NetCore : webApi + angular + angular Material
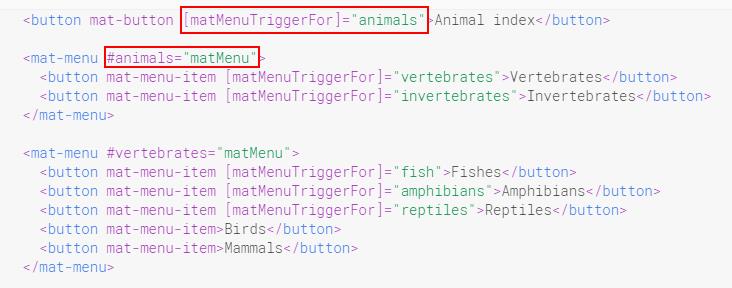
mat-menu : https://material.angular.io/components/menu/overview
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
由後端傳回 Json menu
const menus = [{
Name : 'top1',
Route : 'top1',
SubMenus : [{
Name : 'top11',
Route : 'top11',
SubMenus : []
},{
Name : 'top12',
Route : 'top12',
SubMenus : []
}]
},{
Name : 'top2',
Route : 'top2',
SubMenus : []
}]

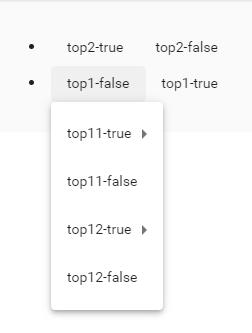
 實際成功的dynmaic , 找線上測試輸入上 menus,但線上 hidden property無法成功,所以看的時後,false為不隱藏,true為隱藏
實際成功的dynmaic , 找線上測試輸入上 menus,但線上 hidden property無法成功,所以看的時後,false為不隱藏,true為隱藏
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
傻傻做法 :
<ng-container *ngFor="let menu of menus" >
<li class="nav-item" >
<button mat-button [matMenuTriggerFor]="menu.Route" [routerLink]="menu.Route">{{menu.Name}}</button>
<mat-menu #menu.Route="matMenu" >
<ng-container *ngFor="let subMenu of menu.SubMenus">
<button mat-menu-item [matMenuTriggerFor]="subMenu.Route" [routerLink]="subMenu.Route">{{subMenu.Name}}</button>
<mat-menu #subMenu.Route="matMenu" >
</mat-menu>
</ng-container>
</mat-menu>
</li>
<ng-container>