建立angular
https://dotnetdetail.net/how-to-create-an-angular-8-and-asp-net-core-3-app-using-vs2019/
net core :
https://poychang.github.io/angualr-cli-with-dotnet-core/
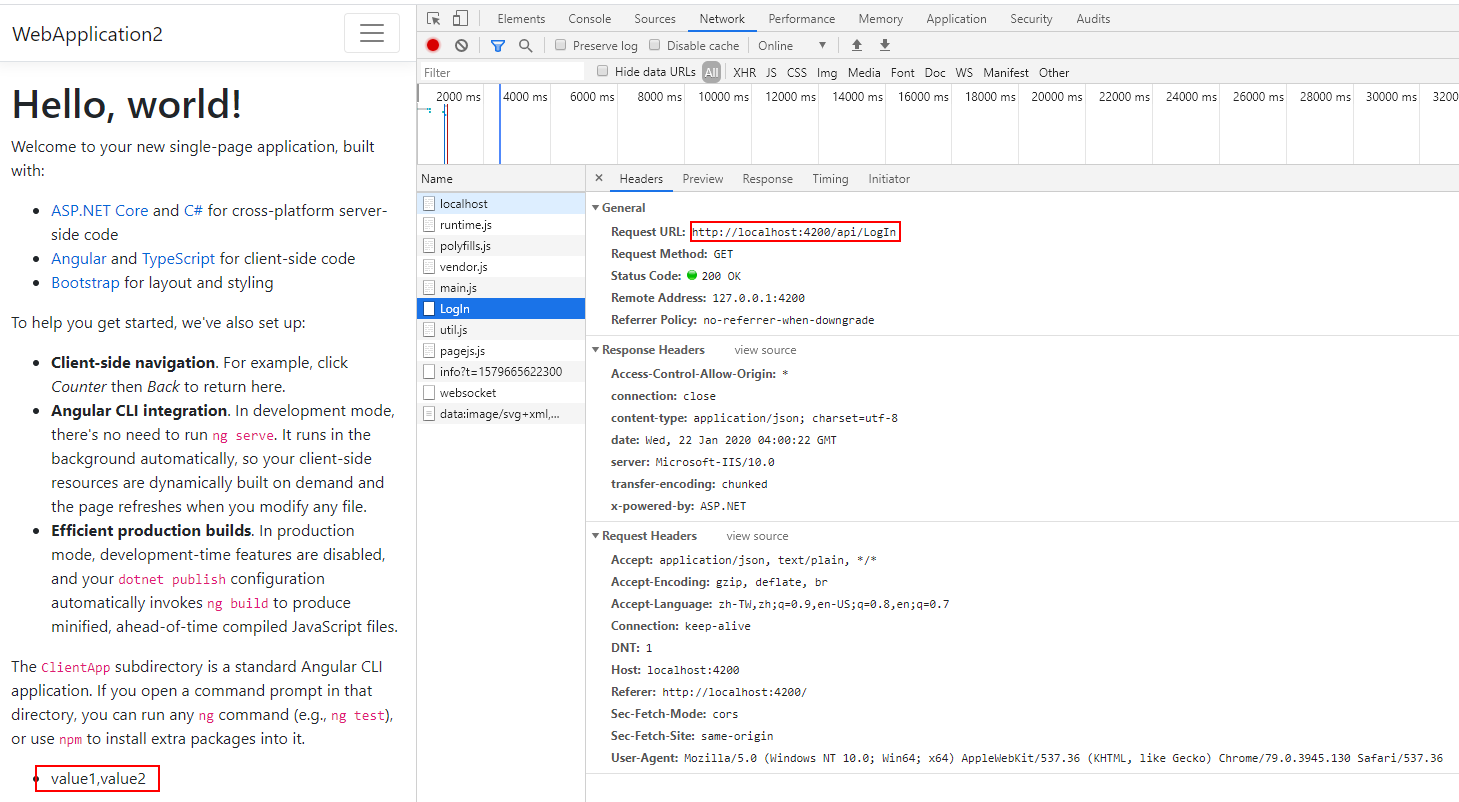
vscode 上要指定webapi url,使用 https://juristr.com/blog/2016/11/configure-proxy-api-angular-cli/ 方式
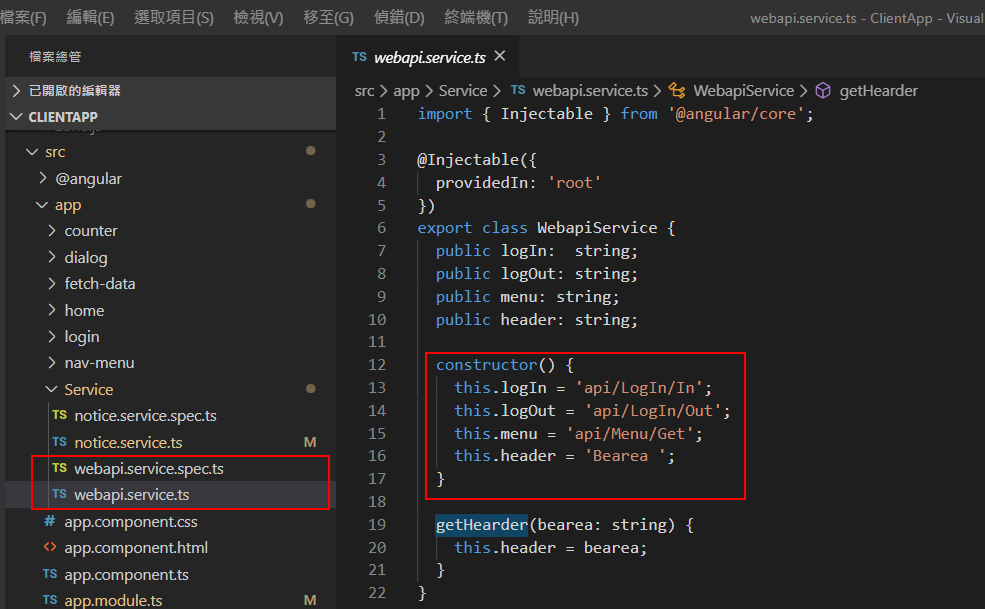
目的 : 為了管理 webapi 的 url 及接Jwt 處理,而不分落於每個頁面下(不好維護),所以使用Service,
但還可以在進化,使用promis : https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Promise
把實際的http端的處理給Service內,View只處理回來的動作

頁面需要只需注入Service,即可使用
在底層檢查api的Url,幫忙轉至該api 的位置,但實際上看到還是angular的位置,隱藏的真好。