函式
陳述式、表達式
具名函式、匿名函式
立即函式
參數
callbackfunction
函式使用方式 :
物件方法、簡易呼叫、bind apply call
strict mode 嚴格模式
*********************************************************************
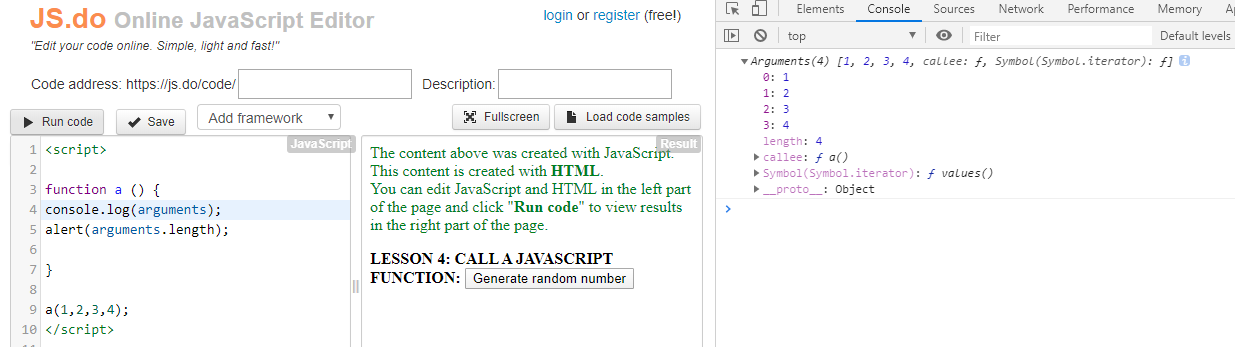
arguments 物件是一個對應傳入函式之引數的類陣列(Array-like)物件
example :
function a () {
console.log(arguments.length);
}
a(1,2,3,4); //所有傳入參數 存入arguments物件中,最後顯示 4

ref : https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Functions/arguments
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
陳述式 function a () {} //定義出函式
表達式 var a = function () {} //表達式為有 給於的動作 '='
具名函式 : 可以在自已的陳述式裡使用自已
function a (count) {
return count > 10 ? count : a(count + 1);
}
//利用自已叫自已的方式來自動加1 至11;
匿名函式
var a = function () {}; //未宣告函式名稱
function () { //匿名函式,無法執行
console.log('test');
}
函式 的參數 也可傳入 函式 //a函式的參數傳入匿名函式
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
function a(b) { //參數可傳入函式
console.log(b());
}
a(function () {
return 'function Parameter';
});
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
立即函式
立即執行、無法於外面(於()外部使用)執行、限制變數
( 函式陳述式) (); 語法,()為立即函式執行
( function a () {
console.log('execute fu');
})();
(function a(parameter) {
console.log(parameter);
})('test'); //參數傳入
二個立即函式的溝通傳參數,可透過 Object 當參數傳給立即函式,因object 是 call by reference
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
參數
function a ( para) {
console.log(para); //show test;
var para ; //因此函式的參數在傳入時,已經定義 var para了,所以在此重新宣告是無用的
console.log(para); //show test;
}
a('test');
~~~~~~~~~~~~~~~~~
function 預解析時,會自動移至最前面,那在函式下與參數的影響呢?
function a ( para) {
console.log(para); //顯示 ƒ para() {},反而不是傳入參數,因為 Hoisting
function para() {};
para =123;
console.log(para); //顯示 para的參數
}
a('test');
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
call back function
function a (p1, p2) {
console.log(p1 + p2);
}
function b(a) { //函式當參數傳入
a('1'); //callback function 的地方,顯示 1undefined;
}
b(a);
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
物件方法
var a = {
name : function () {} //物件方法
}
~~~~~~~~~~~~~
簡易呼叫
function test () {
console.log(Test);
}
test(); //簡易呼叫
~~~~~~~~~~~~
bind、apply、call
var person = {
name : 'man',
};
function test(p1,p2) {
console.log(this,p1,p2); //this為全域
}
test.call(person, 1, 2); //call方式 立刻執行,透過傳入this(person)物件,變數傳入為單個
test.apply(person, [3, 4]); //apply方式 立刻執行,透過傳入this(person)物件,變數傳入為陣列
var fn2 = test.bind(person, 5, 6); //bind方式 無法立刻執行,需成物件方式使用
fn2(5,6);
~~~~~~~~~~~~~~~
strict mode 嚴格模式
function test(p1,p2) {
'use strict'; //定義函式為嚴格模式
a = 'test'; //show a is not defind
console.log(this,typeof(this), p1,p2); //this為全域
}
test.call(undefined,5,6); //show undefined, undefined, 5, 6 //與非嚴格模式不同
~~~~~~~~~~~~~~~~~~~~~~~~
練習
var name = 'test';
var obj = {
name: '1',
family: function() {
return this.name;
}
}
console.log((obj .family = obj.family)()); //有個 = 為表達式,所以取得 function() { return this.name; }函式 顯示test