團隊中的code,經歷多代的code,慘~~~~~~~~~~~~~~~~~~~~~~,但實際面還是要解決問題。
從新的project開始
最近幫團隊找方法code style,盡量以IDE內建為主,因為你生產工具,要很熟悉。*細部設定,依團隊討論spec,進行查詢設定
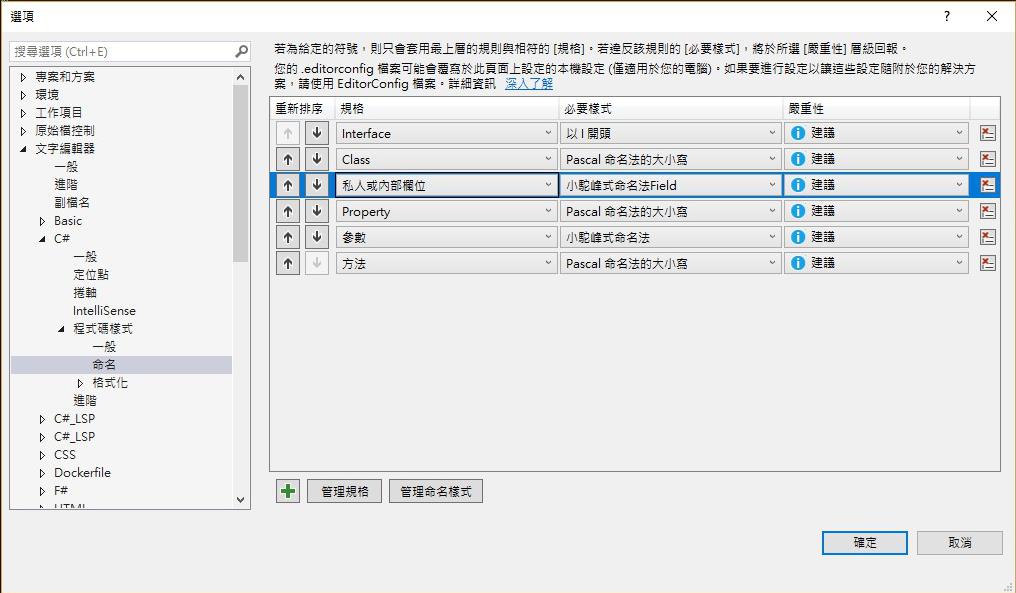
後端 : Visual Studio 2019 -> editorConfig,設定完還可以匯出,給團隊人員使用
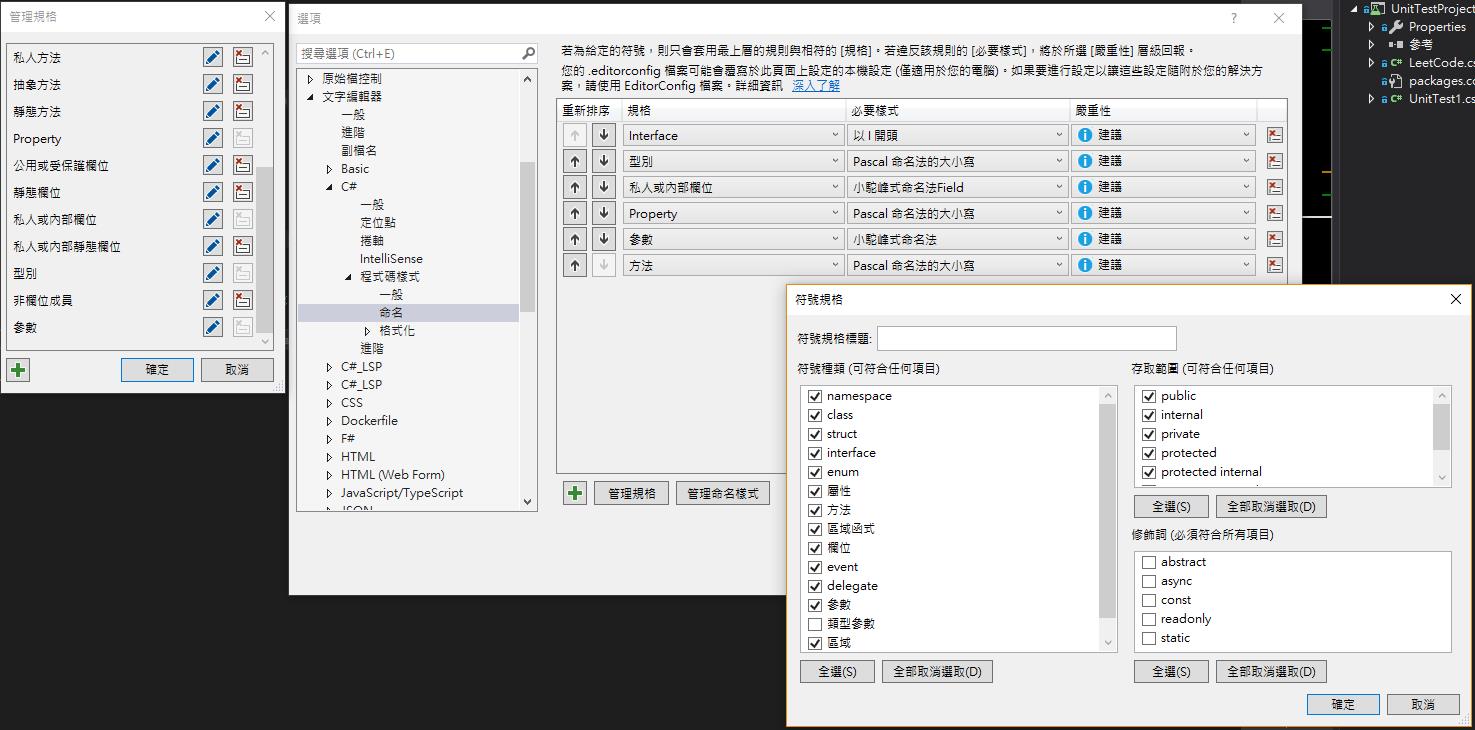
 管理規格項目 :
管理規格項目 :
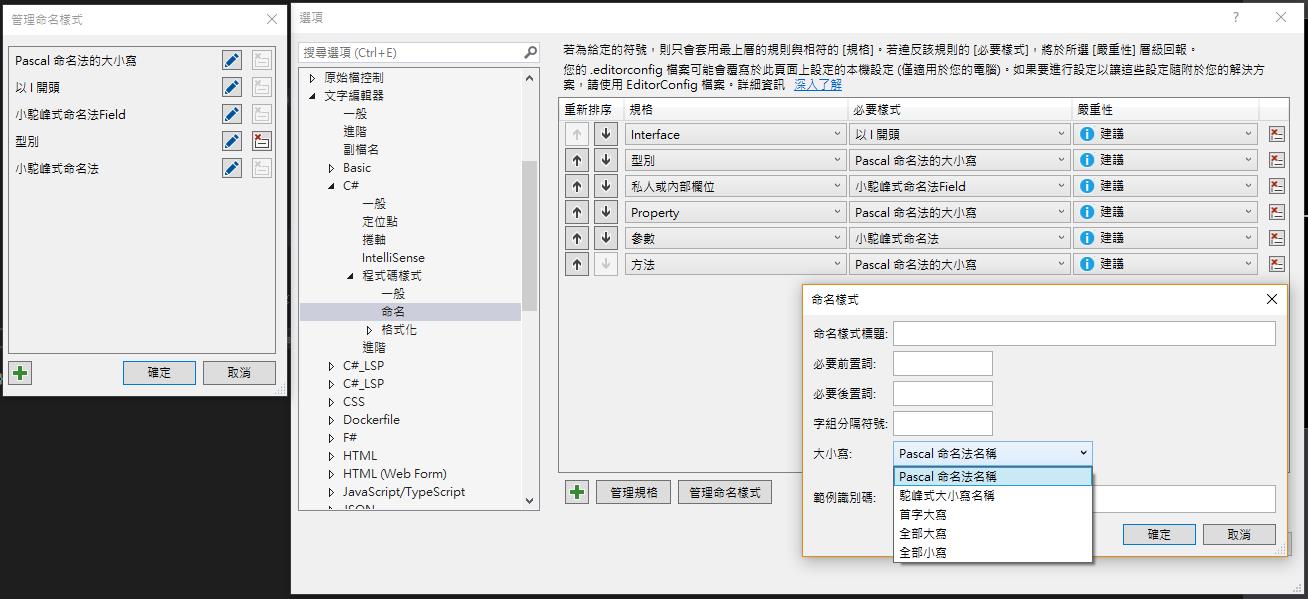
 管理命名樣式 :
管理命名樣式 :
 ref :
ref :
https://docs.microsoft.com/zh-tw/visualstudio/ide/create-portable-custom-editor-options?view=vs-2019
https://github.com/editorconfig/editorconfig/wiki/Projects-Using-EditorConfig
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
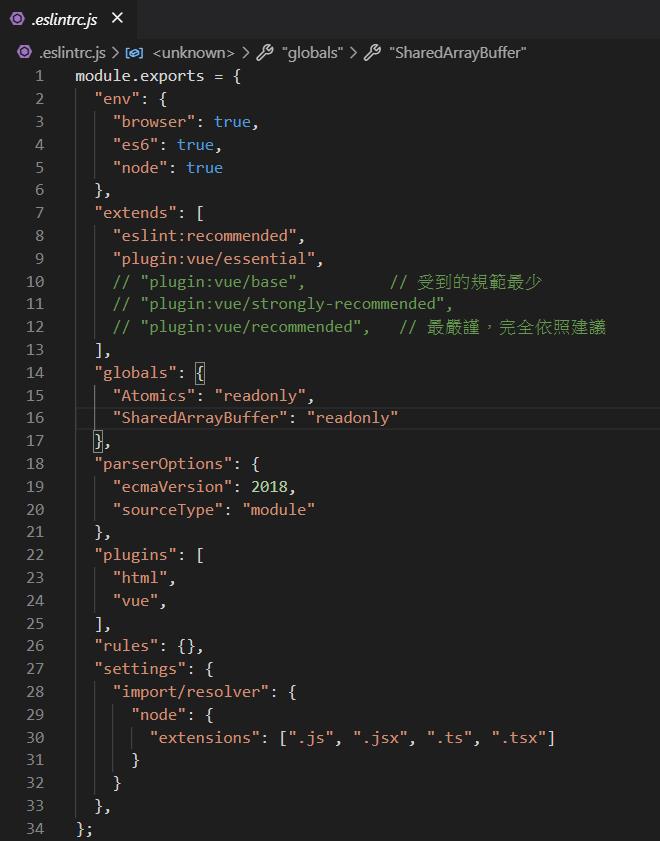
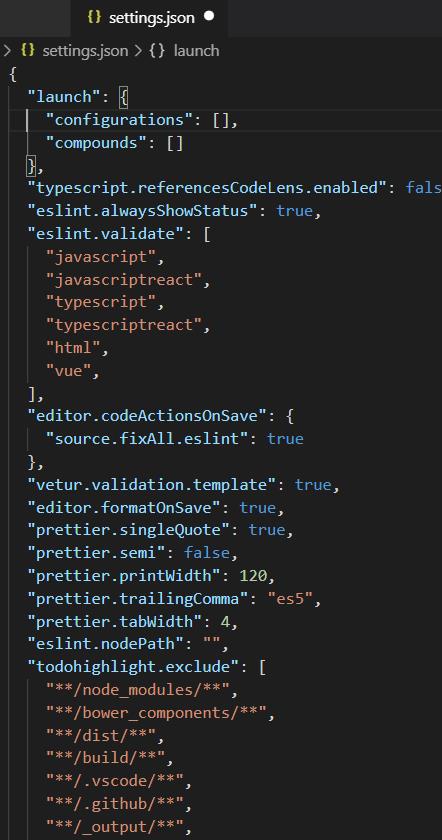
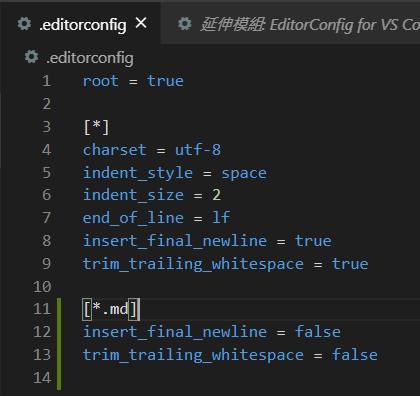
前端 : Visual Studio Code (vue)
eslint、eslint-plugin-html、eslint-plugin-vue
Prettier - Code formatter
EditorConfig for Vs Code



ref :
https://pjchender.blogspot.com/2019/07/vue-vue-style-guide-eslint-plugin-vue.html
https://vuejs.org/v2/style-guide/index.html
