querySelector()方法適用於選擇第一個元素。
p.s 如果要選擇全部的元素,請使用querySelectorAll()方法替代。
Q1:點擊function變換Selector裡的元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>anna notes</title>
</head>
<body>
<div id="box">
<p>anna</p>
<p>penny</p>
</div>
<p>點擊並更改box中的p第一個元素</p>
<button onclick="myFunction()">點擊</button>
<script>
function myFunction() {
var name = document.getElementById("box");
name.querySelector("p").innerHTML = "Hello World!";
}
</script>
</body>
</html>
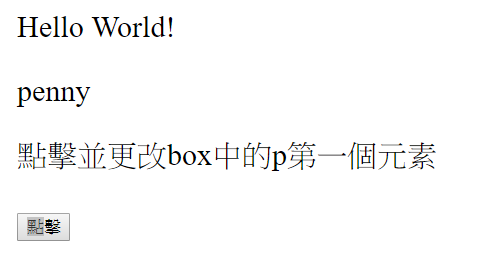
結果: