在OS (window、Linux上),快速產生出不同的 VM 環境,比VM還快。
環境 : webApi + angular
Container容器、Image印象檔 ( docker hub 上可載所需Image)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
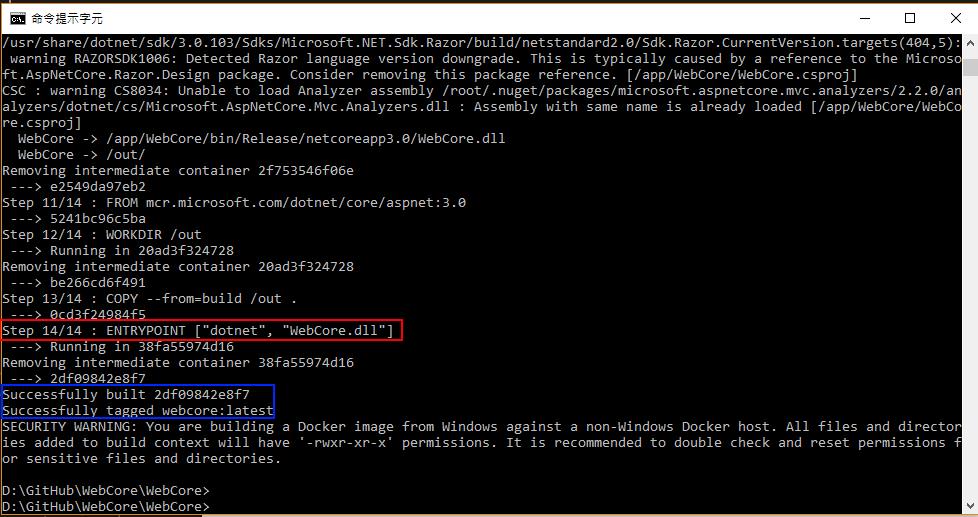
DockerFile : 是一個文本文檔,其中包含用戶可以在命令行上調用以組合圖像的所有命令,直接編輯於專案下
*Docker 指令 : 基本為小寫,與專案相關的為專案相同大小寫 (紅框 中陷阱 - 已為和docker 小寫),下

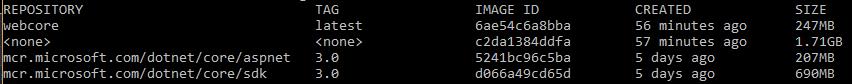
docker images : 查看建立完成images狀況
 pull 上 docker hub
pull 上 docker hub
手動建置部署 : 測試msbuild 是否正常 (在docker下也是透過這去complier),直接在這測試一下最方便
* appSettings,build、deploy時,不會自動,需於該檔案下/屬性/進階/建置動作:內容、複製到輸出目錄:有更新時才複制,在docker環境下,使用Production,所以build、deploy時需appSettings.Production.json
dotnet publish -c Release -o published,發佈完後,會於published下產生wwwroot
dotnet published\ProjectName.dll,若找無wwwroot下的staticFile,原因為何處下 dotnet 指令,就於path下找wwwroot.
靜態file : https://docs.microsoft.com/zh-tw/aspnet/core/fundamentals/static-files?view=aspnetcore-3.1
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
刪除未被使用資源 : docker system prune
刪除單個image : docker rmi image編號
查詢image : docker image ls
查詢 run image : docker ps
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Angular deploy : https://angular.io/guide/deployment#fallback
將dist/ 下的所有檔案,放至 published/wwwroot/下
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
reference :
https://docs.docker.com/engine/examples/dotnetcore/
https://blog.miniasp.com/post/2018/08/25/How-to-deploy-ASPNET-Core-to-Docker-Container
https://www.ithome.com.tw/news/91848