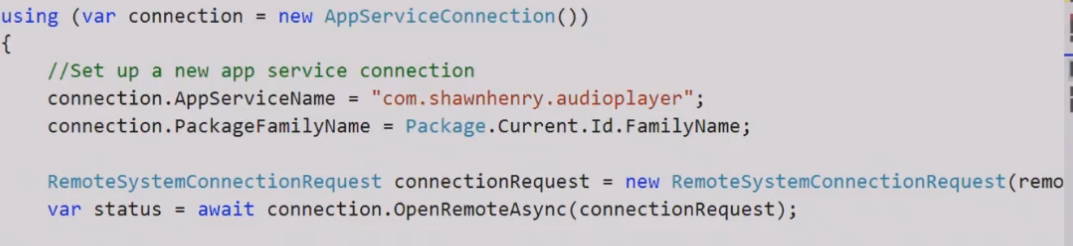
Remote App Service
這個首要條件就是你必須要寫一個 App Service,但是在 manifest 宣告的地方有一個要特別注意,就是要記得把 IsRemote 設定為 true然後接下來的步驟與呼叫一般的 AppService 沒有太大的差異,建立一個 Connection Reqeust
 成功之後一樣我們可以判斷回傳的狀態 (status) 做後續的處理,連接成功後,接著我們就可以發送訊息啦!
成功之後一樣我們可以判斷回傳的狀態 (status) 做後續的處理,連接成功後,接著我們就可以發送訊息啦!
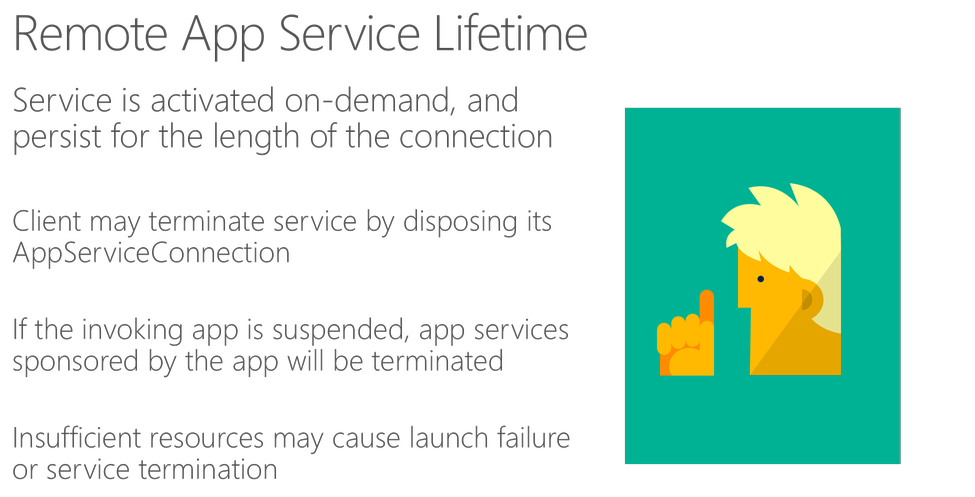
關於 Remote AppService 有特別附註了一下 LifeTime 這件事情,就看看有個印象,之後用到的時候記得要注意 LifeTime 這件事情就是嚕! 這邊還有一點,最大的 messageSize 是 64kb (我記得跟原來的是一樣的)
這邊還有一點,最大的 messageSize 是 64kb (我記得跟原來的是一樣的)
Cross-Platform
嗯~這年頭微軟走的是 open 的心態,所以呢!Project Rome 也會推出 Android 和 iOS 的 SDK
影片33分32秒處有 demo,雖然 demo 失敗了XD
不過這樣看起來接收端是 Windows ,不知道 SDK 能不能做到接收端是非 Windows ? 不過這樣似乎沒什麼太大意義就是
OK~ 以上就是對於 Project Rome 在 BUILD 2016 上面的整理,如有繆誤疏漏之處請多多指教
Reference: Project Rome: Driving User Engagement with Connected Apps and Devices